1. HTTP/0.9 : 원-라인 프로토콜
HTTP 초기 버전에는 버전 번호가 없었다. HTTP/0.9는 이후에 차후 버전과 구별하기 위해 0.9로 불리게 되었다.
HTTP/0.9는 극히 단순하다. 요청은 단일 라인으로 구성되며 리소스에 대한 (프로토콜, 서버 그리고 포트는 서버가 연결되고 나면 불필요 하므로 URL은 아닌) 경로로 가능한 메서드는 GET이 유일했다.

응답 또한 극도로 단순했다. 오로지 파일 내용 자체로 구성된다.

그 이후 버전과는 다르게, HTTP 헤더가 없었는데 이는 HTML 파일만 전송될 수 있으며 다른 유형의 문서는 전송될 수 없음을 의미한다. 상태 혹은 오류 코드도 없었다. 문제가 발생한 경우, 특정 HTML 파일이 사람이 처리할 수 있도록, 해당 파일 내부에 문제에 대한 설명과 함께 되돌려 보내졌었다.
2. HTTP/1.0 : 확장성 만들기
- 버전 정보를 각 요청 정보 내에 포함하기 시작했다.
- 응답 정보에 상태 코드를 포함하기 시작했다.
- 브라우저가 요청에 대한 성공과 실패를 알 수 있고, 그 결과에 대한 동작(특정 방법으로 그것의 로컬 캐시를 갱신하거나 사용하는 것과 같은)을 할 수 있게 되었다.
- 통신을 헤더와 바디로 분리하여 메타 데이터 전송 허용 및 프로토콜 확장 가능성을 확보했다.
- 새로운 헤더 정보를 통해 HTML 외 다른 문서들의 전송도 가능하도록 기능을 추가했다.
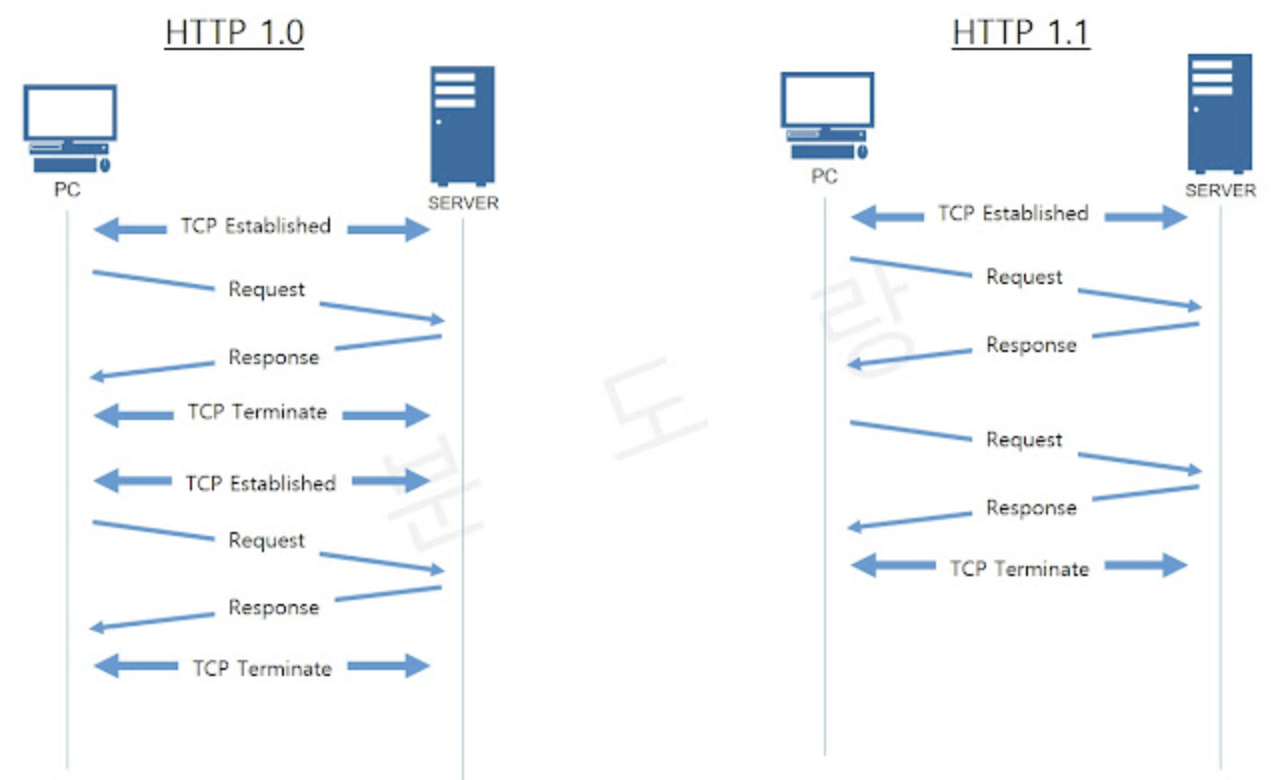
(Content-Type 덕분에) - TCP 연결당 하나의 URL만 처리하며, 매번 요청/응답이 끝나면 연결이 끊기므로 필요할 때마다 다시 연결해야하는 단점이 있어 속도가 현저히 느리다.
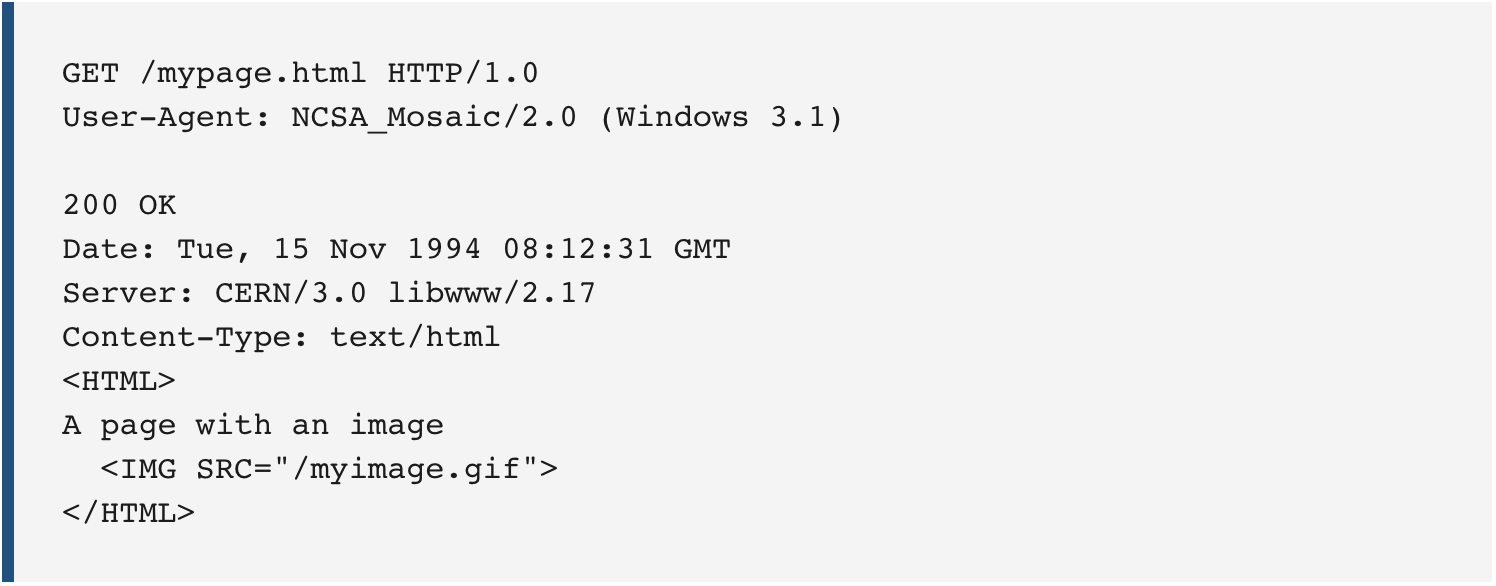
2.1 HTTP/1.0 에서의 요청과 응답

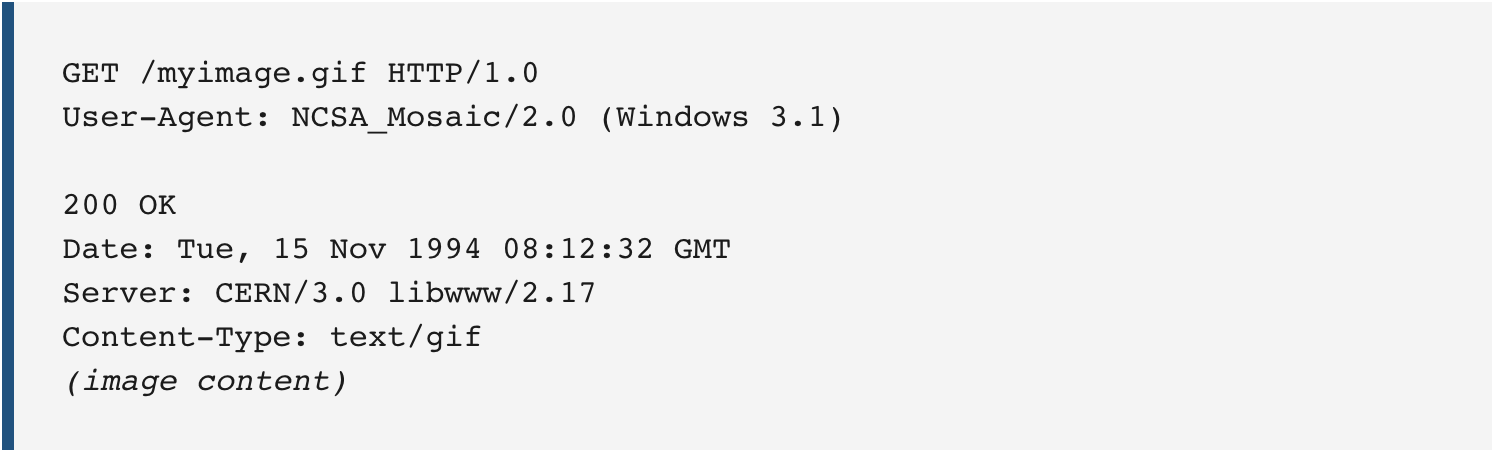
두 번째 커넥션에 의한 이미지를 내려받기 위한 요청과 그에 대한 응답

3. HTTP/1.1 - 표준 프로토콜
1. 커넥션을 재사용할 수 있다.(커넥션을 유지)

재사용하여 탐색된 단일 원본 문서 내로 첨부된 리소스들을 표시하기 위해 사용된 커넥션을 다시 열어 시간을 절약하게 하였다.
HTTP/1.0은 요청 컨텐츠마다 TCP 세션을 맺어야 했지만, HTTP/1.1은 한개의 TCP 세션을 통해 여러개의 컨텐츠 요청이 가능하다.
이 때문에 서버는 TCP 세션 처리 부하를 줄일 수 있었고, 클라이언트도 응답속도가 개선되었다.
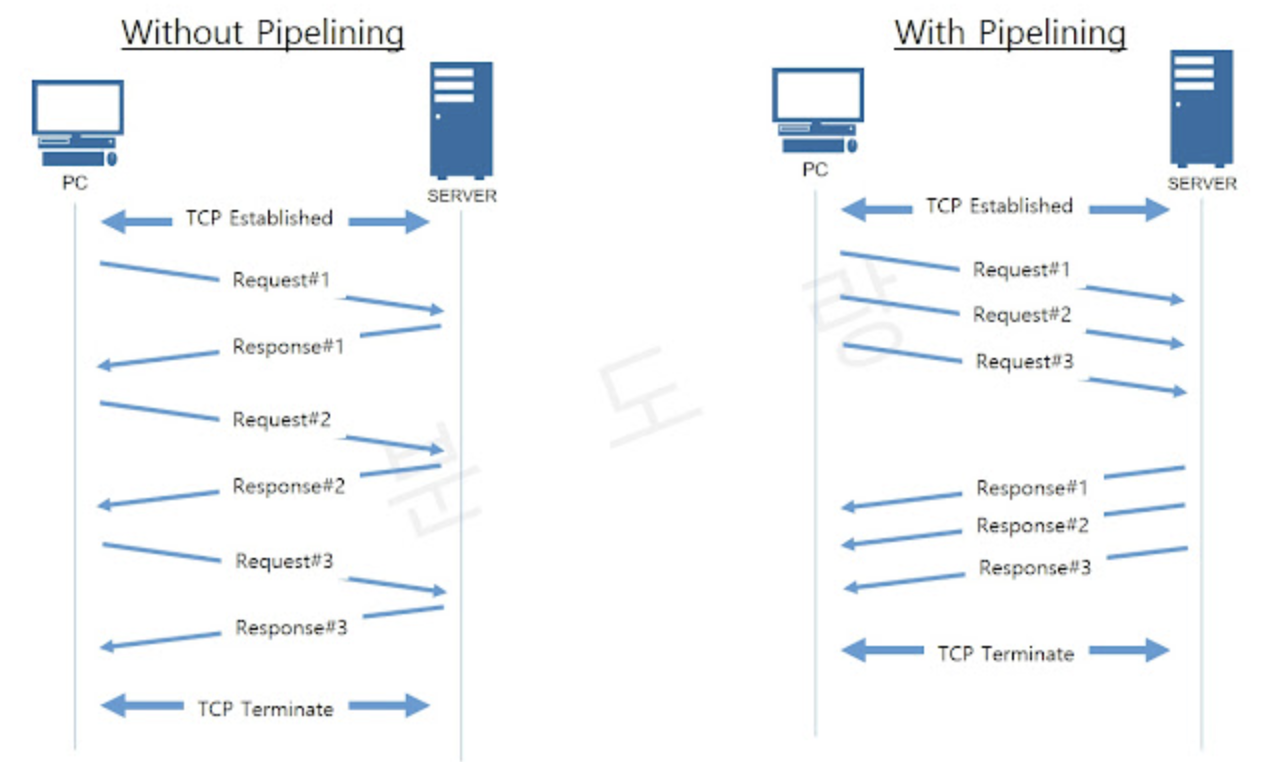
2. 파이프라이닝을 추가했다.
그래서 첫번째 요청에 대한 응답이 완전히 전송되기 이전에 두번째 요청 전송을 가능케 하여, 커뮤니케이션 지연 시간을 낮췄다.
즉, 응답 속도를 높혀 페이지 뷰의 속도를 빠르게 할 수 있는 기능이다.

3. 청크된 응답을 지원한다.
즉, 한번 응답할 때 모든 정보를 담지 않고 분할 응답을 할 수 있다는 뜻이다.
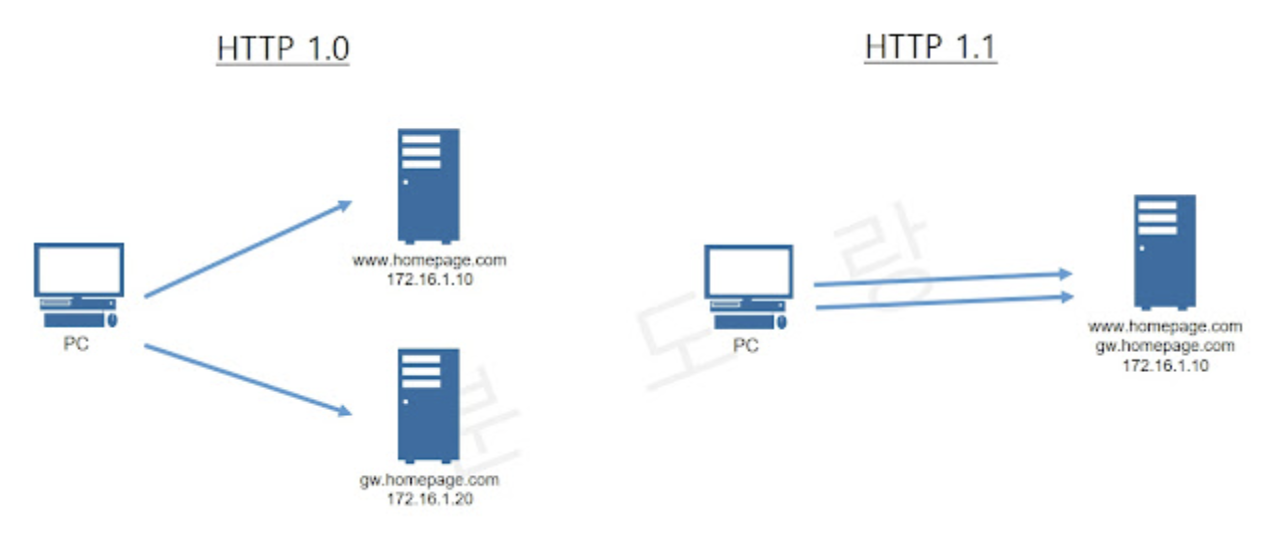
4. Host 헤더 추가
그래서 동일 IP 주소에 다른 도메인을 호스트하는 기능을 가능하게 했다.
HTTP/1.0 에서는 하나의 IP에 여러 개의 도메인을 운영할 수 없다. 도메인마다 IP를 구분해서 준비해야 한다. 즉, 도메인만큼 서버의 개수도 늘어날 수 밖에 없는 구조이다.
하지만 HTTP/1.1에서 호스트 헤더의 추가를 통해 버츄얼 호스팅이 가능해졌다.

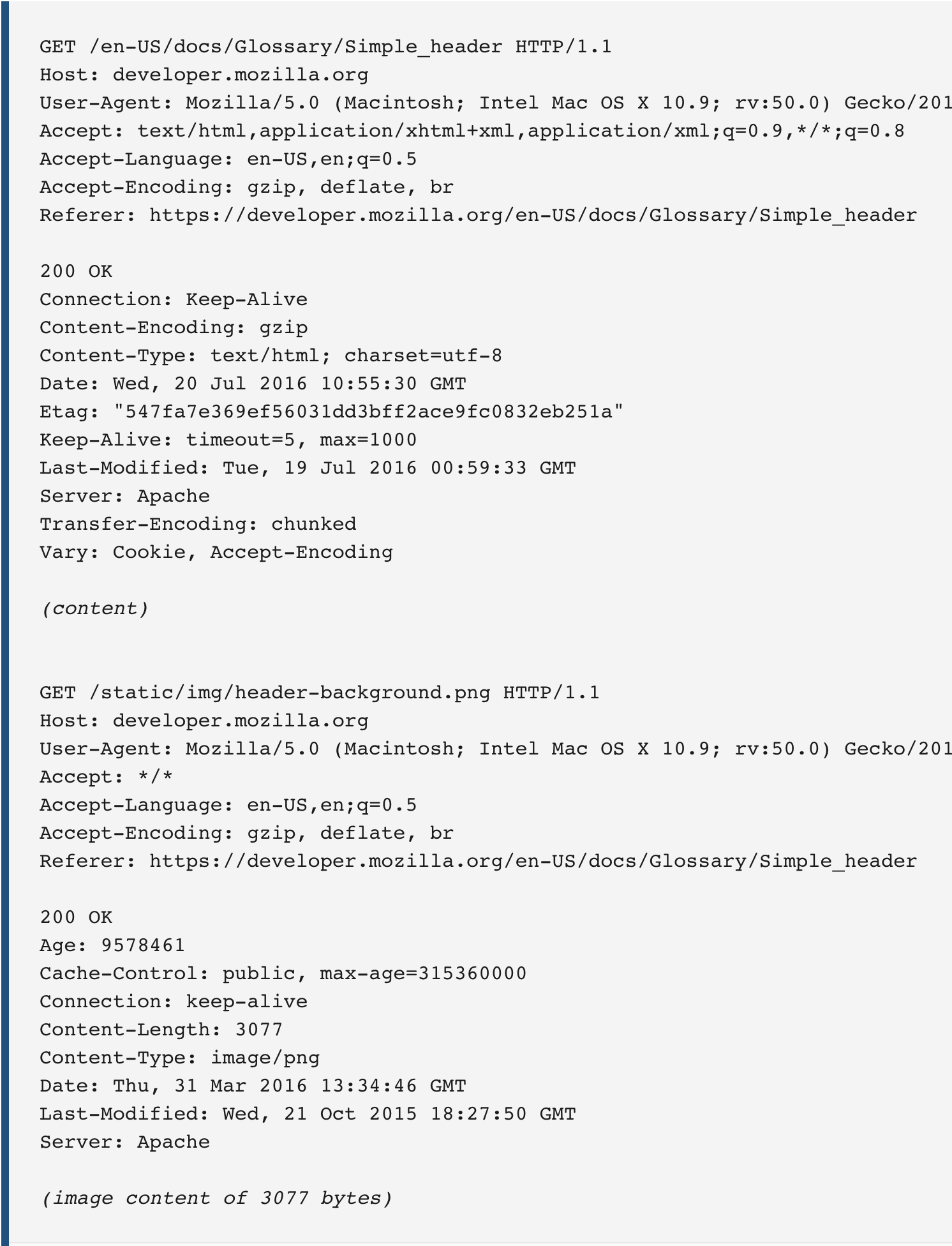
3.1 하나의 단일 커넥션을 통한 요청의 전형적인 전체 흐름 예시

3.2 HTTP/1.1이 느린 이유
-
연결 당 하나의 요청과 응답을 처리하기 때문에 동시 전송 문제와 다수의 리소스를 처리하기에 속도와 성능 이슈가 존재한다.
-
HOL(Head Of Line) Blocking (특정 응답 지연)
- HTTP/1.1의 사양상의 제한으로 클라이언트의 요청 순서와 서버의 응답순서는 동기화해야 된다.
-
RTT(Round Trip Time) 증가 (양방향 지연)
-
헤더가 크다 (특히 쿠키 때문)
- HTTP/1.1 헤더에는 많은 메타 정보들이 저장되어 있다.
- 사용자가 방문한 웹페이지는 다수의 HTTP 요청이 발생하게 되는데 이 경우 매 요청시마다 중복된 헤더 값을 전송하게 되며 각 도메인에 설정된 쿠키 정보도 매 요청시 마다 헤더에 포함되어 전송된다.
4. HTTP/2.0 : 성능 향상 버전
- SDPY(구글 제안 프로토콜) 기반으로 HTTP/2.0 등장했다.
- HTTP/2.0은 HTTP/1.1이 느려서 버전을 개선한 것이다.

4.1 HTTP/2.0이 빠른 이유
-
Multiplexed Streams
- 한 커넥션에 여러개의 메시지를 동시에 주고 받을 수 있다.
-
요청이 커넥션 상에서 다중화 되므로 HOL(Head of Line) Blocking 이 발생하지 않는다.
-
Stream Prioritization
- 요청 리소스간 의존관계(우선순위)를 설정할 수 있다.
- 예를 들어 클라이언트가 요청한 HTML 문서 안에 CSS 파일 1개와 Image 파일 2개가 존재하는데, 만약 Image 파일보다 CSS 파일의 수신이 늦어지는 경우 브라우저 렌더링이 늦어질 수 있는데, 리소스간의 우선순위를 정함으로써 해결이 가능하다.
-
Header Compression
- 헤더 정보를 HPACK 압축 방식을 이용해 압축 후 전송한다.
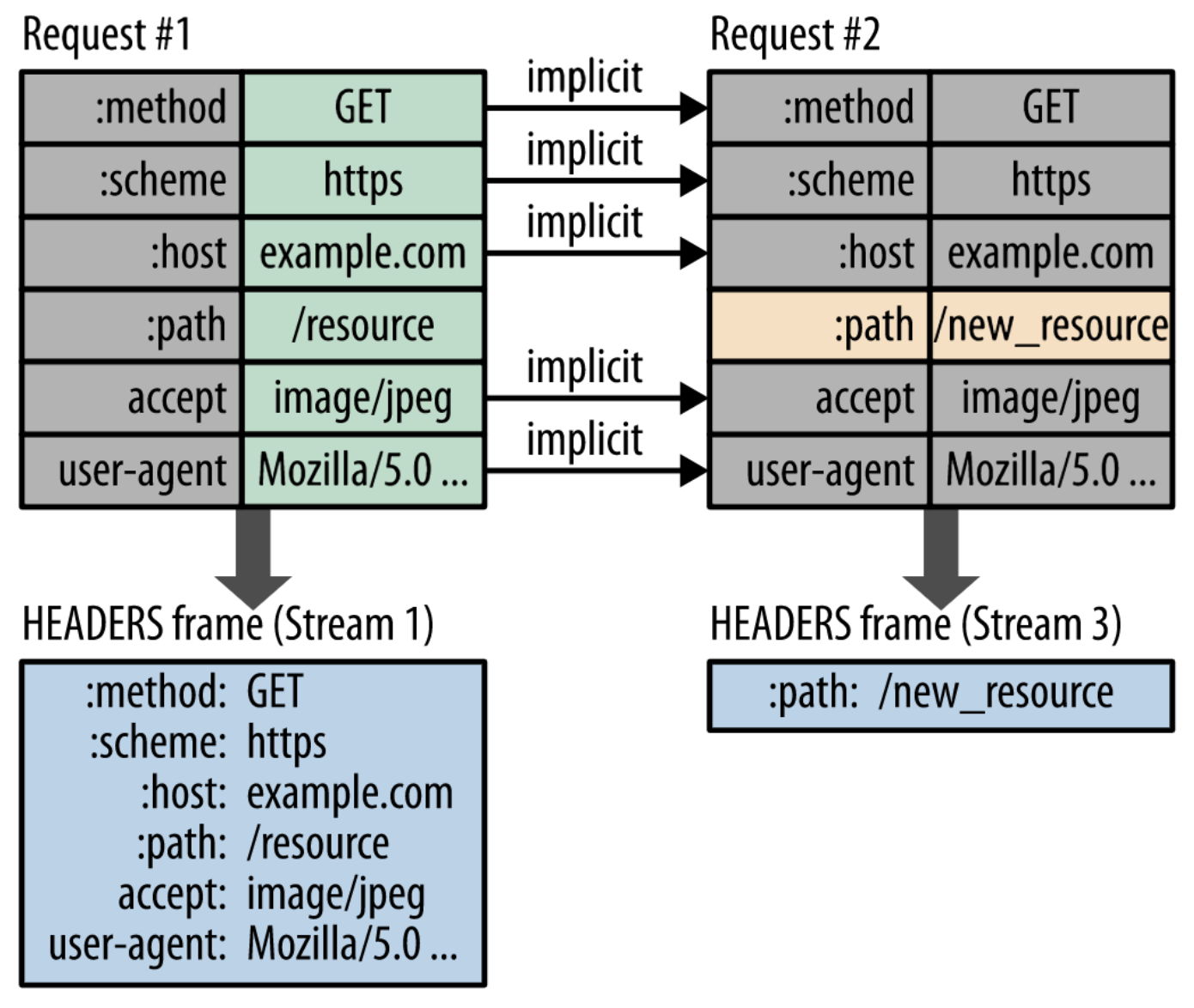
- 예를 들어, 클라이언트가 두번의 요청을 보낸다고 가정하면 HTTP/1.1 은 두 개의 요청 헤더를 중복값이 존재해도 그냥 중복 전송을 진행한다.
- 하지만, HTTP/2.0 에서는 헤더에 중복값이 존재하는 경우 static/dynamic Header Table 개념을 사용하여 중복 헤더를 검출하고 중복된 헤더는 index 값만 전송하고 중복되지 않은 정보 값은 허프만 인코딩 기법으로 인코딩하여 전송한다.
-
Server Push
- HTML 문서 상에 필요한 리소스를 클라이언트 요청없이 보낼 수 있다.
- 클라이언트가 HTML 문서를 요청할 시 해당 HTML에 여러개의 리소스(CSS, Image 등)가 포함될 경우 HTTP/1.1는 HTML 문서를 해석하기 위해 필요한 리소스를 재요청할 수 있는데, HTTP/2.0에서는 재요청없이 Server Push 기법을 활용하여 해석이 가능하다.
-
프로토콜 협상 메커니즘 - 프로토콜 선택, (ex. HTTP/1.1, HTTP/2 또는 기타)
-
HTTP/1.1 과의 높은 수준의 호환성 - 메서드, 상태 코드, URI 및 헤더 필드
-
페이지 로딩 속도 향상
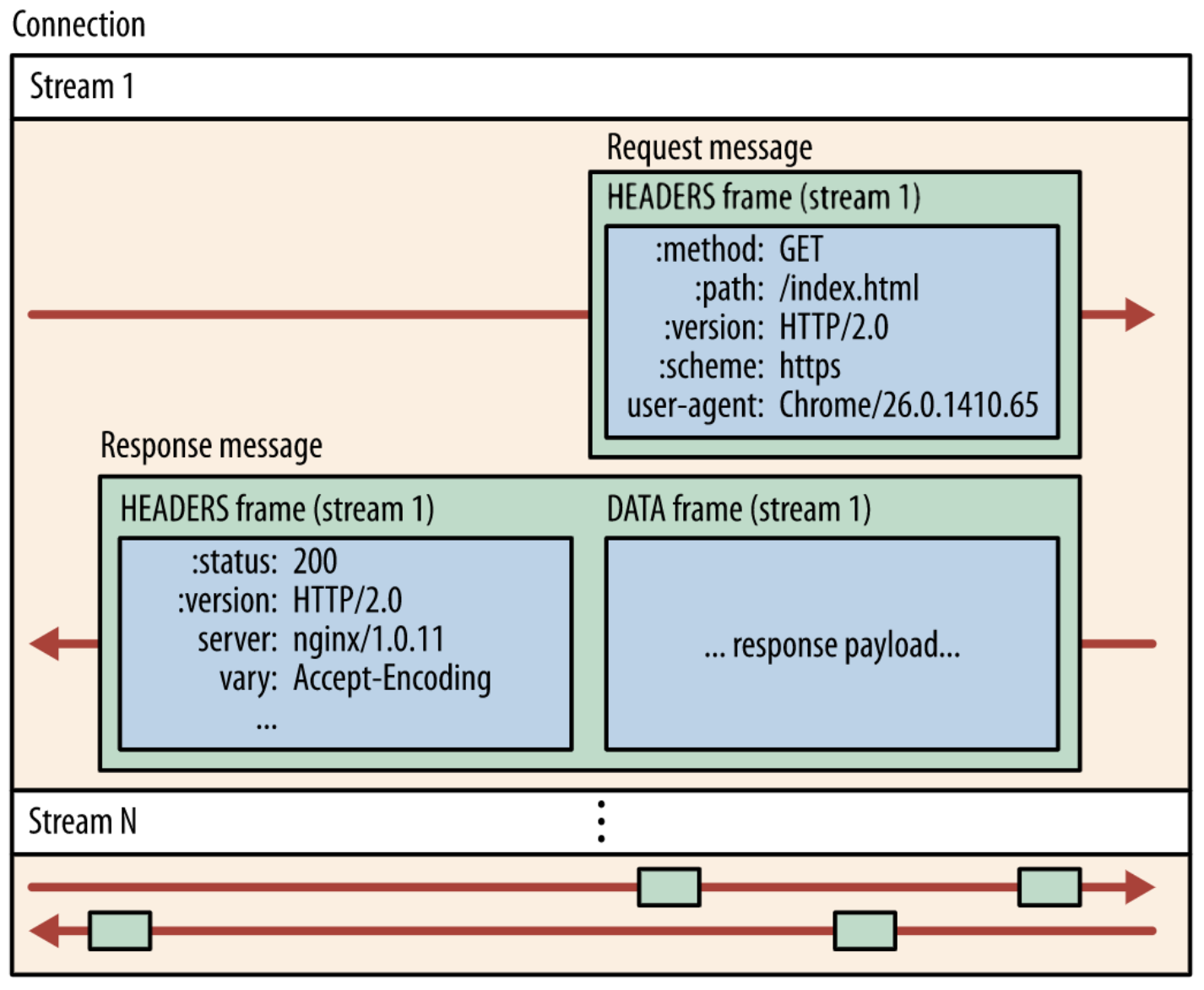
4.2 스트림, 메시지 및 프레임
차이점을 얘기하기 전에 알아야 할 단어들이 몇가지 있다.
- 스트림
구성된 연결 내에서 전달되는 바이트의 양방향 흐름이며, 하나 이상의 메시지가 전달 가능하다. - 메시지
요청/응답에 해당하는 프레임의 전체 시퀀스 - 프레임
HTTP/2 통신에서의 최소 단위임, 각 프레임에는 하나의 프레임 헤더가 포함된다.
즉, 정리하자면
- 스트림은 하나 이상의 메시지를 전송한다.
- 하나의 HTTP 요청/응답은 하나의 메시지에 해당한다.
- 메시지는 한 개 또는 여러개의 프레임으로 구성될 수 있다.
- 각 프레임은 프레임 헤더를 가지고 있으며, 프레임 헤더를 이용하여 어느 스트림에 속하는 지를 알아낸다.
특징으로는
- 모든 통신은 단일 TCP연결을 통해 이뤄질 수 있고, 스트림의 개수는 제한이 없다.
- 각 스트림은 고유 식별자와 우선순위 정보(선택사항)이 있다.
- 프레임은 통신의 최소 단위이다. TCP가 데이터를 쪼개서 보낸 다음 헤더를 보고 재조립 하는 것과 비슷하다.

4.3 HTTP/1.1 과 HTTP/2.0 의 차이점
HTTP/1.1의 문제
HTTP/1.1은 많은 문제를 갖고 있었다.
- 바이너리가 아닌 사람이 읽을 수 있는 텍스트로 데이터를 보낸다.
- TCP를 사용하여 통신한다.
- 여전히 요청 데이터가 동기적으로 진행된다.(1개 요청하고 대기, 도착하면 그다음 데이터 요청)
- 헤더에 중복된 데이터가 있다.
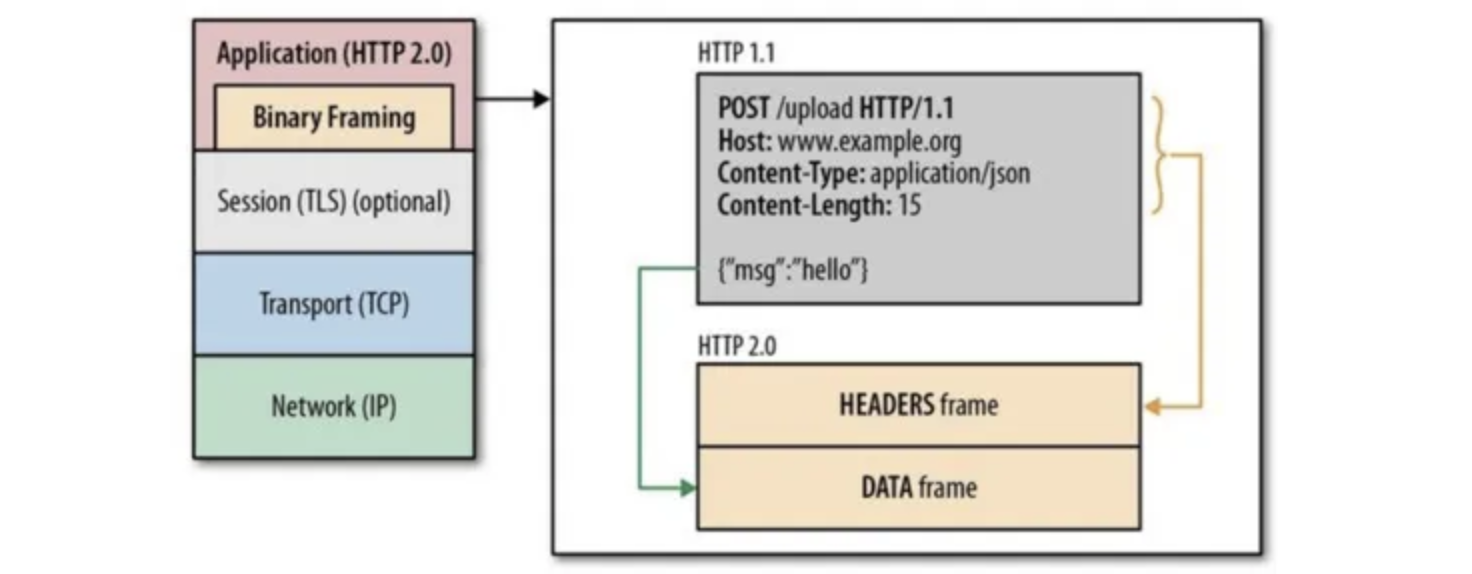
1. HTTP 바디가 이진 데이터다
기존 HTTP는 바디가 문자열로 이루어져 있지만, HTTP/2.0 부터는 binary framing layer 라고 하는 공간에 이진 데이터로 전송된다.
HTTP 요청 메서드, 헤더 등은 여전히 문자열로 전송되지만, 바디 부분이 변경되는 것이 가장 큰 변경이다.

위 이미지를 보자.
좌측은 HTTP/1.1 로 구성된 메시지이고, 우측은 HTTP/2.0 으로 만들어진 메시지이다.
헤더와 바디 프레임으로 나뉘어 들어간다는 것을 알 수 있다.
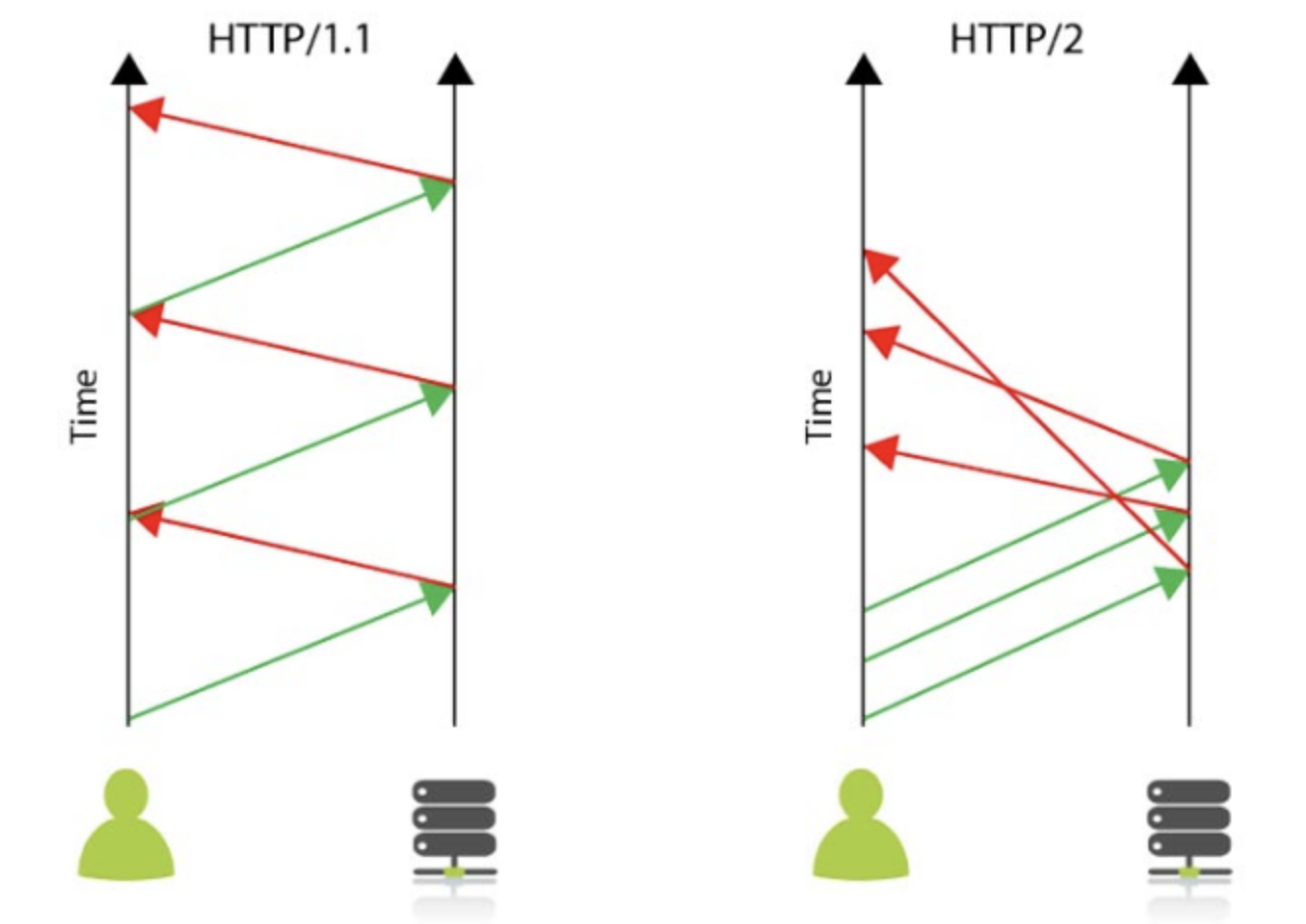
2. 멀티플렉싱
1.0에서 1.1로 넘어오며 파이프라이닝 기술을 도입하였지만, 여전히 HOL(Head-Of-line) Blocking 문제가 있다.
- HOL(Head-Of-line) Blocking?
패킷이 순서대로 도착해야 하므로, 패킷이 도착할 때까지, 그 이후의 패킷은 전송되지 못하는 것을 의미한다.
위의 스트림의 개념을 사용하자면, 1.x 버전에서는 1개의 TCP 연결 당 1개의 스트림만 이용 가능하다.
따라서 하나의 메시지가 응답될 때까지 다른 메시지를 요청하지 못한다.
그래서 여러 TCP 연결을 수립하여 여러 요청을 수행한다.
하지만 HTTP/2.0 을 이용하면 스트림을 이용하여 다음과 같은 장점이 있다.
- 여러 요청/응답을 병렬로 처리 (하나의 TCP 연결에 여러 스트림 사용)
- TCP 연결이 1개이므로 3-way-handshake 오버헤드가 없다.
- 네트워크 가용성 증가로 속도 상승 및 이미지 스프라이트 등을 사용하지 않아도 된다.
3. 스트림 우선순위 지정
사실 이건 Optional한 기능이다.
이제 1개의 TCP에 여러 개의 스트림을 사용할 수 있게 되었으므로, 각각의 스트림에 우선순위를 둘 수 있게 되었다.
이것을 이용하여 전송 순서를 임의로 고정시킬 수는 없으나, 중요한 데이터를 먼저 보낼 수 있도록 설정하는 것이 가능하다.
4. 헤더 압축
HTTP 1.x 에서는
- 헤더가 문자열로 전송됨
- 적게는 500~800 바이트, 크게는 수 KB를 소모
이러한 성능 이슈를 해결하기 위해 HTTP/2 는 HPACK 압축을 이용해 헤더를 압축하여 보낸다.

5. Server push
클라이언트에게 필요한 데이터가 있을 때, 직접 요청하기 전에 서버가 미리 데이터를 전송하여 받아볼 수 있게 하였다.
5. HTTP/3
HTTP/2 를 도입하면서 여러 TCP 연결을 1개로 합치고, HOL 문제도 해결했지만
TCP 프로토콜 자체의 한계 때문에 더이상 성능 개선에도 한계가 오게 되었다.
그래서 하얀 도화지 같은 UDP를 사용하여 성능을 개선시켰다.
- 기존의 HTTP/1, HTTP/2 와는 다르게 UDP 기반의 프로토콜인 QUIC을 사용하여 통신하는 프로토콜이다.
- HTTP/3와 기존 HTTP 들과 가장 큰 차이점은 TCP가 아닌 UDP 기반의 통신을 한다는 것이다.
- TCP 보다 더 빠른 전송 속도를 가지기 때문에
- QUIC?
Quick UDP Internet Connection의 약자로, 말 그대로 UDP를 사용하여 인터넷 연결을 하는 프로토콜
5.1 QUIC 의 장점
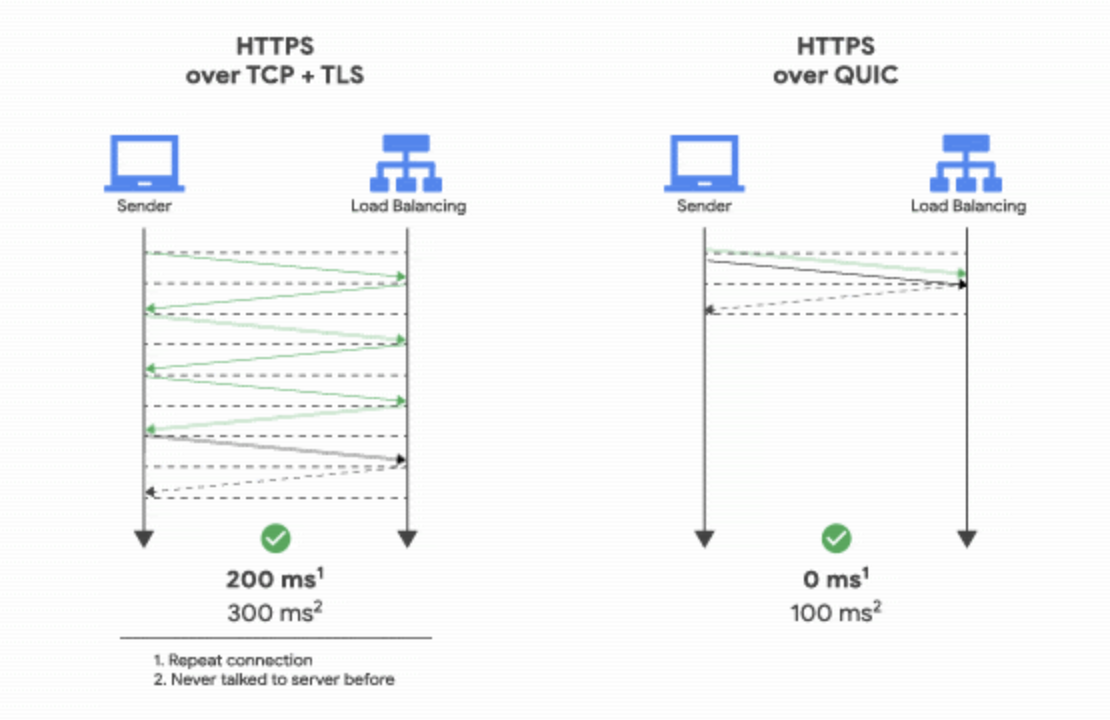
1. 딜레이 감소

2. 멀티플렉싱 지원
멀티플렉싱을 지원하며, 이로 인해 HOL Blocking이 없다.
- 멀티플렉싱 : 단일 연결로 여러 신호를 전송하는 것
참고 : https://pjh3749.tistory.com/170
3. 네트워크 스위칭 속도가 개선됨
매 요청마다 클라이언트 - 서버의 아이피가 필요한 것이 아니고, QUIC는 Unique connection ID를 사용해서 모든 패킷이 잘 구별될 수 있도록 하였다.
따라서 휴대폰으로 인터넷을 할 때, 중간에 와이파이에서 LTE로 변경해도 스트림이 계속 유지가 된다.
(TCP의 경우에는 처음부터 다시 데이터를 받아야 한다.)
참고
https://goldfishhead.tistory.com/26
https://bbubbush.tistory.com/21
https://it-mesung.tistory.com/159
https://velog.io/@zzzz465/HTTP1.1-2-3-%EC%9D%98-%EC%B0%A8%EC%9D%B4%EC%A0%90
