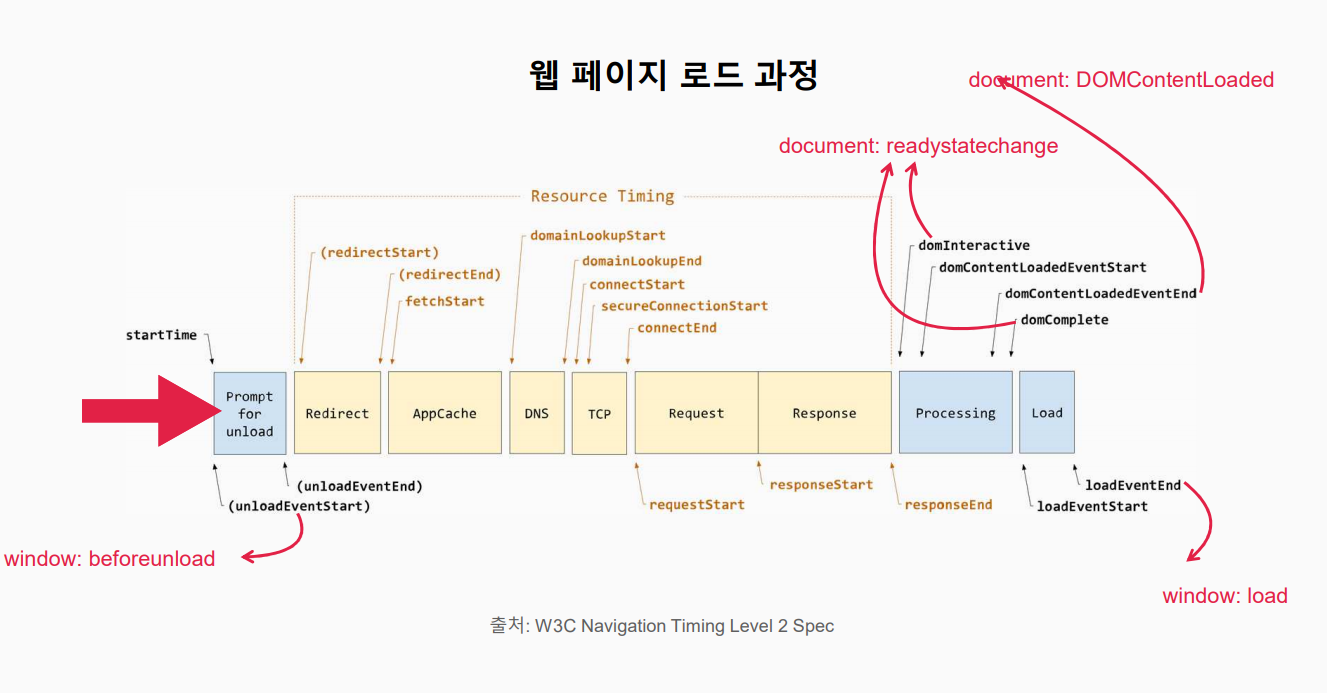
웹 페이지 로드 과정

-
AppCache: 실제로 서버에서 데이터를 읽어오기 전에 브라우저 캐시에 저장된 데이터가 있는지 확인.
-
Prompt for unload: 어떤 페이지를 보고 있다가 다른 페이지로 이동할 때 발생. 해당 페이지에 이제 unload 할 거라는 신호를 준다.
onbeforeunload 이벤트가 이 시점에 발생 -
Redirect: 요청한 URL에서 Redirection 신호를 보낼 때 발생. 노란색 부분은 웹 페이지를 읽어들이기 전이기 때문에 JS 이벤트가 없음
-
DNS, TCP, Request, Response: 네트워크 단계. 네임서버를 조회하고 서버로 요청을 보내고 받아오는 부분까지 이제서야 파일을 받아온 것.
-
Processing: 받아온 파일을 브라우저에서 처리.
파싱하고 렌더링하는 것까지 포함. domInteractive. HTML 파일은 다 읽고 파싱도 끝난 단계. 아직 서브 리소스( 이미지, 동영상 )는 안 읽음
-
Load: CSS, 이미지, 동영상 등 필요한 리소스를 모두 다운로드 받고 읽어들인 상태 window의 load 이벤트 발생
렌더링 엔진의 동작 과정

HTML, CSS, JS 파싱 : 문서를 읽어 브라우저가 문법을 분석하며 코드를 이해한다.
만약 <script> 태그를 만나면 JS를 해석할 때까지 파싱을 멈춘다.
DOM, CSSOM 변환 : 브라우저에서 사용할 수 있는 구조로 변환
DOM
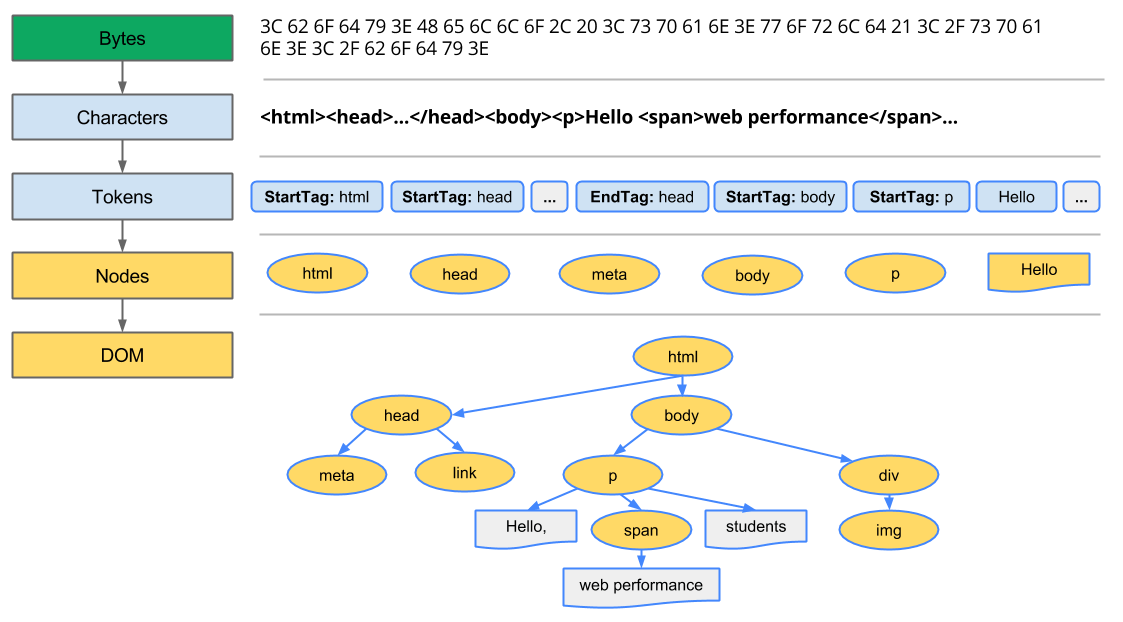
변환 → 토큰화 → 렉싱 → DOM 생성
-
변환(Conversion): HTML의 원시 바이트(raw bytes)를 읽어와 해당 파일에 지정된 인코딩(UTF-8 등…)에 따라 문자열로 변환하는 과정
해당 HTML 파일은 서버내에 이진수 형태로 저장돼있으며, 요청을 받아 응답을 보낼 때 메모리에서 HTML을 이진수 형태로 불러와서 응답한다.
이를 응답받은 클라이언트는 인코딩 어트리뷰트의 값에 따라 문자열로 변환하게 된다.
이는 이미지도 마찬가지로 이진수로 넘어온 이미지는 해당 확장자에 따라 다르게 변환되서 화면에 보여진다. ( content-type ) -
토큰화(Tokenizing): 문자열을 W3C HTML5 표준에 따라 고유 토큰(
<html>,<body>등, 꺽쇠 괄호로 묶인 문자열) 으로 변환한다. 각 토큰은 특별한 의미와 고유한 규칙을 가진다. -
렉싱(Lexing): 토큰을 해당 속성 및 규칙을 정의한 객체(Nodes)로 변환
-
DOM 생성(Dom construction): HTML은 상위-하위 관계로 정의할 수 있어, 트리 구조로 나타낼 수 있다. 렉싱 과정을 거쳐 생성된 노드 들을 트리 구조로 변환
CSSOM
CSSOM은 css 파일을 DOM과 같은 형태로 변형한 것인데 선택자에 해당 선택자에 적용한 css 속성이 들어가있다.
CSSOM은 렌더링 엔진이 DOM을 생성해 나가다가 중간에 CSS를 로드하는 link 태그나 style 태그를 만나면 DOM 생성을 일시 중단한 다음에 href 어트리뷰트에 명시된 url로 CSS 파일을 서버에 요청한 다음 CSSOM을 DOM과 같은 순서로 생성한다.
이렇게 생성된 DOM, CSSOM은 각각 HTML, CSS 코드를 객체 형태로 변환된 형태로서 프로퍼티로 접근할 수 있다.
javascript
만약 DOM을 파싱하는 도중 script 태그를 만나면 javascript 코드를 실행하기 위해 파싱을 중단하고, 제어권한을 자바스크립트 엔진에게 넘긴다. 자바스크립트 코드 또는 파일을 로드해서 파싱하고 실행한다.
실행이 끝나면 다시 DOM 파싱으로 제어 권한이 이동하고, DOM이 완성된다.
Render Tree
DOM과 CSSOM을 결합해서 화면에 그려낼 렌더 트리가 생성된다. → 어떤 엘리먼트에 어떠떤 스타일을 적용할 지 정해진다.
Reflow
렌더 트리 배치 : 각 요소의 크기와 위치를 계산한다. ( Layout 단계 ) → 아직 실제로 화면에 그려지진 않음. ( reflow )
위치 계산에는 width, height, position 등의 속성들에 적용된 px값이 계산된다. 웹의 규모가 클수록 이 계산에 많은 시간이 소요되며, 만약 js를 이용해 동적으로 dom을 조작한다면 reflow가 일어난다.
그래서 가능하면 reflow를 줄이는 노력이 필요한데, 위치 조정을 transform을 이용하면 gpu가 사용되어 cpu의 사용 부담이 줄어든다.
Repaint
렌더 트리 그리기 요소를 실제 픽셀로 변환해서 그린다 ( Paint 단계는 Rasterize 이라고도 불린다. )
Compositiong
픽셀로 그려진 여러 레이어를 합성한다
