💡 본 게시글은 React Native Firebase와 froggydisk님의 블로그 내용을 참고했습니다.
React Naitve에 Firebase를 연동하면서 찾아본 글들이 오래되어서 최신화할 겸 작성하게 되었습니다.
Firebase에 필요한 패키지 설치
React Native 프로젝트에 Firebase를 연동에 필요한 패키지를 설치합니다.
npm
npm install --save @react-native-firebase/appYarn
yarn add @react-native-firebase/appFirebase 프로젝트 생성
Firebase에서 프로젝트 추가를 눌러 프로젝트를 생성합니다.



3단계인 프로젝트 만들기를 누르면 Firebase 프로젝트가 생성됩니다.
IOS 연동하기
방금 생성한 Firebase 프로젝트로 들어가서 IOS 버튼을 눌러 IOS를 추가해 줍시다.

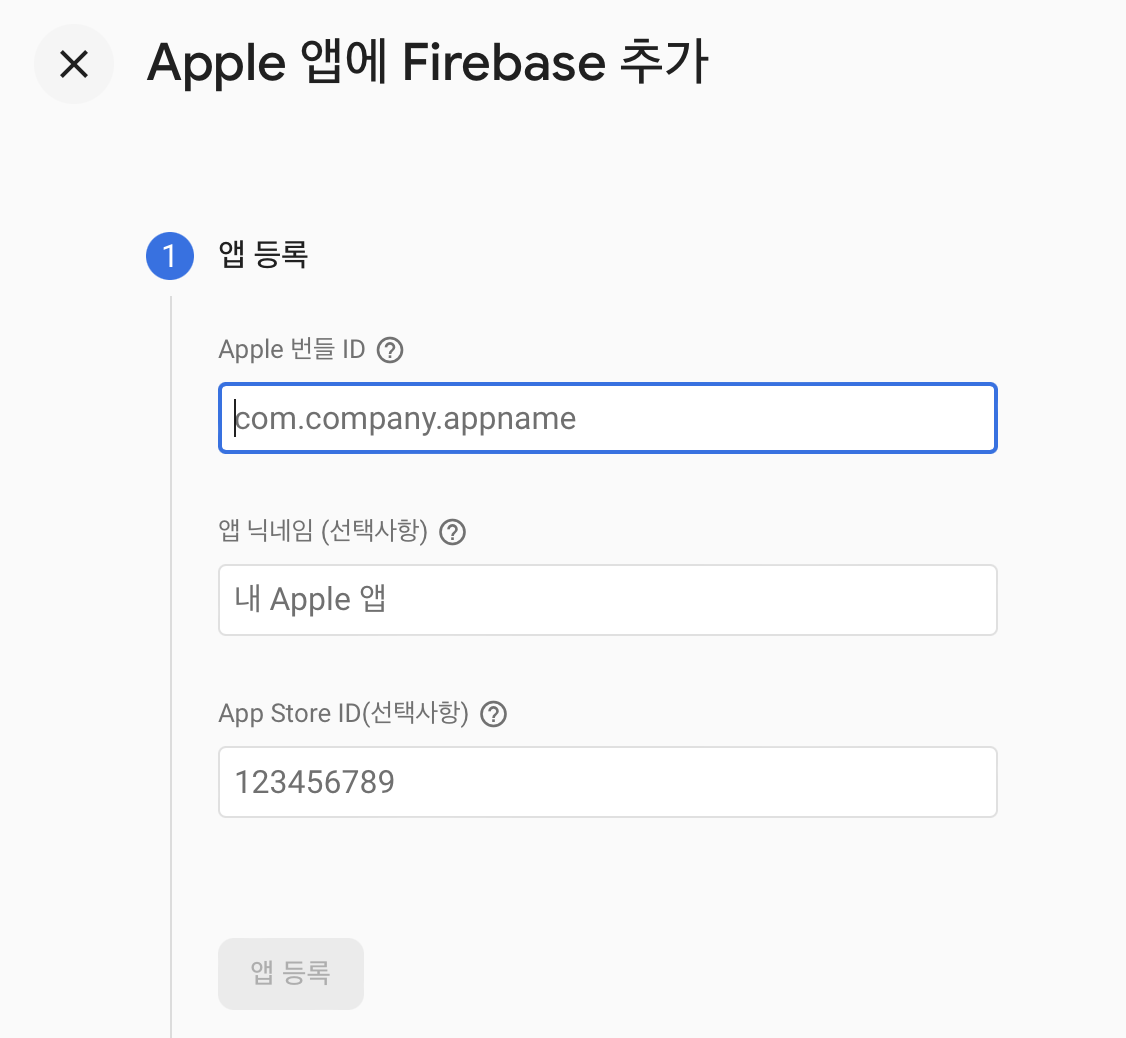
IOS 앱 등록

Apple 번들 ID
번들 ID는 Xcode의 앱 기본 대상에 대한 일반 탭에서 확인할 수 있습니다.

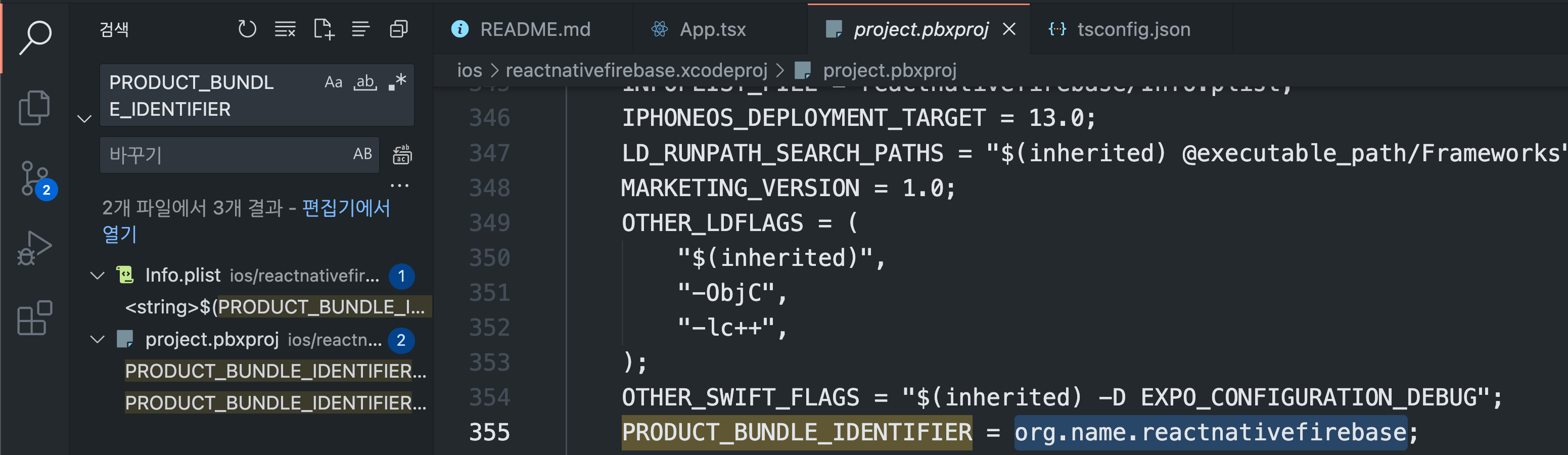
에디터에서 PRODUCT_BUNDLE_IDENTIFIER를 검색하면 빠르게 확인할 수 있습니다.

물론 XCODE에서 Bundle Identifier란에서도 확인 가능합니다.
App Store ID
App Store ID는 앱의 URL에서 확인할 수 있습니다. 아래 예에서는 123456789가 App Store ID입니다.
https://itunes.apple.com/us/app/yourapp/id123456789
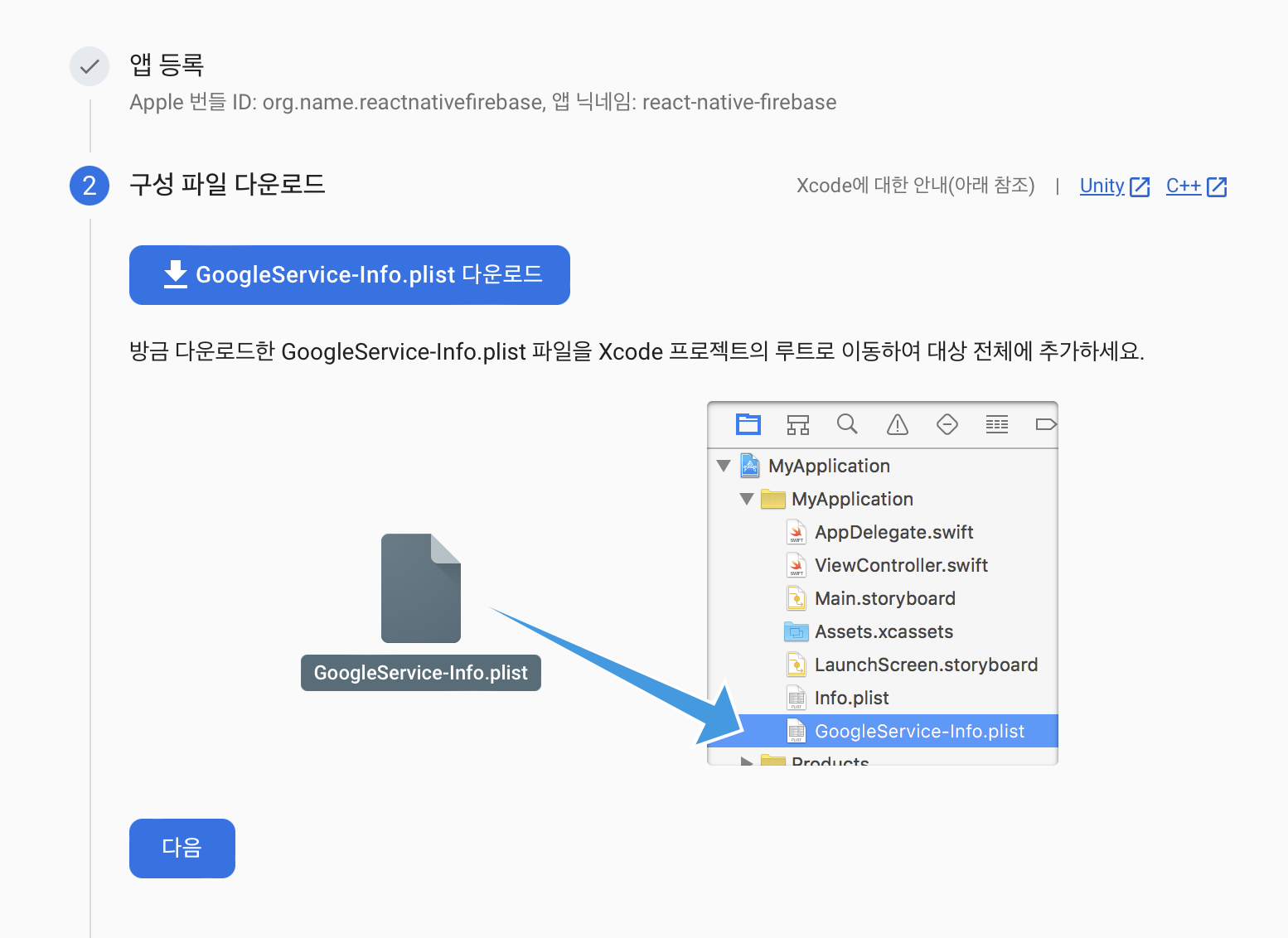
구성 파일 다운로드

GoogleService-Info.plist를 다운로드해서 Xcode 프로젝트 루트에 추가합니다.

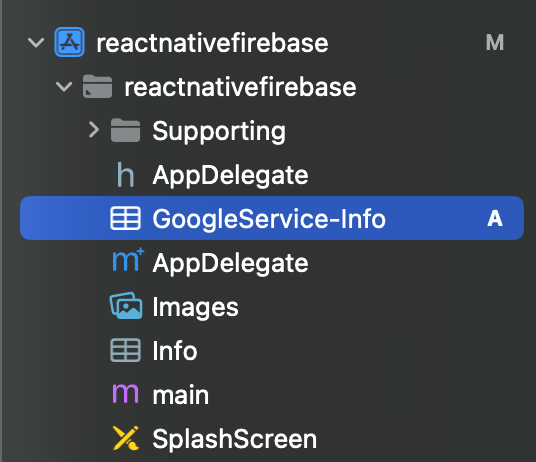
해당 위치에 넣으면

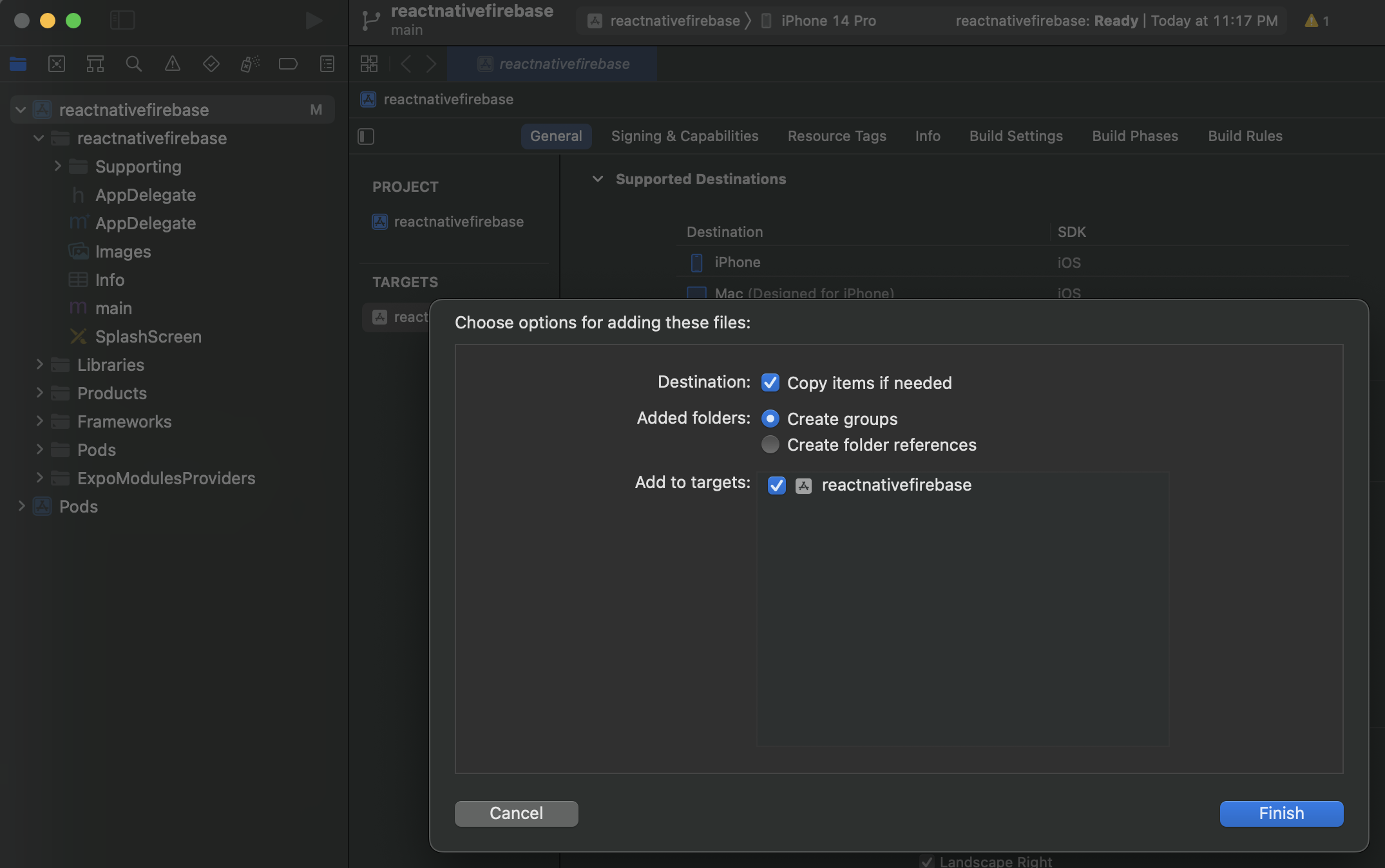
위와 같은 설정으로 추가하면 됩니다.
Firebase SDK 추가
Firebase가 보여주는 문서는 Xcode 기준으로 설명하기에 React Native의 경우에 Firebase SDK를 추가할 필요 없습니다. 이미 위에서 @react-native-firebase/app 패키지를 설치했기 때문에 넘어갑시다.
만약 추가했다면 firebase-sdk-ios 모듈 에러가 뜰 텐데 해당 스택오버플로우 이슈를 참고하면 해결할 수 있을 것입니다.
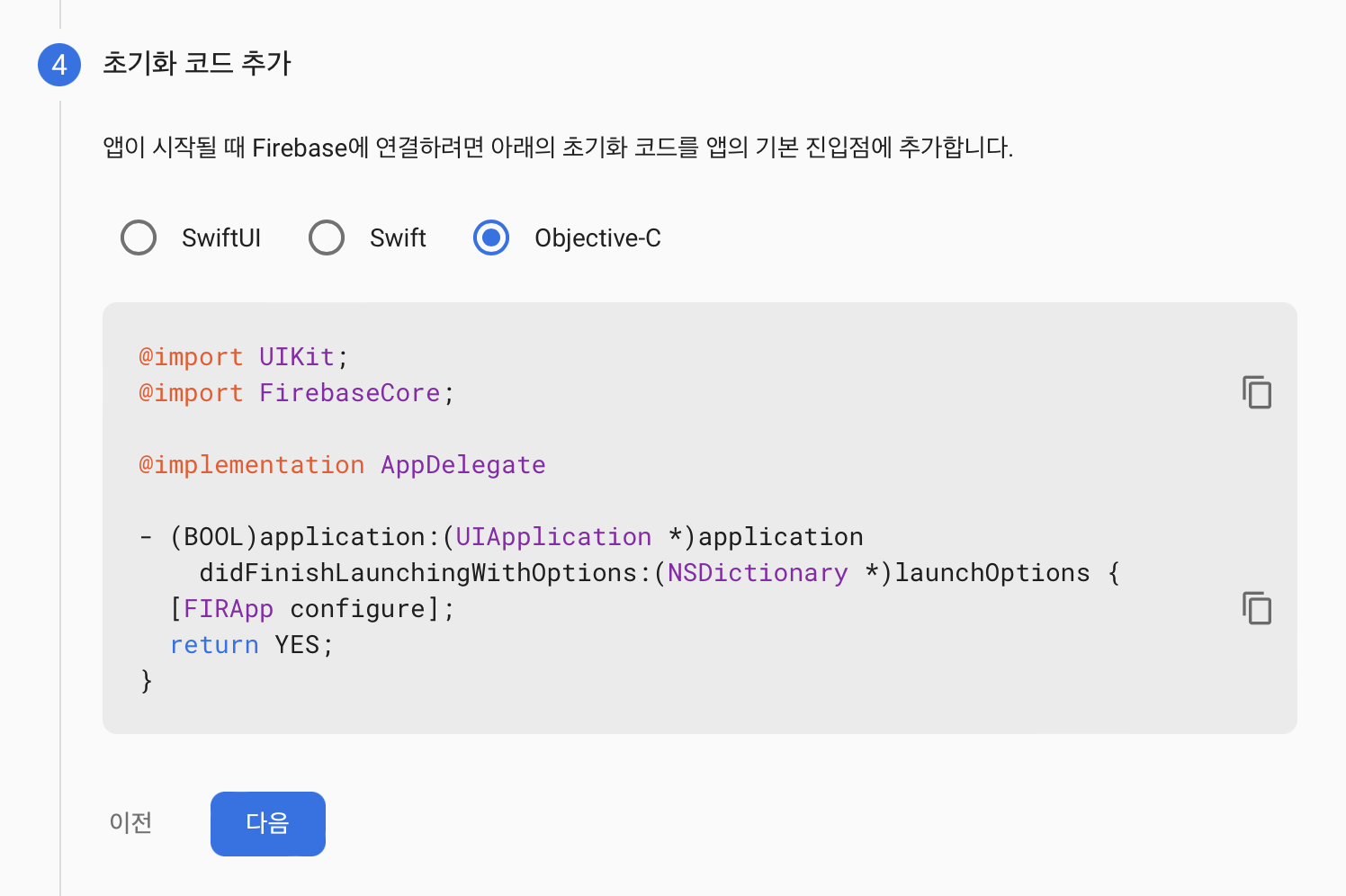
초기화 코드 추가

마지막으로 앱이 시작될 때 Firebase에 연결하려면 init 코드를 넣어야 합니다.
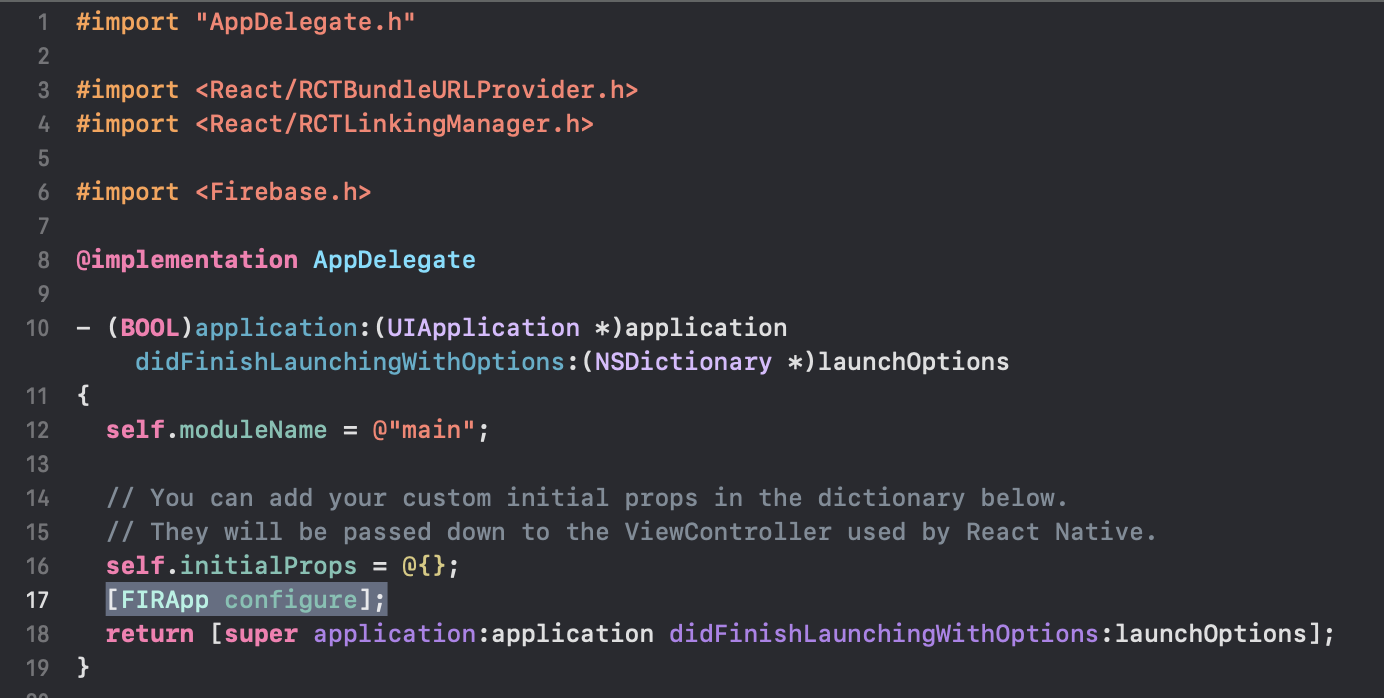
AppDlelegate.m 파일에
#import <Firebase.h>import를 추가합니다.

[FIRApp configure];configure도 추가합니다.

IOS 연동 이슈
🔥 The following Swift pods cannot yet be integrated as static libraries 에러

만약 해당 에러가 뜬다면 PodFile에서 Swift static libraries의 연결을 허용해 줘야 합니다.
`use_frameworks! :linkage => :static`혹은
pod '에러나는 모듈', :modular_headers => true AOS 연동하기

연동할 Firebase 프로젝트에서 AOS 버튼을 눌러 AOS를 추가해 줍시다.
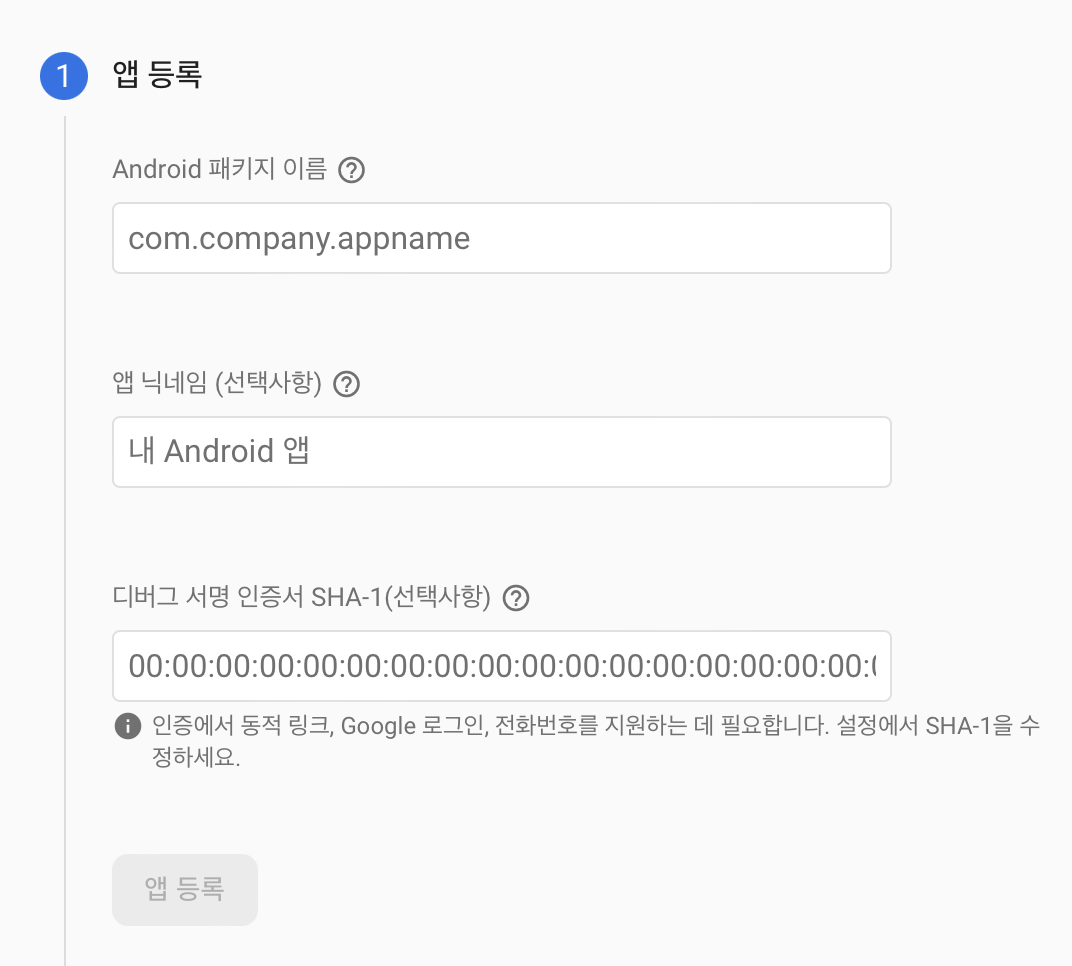
AOS 앱 등록

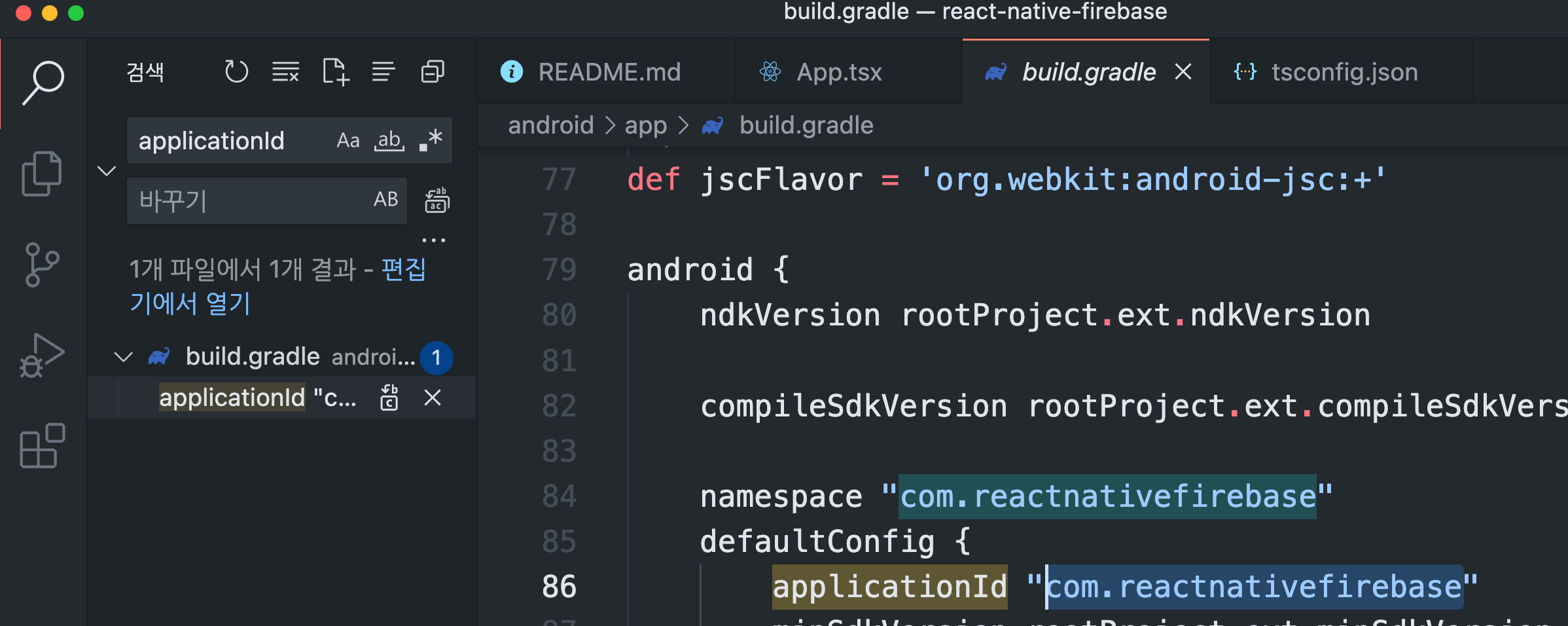
Android 패키지 이름
Android 패키지 이름은 build.gradle에 applicationId입니다.

applicationId를 검색해서 편하게 찾아줍시다.
디버그 인증서
디버그 인증서는 아래의 코드로 확인 가능합니다.
keytool -list -v -alias androiddebugkey -keystore ~/.android/debug.keystore -storepass android -keypass android구성 파일 다운로드 후 추가


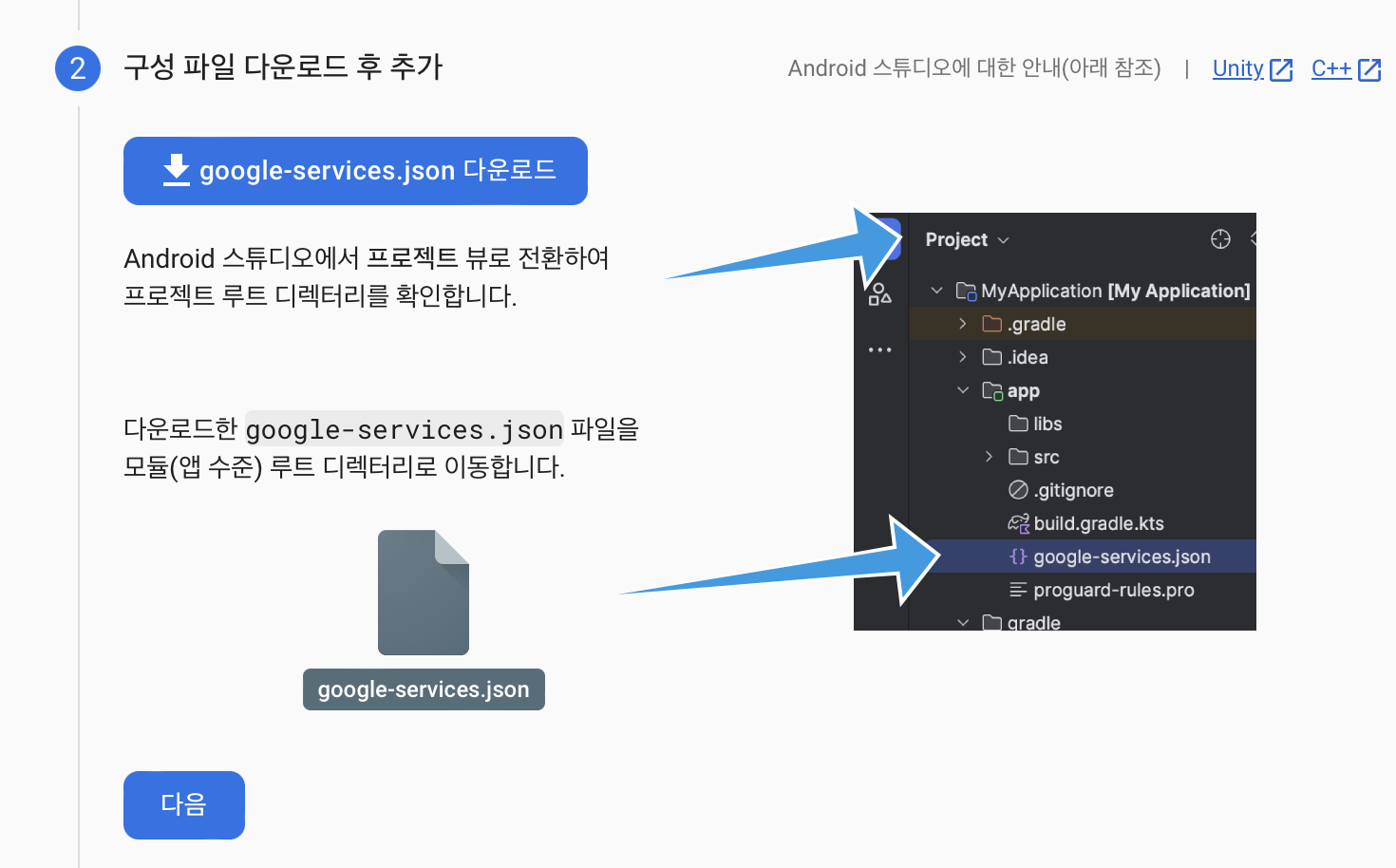
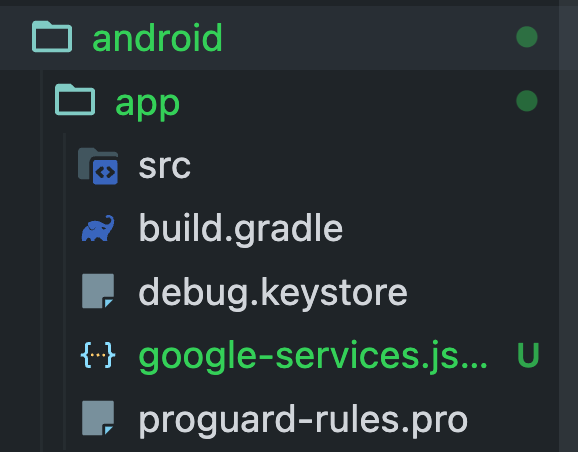
React Native 프로젝트에서 android/app 경로에 다운로드 받은 google-services.json 파일을 넣어줍니다.
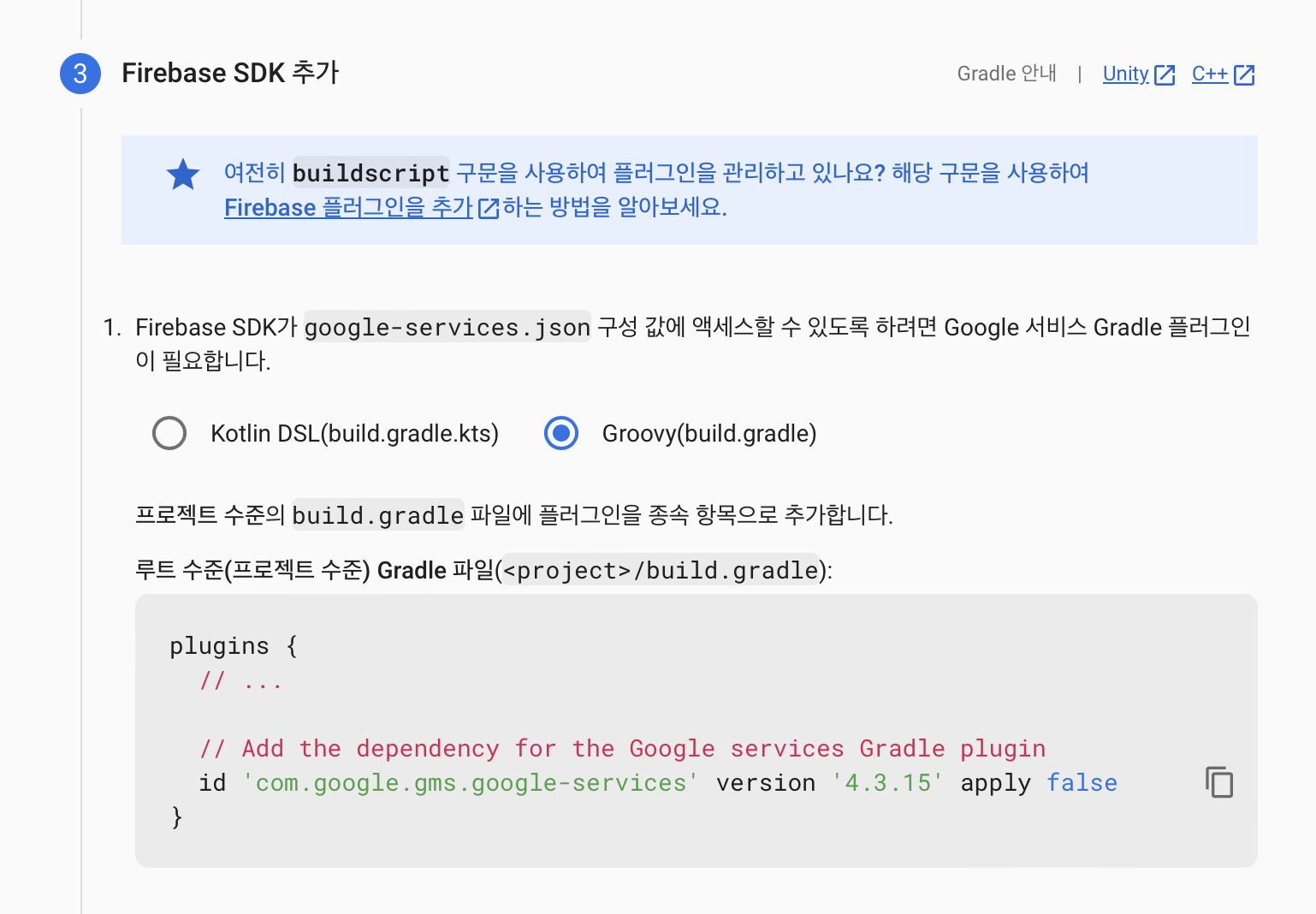
Firebase SDK 추가

android/build.gradle
android/build.gradle 위치에
classpath('com.google.gms:google-services:4.3.15')위의 코드를 작성합니다.

android/app/build.gradle
android/app/build.gradle 위치에 // 추가 부분을 작성합니다.
apply plugin: "com.android.application"
apply plugin: "com.facebook.react"
apply plugin: "com.google.gms.google-services" //추가
...
android {
...
defaultConfig {
applicationId "com.reactnativefirebase"
minSdkVersion rootProject.ext.minSdkVersion
targetSdkVersion rootProject.ext.targetSdkVersion
versionCode 1
versionName "1.0"
multiDexEnabled true // 추가
buildConfigField("boolean",
}
...
}
dependencies {
...
implementation platform('com.google.firebase:firebase-bom:32.2.0') // 추가
implementation "com.google.firebase:firebase-analytics" // analytics를 사용하는 경우 추가
}
...
Firebase 사용하기
React Native Firebase 사이트는 React Native에서 Firebase를 더 편하고 쉽게 사용할 수 있게 Firebase 기능을 라이브러리로 제공하고 있어 해당 문서를 참고하여 간편하게 auth, firestore, storage, functions... 들을 사용할 수 있습니다.
해당 게시글에서도 @react-native-firebase/app를 사용하여 간단히 React Native에서 Firebase를 연동하는 시간을 가졌습니다.


친절하시군요!