
사지방에서 code-server를 이용해 코딩을 하고 있었으나, 폰트가 마음에 안들어서 바꾸고 싶었다. GCP의 인스턴스에서 ssh로 접속 후 폰트를 설치해도, docker container에 폰트를 설치해도 적용이 되지 않았다.
알고보니 code-server가 설치된 디렉터리에서 html, css 파일을 변경해야 사용 가능하다는 것을 알게 되었다. 하지만, 여러 블로그를 둘러보며 해당 파일들을 변경해도 바뀌지 않아서 너무 힘들었다...
폰트 적용을 위해 수많은 삽질을 겪고 나서 내가 적용한 방식을 기록하려 한다.
1. 폰트 설치
나는 웹 폰트(woff, woff2)를 적용하는 형태로 구현했다.
자신이 원하는 폰트를 위에 나온 확장자로 선택해 다운로드 받는다.
사지방에서 윈도우에 다운로드 받아도 Drag & Drop으로 code-server에 업로드할 수 있으니 굳이 터미널에서 명령어를 통해 다운로드 받고 파일을 이동시킬 필요가 없다.
내가 선호하는 폰트는 Fira Code와 JetBrains Mono다.
Google Fira Code
JetBrains Mono
2. 파일 업로드 및 수정
가장 중요한 부분이다. 이 파트에서 삽질을 가장 많이 했으며, 이전에 썼던 글에 있는 맨 처음 code-server에 접속한 상태에서 직접 적용해봐도 이상이 없으므로 천천히 따라오면 되겠다.
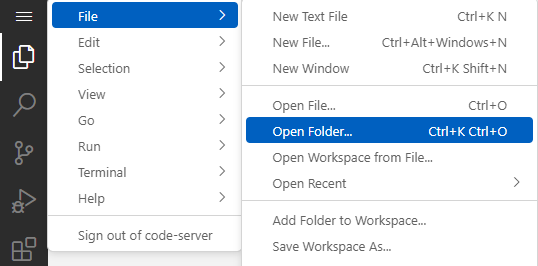
2-1. 폴더 열기
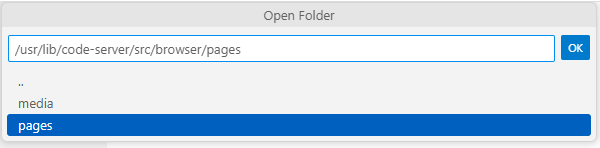
code-server에 접속 후 /usr/lib/code-server/src/browser/pages 해당 경로로 폴더를 열어준다.


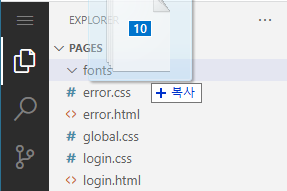
2-2. fonts 폴더 생성 및 파일 업로드(Drag & Drop)
폴더를 생성하기 전 우선 파일 및 폴더 생성/삭제 권한을 얻어야한다.
> sudo chmod ugo+rwx -R /usr/lib/code-server/src/browser/pages만약 이래도 생성 및 삭제가 불가능하다면 browser, src 이렇게 점점 더 높은 폴더에서 권한을 얻어보도록 하자.
편하게 sudo chmod ugo+rwx -R /usr/lib/code-server 이래도 되지만 시간이 좀 걸리고 불필요하게 파일 권한을 더 얻어서 나중에 실수로 파일을 지우게 되는 경우가 생길 수 있으니 주의가 필요하다.

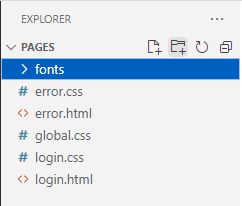
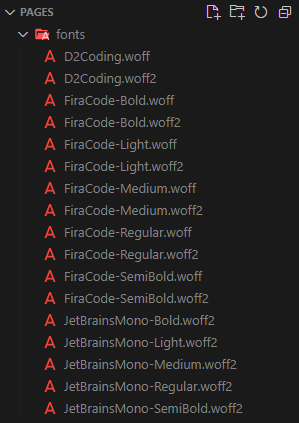
이제 fonts 폴더를 생성하고 해당 폴더에 다운로드 받았던 폰트 파일들을 넣는다. 다른 사용하고 싶은 폰트들도 이와 같은 방법으로 적용하면 되겠다.


갑자기 테마 색상이 어둡게 바뀐 이유는 JetBrains Mono 폰트를 적용하고 나서 새로 업로드 했기 때문이다.
2-3. fonts.css 생성 및 수정
fonts.css 파일을 생성 후 다음 내용을 작성한다.
주의할 점은 fonts.css는 fonts 폴더 내부에 있는 것이 아니다
fonts 폴더와 fonts.css파일은 pages라는 같은 폴더 내에 위치한다.
@font-face {
font-family: 'JetBrainsMono';
src: url('./fonts/JetBrainsMono-Light.woff2') format('woff2');
font-weight: 300;
font-style: normal;
}
@font-face {
font-family: 'JetBrainsMono';
src: url('./fonts/JetBrainsMono-Regular.woff2') format('woff2');
font-weight: 400;
font-style: normal;
}
@font-face {
font-family: 'JetBrainsMono';
src: url('./fonts/JetBrainsMono-Medium.woff2') format('woff2');
font-weight: 500;
font-style: normal;
}
@font-face {
font-family: 'JetBrainsMono';
src: url('./fonts/JetBrainsMono-SemiBold.woff2') format('woff2');
font-weight: 600;
font-style: normal;
}
@font-face {
font-family: 'JetBrainsMono';
src: url('./fonts/JetBrainsMono-Bold.woff2') format('woff2');
font-weight: 700;
font-style: normal;
}@font-face에 대해 알아보려면 위 링크를 참고해도 좋다.
2-4. login.html 수정
편집기 좌측 파일 탐색기를 보면 login.html 파일이 있을 것이다.
파일을 열고 <head> 태그 맨 마지막에 아래 코드를 입력한다.
<link rel="stylesheet" type="text/css" href="{{CS_STATIC_BASE}}/src/browser/pages/fonts.css">이러면 login.html의 모습은 다음과 같다. ...은 생략된 내용들이다.
<!DOCTYPE html>
<html lang="en">
<head>
...
<link rel="stylesheet" type="text/css" href="{{CS_STATIC_BASE}}/src/browser/pages/fonts.css">
</head>
<body>
...
</body>
</html>2-5. vscode 설정의 Font Family 수정
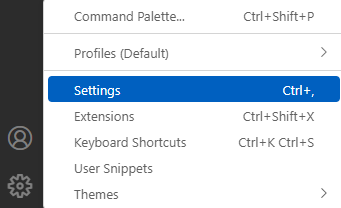
좌측 하단 설정 아이콘에서 설정을 들어가거나 ctrl + ,로 설정에 들어갈 수 있다.

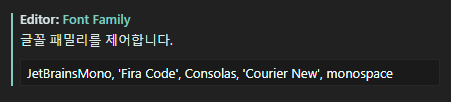
이후 Font Family 부분 맨 앞에 JetBrainsMono등 fonts.css에서 font-family부분에 작성한 이름 그대로 추가한다. 끝에 ,를 까먹지 않도록 하자
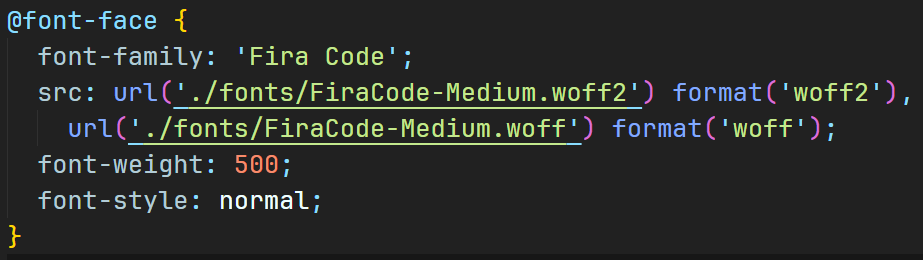
만약 fonts.css의 font-family에 이름을 띄어쓰기로 지정했다면 ex) Fira Code 작은 따옴표로 감싸주면 적용이 된다.

이렇게 이름 사이에 공백이 있으면 아래처럼 'Fira Code' 따옴표로 감싸준다.

2-6. code-server 재시작
ssh에서 docker restart code-server를 입력한다.
> docker restart code-server만약 permission denied라고 뜨며 docker 명령을 실행할 수 없다면 다음 명령어를 입력 후 ssh창을 닫고 다시 킨 다음 위의 restart명령을 실행해보자.
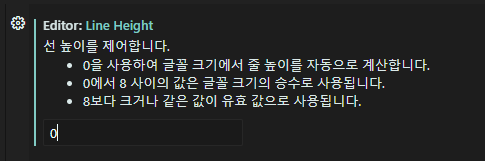
> sudo usermod -aG docker $USER필요시) editor.lineHeight 조정
내가 사용하는 JetBrains Mono 폰트는 줄 간격을 더 두어야 보기 편할 것 같았다. 따라서 설정에서 줄 간격을 조정하였다.

기본값은 0으로 JetBrains Mono 기준 19로 적용한 것과 동일했다.

나는 값을 20으로 설정했는데, 이러니 보기 훨 편했다.

사지방에서 GCP를 통해 편하게 개발하는 것이 충분히 만족스럽지만, 사회에서 VSCode를 커스텀하던 욕심이 이어져 이런 삽질까지 오게 되었다. 결과가 만족스러워 시간낭비같지는 않다 ㅋㅋㅋ
최대한 세세하게 적어두고 나중에 필요할 때 다시 적용할 수 있도록 했다. 오늘도 삽질 끝.
