document.ready와 window.load 차이를 생각해보다가 정리
웹 브라우저의 HTML문서 렌더링 원리 이해

1. 불러오기
로더(Loader)가 서버로부터 전달 받는 리소스 스트림을 읽는 과정.
읽으면서 어떤 파일인지, 데이터인지 파일을 다운로드할 것인지 등을 결정한다.
2. 파싱 (Phasing)
웹 엔진이 가지고 있는 HTML/XML 파서가 문서를 파싱해서 DOM Tree를 만든다.
3. 렌더링 트리 만들기
DOM Tree는 내용을 저장하는 트리로 자바스크립트에서 접근하는 DOM객체를 쓸 때 이용하는 것이고 별도로 그리기 위한 트리가 만들어져야 하는데 그것이 렌더링 트리다. (그릴 때 필요없는 head, title, body태그등이 없음 + display:none 처럼 DOM에는 있지만 화면에서는 걸러내야할 것들을 걸러냄)
4. CSS 결정
CSS는 선택자에 따라서 적용되는 태그가 다르기 때문에
모든 CSS 스타일을 분석해 태그에 스타일 규칙이 적용되게 결정한다.
5. 레이아웃
렌더링 트리에서 위치나 크기를 가지고 있지 않기 때문에 객체들에게
위치와 크기를 정해주는 과정을 레이아웃이라고 함.
6. 그리기
렌더링 트리를 탐색하면서 그리기.
- 참고로 렌더링 엔진은 가능하면 HTML문서가 파싱될 때까지 기다리지 않고, 배치와 그리기 과정을 시작한다.
CSS는 위에 Script는 아래에?
웹브라우저의 렌더링 순서를 이해하면 이해가 가는 말이다.
문서를 파싱해서 DOM Tree를 만들어도 스타일 규칙이 없으면 렌더링 할 수가 없다.
즉, 최대한 빨리 스타일 규칙을 알아야 렌더링 트리가 완전히 만들어지므로
스타일시트 파일을 모두 다운로드시키기 위해 태그 사이에 놓는 것이다.
(인터프리터에서 html파일 위에서 아래로 읽음)
자바스크립트는 왜 아래에 놓아야 성능이 좋아질까?
자바스크립트는 DOM객체를 이용해서 컴포넌트들을 조작하는데
태그 사이 처럼 상단에 놓게 되면 HTML파서가 파싱을 멈추고 스크립트파일을 읽기 때문이다.파싱을 멈추고 읽기 때문에 위에서 스크립트파일이 많거나
파일이 크면 읽는 시간이 오래걸려 사용자 입장에서
웹페이지가 느리게 보이게 되므로 느리다고 느낄 수 있다.
심지어 잘 못 코딩했을 경우 HTML 파싱보다 자바스크립트 파일이
먼저 실행되서 적용이 안되는 모습도 볼 수 있다.
따라서 일반적으로 태그 위에 스크립트를 모아둔다.
- 이렇게 하다보면 자바스크립트 애니메이션같은 것이 늦게 적용되서 처음 웹페이지를 들어갔을 때 아주 잠깐 다른 웹페이지가 보이다가 애니메이션이 적용되는 것을 볼 수 있는데, 이런 부분은 감안하는 방법이 있고, 애니메이션 관련된 부분만 태그 사이로 올려서 적용하는 방법이 있다.
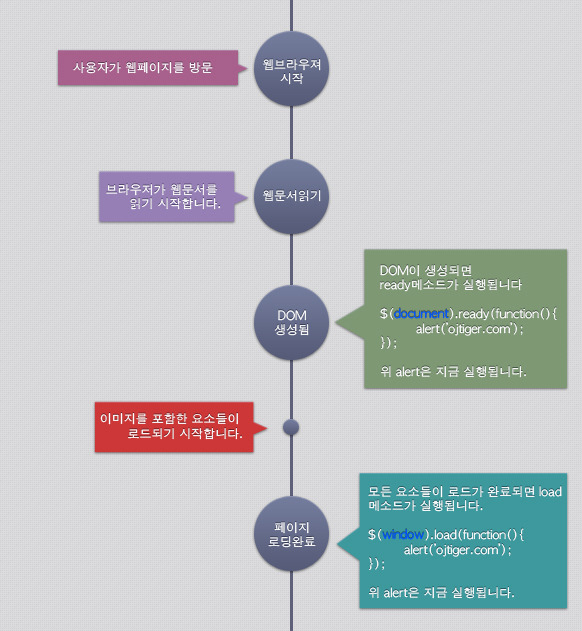
jQuery Document.ready(), Window.load() 실행 순서
- $(document).ready() : 외부 리소스, 이미지와 상관없이 DOM Tree 생성 후 실행됨.
- $(window).load() : 화면에 필요한 모든 요소들이 메모리에 모두 올려진 다음에 실행됨. (=화면이 모두 그려진 다음)
결론이 벌써 나왔다.
(window).load()보다 먼저 실행된다.
$(window).load()를 사용할 시 주의 사항
- body의 onload 이벤트를 적용할 시 $(window).load()가 실행되지 않을 수 있음.
- 외부 링크나 파일 include시 안에 $(window).load()가 있으면 둘 중 하나만 실행됨.
- 웹페이지에 많은 이미지가 존재해서 이미지가 로딩되는데 오래걸리면 그것들이 로딩될 때까지 $(window).load()는 딜레이됨.
또 하나의 렌더링 최적화 방법: 초기 렌더링때 AJAX 요청을 최소화 하는 방법이 있다.
초기에 HTML은 화면을 구성하는 레이아웃만 있고 실제데이터는 AJAX요청을 통해 나중에 받아온다면
1차적으로 렌더링이 끝나고 나서 AJAX로 가져온 데이터로 다시 2차적으로 렌더링을 하게되므로 두 번 렌더링하기 때문에 느려보인다.
따라서 초기 렌더링때는 AJAX요청을 최소화 해야한다.
출처
https://jeong-pro.tistory.com/90
https://diaryofgreen.tistory.com/96
https://m.blog.naver.com/PostView.nhn?blogId=sgj4958&logNo=222022912143&categoryNo=105&proxyReferer=
https://d2.naver.com/helloworld/59361

