[2019.01.20] 템플릿문법2

이벤트
v-on
- v-on 디렉티브를 사용하여 DOM 이벤트를 듣고 트리거 될 때 JavaScript를 실행
- 사용법 : v-on:{이벤트}="자바스크립트 표현식"
<div id="app">
<p>Counter: {{ counter }}</p>
<button v-on:click="counter += 1">클릭</button>
</div>
<script src="https://unpkg.com/vue@2.3"></script>
<script>
new Vue({
el: '#app',
data: {
counter: 0
}
});
</script>- 메서드를 바인딩할 수도 있음.
- 보통 이벤트 핸들링 로직은 복잡하기 때문에 메서드를 바인딩 하는 경우가 많음
<div id="example-2">
<!-- `greet`는 메소드 이름으로 아래에 정의되어 있습니다 -->
<button v-on:click="greet">Greet</button>
</div>- 참고로 메서드에서 event 오브젝트를 받아 처리하는 것도 가능
이벤트 수식어
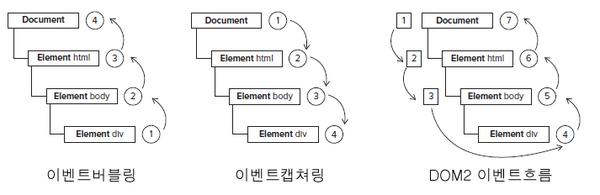
html DOM 이벤트
- 버블링 : 자식엘리먼트 쪽으로 전파
- 캡쳐링 : 부모 엘리먼트 쪽으로 전파

참조 : http://egloos.zum.com/namelessja/v/4022528- capture - 이 핸들러를 캡처링 페이즈로 적용하도록 해줌
- stop - 이벤트 전파 중단
- self - 이벤트의 근원지가 해당 엘리먼트일 때 핸들러를 호출
- prevent - 브라우저의 기본 액션 금지
- once - 바인딩된 이벤트 핸들러를 한번 만 실행
- passive - 수식어는 이 이벤트가 기본 동작을 멈추지 않는다는 것을 브라우저에 알림
.passive와 .prevent를 함께 사용하지 마세요. 패시브 핸들러는 기본 이벤트를 막지 않습니다.
<!-- 클릭 이벤트 전파가 중단됩니다 -->
<a v-on:click.stop="doThis"></a>
<!-- 제출 이벤트가 페이지를 다시 로드 하지 않습니다 -->
<form v-on:submit.prevent="onSubmit"></form>
<!-- 수식어는 체이닝 가능합니다 -->
<a v-on:click.stop.prevent="doThat"></a>
<!-- 단순히 수식어만 사용할 수 있습니다 -->
<form v-on:submit.prevent></form>
<!-- 이벤트 리스너를 추가할 때 캡처모드를 사용합니다 -->
<!-- 즉, 내부 엘리먼트를 대상으로 하는 이벤트가 해당 엘리먼트에서 처리되기 전에 여기서 처리합니다. -->
<div v-on:click.capture="doThis">...</div>
<!-- event.target이 엘리먼트 자체인 경우에만 트리거를 처리합니다 -->
<!-- 자식 엘리먼트에서는 안됩니다 -->
<div v-on:click.self="doThat">...</div>
키 수식어
- Vue는 키 이벤트를 수신할 때 v-on에 대한 키 수식어를 추가
- vue는 자주 사용하는 키의 알리아스를 제공
미리 정의된 키 수식어
- enter
- tab
- delete ( Backspace + Delete)
- esc
- space
- up
- down
- left
- right
수식어 체이닝
- 키 수식어 체이닝 가능
- 수식어로 달아 놓은 여러 키 모두에 대해 핸들링 가능
시스템 (보조키) 수식어 키
- 보조키 수식어는 키 수식어뿐만 아니라 마우스 수식어와도 함께 쓸 수 있음.
- 다른키(마우스)와 함께 입력될 때만 트리거 됨
- shift
- alt
- control
- meta-window key or command key
<!-- Alt + C -->
<input @keyup.alt.67="clear">
<!-- Ctrl + Click -->
<div @click.ctrl="doSomething">Do something</div>사용자 정의 키 수식어
- 키 코드를 직접 수식어로 사용
- 직접 해당 키 코드의 별칭을 옵션으로 설정하고 별칭으로 정의한 수식어로 사용
keyCodes를 정의할 때 별칭은 소문자 혹은 따옴표나 쌍따옴표로 감싸진
kebab-case로만 작성해야 합니다.
// `v-on:keyup.f1`을 사용할 수 있습니다.
Vue.config.keyCodes.f1 = 112생략
- v-on은 v-bind와 마찬가지로 생략 가능, 단 @기호를 앞에 붙여야 함
<button @click="counter += 1">클릭<button> 모델
- v-model : 폼과 데이터를 바인딩하는 디렉티브
- 양방향 바인딩 형태
- v-model은 사용자의 입력에 대해 매핑된 변수를 업데이트해 주는 이벤트가 포함되어 있는 syntax suger(주석1: 읽거나 표현하기 쉽게 디자인된 컴퓨터 언어 문법)
- 다양한 폼타입에 적용 가능
input[type=text], textarea
input[type=radio]
input[type=checkbox]
select
v-model은 모든 form 엘리먼트의 초기 value와 checked 그리고 selected 속성을 무시합니다. 항상 Vue 인스턴스 데이터를 원본 소스로 취급합니다. 컴포넌트의 data 옵션 안에 있는 JavaScript에서 초기값을 선언해야합니다.
주의점
- v-model을 이용하게 되면 초기에 엘리먼트 속성에 정의된 값은 무시되고 데이터의 값이 우선시 됨
- v-model은 IME가 필요한 언어(한국어, 중국어, 일본어 등)의 키 입력 이벤트를 제대로 인식하지 못함 > 이 경우 v-model이 아닌 v-on:input을 이용해서 해결
값 바인딩하기
- 동적으로 vue instance의 변수를 폼의 값으로 동적 바인딩해야 할 때도 있습니다.
- tip: 동적으로 값을 바인딩할 때 , 해당 폼의 초기값은 바인딩 된 값과 일치해야 합니다.
- v-bind를 사용하면 입력 값을 문자열이 아닌 값에 바인딩 할 수
radio
<input type="radio" id="one" value="One" v-model="picked">
<label for="one">One</label>
<br>
<input type="radio" id="two" value="Two" v-model="picked">
<label for="two">Two</label>
<br>
<span>선택: {{ picked }}</span>select
<select v-model="selected">
<option disabled value="">Please select one</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<span>선택함: {{ selected }}</span>
new Vue({
el: '...',
data: {
selected: ''
}
})수식어
- vue에서 작은 편의성 기능들을 수식어로 제공
.laze
- 기본적으로, v-model은 각 입력 이벤트 후 입력과 데이터를 동기화 (단 앞에서 설명한 IME 구성은 제외됩니다.)
- .lazy 수식어를 추가하여 change 이벤트 이후에 동기화 할 수 있습니다.
<!-- "input" 대신 "change" 이후에 동기화 됩니다. -->
<input v-model.lazy="msg" >.trim
- 입력값의 앞뒤 공백들을 제거
<input v-model.trim="msg">number
- 입력값을 number로 형변환
<input v-model.number="age" type="number">무조건 값이 number형으로 변환되지 않습니다. 어 문자부터 Number로 변환 가능한 부분까지만 변환되고 그 뒤의 부분은 무시당한 채로 값이 업데이트됩니다. 첫 문자부터 변환할 수 없는 문자라면, string을 반환합니다.
필터
- 일반 텍스트를 서식화할 때 매우 유용
- 필터는 자바스크립트 표현식 뒤에 적용하고 싶은 필터를 파이프기호(|)와함께 추가
필터는 v-bind와 Mustache 외에 다른 디렉티브에서는 사용불가능합니다. 만약 다른 디렉티브에서 복잡한 데이터 변환을 해야 하는 경우 계산된 소성을 사용
- 필터는 여러 개의 인자를 받을 수 있음
- 필터는 체이닝을 통해 여러 개를 적용시킬 수 있음
- 전역적으로 필터를 등록할 수 있음
