
라우트 구조 잡기
카테고리/포스트 페이지를 만들 때가 되니 Remix를 제대로 써먹을 수 있을 지 걱정이 되었다.
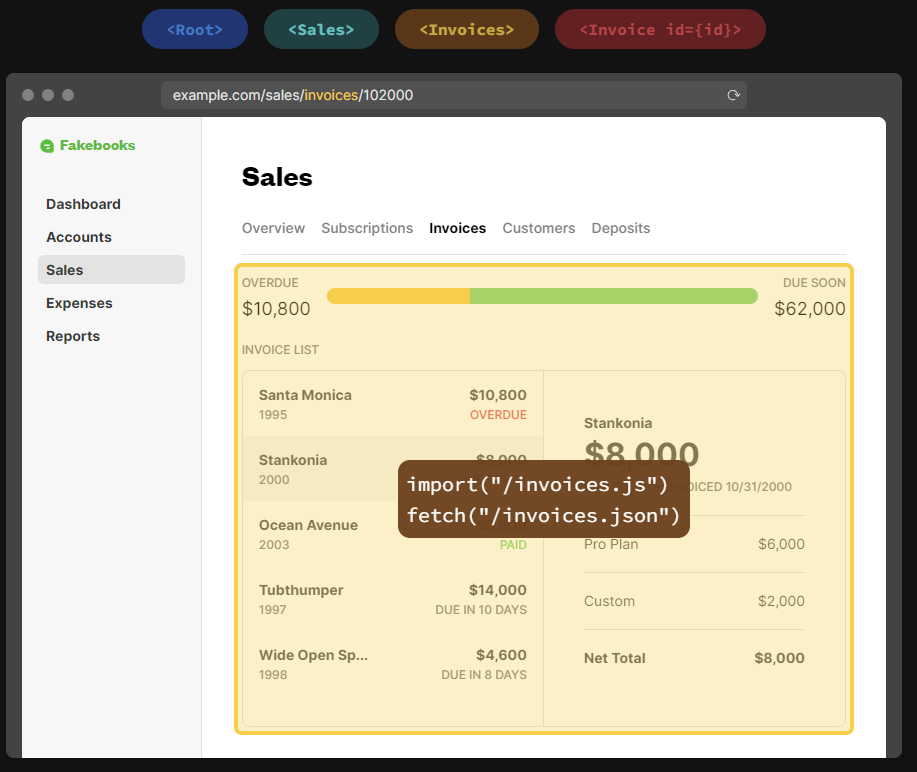
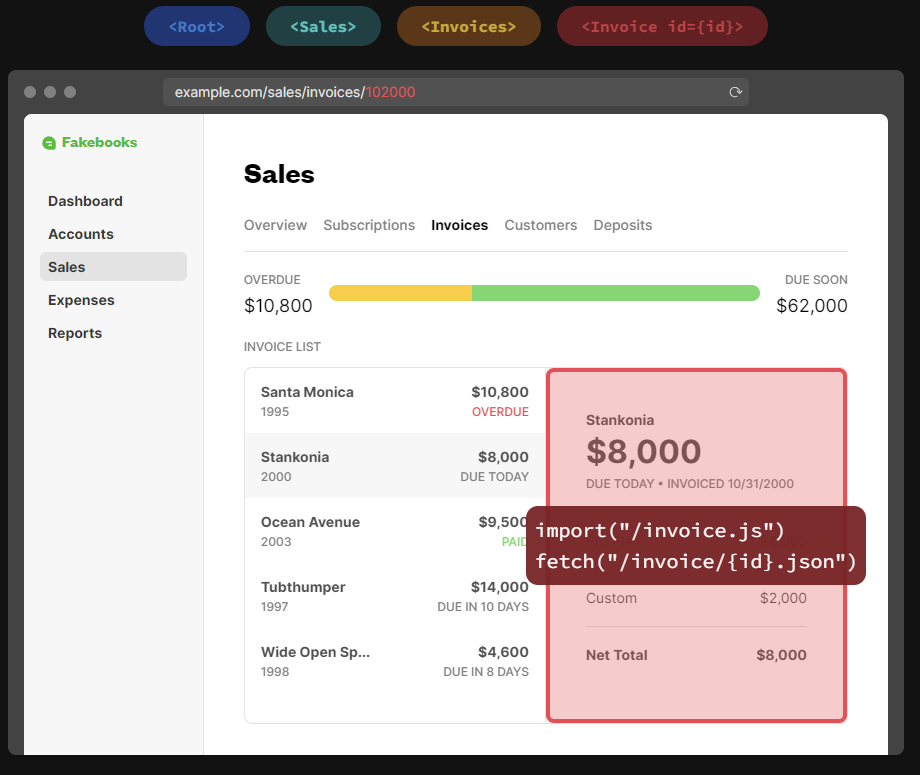
Remix는 공식 홈페이지에서 쓰인 사진인데, Remix는 이렇게 중첩되는 컴포넌트에 사용하기 좋다.


블로그에서는 어떻게 해야 이런 구조를 잘 활용하라 수 있을지가 어려웠다.
중심적으로 살펴보아야 할 부분은 아래와 같았다.
- 카테고리와 포스트는 어떤 구조로 저장되는가?
- 카테고리가 단일 차원으로 존재한다면 너무 지저분해질 것 같아 1차/2차 카테고리 생성이 가능했으면 좋겠다.
- breadscrumb를 만들고 싶기 때문에 이를 어떻게 구현할 지 생각해본다.
다른 사이트 살펴보기
일단 다른 사이트들은 어떻게 라우팅하고 있는지 살펴봤다.
velog
- 포스트는
/${userName}/${postId}로 접근할 수 있다. - velog에는 카테고리와 비슷하게 “시리즈”가 있는데, 포스트는 최대 한 개의 시리즈에 속할 수 있다.
- 시리즈는
/${userName}/series/${seriesId}로 접근한다. - 태그별로 포스트를 볼 수도 있는데, 이 경우에는
/${userName}?tag=${tagId}로 들어가면 된다.
url에 표시되는 시리즈/포스트의 id가 number가 아니다. 심지어 사용자가 지정도 가능하다. url만 보고도 포스트 내용을 알 수 있어 매우 좋았다! 하지만 시리즈가 1차/2차 등으로 종속되는 구조를 만들지는 않는다. 또한 포스트가 무조건 시리즈에 속해야 하는 것도 아니다.
tistory
- 티스토리는 카테고리를 2차까지 만들 수 있다.
- 1차 카테고리의 경우는
/category/${category1Id} - 2차 카테고리의 경우는
/category/${category1Id}/${category2Id}로 접근한다. /category자체도 이동 가능하다.- 포스트의 경우에는
/${postId}를 사용한다.
네이버 블로그
- 네이버 블로그는 정말 신기하게도 카테고리를 돌아다닐 때 라우팅이 변하지 않는다!!!😮 이렇게 만들면 장점이 있는지 궁금하다🤔🤔
- 아무튼
/${userId}에서 카테고리나 블로그 글들을 조회할 수 있고, 따라서 카테고리 자체의 페이지는 존재하지 않는 것 같다. - 포스트는
/${userId}/${postId}로 들어가면 된다.
Notion
- 모든 페이지는
/${userId}/${pageId}로 들어가진다.
Notion에서는 breadscrumb를 보여주고 있다. 이를 위해서 모든 페이지의 부모 페이지 - 자식 페이지 구조를 매 페이지마다 통신으로 받아오고 있는 것 같다. 파일 구조도 다음에 뜯어봐야겠다.
서담
서강대학교 커뮤니티인 서담에서는 게시판들을 1차 분류로 묶어주고 있지만, 1차 분류 자체에 페이지는 존재하지 않는다.
- 게시판은
/board/${boardId}/${pageNumber} - 게시글은
/content/${contentId}로 접근할 수 있다.
신기했던 점은 점은
/board/${boardId}에 해당하는 페이지가 없다는 거였다. 게시판은 페이지 수를 꼭 붙여서만 조회할 수 있다.
…그래서 나는?
우선 굉장히 잡탕 블로그가 될 게 뻔하기 때문에, 대분류가 필요하다.
일상/코딩/철학/취미 등으로 대분류를 나누고, /coding, /philosophy 등의 라우트로 처리해서 서브 블로그 형식으로 사용해야겠다.
그리고 대분류 안에서는 노션처럼 페이지를 구성할 예정이다.
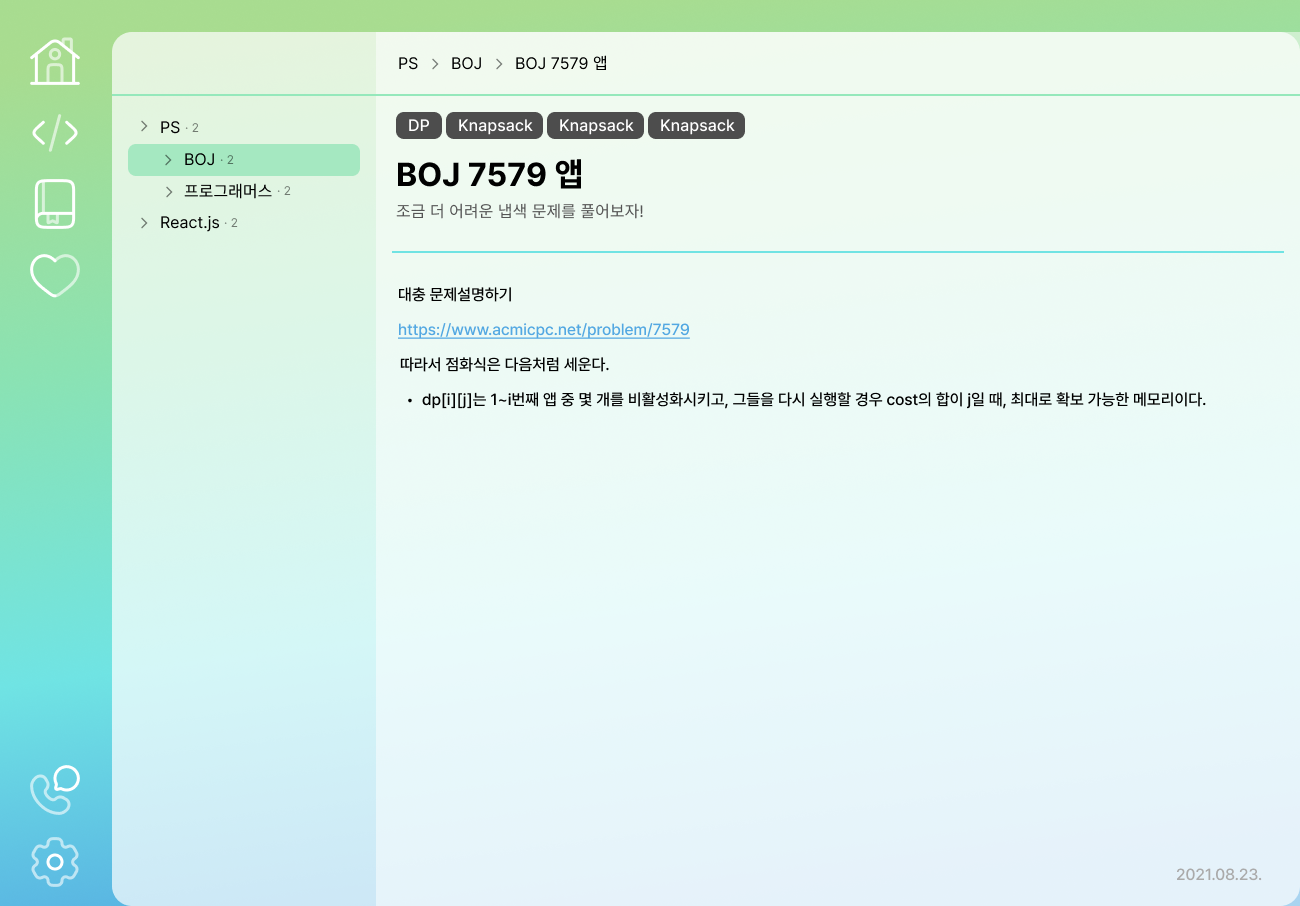
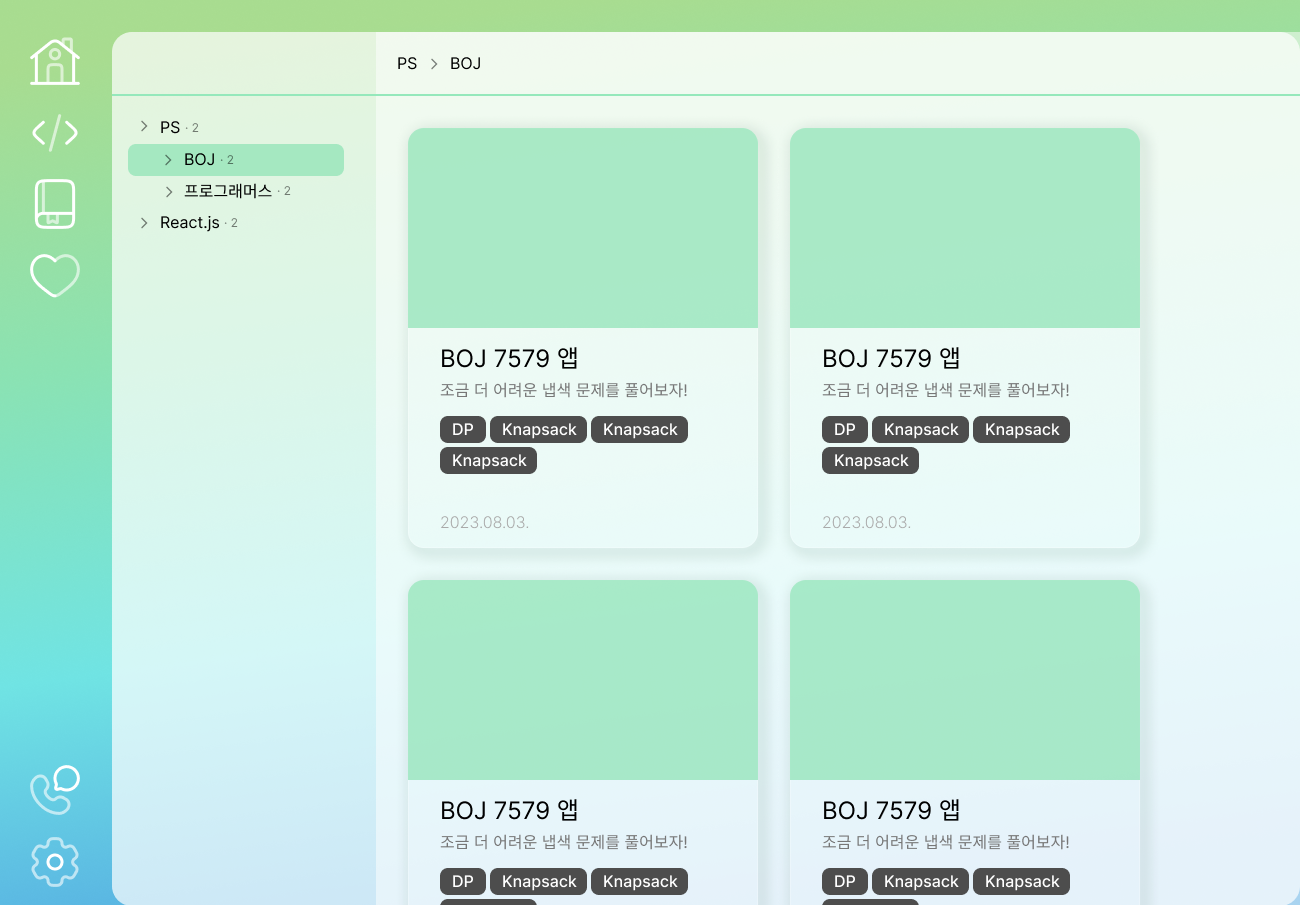
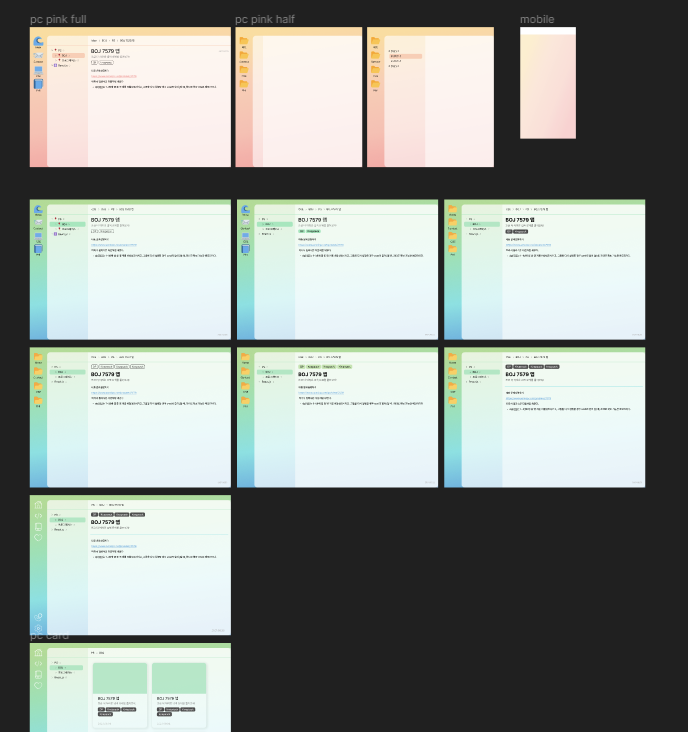
디자인 w/Figma
Figma는 신이야! 물론 아직 모르는 기능이 많다.


3일동안 블로그 디자인을 열심히 깎았다. 아직 남은 부분은 많지만…🥰
모바일 → PC 페이지 순으로 작업했던 적이 있는데 작은 페이지를 먼저 채우고 넓은 페이지를 채우자니 너무 힘들어서 이번에는 PC 페이지를 우선으로 작업하게 되었다.
조금씩 바꾸면서 여러 가지를 시도했다!

디자인은 discord/ velog / notion / postype 등등… 많이 참고했다.
