프론트엔드 면접
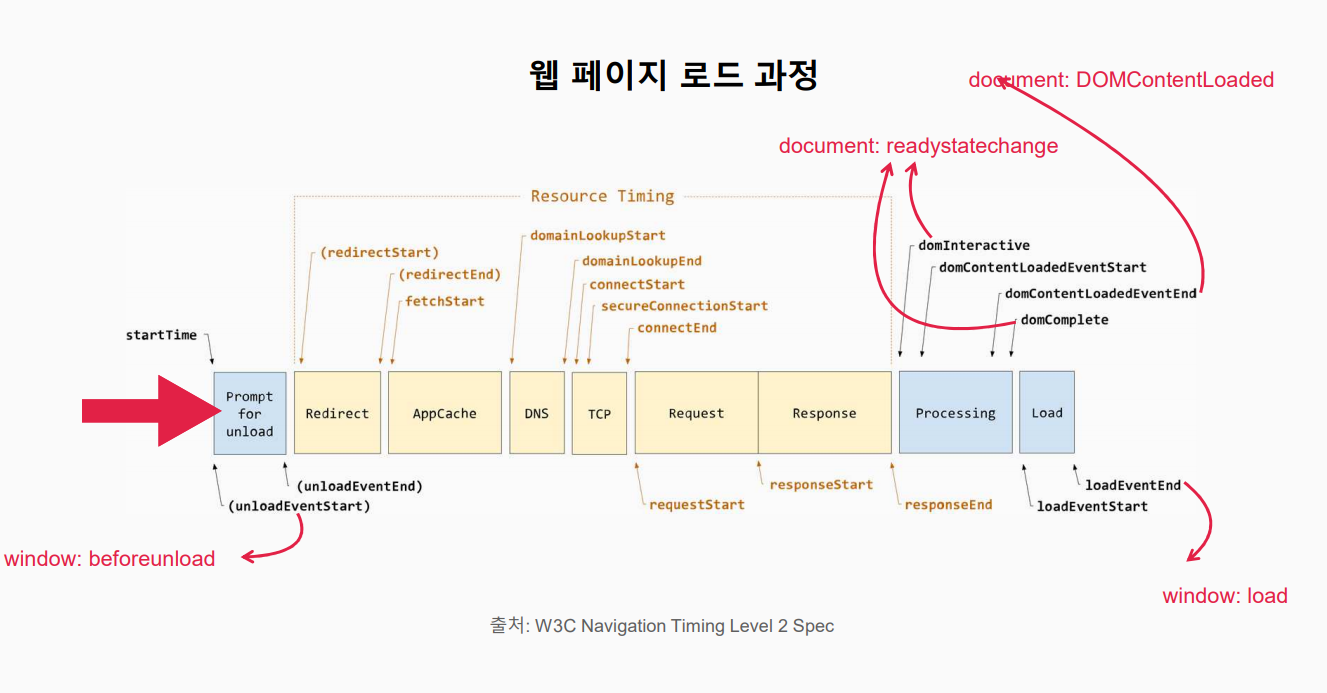
1.브라우저의 렌더링 과정

AppCache: 실제로 서버에서 데이터를 읽어오기 전에 브라우저 캐시에 저장된 데이터가 있는지 확인.Prompt for unload: 어떤 페이지를 보고 있다가 다른 페이지로 이동할 때 발생. 해당 페이지에 이제 unload 할 거라는 신호를 준다.onbeforeun
2021년 11월 22일
2.최적화

picture, source 로 이미지 확장자 선택최신 브라우저와 호환이 가능한 저용량의 성능이 좋은 확장자의 이미지를 우선적으로 호출하도록한다.게으른 로딩loading이라는 어트리뷰터에 lazy라는 값을 설정하면, 스크롤에 의해 뷰포트가 해당 이미지 근처로 이동하면
2021년 11월 23일
3.구글 웹 바이탈

2021년 5월 구글에서 발표한 웹 성능을 측정하기 위한 지표로 이중 3가지 항목을 가장 중요하게 여겨 웹 바이탈이라 한다.구글의 연구 결과로는 주요 콘텐츠 렌더링 시점보다 가장 큰 요소의 렌더링이 사용자 경험에 더 좋았고, 이로 인해 LCP를 측정하게 되었다.LCP는
2021년 11월 23일
4.최적화 ( LCP )

https://ui.toast.com/weekly-pick/ko_202012101720\_ 의 글을 참고하며 정리한 글입니다.Largest Contentful Paint의 약자로 이전 글에서 작성한 Web vitals의 주요 지표중 하나이다.이름에서도 알 수
2021년 12월 22일