웹 서버, 웹 애플리케이션 서버
- 웹은 HTTP 기반
- HTTP 메시지에 모든 것을 전송함(HTML,TEXT, 이미지, 영상, JSON 등)
웹 서버(Web Server)
- HTTP 기반 동작
- 정적 리소스 제공
(HTML, CSS, JS, 이미지, 영상 등)
웹 애플리케이션 서버(WAS, Web Application Server)
- HTTP 기반 동작
- 웹 서버 기능 포함 + 정적 리소스 제공
- 프로그래밍 코드를 실행해서 애플리케이션 로직 수행
(동적 HTML, JSON, 서블릿, JSP, 스프링 MVC 등)
웹 시스템 구성
- WAS + DB
- WAS + DB로만 시스템 구성 가능
- 단, WAS가 너무 많은 역할을 담당하여 서버 과부하 우려
- WAS 장애시 오류 화면도 노출 불가능, 비용 낭비 등
- WEB + WAS + DB
- 정적 리소스는 웹 서버, 중요한 애플리케이션 로직은 WAS가 처리함
- 효율적인 리소스 관리(필요한 곳의 서버만 증설하면 됨)
- 정적 리소스만 제공하는 웹 서버는 오류 발생이 적고,
WAS에서 오류 발생 시 오류화면 제공 가능
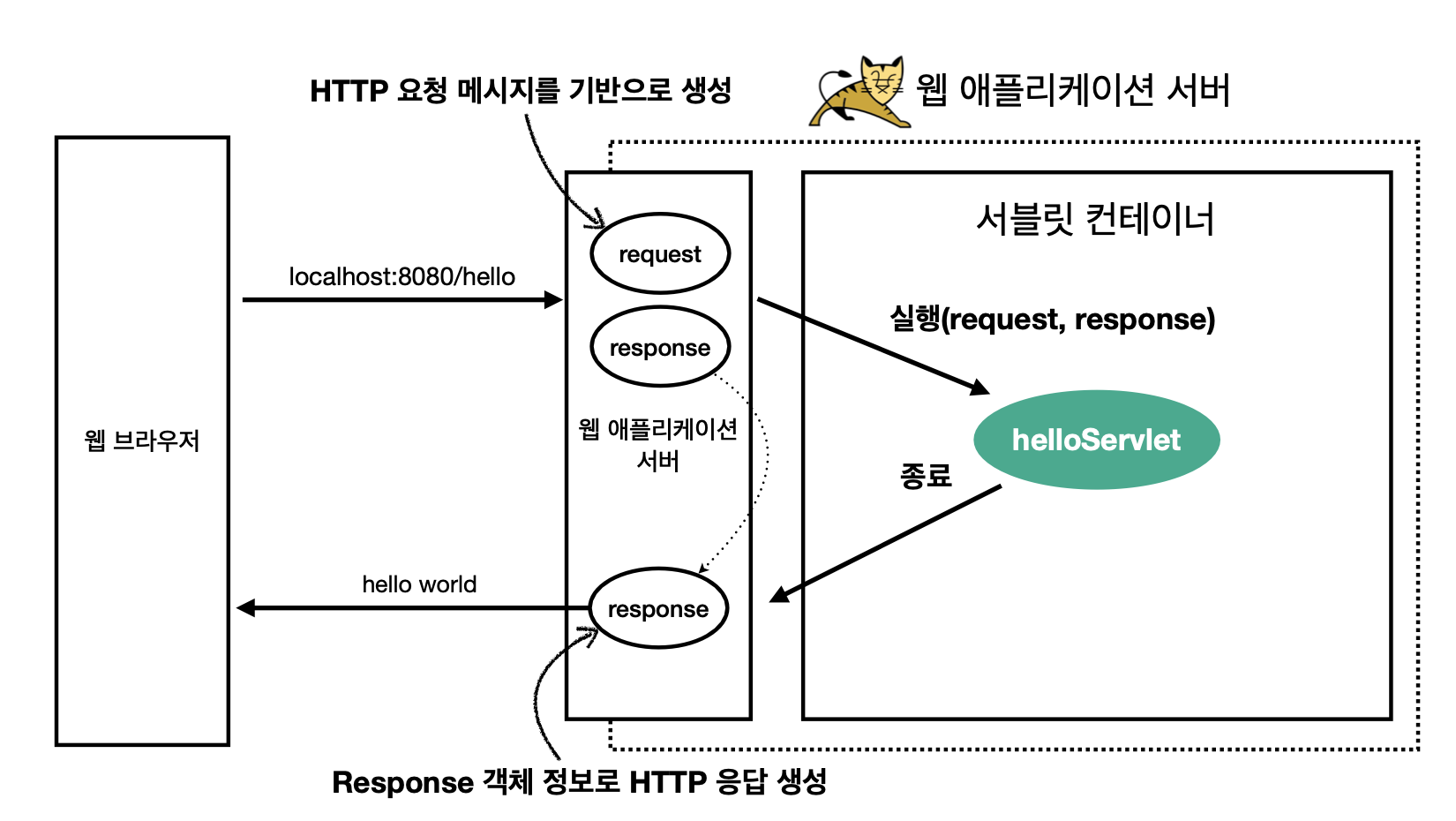
서블릿
- 웹 애플리케이션 서버를 구현 시 필요한 기능을 지원하는 서블릿
- 서버 TCP/IP 연결 대기, 소켓 연결, HTTP요청 송수신 등
@WebServlet(name = "helloServlet", urlPatterns = "/hello")
public class HelloServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest request, HttpServletResponse response){
//애플리케이션 로직
}
}- HTTPServletRequest: HTTP 요청 정보를 편리하게 사용
- HTTPServletResponse: HTTP 응답 정보를 편리하게 제공
서블릿 컨테이너
- 서블릿을 지원하는 WAS (EX. 톰캣)
- 서블릿 객체를 생성, 초기화, 호출, 종료하는 생명주기 관리
- 서블릿 객체를 싱글톤으로 관리
- 공유변수 사용 주의
- 서블릿 컨테이너 종료 시 함께 종료
- JSP도 서블릿으로 변환되어 사용
- 동시 요청을 위한 멀티 쓰레드 처리 지원
동시 요청(멀티 쓰레드)
쓰레드
- 애플리케이션 코드를 하나하나 순차적으로 실행
- 쓰레드는 한 번에 하나의 코드 라인만 수행
- 동시 처리가 필요하면 쓰레드를 추가로 생성
동시 요청
- 요청마다 쓰레드를 생성하여 동시 요청을 처리할 수 있음
- 리소스(CPU, 메모리)가 허용할 때까지 처리 가능
- 하나의 쓰레드가 지연되어도 나머지 쓰레드는 정상 작동함
- 단, 쓰레드 생성 비용이 비싸고 컨텍스트 스위칭 비용이 발생함
- 생성 제한이 없어, CPU나 메모리 임계점을 넘으면 서버가 다운될 수 있음
쓰레드 풀
- 생성 가능한 쓰레드의 최대치를 관리함
- 필요한 쓰레드를 미리 생성하여 쓰레드 풀에 보관 및 관리함
- 쓰레드 풀에서 꺼내서 사용하고 반납함
- 모든 쓰레드가 사용 중인 경우 기다리는 요청을 거절하거나 대기하도록 설정
- 쓰레드를 생성하고 종료하는 비용이 절약되고 응답시간이 빠름
- 최대치가 있어 많은 요청이 들어와도 기존 요청은 안전하게 처리할 수 있음
*실무 팁- WAS의 주요 튜닝 포인트는 최대 쓰레드(max thread)의 수
- 너무 낮게 설정하면 동시 요청이 많을 때 응답이 지연
- 너무 높게 설정하면 CPU나 메모리 리소스 임계점 초과로 서버 다운
WAS의 멀티 쓰레드 지원
- WAS는 멀티 쓰레드를 지원함
- 싱글 쓰레드 프로그래밍처럼 개발해도 되지만,
실질적으로 멀티 쓰레드 환경이므로 싱글톤 객체(서블릿, 스프링 빈)는 주의해서 사용
HTML
- 정적 리소스
- 고정된 HTML 파일, CSS, JS, 이미지, 영상 등을 제공
- 주로 웹 브라우저 - HTML 페이지
- 동적으로 HTML 파일을 생성해서 전달(JSP, 타임리프)- 웹 브라우저: HTML 해석
HTML API
- HTML이 아닌 데이터만 주고 받으며 UI화면은 클라이언트가 별도 처리
- 주로 JSON형식로 다양한 시스템에서 통신
- 앱 클라이언트(아이폰, 안드로이드, PC 앱)
- 웹 브라우저에서 자바스크립트를 통한 호출
- 웹 클라이언트(React, Vue.js)
- 서버 to 서버
SSR / CSR
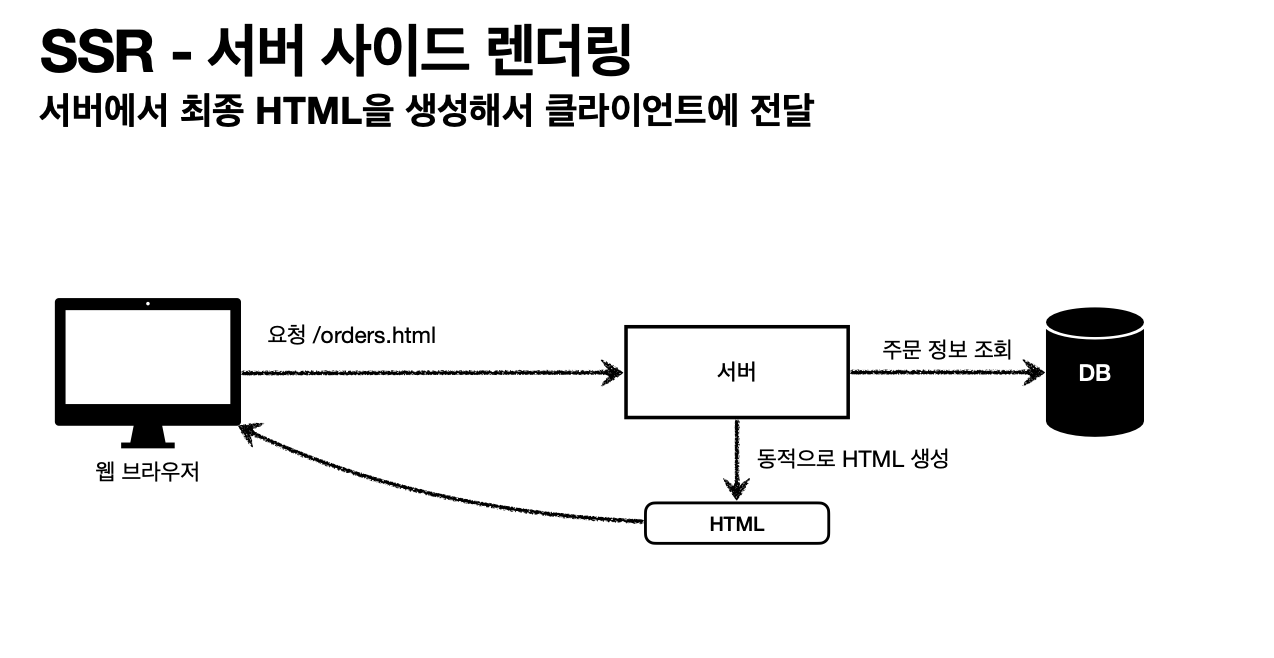
서버 사이드 렌더링(SSR)
- 서버에서 최종 HTML 결과를 생성하여 웹 브라우저로 전달
- 주로 정적인 화면 사용
- JSP, 타임리프 -> 백엔드 개발자
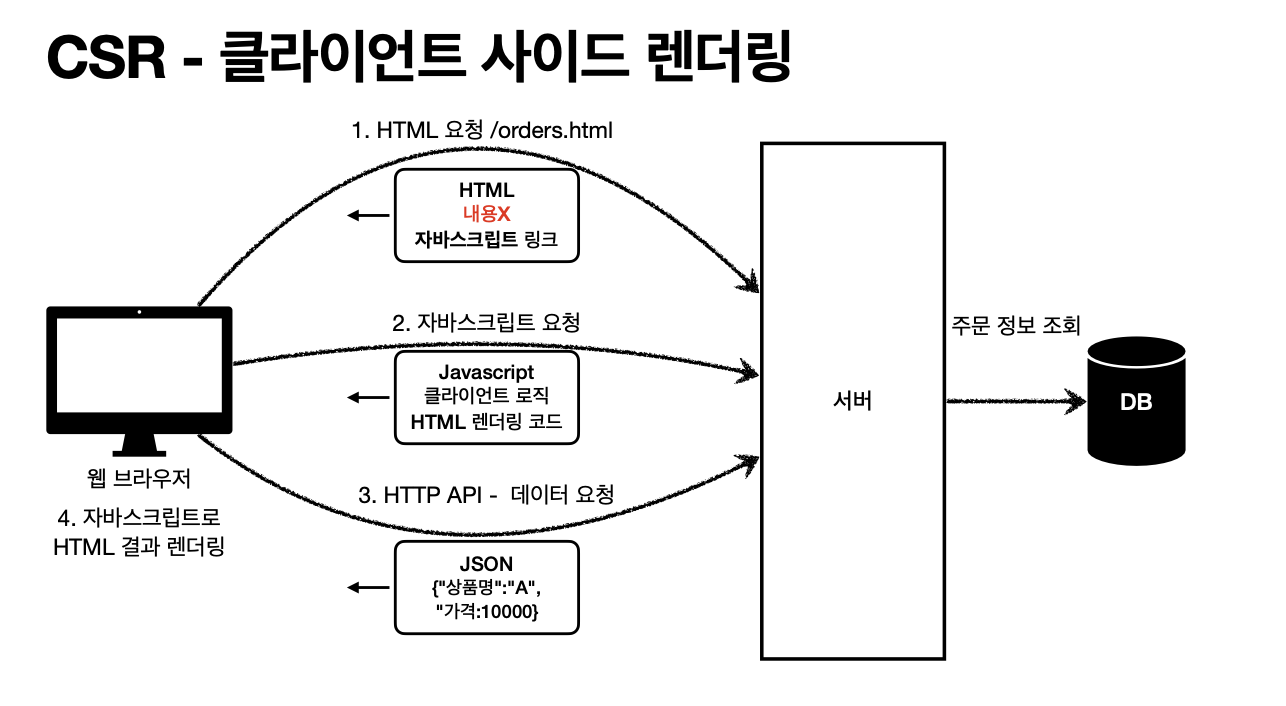
클라이언트 사이드 렌더링(CSR)
- HTML 결과를 자바스크립트를 통해 웹 브라우저에서 생성
- 주로 동적인 화면 사용
- React, Vue.js -> 웹 프론트엔드 개발자
=> 반드시 양분화하여 나누는 것이 아니라, 적절히 조합하여 활용
자바 웹 기술 역사
- 서블릿(1997) -> JSP(1999) -> 서블릿, JSP 조합 MVC 패턴 -> MVC 프레임워크(2000~2010)
- (현재) 애노테이션 기반 Web Servlet - Spring MVC
- 빌드 배포를 단순화 시킨 스프링 부트까지 사용
- 스프링 MVC + 타임리프(Thymeleaf) => 최선의 조합
[출처] 스프링 MVC 1 - 김영한, 인프런
