Tips
1.맥북 컬러코드 스포이드 | 디지털 컬러 측정기

Spotlight search field(Command+Space)검색어 : 컬러디지털 컬러 측정기.app 실행옵션 > 보기 > 값 표시 > 16진수 RGB의 각 끝 2자리를 join ex) \`
2.용어 정리

함수 정의 시, 외부로부터 받아들이는 임의의 값함수를 호출 할 때 사용되는 값독립적으로 존재하고 기능하는 함수class 혹은 object에 종속되어있는 함수함수가 메소드보다 포괄적인 의미를 가짐attribute 는 html 문서에서 elements 에 추가적인 정보를
3.SCSS(Sass) 컴팩트 가이드 | protect-me

\_\_SASS(Synthetically Awesome StyleSheets)스타일시트 언어의 한 종류 CSS의 전처리기(변수, 상속, 혼합 및 중첩 등)CSS의 확장 버전이라고 생각하면 쉽다브라우저에서 직접 실행할 수 없고 컴파일이 필요함.SASS 코딩 ➤ Compi
4.GitHub Desktop - 로컬 프로젝트 업로드 | protect-me

기존에 버전관리 없이 로컬에서 작업하던 프로젝트를 Git Desktop을 통해서 관리하고자 할 때 publish 하는 방법을 소개하고자 함.git-test 폴더에서 버전관리 없이 작업을 하고 있었고,그 한단계 상위 폴더는 DevelopDevelope > git-test
5.Bootstrap(부트스트랩) 설치 | protect-me

프로젝트에 Bootstrap을 설치하는 방법에 대해서 알아본다.크게 CDN 과 PackageManager 으로 나누어 볼 수 있다. index.html 파일 상단 title 태그 아래에 link, script 태그를 추가함.본인이 사용하는 PackageManager에
6.Bootstrap(부트스트랩) color customize(색상 변경) | protect-me

Bootstrap color customize(부트스트랩 색상 변경)1\. 단독 색상 변경 2\. 전체 색상 변경 3\. 사용자 색상 추가Bootstrap sass에 default map이 존재하는데,사용자 변수를 생성하여 덮어씀.🔍 사용자 변수가 @import ..
7.Bootstrap(부트스트랩) Modal 사용기 | protect-me

Bootstrap Modal Component Code를 다양한 방법으로 적용해보고 옵션까지 변경해보자.1\. CDN2\. ProjectManager(NPM)3\. ProjectManager(NPM) + Tree Shaking(트리 쉐이킹)4\. Edit Options
8.Google Material icons CDN 컴팩트 가이드 | protect-me
CDN으로 간-단하게 google material icons를 사용해보자.head 태그 내부에 CDN 추가<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="styleshee
9.GitHub - 로컬 프로젝트 업로드 | protect-me

기존에 버전관리 없이 로컬에서 작업하던 프로젝트를 terminal에서 CLI를 통해 Github에 연동하는 방법을 알아보고자함.git-test 폴더에서 버전관리 없이 작업을 하고 있었고,그 한단계 상위 폴더는 DevelopDevelope > git-test$ git i
10.[Github] Commit Message Convention

Feat : 기능 (새로운 기능) Fix : 버그 (버그 수정) Refactor: 리팩토링 Style : 스타일 (코드 형식, 세미콜론 추가: 비즈니스 로직에 변경 없음) Docs : 문서 (문서 추가, 수정, 삭제) Test : 테스트 (테
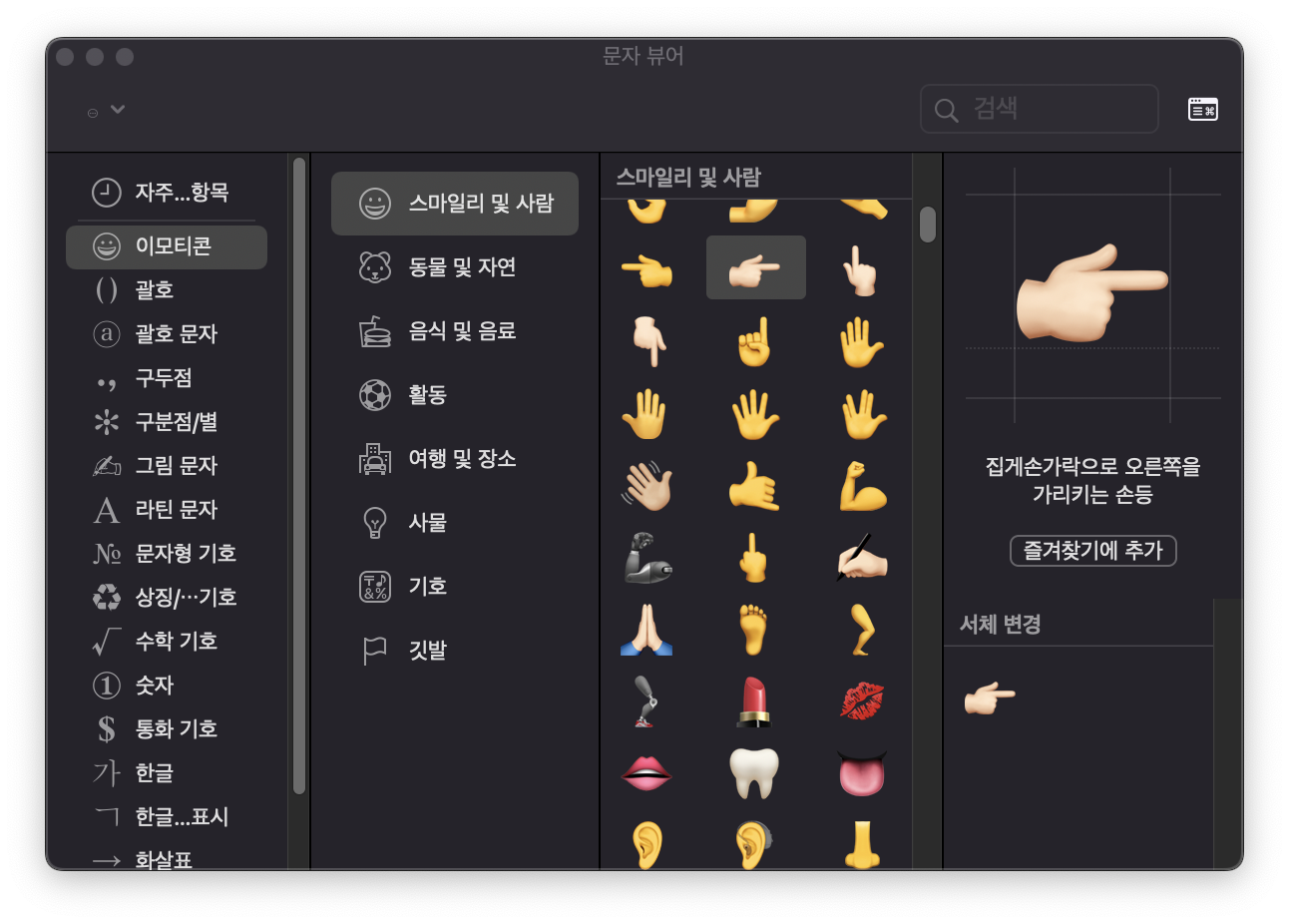
11.맥북 이모지 피부색 변경 | Mac OS change emoji skin tone

control + command + space피부색이 변경 가능한 이모지는 최초 선택 시 기본적으로 선택 창을 제공해줌1\. 한 번 피부색을 선택한 이모지는 클릭해서 선택창이 다시 나오지 않음2\. 피부색을 변경하고싶은 이모지에 커서를 올려두고 클릭을 길게 하면 선택창
12.하드웨어(Feat. 조립 컴퓨터)

컴.퓨.터의 구성요소에 대해서 씹고 뜯고 맛보고 즐겨보자사람의 두뇌i3 i5 i7 ...두뇌가 좋으면 일을 잘한다.사람의 기억하는 범위Random Access Memory4GB, 8GB, 16GB집의 보관함코어의 수 = 니가 부릴 노예의 수쓰레드 = 니가 부릴 노예의
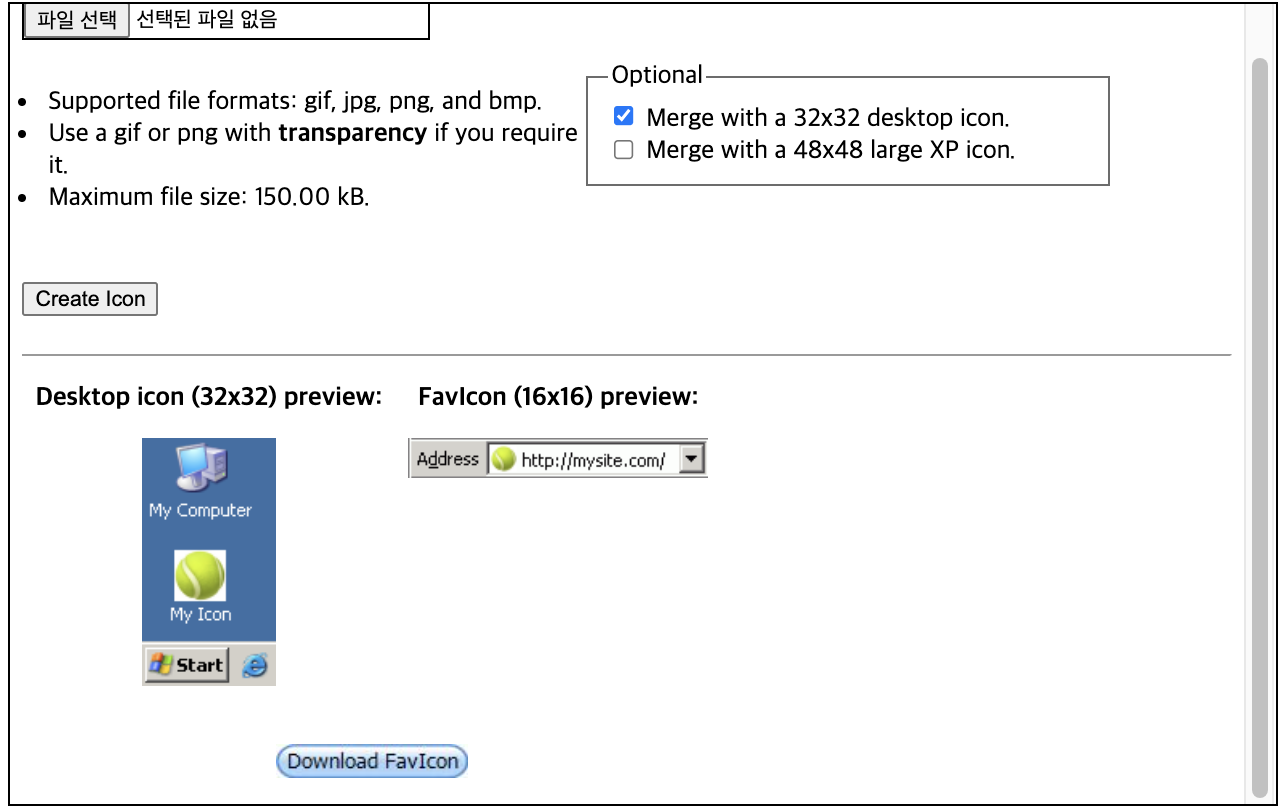
13.Favicon | 파비콘

아래 링크 접속http://tools.dynamicdrive.com/favicon/파일 선택Optional > Merge with a 32x32 desktop icon 체크Download FavIcon프로젝트에 파일 추가 ex) vue project => p
14.Netlify | Change Github Repository

project > Site Settings > Build & Deploy > Build Setting > Edit Settings\> Repository : Link to a different repository