
나와 동일한 의문점…
개발에 뛰어들기 전부터 자주 봐왔던 [오늘 하루 열지 않기] 혹은 [다시 보지 않기] 버튼. 최근에 레이어 팝업 작업을 하면서 [오늘 하루 열지 않기] 기능을 쿠키를 사용해 작업하게 되었습니다. 그런데, 이런 질문을 받았어요. ‘다시 보지 않기 기능을 구현해야 해도 쿠키를 사용할 것인가?’
확실한 대답을 할 수가 없었습니다!
왜냐..! 기능을 구현하면서도 그저 결과물에만 집중했을 뿐,
왜 이렇게 하는지에 대한 이해가 부족했던 것이었어요.
UX 관점에서 보았을 때도, 웹 저장소를 활용해 구현할 수 있는 기능은
사용자에게 좋은 경험을 제공해 주기도 하니까
더더욱이 깊은 이해가 필요했습니다. 그래서! 오늘은 개발자라면 당연히 알아야 할
웹 저장소들에 대해서 포스팅해 보려 합니다. (From pxd blog)
쿠키와 세션
Keyword
쿠키 세션 캐시 웹스토리지 로컬스토리지 서버 클라이언트 http 프로토콜
http 프로토콜의 특징
쿠키와 세션을 이해하기 위해서는 먼저 http의 특징에 대해 이해하면 도움이 됩니다.
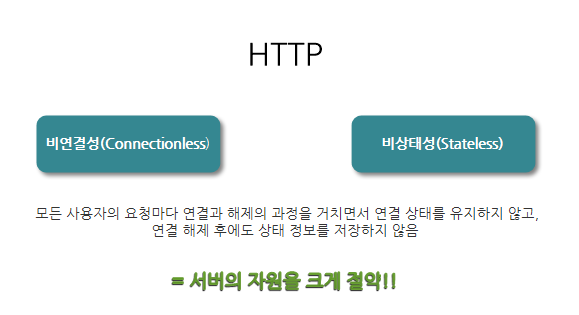
HTTP(Hypertext Transfer Protocol)는 인터넷상에서 데이터를 주고 받기 위해 서버/클라이언트 모델을 따르는 통신규약을 말합니다. 이 HTTP 프로토콜에는 비연결성(Connectionless)과 비상태성(Stateless)이라는 특징이 있습니다. 이는 서버의 자원을 절약하기 위해 모든 사용자의 요청마다 연결과 해제의 과정을 거치기 때문에 연결 상태가 유지되지 않고, 연결 해제 후에 상태 정보가 저장되지 않는다는 것입니다.
하지만, 이로 인해 사용자를 식별할 수 없어서 같은 사용자가 요청을 여러번 하더라도 매번 새로운 사용자로 인식하는 단점이 있습니다.

- 비연결성(Connectionless)
클라이언트가 서버에게 request를 보내고,
서버는 클라이언트에게 response를 하면 접속을 끊습니다.
서버는 클라이언트가 요청한 걸 보내줬으니 거기까지만 하고 끝
- 비상태성(Stateless)
클라이언트와 서버의 통신이 끝나면 연결된 상태가 끝남
서버가 클라이언트에 대한 정보를 가지고 있지 안헥 됨
우리가 사용하고 있는 웹사이트를 생각해보면 로그인을 한 번 하고나면 그 사이트에서는 다시 로그인할 필요 없이 여러 페이지의 기능들을 이용할 수 있고 심지어 브라우저를 종료했다가 나중에 다시 접속했을 때도 그 로그인 상태를 유지할 수도 있습니다. 이렇게 HTTP의 비연결성과 비상태성을 보완하여 서버가 클라이언트를 식별하게 해주는 것이 쿠키와 세션입니다.
쿠키(Cookie)
개발자가 아니어도 브라우저를 사용하다보면 쿠키라는 용어에 대해 쉽게 목격한 적이 있을 것이다. 쿠키란 웹사이트에 의해 유저의 정보를 저장하는 것이다. 서버와 데이터를 공유하는 용도로 사용되며 데이터의 유효기간을 지정이 가능하다. (ex: 1시간 뒤, 하루 뒤)
장점으로는 대부분의 브라우저가 지원을 한다는 점이지만 단점으로는 4kb 데이터 저장 제한으로 사이즈가 매우작고 서버에 매 HTTP 요청으로 데이터 전달 낭비가 발생한다는 점이다. 팝업창 다시 보지 않음 기능에 사용된다.
- 가장 기본이라고 할 수 있는 오래된 웹 저장소
- 대부분의 브라우저가 지원
- 서버 요청을 할 때마다 자동으로 서버에 전송
- 서버와 로컬의 정보를 저장
- 유효기간을 지정할 수 있다
- 용량이 4kb로 제한적
- 임의로 고치는 것이 가능해서 보안에 취약
- 보안에 취약하기 때문에 지워져도 큰 문제가 없을 수준의 정보를 저장하는데 사용하는 것을 권장
- 세션쿠키 : 브라우저를 닫으면 삭제됨
- 영속쿠키 : 유효기간을 설정해두었기 때문에 브라우저가 닫혀도 삭제되지 않음

세션
쿠키는 자동완성이나 팝업(오늘 하루보지않기/일주일간 보지않기) 등
사용자의 편의를 위하는 것이지만 지워져도 되고,
조작되거나 가로채이더라도 큰 지장이 없는 수준의 정보들을 저장하는 데 사용.
그리고 사용자나 다른 누군가에게 노출되면 안되는 정보들은
세션으로 서버 안에서 다루어집니다.
쿠키로 노출시켜서는 안될 정보들이 있고,
세션을 남발하면 서버에 부담이 되어 과부하가 일어나기 때문에
웹을 설계할 때는 이 정보는 쿠키에 저장할지 세션에 저장할지
적절한 판단으 내릴 수 있어야 합니다.
- 정보의 중요도
- 보안성 여부
- 정보의 라이프사이클
웹 스토리지(Web Stroage)
- 쿠키의 단점을 보완하기 위해 html5에서 탄생
- 로컬 스토리지, 세션 스토리지가 있다
- html5를 지원하지 않는 브라우저의 경우 사용이 불가
- key, value 형태로 이루어짐
- 클라이언트에 대한 정보 및 데이터를 서버에 불필요하게 저장하지 않으며, 로컬에만 정보를 저장
- 약 5mb로 용량이 크다
- 매번 서버에 전송되지 않으므로 부담이 적다(명시적 전송 가능)
- 필요한 경우에만 꺼내 쓰므로 자동 전송의 위험성이 없다
로컬 스토리지(Local Storage)
가볍지만 기능이 많지 않고 단순히 key(키):value(값)을 String 타입으로 저장하는 기능만 있다. 최대 저장용량은 5~10MB로 제한하여 간단한 텍스트만 담을 수 있지만 만료기간 없이 저장이 가능하여 자동로그인에 사용된다.
`
localStorage.setItem('age', 30);
localStorage.getItem('age'); // '30' (문자열)
localStorage.removeItem('age'); // null
localStorage.null
// 객체를 저장할 때
localStorage.setItem('object', JSON.stringfy({a : 'b'}));
JSON.parse(localStorage.getItem('object')); // {a : 'b'}
`
- 비교적 단순하고 사용하기 쉽다
- 저장할 수 있는 용량이 제한적이다
- 간단한 텍스트 데이터만 가능
- 만료 기한 없이 저장(사용자가 지우지 않는 이상 계속 브라우저에 남아 있다) ex) 자동 로그인
- 지속적으로 필요한 정보를 저장하기 좋다
- 도메인별로 생성되며, 다른 도메인의 로컬 스토리지에는 접근이 불가하다
- 서로 다른 브라우저 탭이라도 동일한 도메인이라면 동일한 로컬 스토리지를 사용한다
세션 스토리지(Session Storage)
로컬 스토리지와 달리 만료기간이 있어 브라우저를 종료하거나 새탭을 열 때 데이터가 초기화가 된다. (같은 탭에서 새로고침 시에는 데이터가 유지됨) 즉, 로컬 스토리지와 세션 스토리지의 차이는 바로 영구성이다. 자동 임시 저장 용도로 쓰이는데 예를들어 입력폼 정보 저장, 비로그인 장바구니, 글쓰기 도중 내용 복구하기가 있다. 사용법은 위의 로컬 스토리지와 동일하다.
- 종료나 새 탭을 열 경우 데이터가 삭제됨
- 같은 탭 안에서는 저장됨 ex) 자동 입력, 장바구니
- 쿠키를 기반으로 하고 있지만, 사용자 정보 파일을 브라우저에 저장하는 쿠키와 달리 세션은 서버 측에서 관리
- 사용자에 대한 정보를 서버에 두기 때문에 비교적 보안에 좋지만, 사용자가 많아질수록 서버 메모리를 많이 차지하게 됨
- 동일한 탭/윈도우라도 다른 도메인이라면 다른 세션 스토리지가 생성됨
- 서로 다른 세션 스토리지는 서로 영향을 주지 않으며, 독립적으로 동작한다
- 잠시 동안 필요한 정보를 저장하기에 좋다
쿠키 vs 스토리지
쿠키는 대부분의 브라우저가 지원하지만 스토리지는 브라우저와 디바이스 등의 환경을 많이 타기때문에 제대로 작동하지 않을 수도 있다. 그래서 꼭 필요한 정보는 서버에서 관리를 하고 스토리지는 있으면 좋은 기능을 구현할 때 쓰면 좋다. 쿠키의 용량은 4kb로 매우 작기 때문에 표준 한페이지당 5mb로 권장되는 스토리지를 사용하면 key, value 값만 저장하기에 충분히 큰 사이즈이다. 그리고 보안적인 측면에서 쿠키는 매HTTP요청마다 암호화 없이 전달되기 때문에 도청당하면 정보를 쉽게 도난당할 수 있고 스토리지는 HTTP요청 때 마다 서버에 전달되지 않기 때문에 자원낭비가 적고 표준을 지켜서 설계하면 보안도 강화된다.
어떤 유형의 데이터를 어디에 저장하는가
- 입력 폼 정보 👉 세션 스토리지
- 비로그인 장바구니 👉 세션 스토리지
- 상세페이지에서 목록 페이지로 이동할 때 스크롤 위치 값 👉 세션 스토리지
- 자동 로그인 기능 👉 로컬 스토리지
- 다크모드와 라이트모드 기능 👉 로컬 스토리지
- 다시 보지 않음 팝업 창 기능 👉 쿠키
자동 로그인, 장바구니, 오늘 하루 열지 않기 등 다양한 기능들이
그저 ‘쿠키’만 활용하면 된다고 생각했는데,
웹 저장소는 다양하고 또 그만큼 용도에 맞게 잘 활용하는 게 중요하다
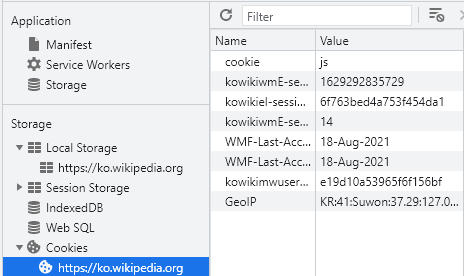
디버깅 : F12 개발자도구 > Application > Cookie 체크
참고자료
- https://kosaf04pyh.tistory.com/24
- https://devuna.tistory.com/23
- https://dev-coco.tistory.com/61
- https://miracleground.tistory.com/m/entry/%EC%BF%A0%ED%82%A4Cookie-%EC%BF%A0%ED%82%A4%EB%A5%BC-%EC%9D%B4%EC%9A%A9%ED%95%9C-Client%EC%99%80-Server-%ED%9D%90%EB%A6%84-%EA%B0%9C%EB%85%90-%EC%A0%95%EB%A6%AC
- https://velog.io/@kler/TIL4-%EB%A1%9C%EC%BB%AC%EC%8A%A4%ED%86%A0%EB%A6%AC%EC%A7%80-%EC%84%B8%EC%85%98%EC%8A%A4%ED%86%A0%EB%A6%AC%EC%A7%80-%EC%BF%A0%ED%82%A4-%EC%A0%95%EB%A6%AC
- https://triplexlab.tistory.com/114
- https://junseokdev.tistory.com/m/43
- https://ghost4551.tistory.com/132
