💡 본 게시글은 react-native-kakao-login의 내용을 참고했습니다.
카카오 로그인은 kakao developers 앱 등록, React Native에서 카카오 로그인 구현 2가지의 작업이 필요합니다.
kakao developers 앱 등록
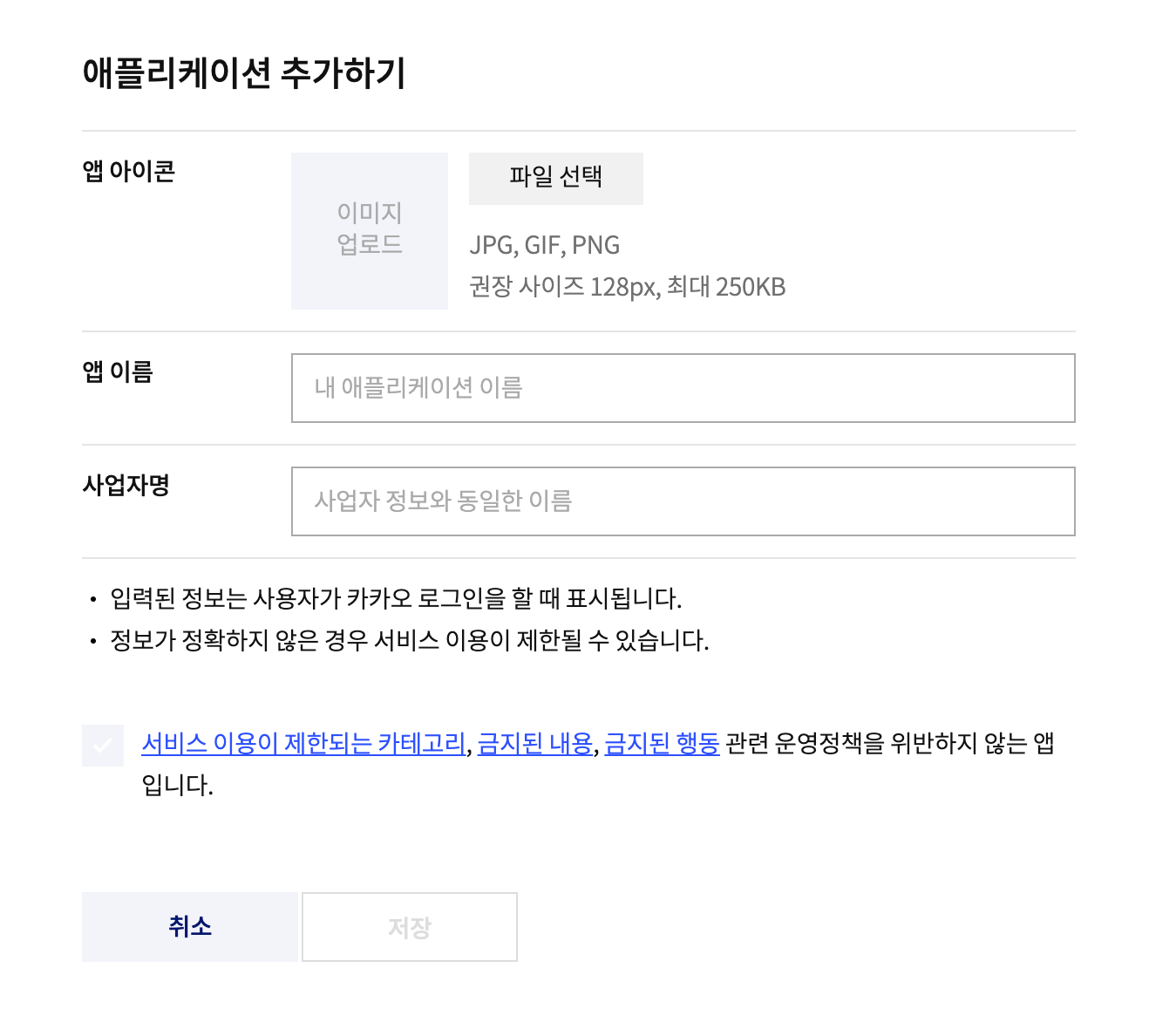
kakao developers에 방문해서 카카오 로그인을 사용할 앱을 등록합니다.

App Key 확인
React Native에서 카카오 로그인을 구현할 때 사용할 앱 키이므로 기억해둡시다.

카카오 로그인 활성화
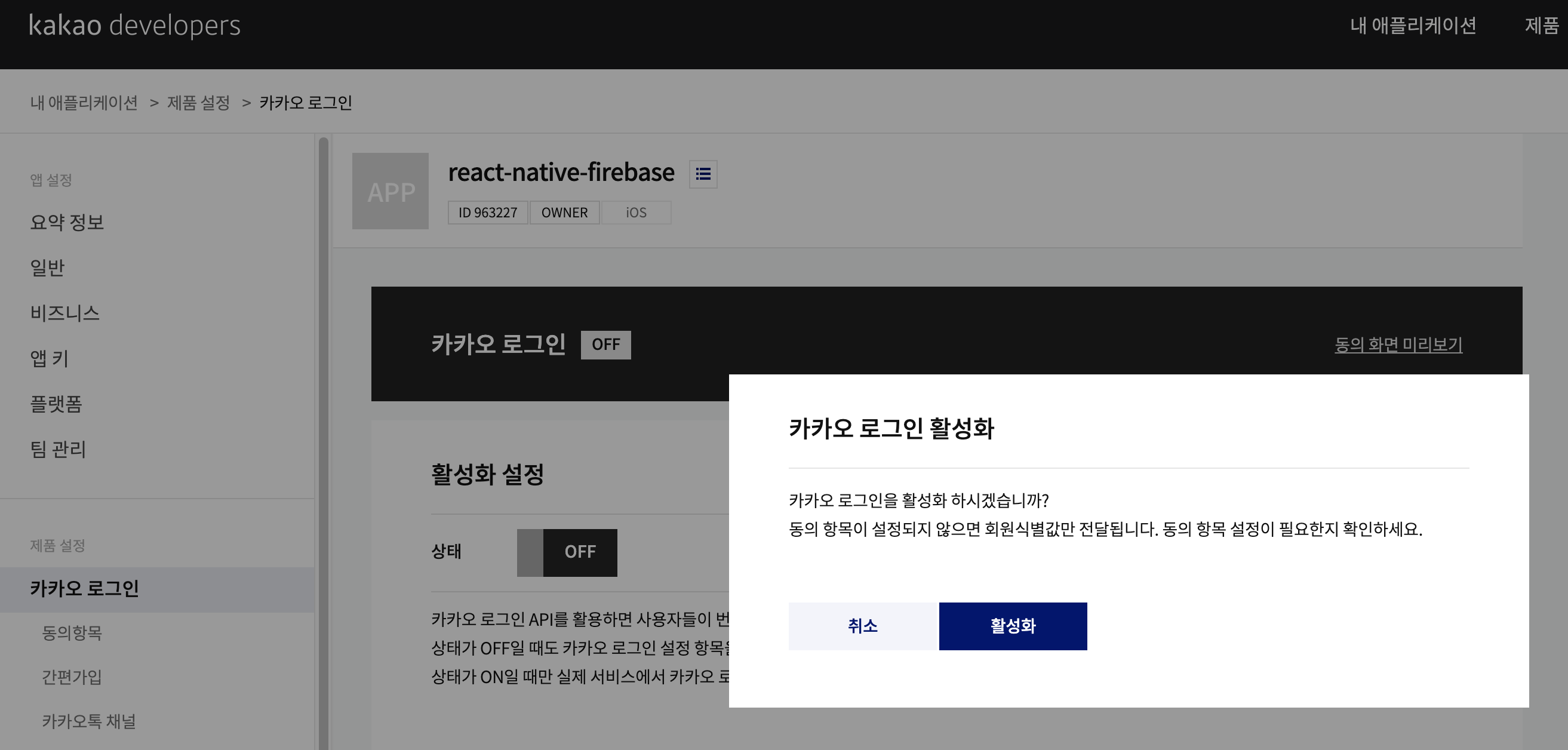
내 애플레케이션 > 제품설정 > 카카오 로그인에 들어가서 카카오 로그인 활성화를 해줍니다.
활성화를 하지 않았다면 로그인 시 KOE004 에러가 뜹니다.

React Native에서 카카오 로그인 구현
현재 React Native에서 카카오 로그인을 구현하는 가장 간편한 방법은 react-native-kakao-login 라이브러리를 사용하는 것입니다.
패키지 설치
🔥 설치 이후 cd ios && pod install 필수
npm
npm i @react-native-seoul/kakao-loginYarn
yarn add @react-native-seoul/kakao-loginIOS 설정
Info.plist 설정
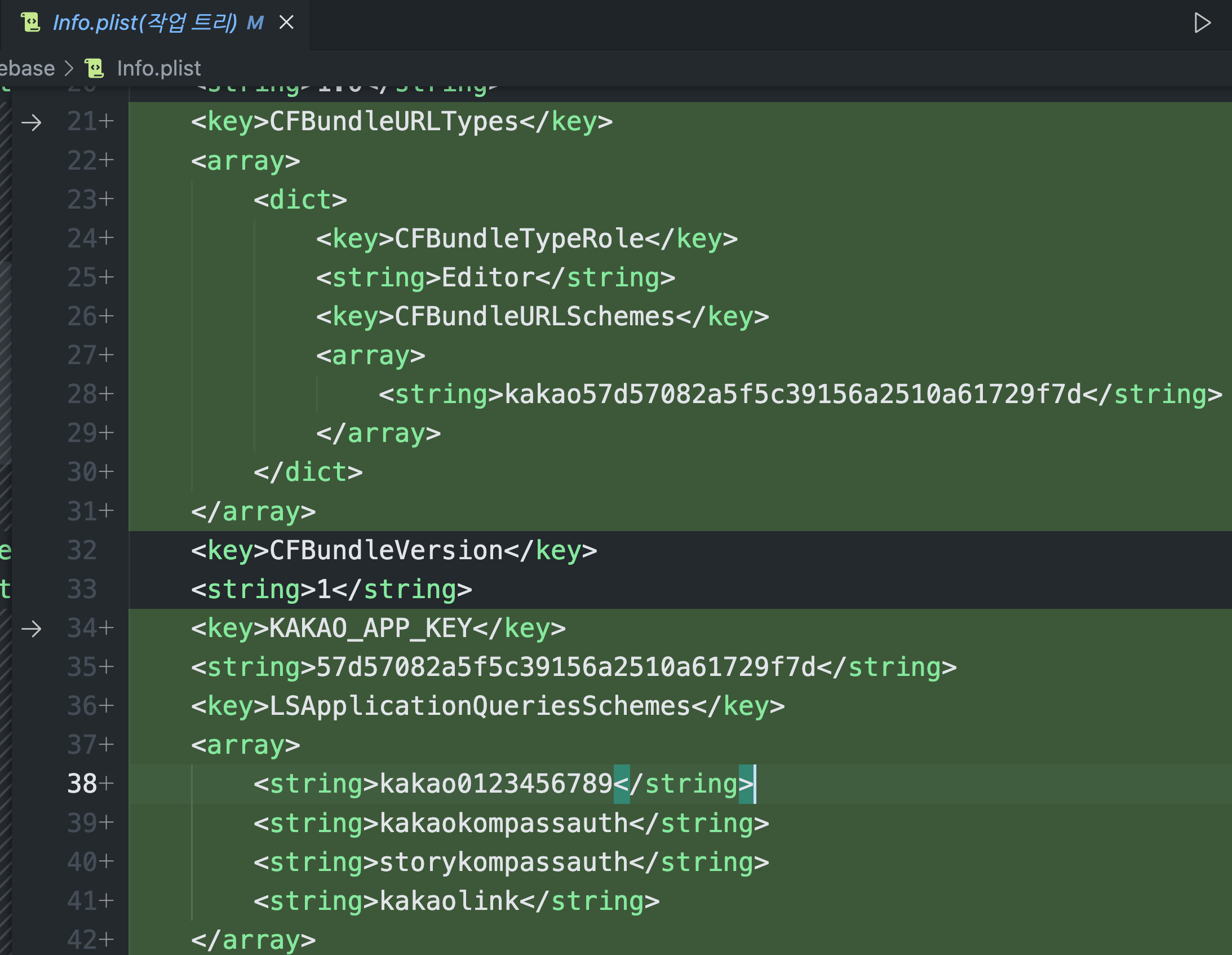
ios/project/Info.plist 로 들어가서 + 내용을 추가합니다.
kakao developers에서 발급한 App key의 네이티브 앱 키를 넣으면 됩니다.
<key>CFBundleURLTypes</key>
<array>
+ <dict>
+ <key>CFBundleTypeRole</key>
+ <string>Editor</string>
+ <key>CFBundleURLSchemes</key>
+ <array>
+ <string>kakao{카카오 네이티브앱 아이디를 적어주세요}</string>
+ </array>
+ </dict>
</array>
<key>CFBundleVersion</key>
<string>1</string>
+ <key>KAKAO_APP_KEY</key>
+ <string>{카카오 네이티브앱 아이디를 적어주세요}</string>
+ <key>KAKAO_APP_SCHEME</key> // 선택 사항 멀티 플랫폼 앱 구현 시에만 추가하면 됩니다
+ <string>{카카오 앱 스킴을 적어주세요}</string> // 선택 사항
+ <key>LSApplicationQueriesSchemes</key>
+ <array>
+ <string>kakao0123456789</string>
+ <string>kakaokompassauth</string>
+ <string>storykompassauth</string>
+ <string>kakaolink</string>
+ </array>예시

Swift Bridging Header 설정
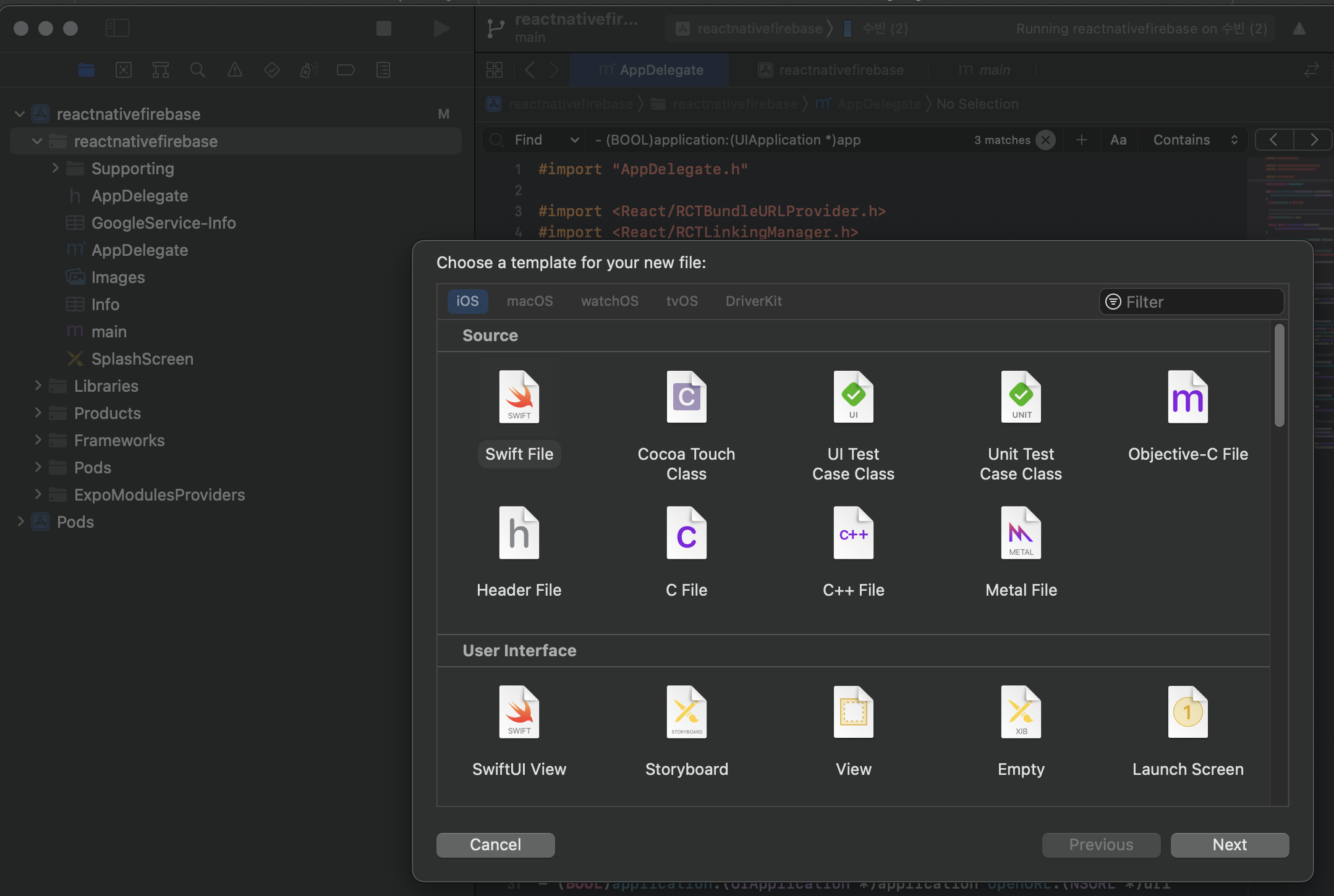
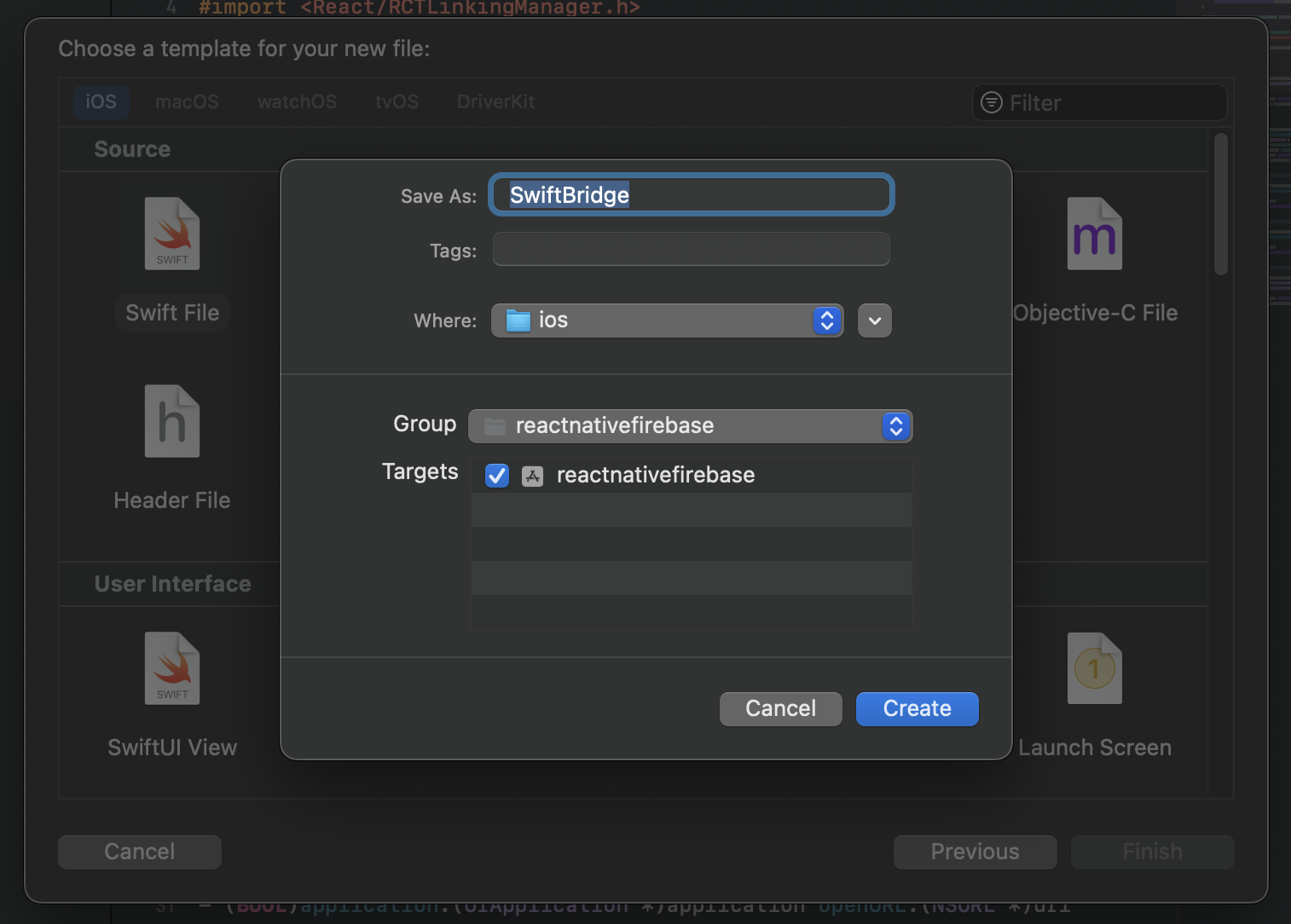
xcode에서 file -> new -> file로 들어가서 Swift File을 생성합니다.

이름은 SwiftBridge로 지정합니다.

AppDelegate.m 설정
AppDelegate.m에 해당 코드를 추가합니다. 이 코드를 추가하는 이유는 카카오톡 앱이 깔려 있을 때 카카오 정보를 올바르게 가져오게 합니다.
#import <RNKakaoLogins.h>
// kakao
- (BOOL)application:(UIApplication *)app
openURL:(NSURL *)url
options:(NSDictionary<UIApplicationOpenURLOptionsKey,id> *)options {
if([RNKakaoLogins isKakaoTalkLoginUrl:url]) {
return [RNKakaoLogins handleOpenUrl: url];
}
return NO;
}AOS 설정
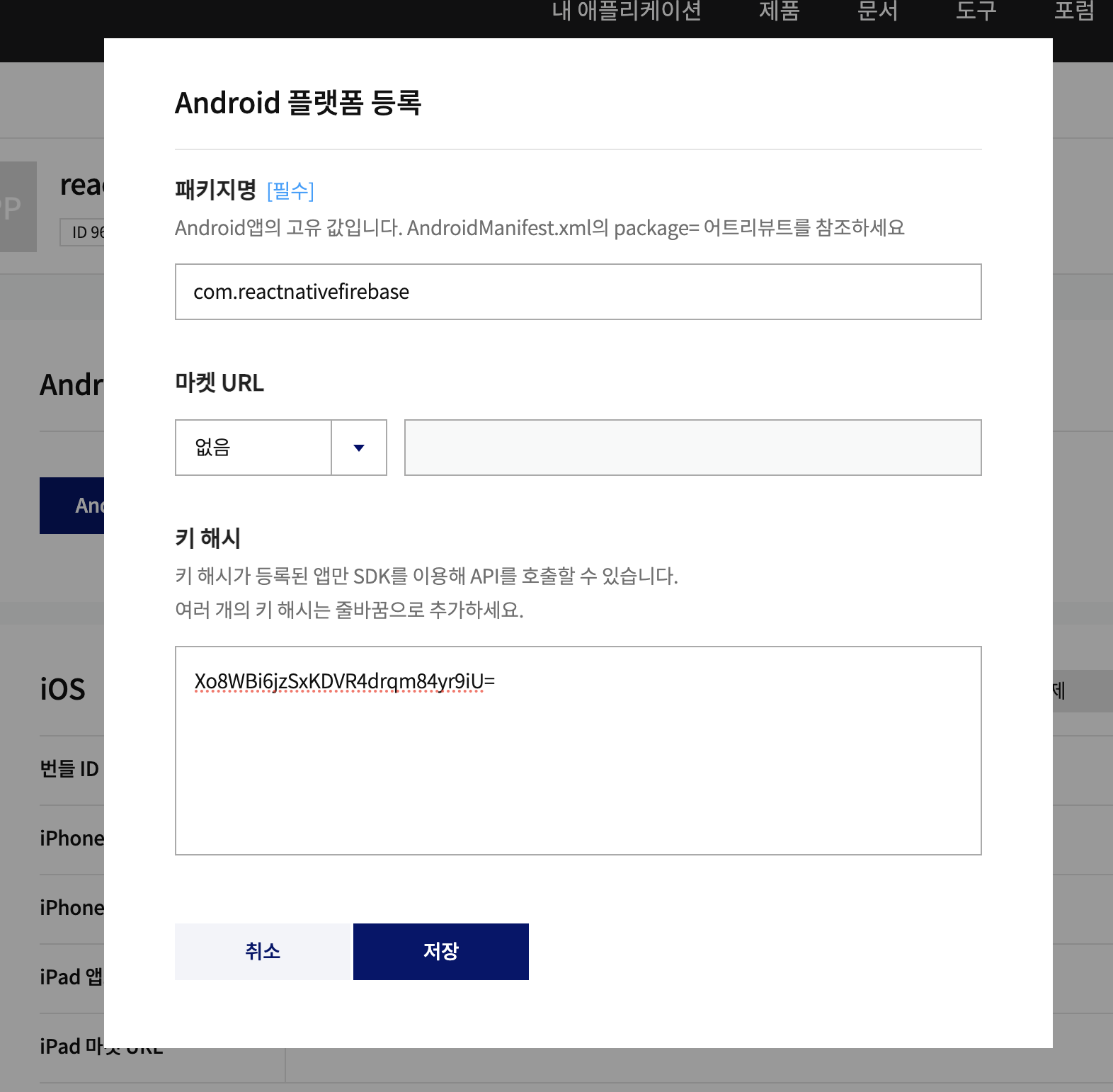
key hash 등록
AOS에서 카카오 로그인을 하려면 key hash를 등록해야 합니다.
기본 디버그 키스토어의 key hash는 아래의 코드를 사용하면 됩니다.
Xo8WBi6jzSxKDVR4drqm84yr9iU=
템플릿에서 기본 제공되는 것 이외의 키스토어에서 key hash 를 추출하기 위해서는 아래의 명령어를 사용하세요.
keytool -exportcert -alias androiddebugkey -keystore ~/.android/debug.keystore -storepass android -keypass android | openssl sha1 -binary | openssl base64이후 kakao developers에서 플랫폼 -> Android 등록에서 key hash를 입력해 줍니다.

Redirect URI 설정
android/app/src/main/AndroidManifest.xml 위치에 해당 activity 코드를 추가합니다.
<activity
android:name="com.kakao.sdk.auth.AuthCodeHandlerActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<!-- Redirect URI: "kakao{NATIVE_APP_KEY}://oauth“ -->
<data android:host="oauth"
android:scheme="kakao{카카오 네이티브 앱 key를 입력해주세요}" />
</intent-filter>
</activity>그 다음에 app/src/main/res/values/strings.xml 경로에 해당 string 태그를 입력합니다.
<string name="kakao_app_key">your_app_key</string>Maven 추가
android/build.gradle 파일에서 kakao sdk maven을 추가해줍니다.
allprojects {
repositories {
...
maven { url 'https://www.jitpack.io' }
maven { url 'https://devrepo.kakao.com/nexus/content/groups/public/' } // 추가
}
}카카오 로그인 테스트
react-native-kakao-login에서 제공한 샘플 코드로 카카오 로그인이 잘 작동하는지 테스트 해봅시다.
import { Pressable, ScrollView, StyleSheet, Text, View } from "react-native";
import React, { useState } from "react";
import {
login,
logout,
getProfile as getKakaoProfile,
shippingAddresses as getKakaoShippingAddresses,
unlink,
} from "@react-native-seoul/kakao-login";
const App = () => {
const [result, setResult] = useState<string>("");
const signInWithKakao = async (): Promise<void> => {
try {
const token = await login();
setResult(JSON.stringify(token));
} catch (err) {
console.error("login err", err);
}
};
const signOutWithKakao = async (): Promise<void> => {
try {
const message = await logout();
setResult(message);
} catch (err) {
console.error("signOut error", err);
}
};
const getProfile = async (): Promise<void> => {
try {
const profile = await getKakaoProfile();
setResult(JSON.stringify(profile));
} catch (err) {
console.error("signOut error", err);
}
};
const getShippingAddresses = async (): Promise<void> => {
try {
const shippingAddresses = await getKakaoShippingAddresses();
setResult(JSON.stringify(shippingAddresses));
} catch (err) {
console.error("signOut error", err);
}
};
const unlinkKakao = async (): Promise<void> => {
try {
const message = await unlink();
setResult(message);
} catch (err) {
console.error("signOut error", err);
}
};
return (
<View style={styles.container}>
<View style={styles.resultContainer}>
<ScrollView>
<Text>{result}</Text>
<View style={{ height: 100 }} />
</ScrollView>
</View>
<Pressable
style={styles.button}
onPress={() => {
signInWithKakao();
}}
>
<Text style={styles.text}>카카오 로그인</Text>
</Pressable>
<Pressable style={styles.button} onPress={() => getProfile()}>
<Text style={styles.text}>프로필 조회</Text>
</Pressable>
<Pressable style={styles.button} onPress={() => getShippingAddresses()}>
<Text style={styles.text}>배송주소록 조회</Text>
</Pressable>
<Pressable style={styles.button} onPress={() => unlinkKakao()}>
<Text style={styles.text}>링크 해제</Text>
</Pressable>
<Pressable style={styles.button} onPress={() => signOutWithKakao()}>
<Text style={styles.text}>카카오 로그아웃</Text>
</Pressable>
</View>
);
};
export default App;
const styles = StyleSheet.create({
container: {
height: "100%",
justifyContent: "flex-end",
alignItems: "center",
paddingBottom: 100,
},
resultContainer: {
flexDirection: "column",
width: "100%",
padding: 24,
},
button: {
backgroundColor: "#FEE500",
borderRadius: 40,
borderWidth: 1,
width: 250,
height: 40,
paddingHorizontal: 20,
paddingVertical: 10,
marginTop: 10,
},
text: {
textAlign: "center",
},
});



포스트 너무 좋네여 ~~~ 잘 보고갑니당