Browser environment, specs
- 호스트(host) : 자바스크립트가 수행되는 플랫폼
- 브라우저, 웹서버 등
- 호스트 환경(host environment) : 각 플랫폼에서 제공하는 기능
- 랭귀지 코어(ECMAScript)
- 웹 브라우저는 웹 페이지를 제어하기 위한 수단 제공
- Node.js는 서버 사이드 기능 제공
- (ex) 웹 브라우저
- window (루트 객체) : 전역 객체 역할, 브라우저 창(browser window) 대변 및 제어
DOM (Document Object Model)
- 문서 객체 모델(DOM) : 웹 페이지 내의 모든 콘텐츠를 객체로 나타내며 수정 가능
- document 객체를 통해 페이지에 기본 진입 및 수정, 생성 가능
BOM (Browser Object Model)
- 브라우저 객체 모델 : 문서 이외의 모든 것을 제어하기 위해 브라우저(호스트 환경)가 제공하는 추가 객체
- navigator : 브라우저와 운영체제에 대한 정보 제공
- navigator.userAgent, platform 등
- location : 현재 URL 확인 및 변경(redirect) 등
- navigator : 브라우저와 운영체제에 대한 정보 제공
DOM tree
- HTML은 태그(tag)로 구성
- 모든 HTML 태그는 객체
- 중첩 태그(nested tag), 태그 내 문자(text) 등 포함
- HTML/XML 문서는 브라우저 안에서 DOM 트리로 표현됨
An example of the DOM
- 태그는 요소 노드(element node)이고, 트리 구조를 구성
- <html> 루트 노드 - <head>, <body> 루트 노드의 자식
- 요소 내 문자(text)는 문자열만 가능, 자식 노드를 가질 수 없음(트리의 끝 잎 노드, leaf node)
Autocorrection
- 잘못된 HTML은 브라우저가 DOM 생성 과정에서 자동으로 교정
- 최상단 태그는 항상 <html>, 닫는 태그가 없는 경우 추가
Other node types
- HTML 안의 모든 요소는 DOM을 구성
- 문서 최상단 지시자 <!DOCTYPE...>
- 주석 노드 (comment node)
- document 객체
- 노드 타입
- DOM의 진입점이 되는 문서(document) 노드
- HTML 태그에서 만들어지고 트리를 구성하는 요소 노드 (element node)
- 텍스트를 포함하는 텍스트 노드 (text node)
- 주석 노드
Walking the DOM
On top: documentElement and body
- DOM의 모든 연산은 document 객체에서 시작, 진입점
- <html> : document.documentElement
- <body> : document.body
- <head> : document.head
Children: childNodes, firstChild, lastChilde
- 자식 노드(child node, children) : 바로 아래의 자식 요소
- firstChild, lastChild
- 후손 노드(descendants) : 중첩 관계에 있는 모든 요소, 자식 노드의 모든 자식 노드 등
- childNodes 컬렉션 : 텍스트 노드를 포함한 모든 자식 노드를 저장, 이터러블 객체
- elem.hasChildNodes() : 자식 노드의 존재 여부 확인
Siblings and the parent
- 형제 노드(sibling node) : 같은 부모를 가진 노드
- nextSibling, previousSibling
- 부모 노드(parentNode)
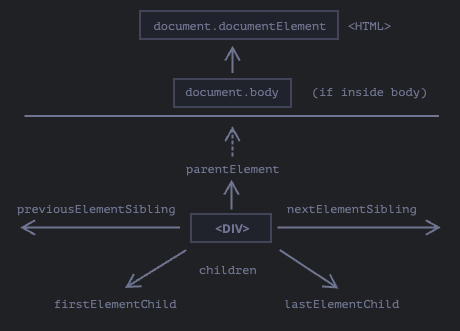
Element-only navigation

- DOM 요소 노드 탐색
- children : 해당 요소의 자식 노드 중 요소 노드
- first / lastElementChild : 첫 번째, 마지막 자식 요소 노드
- previous / nextElementSibling : 형제 요소 노드
- parentElement : 부모 요소 노드
More links: tables
- <table>
- table.rows : <tr> 요소를 담은 컬렉션 참조
- table.caption/tHead/tFoot : <caption>, <thead>, <tfoot> 참조
- table.tBodies : <tbody> 요소를 담은 컬렉션 참조 (tbody는 여러 개 존재하는 것이 가능하기 때문에)
- <thead>, <tfoot>, <tbody>
- tbody.rows : <tr> 요소 컬렉션 참조
- <tr>
- tr.cells : 해당 tr 안의 모든 <td>, <th>를 담은 컬렉션
- tr.sectionRowIndex
- tr.rowIndex
- <td>, <th>
- td.cellIndex
- td.cellIndex
Searching: getElement, querySelector
document.getElementById or just id
- document.getElementById(id) : 요소의 id 속성을 이용해 바로 접근할 수 있음
- 동일한 이름을 가진 변수가 선언되면 사용할 수 없음
- id가 중복되는 경우 잘못 동작될 수 있음
querySelectorAll
- document.querySelectorAll(css) : 자식 요소 중 주어진 css 선택자에 대응하는 요소를 모두 반환
querySelector
- document.querySelector(css) : 주어진 css 선택자에 대응하는 요소 중 첫 번째 요소 반환
matches
- elem.matches(css) : 주어진 css 선택자와 일치 여부 판단(true/false)
closest
- 조상(ancestor) 요소 : 특정 요소의 상위에 있는 요소
- elem.closest(css) : 자신을 포함하여 css 선택자와 일치하는 가장 가까운 조상 요소 탐색
getElementsBy
- getElementsByTagName(tag) : 주어진 태그에 해당하는 요소를 찾고 해당 요소를 담은 컬렉션 반환
- getElementsByClassName(className) : class 속성값을 기준으로 요소를 찾고 해당 요소를 담은 컬렉션 반환
- getElementsByName(name) : name 속성값을 기준으로 문서 전체를 검색하여 해당 요소를 담은 컬렉션 반환
- cf. 's' 주의, '컬렉션'이기 때문에 사용할 때는 인덱스 사용해야 함
Live collections
- 'getElementsBy' 관련 메서드는 자동 갱신되어 최신 상태 유지
- 'querySelector'는 정적인 컬렉션 반환
Node properties: type, tag and contents
DOM node classes
- EventTarget : 루트에 있는 추상(abstrct) 클래스, 모든 DOM 노드의 베이스에 있기 때문에 이벤트 사용 가능
- Node : 추상 클래스, DOM 노드의 베이스 역할
- parentNode, nextSibling, childNodes 등의 주요 트리 탐색 기능 제공
- Element : DOM 요소를 위한 베이스 클래스
- nextElementSibling, children, getElementsByTagName 등 요소 전용 탐색을 도와주는 프로퍼티나 메서드의 기반이 됨
- HTMLElement : HTML 요소 노드의 베이스 역할
- HTMLInputElement : <input> 요소 대응
- HTMLBodyElement : <body> 요소 대응
- HTMLAnchorElement : <a> 요소 대응
The "nodeType" property
- DOM 노드의 '타입' 확인, 읽기 전용
- 1 : 요소 노드
- 3 : 텍스트 노드
- 9 : 문서 객체
Tag: nodeName and tagName
- DOM 노드의 태그 이름 확인, 읽기 전용
- tagName : 요소 노드에만 존재
- nodeName : 모든 Node에 존재
- 요소 노드를 대상으로 호출하면 tagName과 같은 역할
- 텍스트 노드, 주석 노드 등에선 문자열 반환
innerHTML: the contents
- 요소 안의 HTML을 문자열 형태로 반환 및 수정 가능
- innerHTML +=
- 기존 내용에 추가가 아닌 덮어쓰기 주의 (삭제 후 합친 내용을 다시 씀)
outerHTML: full HTML of the element
- 요소 전체 HTML (innerHTML + 요소 자체)
- outerHTML = DOM 안의 요소 자체를 교체
- 문서에서 기존 요소를 삭제 후 그 자리에 새로운 요소 삽입
- 기존 값이 저장된 상태로 새로운 요소는 저장되지 않기 때문에 권장하지 않음
nodeValue/data: text node content
- 텍스트 노드와 같은 타입에는 nodeValue 또는 data
textContent: pure text
- textContent: 태그를 제외한 텍스트만 반환
- 텍스트 형태로 저장 (외부에서 HTML 삽입 방지)
The "hidden" property
- 요소 숨김 가능 (style="display:none"과 동일)
More property
- value = HTMLInputElement, HTMLSelectElement
- href = HTMLAnchorElement
- id = HTMLElement
Attributes and properties
- 속성 : HTML 안에 쓰임
- 프로퍼티 : DOM 객체 안에 쓰임
HTML attributes
- elem.hasAttribute(name) : 속성 존재 여부 확인
- elem.getAttribute(name) : 속성 값 가져옴
- elem.setAttribute(name, value) : 속성 값 변경
- elem.removeAttribute(name) : 속성 값 삭제
Property-attribute synchronization
- 속성이 변경되면 자동으로 프로퍼티 갱신
- 프로퍼티를 수정해도 속성은 수정되지 않음
DOM properties are typed
- 대부분 프로퍼티의 값은 문자열
- 일부 속성 값과 다른 경우도 있음(href)
- getAttribute 사용
Non-standard attributes, dataset
- data-* : 커스텀 데이터를 안전하고 유효하게 전달
- 읽기 뿐만 아니라 수정도 가능
- 읽기 뿐만 아니라 수정도 가능
"Document", by Ilya Kantor, 2007-2023, https://javascript.info/document
