0. 프로젝트 결과

🏪 슬편생 - 편의점 알바 관리 서비스

💡 편의점 근무자들이 쉽게 일할 수 있는 어플이 필요해!
🙋♂️ 편의점 아르바이트, 쉽게 일할 수 있는 방법 없을까요?
많은 알바생들이 근무하고 있는 편의점은
여전히 아날로그적인 업무환경을 유지하고 있어 불편함을 초래하고 있습니다.
이러한 환경 개선을 위해 수기 작성과 구두 전달에 의존해있던 기존 편의점
업무 방식을 디지털화하여 슬기롭고 편리하게 일할 수 있도록 슬편생이 제공합니다.✨ 페이지 및 기능
| 로그인 / 회원가입 | 홈 |
|---|---|
 |  |
| 출근기록 | 급여 |
 |  |
| 내 할일 점검 | 게시판 |
 |  |
🚧 개발 기간
2023.01.08 ~
📕 컨벤션
코딩 컨벤션 : 코딩 컨벤션 바로가기
브런치 전략, 커밋 메시지 규약 : 깃브랜치전략 & 커밋 메시지 규약 바로가기
💬 협업 방식
🎤 디스코드, 슬랙
📚 노션 : 슬편생 팀 노션 바로가기
🎨 피그마, 피그잼 :
🗺️ 아키텍처

1. DND 지원
지원 동기
사이드 프로젝트를 만드는 것에 재미를 느낀 나는 이번에는 혼자서 말고 팀원들과 하고 싶었다. 그래서 평상시에 더욱 이런 사이드 프로젝트를 진행할 수 있는 동아리를 찾고 있었다.
무엇보다 회사에 들어가게 되면 협업을 필연적으로 하게 될 텐데 동아리에 들어가서 팀원들과 소통하는 법을 알고 싶었고 배우고 싶었다.

DND에 지원하기 전에도 여러 동아리에 지원서를 넣어봤지만 나는 아직 개발자로서 부족한 점이 많고 다들 너무 잘하셔서 떨어졌었다..
상심을 하고 있는 나에게 같은 과 친구가 마침 DND라는 동아리도 지원자를 모집한다고 알려주었다.
DND 사이트 슬로건인 "모두에게 기회를" 이라는 것을 보고 다른 동아리들과는 달리 아직 개발을 잘하지 않는 나여도, 협업 프로젝트를 그다지 해보지 않은 나여도 들어갈 수 있겠다는 희망을 가지고 지원서를 쓰기 시작했다.
그리고 디자이너, 백엔드, 프론트로 팀빌딩이 되기도 하고 실무와 동일한 프로젝트 제작 경험을 해줄 수 있게 운영진 분들이 가이드라인도 만들어 두셨다고 해서 들어가면 나한테 엄청 도움이 될거라고 확신했다.
합격

1000명이 넘게 지원하였고 뽑는 인원도 40명밖에 안되었지만, 내가 사이드 프로젝트를 이만큼 좋아하고 그렇기에 이런 것들을 만들어 보았으며, 협업을 경험하고 싶다는 점을 강하게 표현해서 운 좋게 DND의 슬로건처럼 나도 기회를 얻게 되었다.
2. DND를 진행하면서..
OT

OT에서 팀 빌딩은 집과의 거리, 과학적인 MBTI로 한다고 하였고
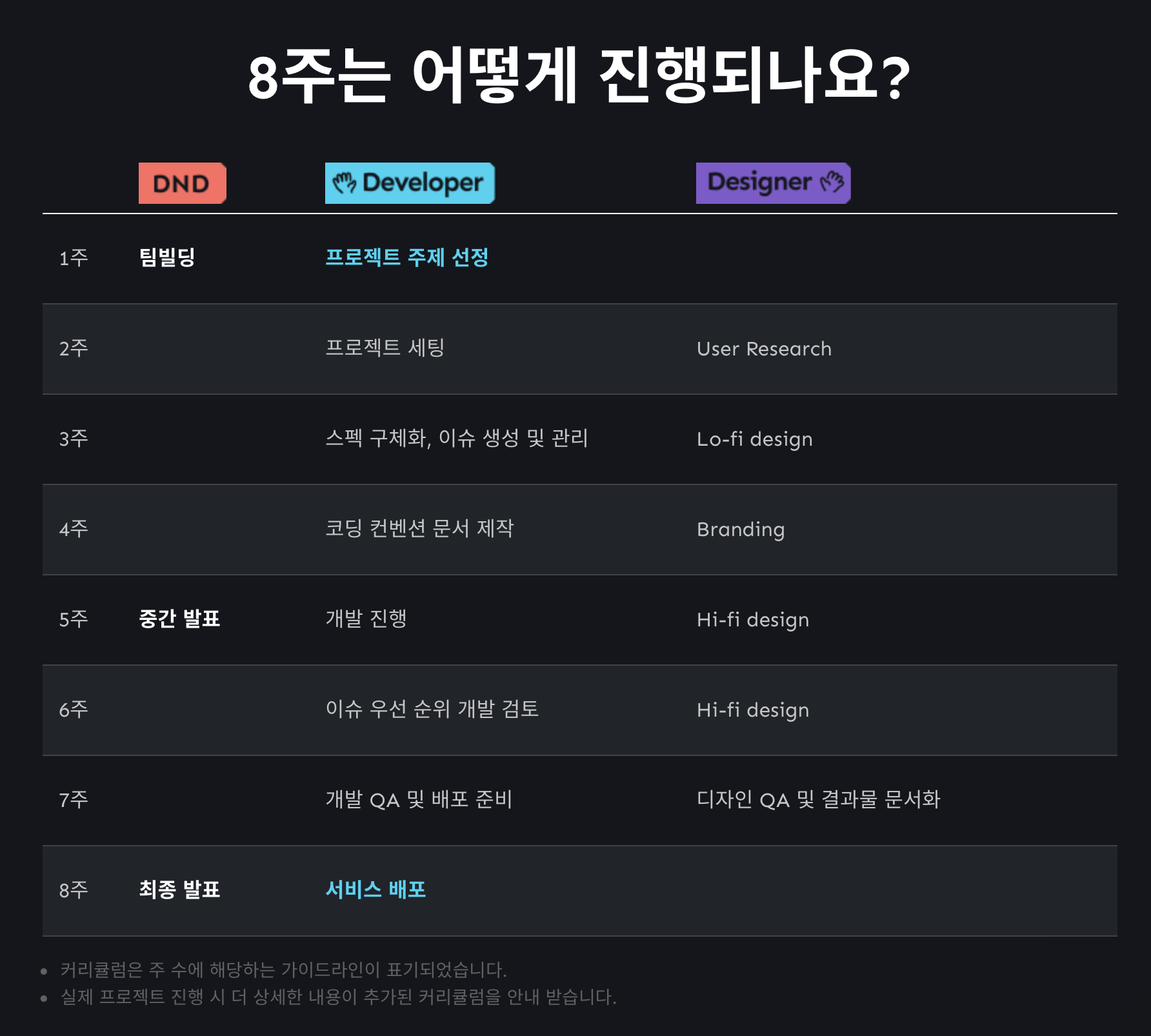
8주간의 커리큘럼을 보았다. 그리고 디자이너 2명, 프론트엔드 2명, 백엔드 2명이 한 조가 된다고 들었다.
여기서 8주간의 커리큘럼은 대강 이런 느낌으로 진행한다는 것이고 저 사진대로 진행한다는 것이 아니라고 했다.
비록 8주간의 짧은 시간이지만 취준생인 나로서는 더 길게 활동하기도 힘들고. 팀원이 모여 으쌰으쌰 빠르게 만드는 경험이 재미있을 것 같아 기대가 되었다.
1~4주차 프로젝트 구성
처음 팀이 만들어지고 나서 팀에서 자기만의 역할, 어떤 아이디어로 프로젝트를 할지와 같은 주제 선정 및 아이디어를 뒷받침하는 자료들로 구상하는 한 달이었다.
설문 조사도 했고 인터뷰도 하는 좋은 경험이 되었다.
프로젝트 아이디어
아이디어는 팀원마다 하나씩 가져와서 다수표를 받은 아이디어를 만들기로 하였다.
우리 팀은 내가 편의점 알바를 하면서 불편했던 점을 서비스로 만들면 어떨까 해서 아이디어를 가져왔는데 이게 선택되어서 편의점 업무를 도와주는 서비스를 만들게 되었다. 무엇보다 친구 중에 편의점을 하는 집이 있어서 인터뷰와 리서치하는데 많은 도움이 되었다.
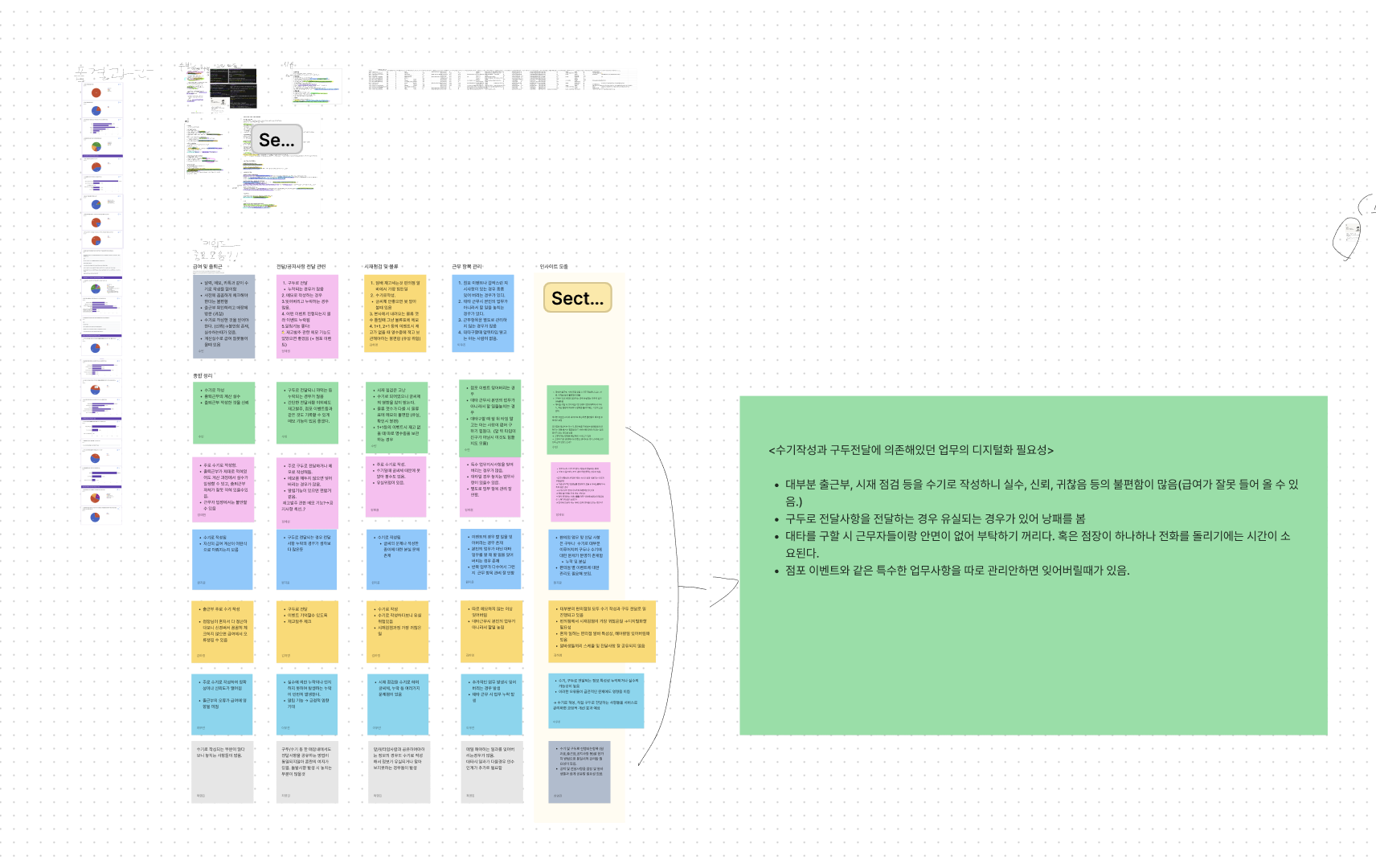
리서치 및 레퍼런스

설문조사 & 인터뷰

팀에서 내 역할
여기서 나는 개발하면서 기록하는 것을 중요하게 생각해 기록하는 습관과 글 쓰는 능력을 키우고 싶어 서기를 자처했다.

회의 내용은 물론이고 프로젝트 진행도, 이슈 등 프로젝트 전반적인 내용을 기록했다.
이런 프로젝트에 관한 내용들을 정리하는 것도 처음 해보았고 문장력이 별로였지만 팀원분들이 회의 내용을 너무 잘 정리한다고 칭찬해 줘서 기록하는 것에 재미도 붙었다. 빈말일 수도 있겠지만.. 암튼 서기를 맡아서 좋았다고 생각한다.
기억은 잘 안 나지만 어떤 운영진분이 자기만의 장점을 살려서 협업에 적용하면 좋다고 했는데 나는 서기를 장점으로 하고 싶다.
팀원들에게 들은 내 장점은 네이밍을 잘한다는 것인데. 서기도 겸하면 좋을 거 같다.
4~8주차 프로젝트 개발
프로젝트를 초기부터 구성하는 데 있어 전기수였던 분이 계셔서 여러 시행착오를 겪지 않고 원활히 진행되었다.
담당 파트
내가 맡은 기능은 아래와 같다.
프로젝트 초기 세팅
Next.js, Typescript, react-query, tailwindCSS Eslint, prettier 등 초기 세팅에 관해 블로그 글을 쓴 적이 있다.
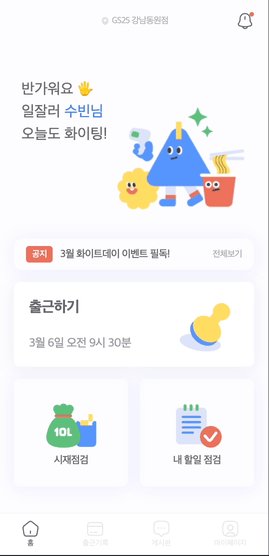
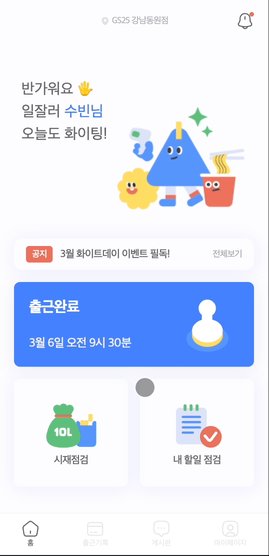
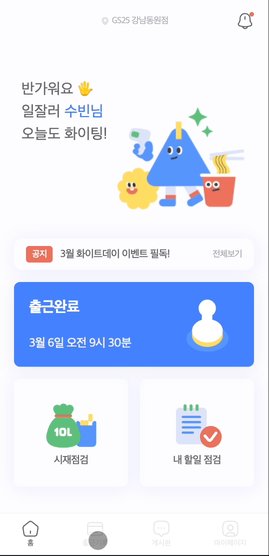
메인 화면
메인화면에서는 출근기록 페이지에 가지 않고도 바로 출근부를 작성할 수 있다.
그리고 시재점검, 내 할일 점검, 알림, 공지사항 등을 바로 갈 수 있게 접근성이 좋다.

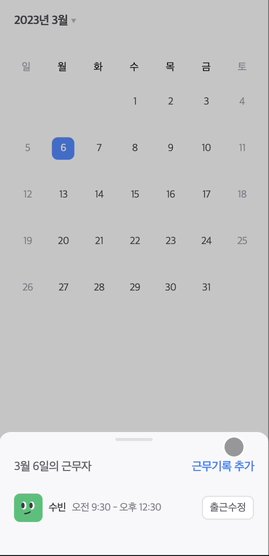
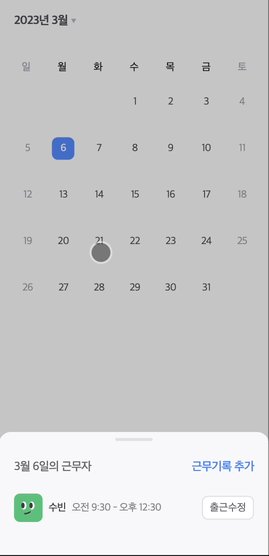
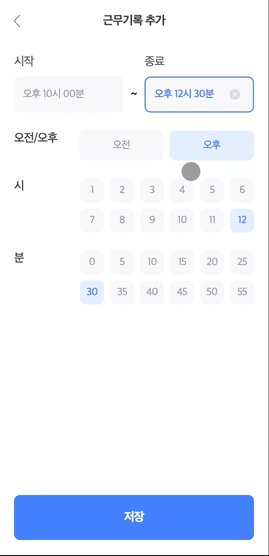
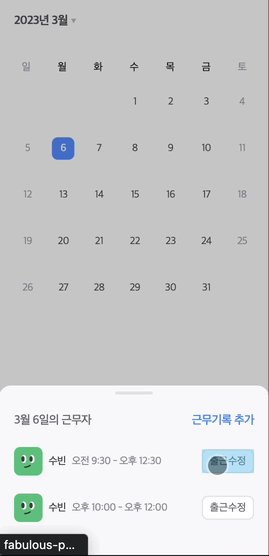
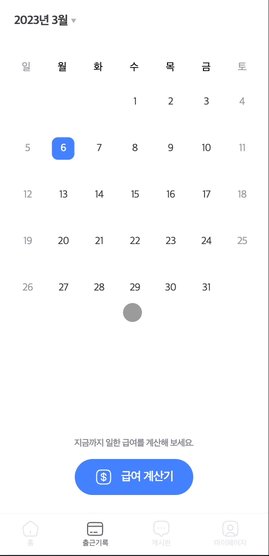
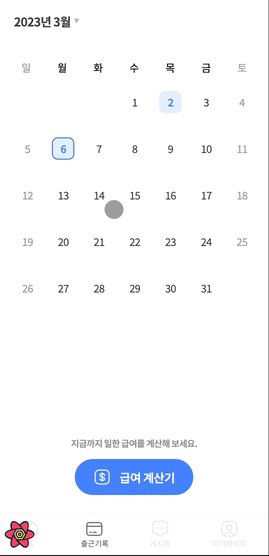
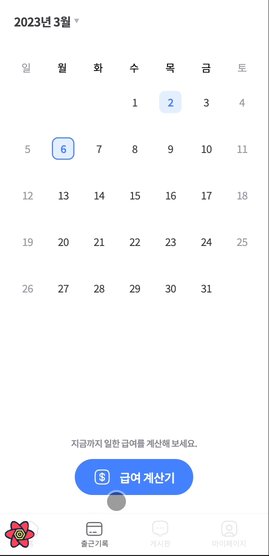
출근기록 페이지
출근기록 페이지는 기존 회원가입에 입력했던 근무시간을 토대로 금일이 근무하는 요일이면 기본값으로 입력한 시간 값이 뜨도록 하였다. 근무하는 요일이 아니여도, 출근부를 까먹고 작성 안 했어도 이전날의 입력도 가능하다. (대타와 같은 예외사항들)

출근기록 페이지를 만들면서 생긴 이슈 -> 블로그 바로가기
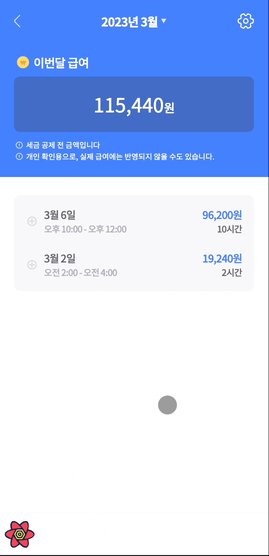
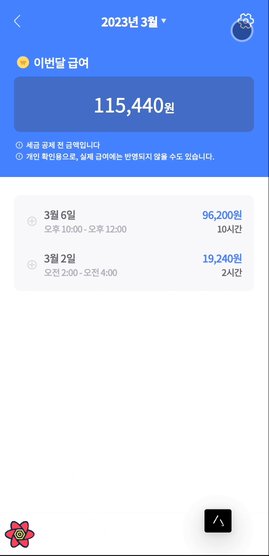
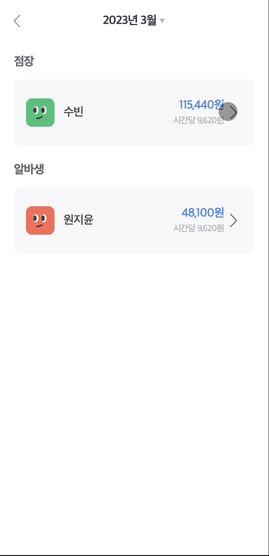
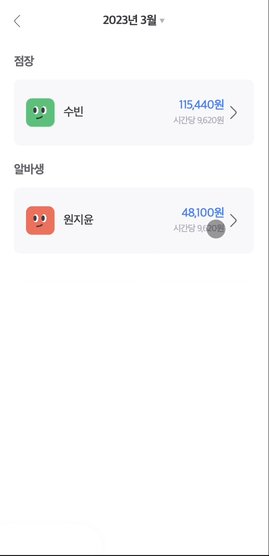
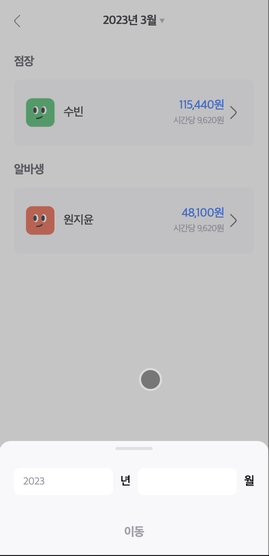
급여 페이지
급여 페이지에는 점장, 알바의 접근 페이지를 구분했다.
알바생일 때는 자기의 급여만 볼 수 있도록 하였고, 점장일 때는 자신을 포함한 모든 알바생의 급여를 볼 수 있게 했다.
그리고 시급을 수정하는 페이지로 바로 갈 수 있게 하였다.
-
알바생 페이지

-
점장 페이지

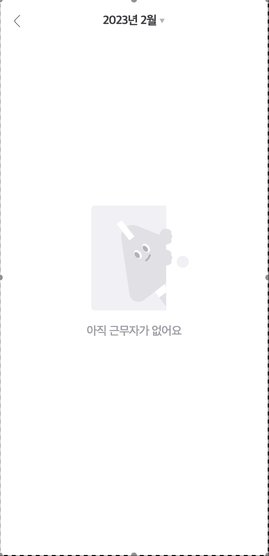
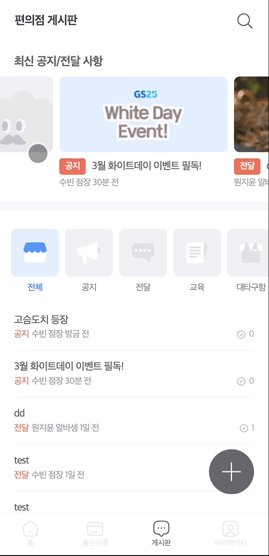
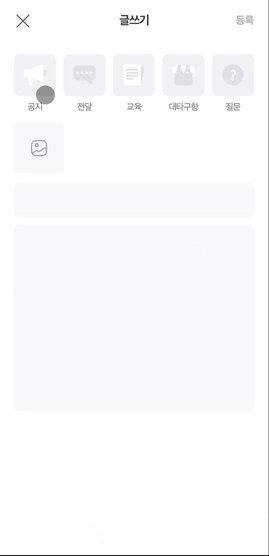
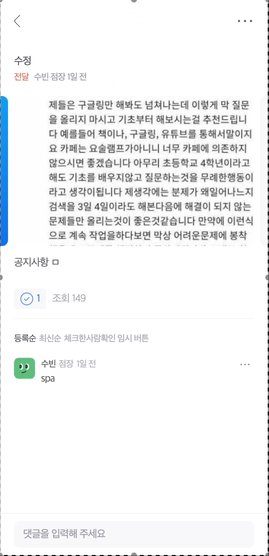
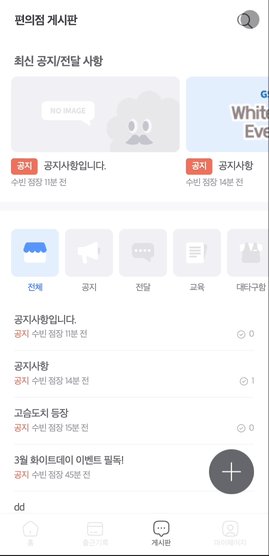
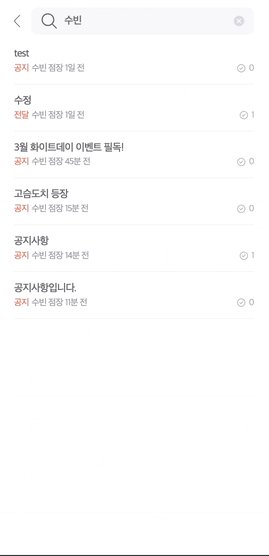
게시판 CRUD (댓글 제외) 페이지
게시판 페이지는 CRU, 검색밖에 구현하지 못하였다.
삭제는 이미지를 추가할 때 로직이 아직 백엔드에 구현되지 않았고 사진 썸네일도 손볼 부분이 많다. 아무래도 게시판은 MVP 기능이 아니였고 게시판 페이지를 개발하기 시작한 지 3일도 안되었었다.
- Create

2. Read & Update

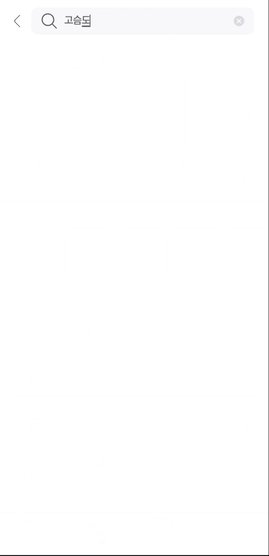
3. 게시글 검색

앞으로의 일정은?
마무리하지 못한 게시판 페이지를 끝마치고, 디자이너분들과 페이지를 둘러보면서 CSS 디테일을 잡으려고 한다. 특히 화면이 커질 경우 (반응형)에 대해서도 수정이 있을 것 같다.
3. DND를 마치고 느낀 점

팀 프로젝트를 진행하면서 반성할 점, 아쉬운 점
디자이너 분들에게
그전에는 IA 같은 것들을 팀원 모두가 같이 했는데, 3주 차가 넘어가고부터는 WF는 디자이너 분들이 하게 되었고 개발자는 개발자들 미션이 따로 있었다. 즉 3주 차부터 디자이너와 개발자의 미션이 나뉘게 되었다.
무엇보다 내가 담당한 페이지가 다른 프론트 담당의 페이지보다 늦게 구성되어서 붕 뜨는 시간이 있었는데 이때 디자이너 분들에게 편의점 도메인이 이해가 높은 내가 도움을 드렸으면 어떨까 싶었다. 넥스트, 리액트쿼리, 테일윈드 등 처음 써보는 것들 투성이라 공부하고 있었고 같은 프론트 담당인 분이 시간이 부족하다고 말했는데 내가 재촉이라서 느껴서 덜 완성된 페이지를 만들고 있었다. 이는 결국 만들어진 코드가 계속 버려지는 안 좋은 상황이 되었다.
이후에 느낀 게 급하게 만든 UI/UX는 어차피 수정되기 마련이다. 무엇보다 디자이너분들이 편의점 도메인에 대한 이해도가 적어서 엄청 힘들어하셨고 앞서 시간이 부족하는 등 여러 내용들 때문에 수정이 필연적이었다. 개발이 늦어지더라도 초기에 다 같이 논의해서 확실히 틀을 잡는 게 좋다고 느꼈다. 이렇게 하면 급하게 만든 것들이 나중에 수정되는 시간이랑 비슷하거나 더욱 빠를지도 모르겠다고 생각했다.
그리고 최종 발표 직전에 숙소에서 밤새 개발하는 과정을 가졌었는데, 게시판 구현에 몰두한 나머지 발표 자료를 만듦에 있어 도움을 주지 못했다. 분명 도움을 요청하셨는데 이는 내가 매우 반성할 부분이다. 그리고 CSS 디테일한 부분들을 봐주신다고도 했는데.. 어차피 시간 내에 구현하지 못할 게시판은 그냥 나중으로 미루고 최종 발표 준비를 도와줬으면 어떨까 싶었다.
결론은 UI/UX를 짜는 데 도움을 못 드린 점, 최종 발표 직전에 발표 자료를 만드는 데 있어 도움을 못 드린 점이 죄송하고 마음에 걸린다.
백엔드 분들에게
API 테스트하는데 있어 바디 값, 파라미터 값을 맞추는게 어려웠다.
백엔드 분들이 프론트에서 백엔드로 보내는 과정을 정확히 모르는 게 당연하고. API 문서를 작성할 때 같이 의논해서 작성하는 것이 좋았을 거 같다. 실제로 느끼고 나서는 같이 의논해서 작성하였지만, 이름이 안 맞는 경우가 꽤 있어 시간이 지체된 경우가 있었다. 특히 사진을 보내는데 form-data를 사용하는데 어떻게 담아서 보내는지 백엔드분이 설명하기 어려워하셨다. 내가 같이 지켜봤더라면 금방 해결될 문제였다고 생각한다.
같은 직무인 프론트엔드 분에게
내가 전공자여서 나에게 많은 것을 배울 거 같다고 기대하셨는데, 반대로 내가 많이 배워가서 죄송한 마음이 크다. 부디 내게 배워간 게 조금이라도 있으면 좋겠다.
처음에는 말을 너무 직관적으로, 쌔게 말하는 스타일이라고 느꼈는데 사실 이게 맞는 것이었다. 흐리멍텅하고 좋게좋게 말하면 늘어지고 이해하기 어렵기 마련이다.
처음에 쌔게 말하는 것이라고 느낀 것 때문에 출근부 작성 페이지의 UI/UX가 다 나오지도 않았는데 재촉하는 느낌을 받아 그냥 개발을 진행했었다. 이는 위에서 말한 거와 같이 많은 코드들이 버려졌고 시간이 낭비되는 상황이 되었다. 여기서 성향 차이가 있다는 것을 알았고 이래서 디테일한 소통이 중요하다고도 느꼈다.
만약 기록을 하지 않았더라면 더욱 큰 이슈가 생겼을지도 모른다. 이는 다행이라고 생각했다.
그리고 시맨틱 태그의 중요성에 대해서도 뼈저리게 느꼈다. 사실 알고는 있었지만 누군가에게 이러한 것을 들으니 심각성을 느꼈다.
무엇보다 게시판에서 모달 관련 뎁스가 깊어질 줄 모르고 공용 컴포넌트인 모달을 만들었는데, 이 부분 때문에 큰 불편함을 느끼셨다고 하셨다. 항상 확장 가능성을 생각하고 열린 코드를 작성해야겠다고 느꼈다.
DND 활동을 하면서 느낀 점
운영진분들의 세미나나 재능 기부와 같은 활동들이 많았다. 적극적으로 참여하지 못한 게 너무 아쉽다. 프로젝트를 진행하면서 점장 페이지, 알바생 페이지를 나누는 것들은 어떻게 구현해야 하며 이렇게 구현해도 되는지 궁금했던 것들이 꽤나 있었는데 빨리빨리 구현에만 집중한 나머지 질문하지 못했고 솔직히 말하면 이런 간단한 것도 몰라 질문하는 사람이 될 거 같아 부끄러워서 안한 것도 있다고 생각한다. 돌아보니 바보 같은 짓이다.
기회가 된다면, 질문을 받아주신다면 프론트엔드가 협업하는 데 있어서 어떤 자세가 좋을지, 이렇게 행동했더니 팀원들의 반응이 좋았다는 등의 팁을 묻고 싶다.
확실히 디자이너, 백엔드 분들이 있어서 혼자 프로젝트를 진행하는 것보다 퀄리티가 엄청 올라가서 프로젝트에 애정이 생겼다. 그리고 결론이 난 이슈라도 자주 질문을 하는 등 재확인하는 게 좋다고 느꼈다. 같은 기능이어도 서로 생각(이해)하는게 달랐던 점이 있었다.
8주간의 짧은 시간에 엄청 잘하는 분들과 협업을 하니 아직 부족하지만 이전보다 실력이 크게 오른 것 같다. 보는 시야가 트였다고 할까 자신감이 생겼다.
마지막으로 최종 발표에서 운영진분의 인상 깊은 질문이 있었는데 도메인 이해도에 관한 질문이었다. 결국 질문의 의도는 좋아하는 도메인의 서비스를 개발하는 것을 좋아하는 것인지, 개발을 좋아하는 것인지라고 하셨다. 이는 내게 신선한 충격으로 다가왔다. 여태까지 내가 만든 사이드 프로젝트들을 보면 내가 좋아하는 일본어, 운동, 게임, 애니메이션에 관련된 도메인밖에 없었기 때문이다. 정말 내가 개발을 좋아하는 것인지, 저런 도메인을 좋아하는 것인지.. 한 번쯤은 내 관심 밖의 도메인을 개발하는 시간을 가져봐야겠다고 느꼈다.
8주간의 짧은 시간동안 배우고 느낀 것들이 많아서 보람찬 시간이었다. 8주동안 동아리 활동에 집중할 수 있고 실무와 비슷한 협업을 경험해보고 싶은 사람들이 들어가면 많은 도움을 얻을거라고 생각한다.
6개의 댓글
8주가 생각보다 짧은 시간인데 훌륭한 결과물을 만드셨네요 대단하십니다 ㄷ
아이디어가 일상의 불편했던 점들을 찾아 이를 보완해주는 소소한(?) 아이디어라 정말 사이드스럽고 좋네요 취향저격입니다 ㅎ
lol beans : I came across your blog recently and read along. I thought I would leave my first comment. I don't know what to say except that I love reading.






멋진 기념으로 칭찬 스티커 100장 드리겠슴니다 ~