군대에서는 사이버지식정보방(사지방)에서 코딩 공부를 하게되는데, 터미널을 열 수가 없거나 권한이 제한되어있어 개발을 할 수가 없었다.
React Native를 공부하고 있는데, expo snack이라는 좋은 사이트가 있지만, 네이티브 파일들에 접근할 수 없다는 한계가 불만이었다.
이때 방법으로는 goormIDE같은 온라인 통합개발환경을 사용하는 것인데, RN 컨테이너 환경이 마음에 안들고(버전 등등) blank에서 직접 환경을 세팅하기에는 많은 삽질과 어려움이 필요했다.
그래서 다른 방법이 없나 구글링을 해보니 GCP(Google Cloud Platform)에서 가상 머신을 만들고 이 위에 code-server를 설치해 VSCode를 통해 개발할 수 있는 방법이 있었다.
2wndrhs(이중곤)님의 블로그에서 code-server를 여는 것까진 성공했으나, 이후 내가 겪은 문제들과 이를 어떻게 해결했는지 기록해두려 한다.
개발 환경 세팅
위 블로그에서 code-server 구동까지 마친 후 읽으면 되겠다.
문제 1. 사용자 권한
code-server를 통해 VSCode환경에서 파일 및 폴더를 생성, 삭제하려 했으나 권한이 부족하여 편집이 불가능했다.
사용자 확인
> whoami
codercode-server에서 사용되는 사용자는 coder다.
소유권 부여
> sudo chown -R coder *모든 파일에 대한 소유권을 얻었다.
파일 및 폴더 권한 부여
> sudo chmod ugo+rwx -R /home/coder/project이 명령어를 사용하면 소유권 부여는 안해도 되긴 한다. 위험한 명령어니 꼭 필요한 부분까지만 적용하도록 하자.
나는 project 폴더 내에서만 작업을 하기때문에 /home/coder/project까지만 적용했다.
또한 -R 옵션을 통해 project 폴더 내의 모든 파일 및 폴더에 대해서도 재귀적으로 권한을 수정하였다.
문제 2. 카메라 차단으로 인한 QR코드 스캔 불가
영내로 들어오게되면 카메라는 특정 어플리케이션을 통해 기능이 작동하지 않도록 차단된다.
이는 expo-cli로 개발을 하면서도 Expo Go를 통한 QR코드 스캔이 불가능해 어플이 실제 어떻게 동작하는지 확인이 불가능하다.
expo-cli의 터널링(tunneling) 기능 사용
Expo Cli tunneling
Sometimes it's easier to connect to a dev server over a proxy URL that's accessible from any device with internet access, this is referred to as tunneling.
터널링을 통해 자신의 프로젝트를 인터넷이 연결된 외부 기기에서 접속할 수 있도록 할 수 있다.
사지방은 내가 사용하는 스마트폰과 같은 네트워크에 연결되어있지 않으므로 가장 적절한 방법이라고 볼 수 있다.
해당 링크의 방법으로 ngrok 설치 후 --tunnel 옵션을 주면
> npm i -g @expo/ngrok
> expo start --tunnel
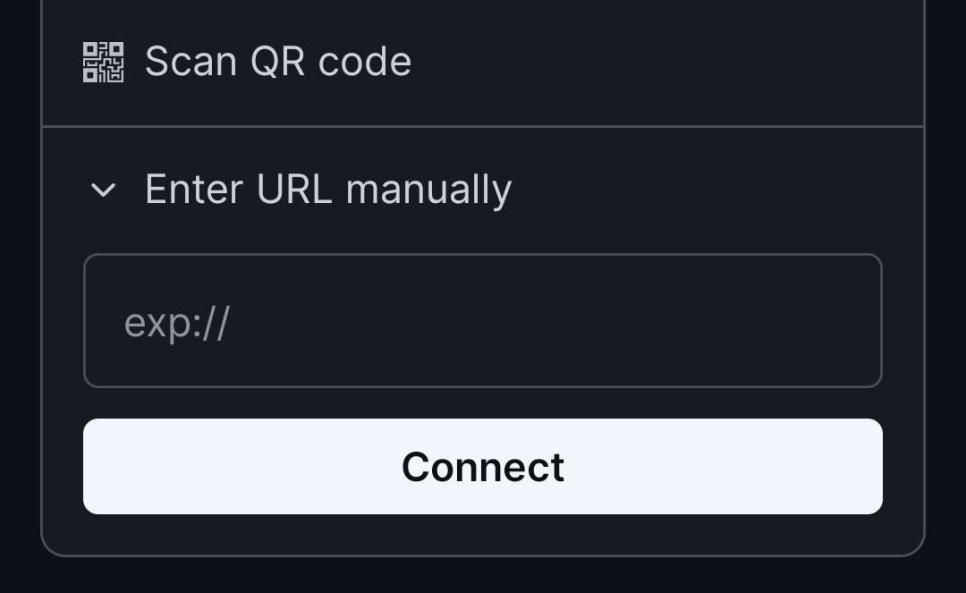
> Metro waiting on exp://(주소).exp.direct:80해당 주소를 Expo Go의 Enter URL manually 란에다 적고 Connect를 누르면 연결이 된다.

expo-cli 로그인
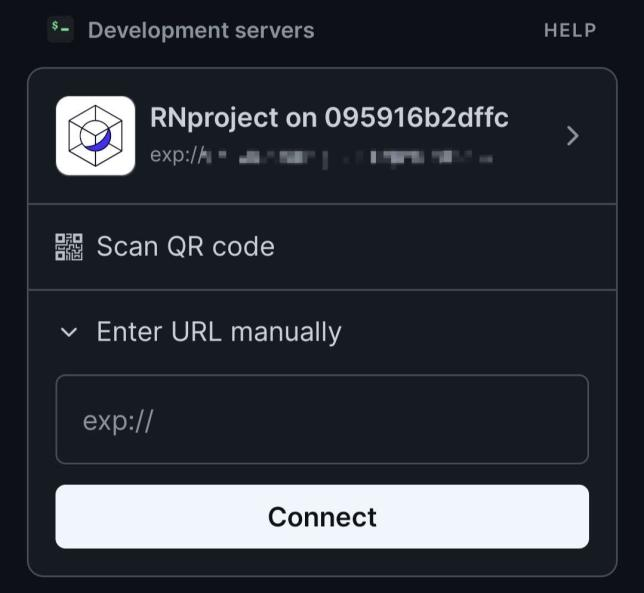
> expo login -u 아이디 -p 비밀번호expo-cli에 로그인을 해 두고 Expo Go에도 동일한 계정으로 로그인이 되어있다면 --tunnel로 프로젝트를 실행할 때 URL을 입력하지 않아도 Expo Go 상단에 프로젝트가 뜨게 된다.
처음에는 뜨지 않았는데, 한번 URL로 연결해두면 같은 계정인 경우 Expo Go에서 바로 프로젝트를 확인할 수 있도록 기능을 제공하는 것 같다.

RNproject on 0959...
이 부분에서 on 뒤의 숫자 및 영어로 된 코드는
내 docker 에서 돌아가는 code-server의 container id다.
정리
권한: 소유권 및 파일 및 폴더 권한을 수정하여 해결QR 코드 스캔 불가:expo start --tunnel로 터널링 및 로그인을 통해Expo Go에서URL로 접속할 수 있게 하여 해결

Good!