Sass
Sass(Synthetically Awesome StyleSheets)
- 스타일시트 언어의 한 종류
CSS의 전처리기(변수, 상속, 혼합 및 중첩 등)
CSS의 확장 버전이라고 생각하면 쉽다- 브라우저에서 직접 실행할 수 없고 컴파일이 필요함.
SASS 코딩 ➤ Compile(컴파일) ➤ CSS 적용
Sass vs SCSS
- 관계
Sass의 신버전(3버전) = SCSS- Sass
CSS와는 다르게 중괄호가 아닌 들여쓰기를 사용- SCSS
CSS와 같이 중괄호{}와 세미콜론;을 사용하기 때문에 모든 CSS규칙이 유효함.
SCSS Guide(가이드)
💡 Notice
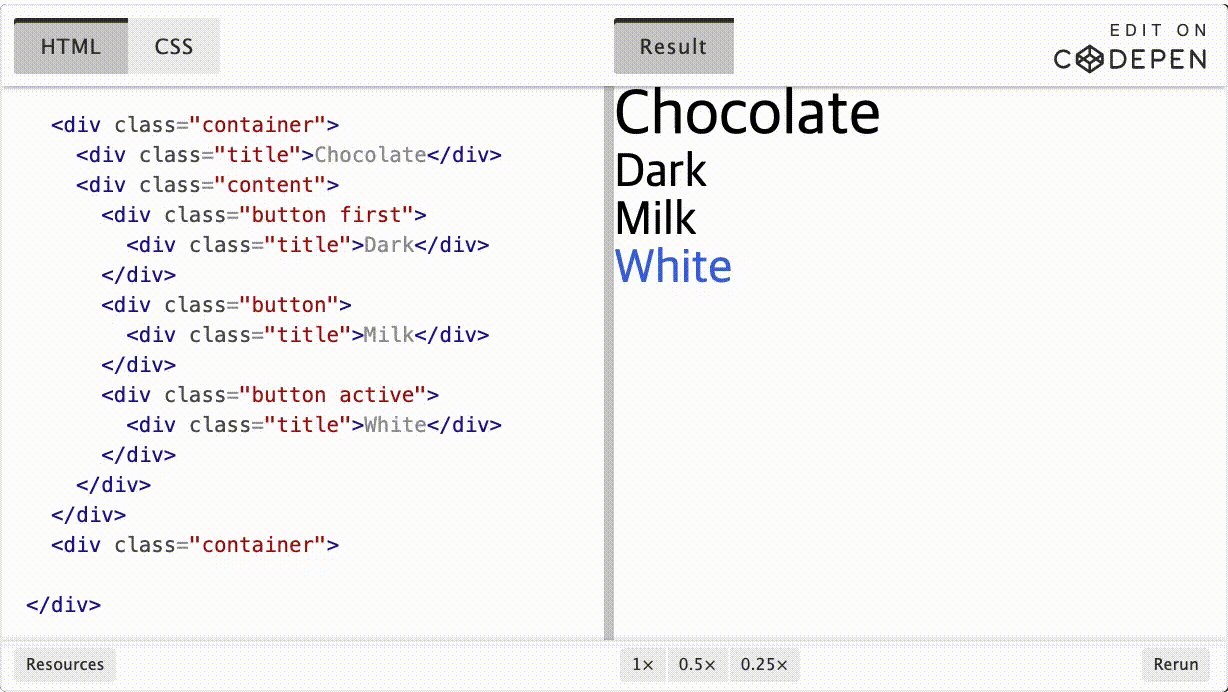
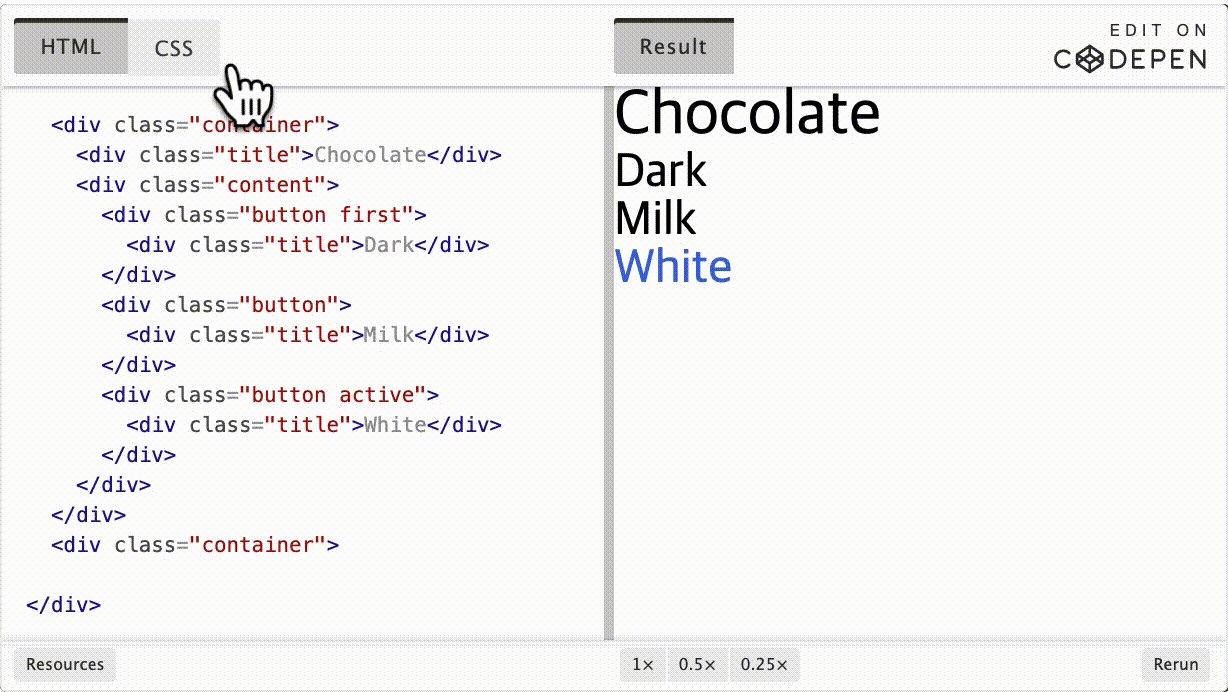
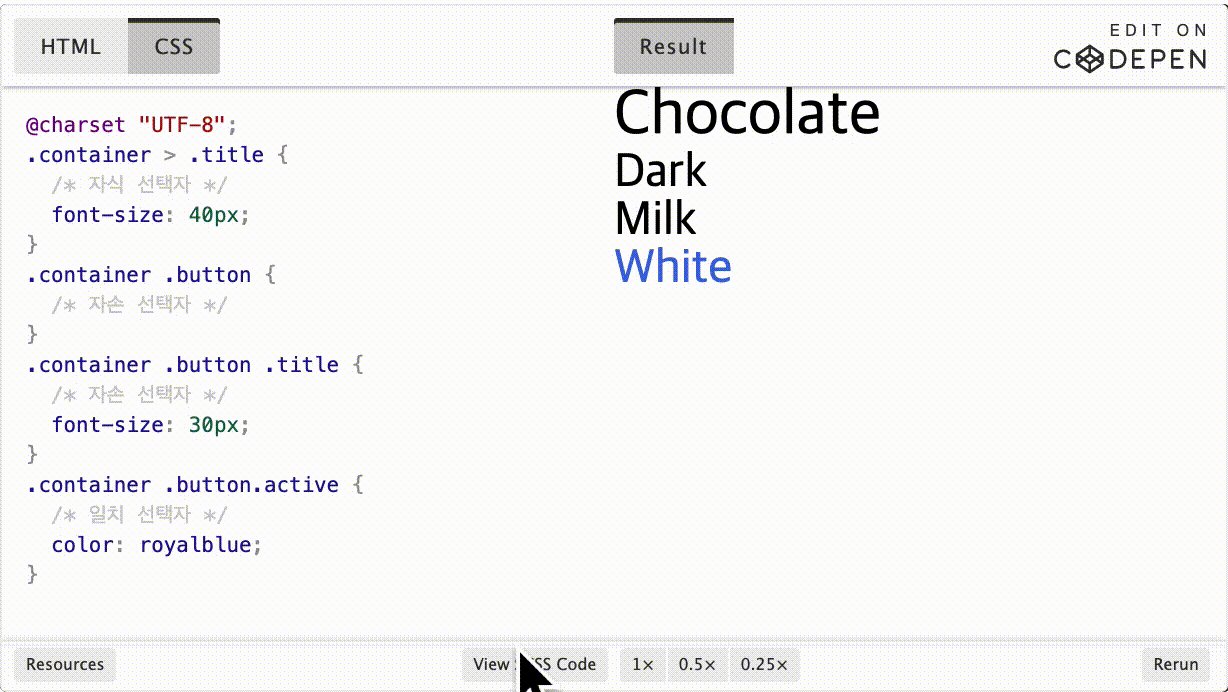
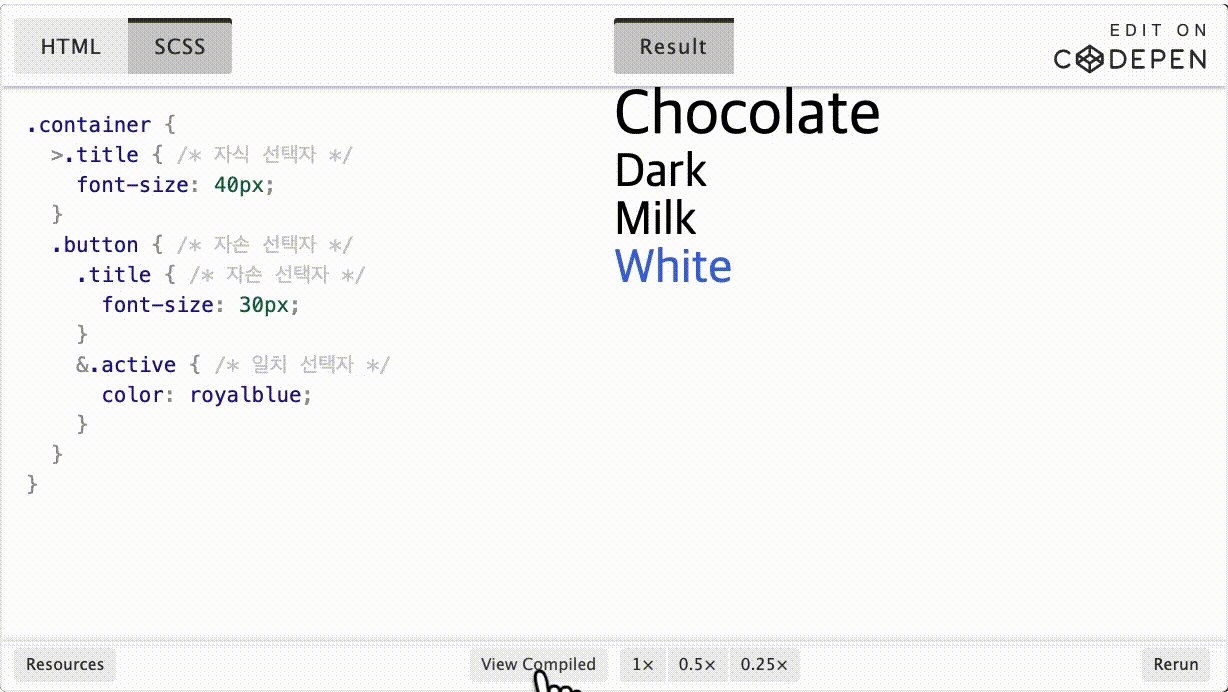
CodePen ➤ 좌측 상단 SCSS 탭 ➤ 하단 중앙 View Compiled
CSS로 컴파일된 코드와 비교해 볼 수 있음
1. 선택자 및 주석처리
선택자
선택자를 반복해서 작성하던 CSS와 달리,
상위 선택자 내부에 들여쓰기로 구분 하기 때문에
중복을 제거할 수 있으며 직관적임.
주석처리
SCSS에서의 주석처리는 두가지
/**/와//가 있다.
/\*\*/
기존 CSS와 같이 컴파일 되어도 남아있음.//
SCSS에서 "//"를 통한 주석처리는 컴파일 시 사라짐.
2. Variables(변수)
$Variables
Javascript에서와 마찬가지로 변수를 생성하고 재사용할 수 있다.
유효 범위 : 선언된 중괄호 안에서만 적용되며, 재할당도 가능하다.
3. Mixin(믹스인)
생성과 사용
생성:
@mixin
사용:@include
생성자 함수와 유사한 기능.
여러 스타일 조건을 한데 묶어 재사용할 수 있다.
인수, 기본값, 키워드 인수
💡 생성자와 같이 여러 인수를 받을 수도, default값을 설정할 수도 있다.
🔍 입력하려는 인수의 순서가 맞지 않을 경우, 키워드 인수로 입력 가능.
4. For 반복문과 사칙연산
For 반복문
반복 :
@forVariablefromStartthroughEnd
ex)@for $i from 1 through 20000🔍 반복문 내의 선택자에서는
#{$Variable}을 통해 보간법을 사용
🔍 변수에는$Variable와 같이 기존과 동일하게 사용
사칙연산
덧셈
+뺄셈-곱셈*은 기존과 동일하게 가능하나/나눗셈의 경우 주의가 필요함.ex)
width: 100px / 2;- 🚫 오류그 이유는
/가 단축 속성을 가리키는 경우가 있기 때문
ex)font: small-caps bold 24px/1 sans-serif;💡 해결법
소괄호 활용 ex)width : (100px / 2);
calc함수 활용 ex)width : calc(100px / 2);
변수 활용 ex)$width : 100px; width: $width / 2;🔍 단위 추가
number 변수에 단위를 추가하고 싶은 경우*1단위을 연산.
ex)height: $length * 1px;
5. 함수
인수를 받아서 연산 후 값을 반환하는 함수를 사용할 수 있음.
ex) 상단의 "4. 반복문 CodePen" 예제를 함수를 활용하여 리팩토링
6. 내장함수
color, list, map, math 등 다양한 내장 함수가 있다.
정확하게는 built-in-module
자세한 내용은 아래 도큐먼트 링크를 참고.
👉🏻 Document : https://sass-lang.com/documentation/modules
- Color 관련 내장 함수 예시
7. 확장
다른 선택자의 style을 상속받을 수 있다.
여러가지 부작용에 주의(코드 중복 및 Side Effect 등)
@mixin으로 대체가 가능함.
8. 데이터 타입과 Each 반복문
데이터 타입
$boolean: true; $string: hellow world; $color: red; // 🔍 string중 color를 지칭하는 문자열은 color로 인식됨에 주의 $number: 100; $list : lighten, darken, grayscale, opacity, invert; $map: ( // 🔍 javascript의 object와 같이 key, value를 가짐 l: lighten, d: darken, g: grayscale );
Each 반복문
list type 또는 map type 내의 요소들 Loop
배열 데이터
$list: el1, el2, el3 ...배열 반복문
@each $el in $list { $el ... }배열 반복문 + index 추가
@each $el in $list { $el, $idx: index($list, $el) ... }🔍 하단 CodePen 참고
맵 데이터
$map: ( key1: value1, key2: value2, ...)맵 반복문
@each $key, $value in $map { $key, $value ... }
- 2021.04.20 - 최초 작성(Sass, Sass vs SCSS, SCSS Guide Notice, 1. 선택자 및 주석처리)
- 2021.04.21 - 1차 수정(2.Variables(변수), 3. Mixin(믹스인), 4. For 반복문과 사칙연산, 5. 함수)
- 2021.04.22 - 2차 수정(6.내장함수, 7. 확장)
- 2021.04.23 - 3차 수정(8.데이터 타입과 Each 반복문 추가)
댓글 환영 질문 환영
by.protect-me