
배민찬 클론 프로젝트
개발기간: 04/19 ~ 04/30
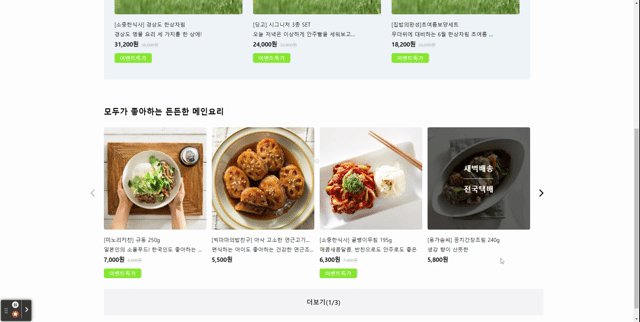
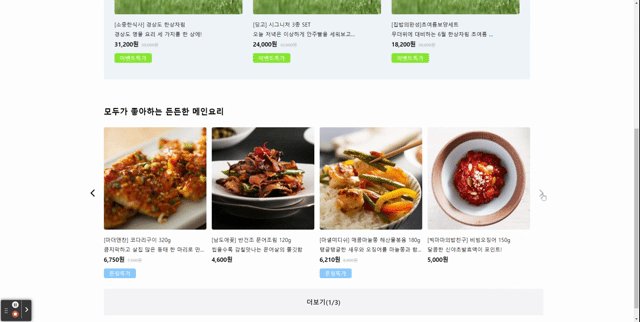
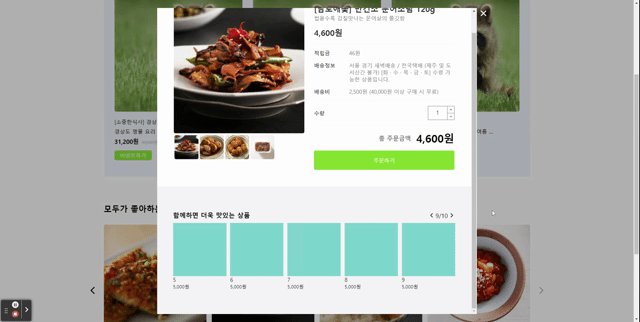
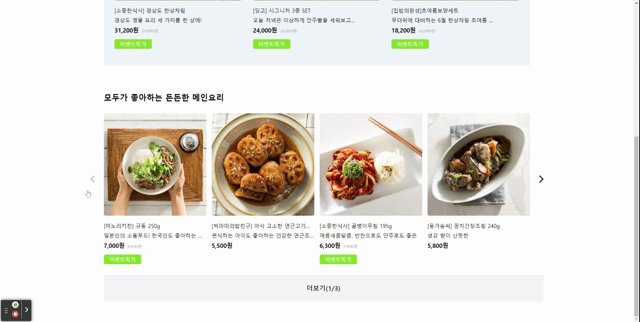
실행화면

이번에는 프로젝트보다 사용하는 캐러셀을 재사용가능하게 구현한 뒤 npm에 publish한 경험에서 많은 것을 배웠기 때문에 그 과정을 중점으로 기록할 예정입니다.
react-cool-kyle-carousel
npm: react-cool-kyle-carousel 링크
npm에 캐러셀 라이브러리를 등록하기 위한 고민
캐러셀을 npm에 publish하기 위해서 크게 2가지의 고민을 하게 됐다. 그 중 유저에게 얼마만큼의 자유도를 주어야 하는지에 대해서 가장 많은 고민이 들게됐다. 여러가지 기능이 존재하는데 이것을 어떻게 하면 유저가 편하게 사용할 수 있을까에 대해서 고민하고 많은 방법을 적용시켜본 것 같다.
1. 사용의 편의성
사용의 편의성은 유저가 내 라이브러리 사용법을 보고 적용을 시킬 때 어떻게 하면 사용하기 편하게 할 수 있을까에 대한 고민을 하게 됐다. 지금의 형태는 나름 간단해지긴 했지만 간단하게 사용하기 위해서 유저가 해야 되는 부분들이 생겨났다.
1-1. 유저가 Carousel container 넓이를 어떻게 설정하게 할까
전체 container의 넓이 값을 입력하지 않아도 작동되게 하고 싶었다. 그렇게 하려면 라이브러리에서 container의 넓이에 offsetWidth를 이용해야 한다. 이것을 적용하려면 유저가 Carousel 컴포넌트를 사용하는 부분에 container같은 빈 div에 넓이를 주고 감싸주어야한다.
이 부분에서 container를 두지 않는다면 유저가 props로 container-width를 입력해줘야한다. 이 두가지의 방법 중 고민한 결과 유저가 편하게 style을 입히는 방면으로 선택하고자 container를 감싸더라도 props로는 container-width값을 받지 않게 만들게 됐다.
2. 유저에게 얼마만큼의 자유도를 주어야 할까
이 부분에서 많은 고민을 하게 됐다.
- 화살표(Carousel Controll)를 사용자가 어떻게 커스터마이징 할 수 있게 할까
- Carousel page의 정보를 어떻게 사용자에게 넘겨주어서 사용할 수 있게 할 수 있을까
위의 2가지에서 가장 많은 고민을 하게 됐다. 이유는 Carousel 컴포넌트함수 내부에서 상태를 이용해서 화살표의 handleClick함수, page의 state를 관리하는데 이 state를 유저가 어떻게 사용해야될지에 대한 고민이 있었다.
arrow, page 두개가 각 다른 방법으로 사용했다.
2-1. 유저가 arrow의 onClick 콜백 함수를 어떻게 받아올까
forwardRef와 useImperativehandle를 사용해서 사용자가 인자로 넘겨준 ref에 담아주고 사용할 수 있게 했다.
일단 하위에 있는 함수, 상태등을 위로 올려서 사용할 수 있게 한다는 점에서 라이브러리에 나름 적합?하다고 생각했다. 하지만 해결하지 못한 문제점이 있다. (이것 때문에 onClick콜백함수만 이 방식으로 처리했다.)
문제점
하위(캐러셀)이 변경돼서 캐러셀의 상태가 변경되어도 그 상위의 컴포넌트는 리렌터링이 되지 않기 때문에 ref를 이용한 최신의 값들을 항상 받아서 온다는 확신이 없다. 즉, 캐러셀이 리렌더링될 때마다 상위의 컴포넌트로 리렌더링을 하게 만들어야 한다.
해결
그러면 어떻게 onClick의 콜백함수로 사용할 수 있었을까?
<PrevArrow onClick={()=>{carouselRef.current.handleClickPrev()}}><</PrevArrow
<NextArrow onClick={()=>{carouselRef.current.handleClickNext()}}>></NextArrow>위와 같이 함수형태로 넘겨주어서 click 이벤트가 발생할 때 최신의 handleClick함수를 받아 오도록 만들었다.
2-2. Carousel Paging state를 어떻게 유저가 사용할 수 있게 할까
props로 set함수(state)를 넘겨주면 carousel이 이동할 때마다 set함수를 적용해서 state를 변경시켜 주었다.
이 부분도 forwardRef, useImperativeandle를 사용해서 해결하고 싶었지만 위의 문제점을 해결하지 못했다. 결국 user가 useState를 이용해 상태를 생성하고 set함수를 props로 넘겨주는 방법을 사용했다.
문제점? 고민?
이런 방식을 사용한다면 user가 해야되는 불편한 작업?이 있다고 생각한다.
3. README 문서를 어떻게 작성해야 할까...
다른 npm을 보고 작성을 따라 해봤다. 번역기의 힘을 빌려서 영어로 작성해보려고 노력했지만 대부분 코드로 설명을 대신한 느낌이 난다. 기능을 추가하는 것도 중요하지만 오픈소스이니 만큼 README를 잘 작성하는 것도 매우 중요한 부분이구나라고 느끼게 됐다.
npm 배포하면서 생긴 문제점
import Carousel from 'react-cool-kyle-carousel'로 바로 Carousel함수를 불러와 사용할 수 없었다.
이유
package.json에 main을 설정해 주지 않았기 때문이다.
하지만 이어지는 문제점이 있었다. webpack을 사용해서 번들링을 하지 않으면 main인 entry file만 배포하게 된다. 즉 다른 폴더에 있는 소스들을 import 해서 사용할 수 없는 큰 문제점이 발생한다.... 이래서 webpack을 사용하는 건가 보다. 꼭 webpack 공부해서 번들링까지 하자. 임시방편으로 한파일에 여러개의 컴포넌트 함수를 다 몰아넣어놨다..(끔찍하다)
이 부분은 다시 학습해야될 것 같다. 코드스쿼드 DD의 도움을 받고 이 부분에 대한 내용을 학습했는데 다시 publish를 해보고 작성해야겠다.
첫 npm 등록 및 프로젝트 회고
처음으로 오픈소스에 내 코드를 등록시킨 기분이 새롭다. npm 사이트에 내가 올린게 있다는 것 자체가 너무 신기하다.
나만 사용하는 용도가 아닌 다른 사람이 어떻게 사용할지에 대해 고민하면서 만드는 과정이 쉽지만은 않았다.
다른 사람의 코드를 읽는 연습이 필요하다고 절실히 느끼는 경험이기도 했다. 막상 다른 사람들은 이런 문제를 어떻게 해결했을까 하고 오픈소스의 코드를 열어서 확인해보면 이해를 할 수 없었다... 크롱 및 여러 영상에서 오픈소스를 보는 연습을 해야 된다고 하던데.. 오픈소스를 보는 연습이 꼭 필요하다고 생각한다.
이건 아직 섣부를 수도 있지만 대부분의 라이브러리들은 typescript로 작성이 되어있었다. 많은 사람들이 TS를 활용하는데에는 분명한 이점이 있다고 생각한다. 라이브러리는 많은 사용자들이 활용하는 만큼 예상하지 못한 에러가 곳곳에서 발생할 수 있고 그것을 미리 처리해야 된다. 이런 부분에서 TS를 이용하면 사전에 어느정도의 에러는 예방할 수 있기 때문에 많이 사용하는 것 같다.
이번 프로젝트에서 아쉬운 점도 있다.
이번에는 구디와 둘이서 프론트끼리 진행했다. 비록 임시 데이터 API가 있어서 괜찮긴 했지만 백엔드를 이번기회에 공부해보고 싶었는데 못했다. 백엔드에 대해 제대로 아는 부분이 없으니 막상 시작하기전에 겁이나서 제대로 시작을 못하는 것 같다... 어떠한 새로운 기술이든 지식이든 주저하지말고 도전하는 마인드가 몹시 필요하다고 생각한다. 다음주에는 새로운 것들도 많이 시도하려고 노력할 것이다 꼭!


와 카일 회고 장난아니네요 프로젝트 회고 하는 법 배우고 갑니다 진짜 멋져요..👍