Airbnb 클론코딩
개발 기간: 02/08 ~ 02/20
1주차 : 정적 홈페이지 클론
2주차: 동적 기능 클론
동적으로 구현한 기능
- 우측 상단 버튼 클릭시 nav-bar 토글, 바탕화면 누를 시 nav-bar 닫기
- 상단 숙소,체험 클릭 시 각각에 맞는 form으로 변경
- 달력 기능 구현
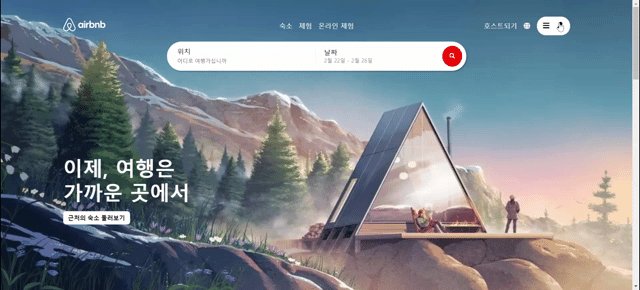
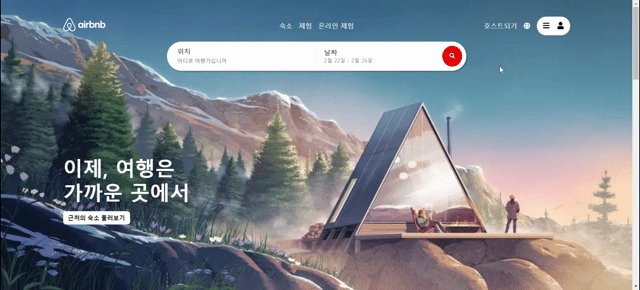
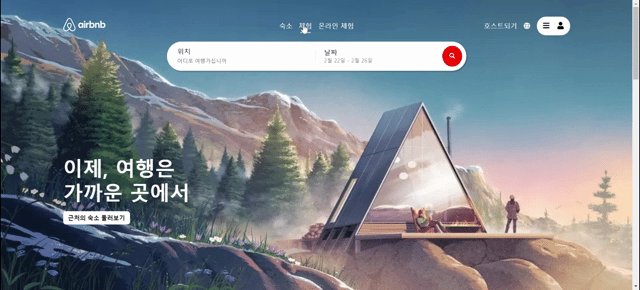
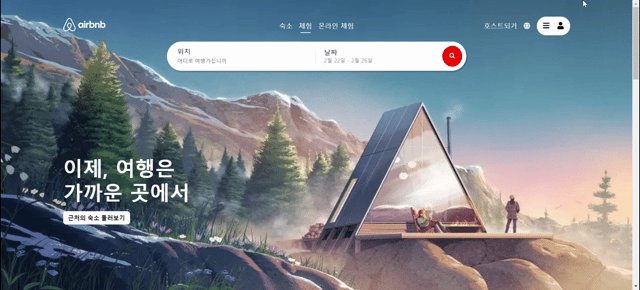
실행화면
.gif)

.gif)
HTML, CSS, JS로 airbnb를 클론코딩하는 프로젝트를 진행했습니다. 전체 웹페이지의 레이아웃과 동적인 기능으로는 간단한 탭바, 달력을 구현했습니다. 스스로 처음부터 진행했던 클론 코딩이라 많은 것을 배울 수 있었습니다.
기존에 HTML, CSS를 동시에 개발하는 것과 다르게 HTML => css => js 각 단계별로 구현을 진행하면서 느낀 점들을 간단하게 작성했습니다.
정적 페이지
html과 css로 정적 페이지를 구현할 때 레이아웃에 가장 신경 쓰고 헀다. 레이아웃을 맞추는 법은 float, flex, grid 등 다양한 방법이 있다. 이번에는 기존에 사용해봤던 flex를 메인으로 삼았으며 grid를 처음으로 배워서 사용해봤다.
HTML
프로젝트를 진행하는 내내 HTML 구조를 설계를 잘하고 해야겠다고 생각했다. css, js 파일을 추가할 때마다 자잘하게 수정하는 작업이 정말 많았다. class 네이밍부터 어떤 종류의 태그를 사용해야 좋을지를 고민하면서 작성했던 것 같다. 다음에는 최소한 css까지는 구조를 생각하면서 작성해야겠다는 생각이 들었다.
CSS
css는 대부분 익숙한 속성들을 사용했지만 이번에 grid와 pesudo element를 배워서 활용하면서 편해서 놀라웠고 앞으로 자주 사용할 것 같다.
gird적용
grid를 적용한 부분이다. float를 사용할 계획이었지만 한번도 사용해보지 않은 grid로 만들어봤다.
grid-gap, grid-row, grid-column 3개의 속성을 이용해서 간단하게 레이아웃을 잡을 수 있었다. grid를 앞으로 익혀야 되겠다고 생각이 든 순간이었다.
pesudo element
::after을 사용해서 hover, focus 등의 효과를 쉽게 적용할 수 있었다. 지금까지 알아보지 않고 넘어갔는데 정말 유용하다 생각해 앞으로는 자주 사용할 것 같다.
간단하게만 공부해서 지금까지는 absolute로만 position을 잡고 활용했는데 다른 방법이 있는지도 알아봐야겠다.
동적 페이지
JS로 기능을 하나둘씩 구현하면서 많은 고민들을 했던 것 같다. 클래스를 어떤 기준으로 나눌 것인지, 메소드로 빼서 구현할지 등등 많은 고민들을 했었다. 그중 event에 대해서도 많이 고민했었다.
event처리
코드에서 HTML을 JS에서 생성해서 innerHTML로 DOM에 넣어주는 방식이다. 하지만 이렇게 하게 되면 DOM에서 target을 선택하는데 순서도 신경 써줘야 되기 때문에 document에 click 이벤트를 걸어놓고 target을 비교해서 이벤트 콜백 함수를 발생시켰다.
현재 코드를 보면 각 기능마다 class로 나눠놨는데 class마다 이벤트를 등록시켜놨다. 모든 클릭 이벤트가 document에 적용시켰기 때문에 각 기능의 class가 객체로 생성되면서 document에 click 이벤트가 불필요하게 중복으로 적용된다.
이를 해결하기 위해서는 몇 가지 방법이 있는 것 같다. (내 생각인 방법도 있어서 좋은 방법인지는 모르겠다.)
- 이벤트만 다루는 객체(class)를 하나 만들어서 모든 객체의 이벤트를 다루게하기
data-action또는dataset을 사용해 이벤트 위임하기
위의 1,2 번 둘다 비슷한 것 같긴하다. 다음 프로젝트때는 다양한 방법을 사용해 봐야겠다.
함수형? pipe함수의 필요성?
코드 중 일부를 가져와서 보면 div함수의 첫번째 인자에 span을 넣으면서 사실 보기에는 조금 헷갈릴 수 도 있어보인다. (div,span 둘다 첫 파라미터는 value, 뒤의 인자들은 class 가된다.)
if (this.isStartReservation(day)) {
dayHtml = div(span(day, CHEKCED, DAY_SPAN), DAY, ABLE, BETWEEN, START_RESERVE);
} else if (this.isEndReservation(day)) {
dayHtml = div(span(day, CHEKCED, DAY_SPAN), DAY, ABLE, BETWEEN, END_RESERVE);
} else if (this.isBetweenReservation(day)) {
dayHtml = div(span(day, DAY_SPAN), DAY, ABLE, BETWEEN);
} 위의 코드를 pipe 같은 함수를 만들어서 함수안에 함수를 쓰는 것보다 조금 더 좋게 개선할 수 있을 것 같다는 생각을 했다. 지금 생각하면 저 class들도 각 상황에 맞게 미리 객체로 묶어 두면 좋지 않을까(?)라는 생각이 들기도 한다.
이 2가지 외에도 기능을 구현하면서 많은 것들을 생각하게 됐다. 내가 스스로 생각해서 코드를 구현하는 데는 한계가 있을 거라고 생각도 든다. 그래서 다음 프로젝트부터는 동료들의 코드를 보면서 시야를 넓이는 시간을 보내야겠다는 생각도 들었다.
마무리
처음부터 사이트 하나를 클론하는데 어려움도 많았고 구현하고 난 뒤 결과물을 보고 재미도 있었다. 막상 시작하기 전에는 쉽게 구현할 수 있을 것 같았지만 고려해야 할 것이 한두 가지가 아니라는 것을 느끼게 됐다. 특히 위에서도 말했지만 HTML 구조를 처음부터 설계를 잘해야 시간을 아낄 수 있다고 생각됐다.
첫 주 차에 HTML, CSS를 하면서 마음대로 안되고 하는 마음에 집중을 잘 하지 못했었다. 난 CSS를 잘 하지도 못하고 그 때문인지 너무 힘들었다. 그래도 기존에 사용하지 않았던 것들을 하나씩 써보면서 다시 흥미를 붙이려고 노력했던 기억이 난다. (사실 css는 원하는 대로 나와주기만 하면 너무 재밌을 것 같다.)
그래도 2주 차에 접어들면서 JS를 할 때는 1주 차와는 다르게 재밌게(?) 했던 것 같다. 비록 달력의 수많은 조건문에 정신이 없긴 했지만 하나씩 체크리스트를 지워가며 기능을 구현하는 맛이 있었던 기간이었던 것 같다.
.gif)
