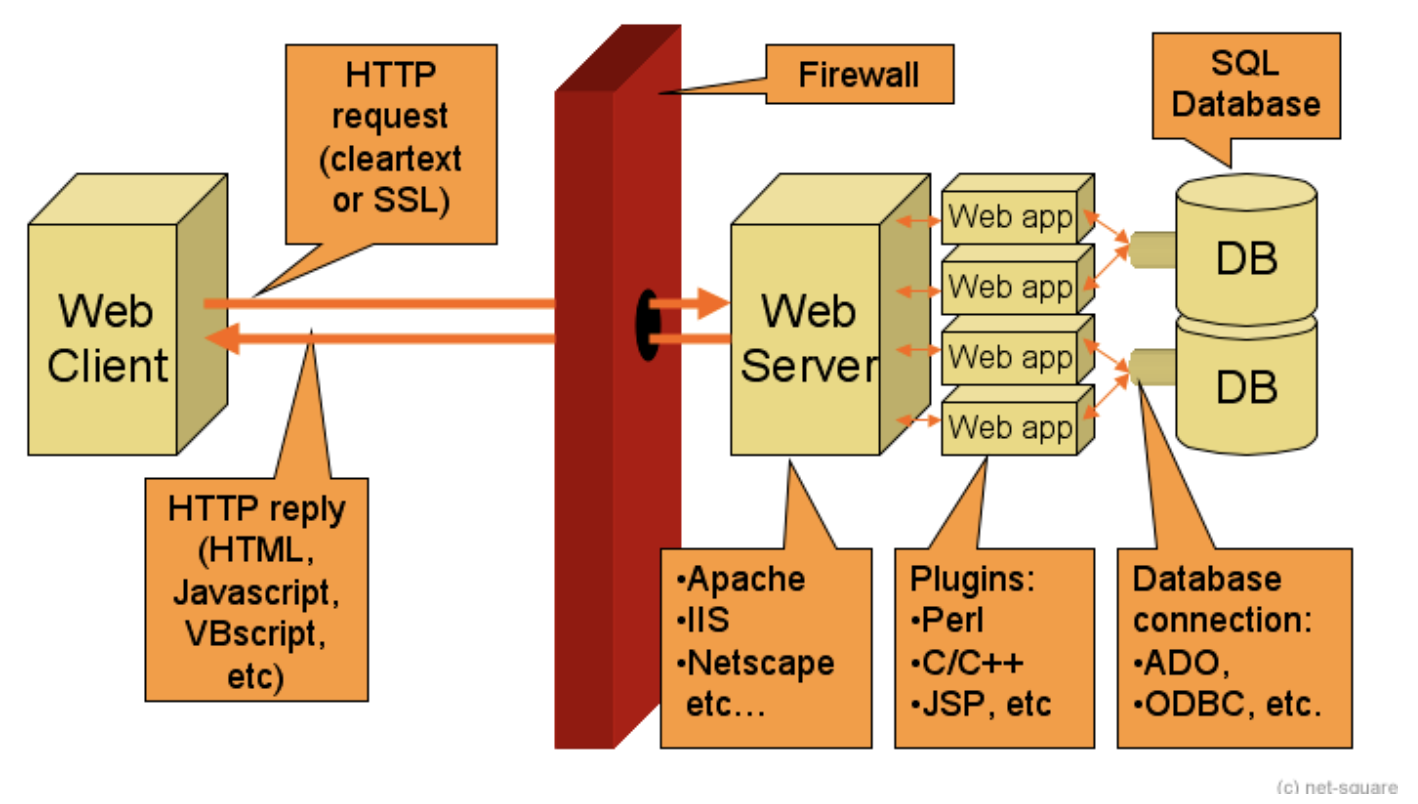
1. 웹 서버 아키텍처

2. 클라이언트/서버 구조
클라이언트는 서비스를 제공하는 서버에게 정보를 요청하여 응답 받은 결과를 사용한다.
웹서버와 웹브라우저가 대표적으로 서버와 클라이언트의 관계라고 말할 수 있다.
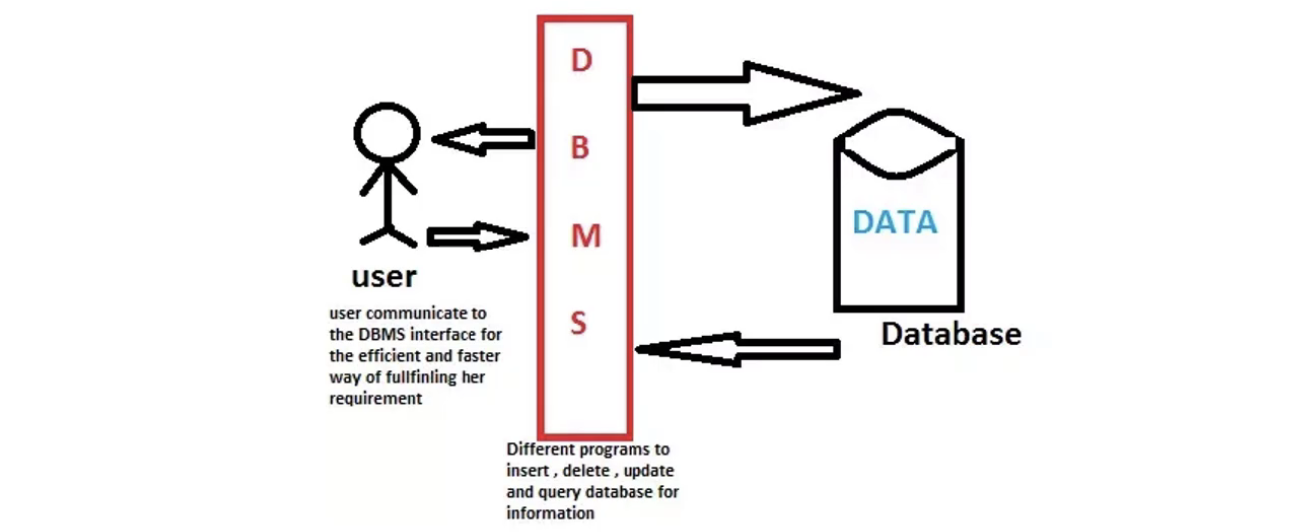
3. DBMS

- 다수의 사용자들이 데이터베이스 내의 데이터를 접근할 수 있도록 해주는 소프트웨어(MySQL, Oracle 등)
- DBMS는 보통 서버형태로 서비스를 제공하기 때문에 이러한 DBMS에 접근하여 동작하는 클라이언트 프로그램이 많이 만들어졌다. 그런데 이러한 방식의 문제점은 클라이언트의 로직이 많아지고 클라이언트 프로그램의 크기가 커진다는 문제가 있다. 프로그램 로직이 변경이 되면 클라이언트가 매번 배포되어야 한다는 문제가 있었고, 대부분의 로직이 클라이언트에 포함되어 배포가 되기 때문에 보안이 나쁘다는 문제가 있었다.
그래서 등장하게 된게 미들웨어다.
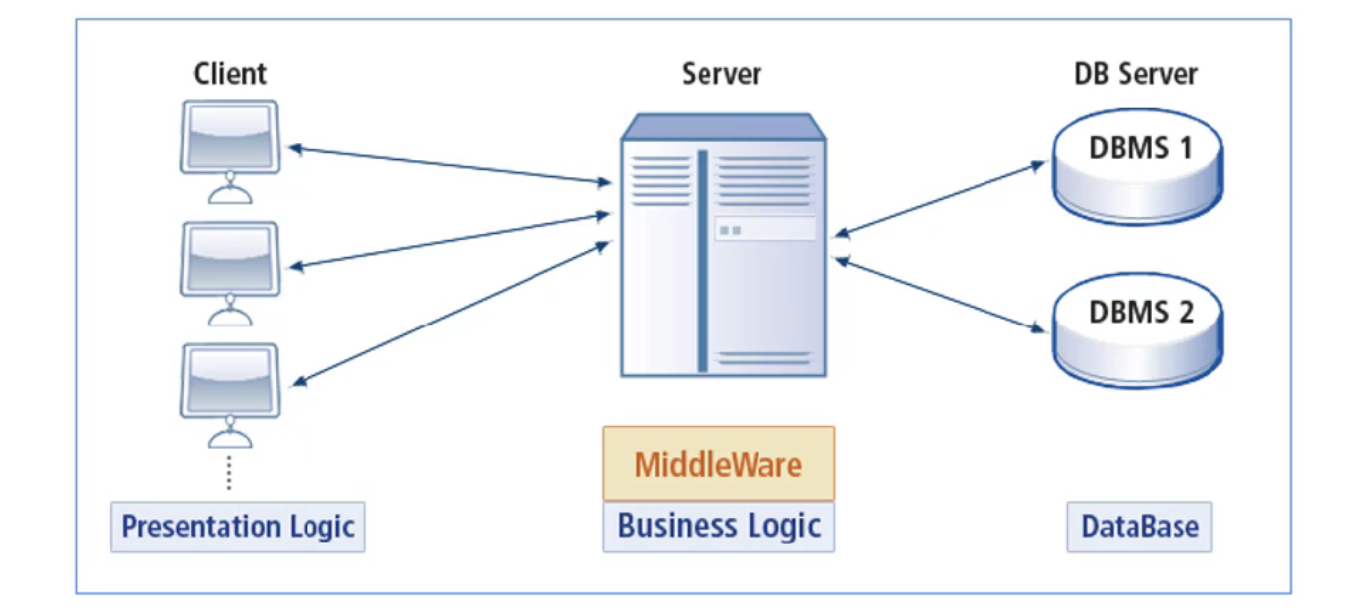
4. 미들웨어

-
DBMS를 직접 클라이언트가 연결되어 동작하는 방식이 여러가지 단점이 있었음을 알게 된 후, 이러한 문제점을 해결하기 위해 등장한 것이 미들웨어라는 개념이다. 클라이언트와 DBMS 사이에 위의 그림과 같이 또 다른 서버를 두는 방식이다. 클라이언트는 단순히 요청만 중앙에 있는 서버에게 보내고, 중앙에 있는 서버(미들웨어)는 대부분의 로직을 수행한다. 이 때, 데이터를 조작할 일이 있으면 DBMS에게 부탁한다. 그리고 그 결과를 클라이언트에게 전송하면 클라이언트는 그 결과를 화면에 보여주게 된다. 클라이언트가 해야했던 복잡한 로직은 사라지고, 단순히 화면에 그 결과만 보여주고 사용자로부터 값을 입력 받아서 미들웨어에게만 보내는 역할만 수행하면 되기 때문에 크기가 매우 작아지게 됐다.
-
프로그램 로직이 변경이 된다 하더라도 모든 클라이언트를 다시 배포할 필요가 없이 중앙의 미들웨어만 변경하면 되는 장점을 가진다.
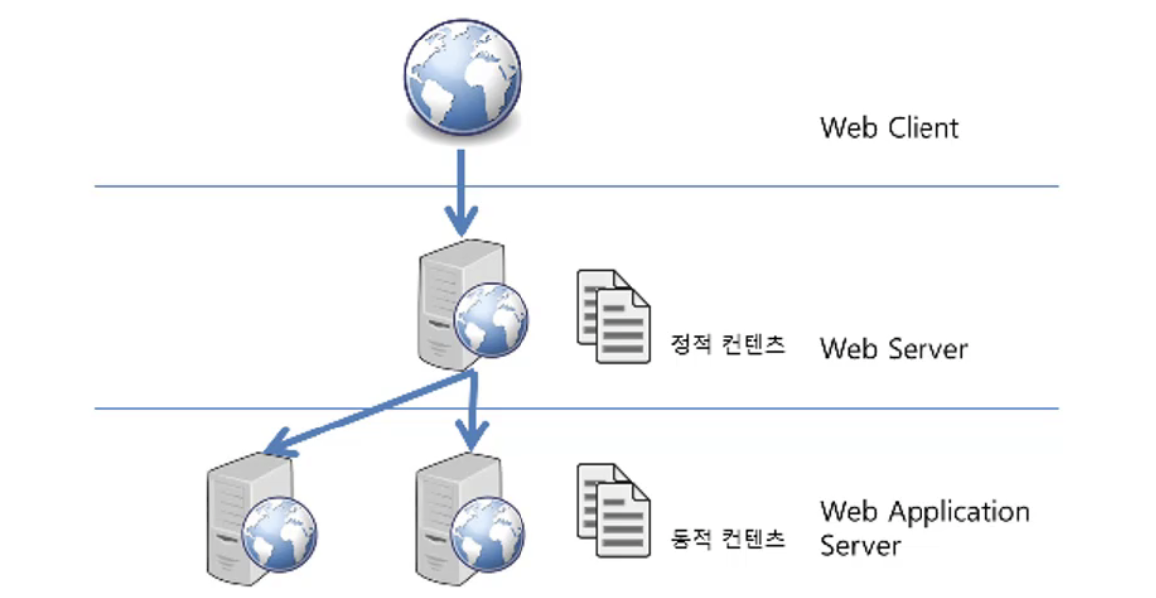
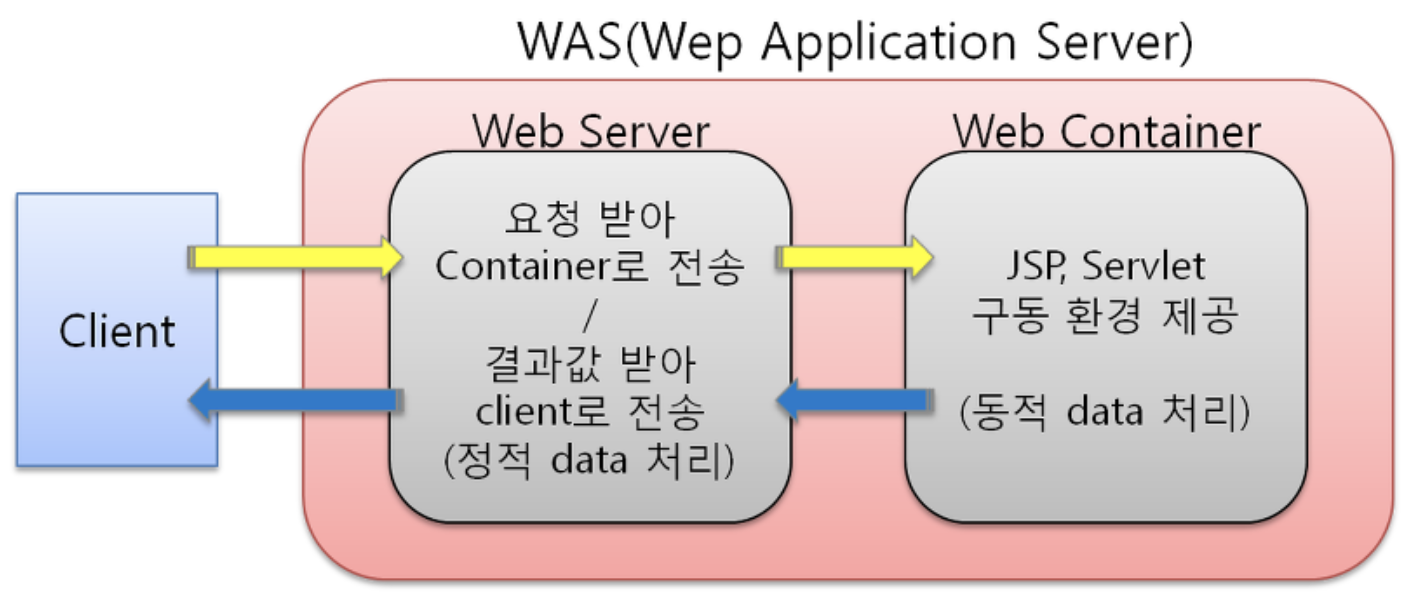
5. WAS(웹서버 + 웹컨테이너 Ex. Jeus, Tomcat, Websphere…)

최초의 웹이 등장했을 때는 웹 브라우저가 정적인 데이터만 보여주었다. 웹이 널리 사용되면서 사용자들의 요구사항은 점점 커지게 됐고, 웹에서 데이터를 입력하고 조회하는 등의 동적인 기능도 요구되었다. 동적인 기능은 프로그래밍을 통해서는 가능하다. 웹서버에서 프로그래밍 기능이 들어가는 방식을 CGI라고 불렀었고, CGI는 단순한 프로그래밍에서는 사용 시 별 문제가 없었다. 그러나 웹은 점점 복잡해졌고 점점 복잡한 프로그래밍적 기능을 요구하게 되었다. 보통 이러한 기능들은 DBMS에 연관된 경우가 많았다. 브라우저를 클라이언트라고 본다면 브라우저와 DBMS 사이에 동작하는 미들웨어가 필요하게 되었다. WAS도 넓게 보면 미들웨어에 포함된다고 볼 수 있다.
5.1 WAS의 주요기능
- 프로그래밍 실행환경과 데이터베이스 접속 기능을 제공한다.
- 여러개의 트랜잭션을 관리한다.
- 업무를 처리하는 비즈니스 로직을 수행한다.
이 외에도 WAS는 기본적으로 웹서버의 기능도 제공한다.
그래서 웹서버 따로 WAS 따로 설치하지 않고 톰캣이라는 WAS하나만 설치하고 이용이 가능한 이유는 이 WAS, 톰캣이 가지고 있는 웹서버가 충분한 기능을 하고 있기 때문에 굳이 따로 Apache 같은 웹서버를 같이 설치하지 않고 톰캣만 설치해서 사용하는 것이다.

웹서버는 보통 정적인 콘텐츠를 웹브라우저에게 전송하는 역할을 하고 WAS는 프로그램의 동적인 결과를 웹 브라우저에게 전송하는 역할을 담당한다. 즉, 웹서버는 HTML문서와 같은 정적 컨텐츠를 처리하는 것이고(HTTP 프로토콜을 통해 읽힐 수 있는 문서(Ex. image, html, css, javascript 파일과 같이 컴퓨터에 저장되어 있는 파일들) WAS는 jsp등의 개발 언어를 읽고 처리하여 동적 컨텐츠, 웹앱서비스(웹 서버에 의해서 실행되는 프로그램을 통해서 만들어진 결과물(Servlet: WAS 위에서 돌아가는 자바 프로그램)을 처리하는 것이다.
앞에서 WAS가 제공하는 웹서버의 기능도 웹서버가 제공하는 기능에 비해서 성능이 떨어지지 않는다. 그렇다면 웹서버는 필요하지 않는 걸까? 사실 웹서버 없이 WAS만 있어도 정적인 콘텐츠와 동적인 콘텐츠를 모두 제공할 수 있다.
WAS 등장이 초창기였을 때에는 WAS에 내장된 웹서버가 성능이 좀 떨어졌다. 그래서 초창기에는 웹어플리케이션을 실행할 때, Apache와 톰캣을 같이 설치해서 실행을 했어야 됐는데, 이게 계속 발전하면서 웹서버의 역할도 충분히 해주고 있기 때문에 웹서버를 따로 설치하지 않아도 충분히 동작하는 경우들이 굉장히 많아졌다.
그럼에도 불구하고 웹서버를 WAS 앞단에 사용하는 이유?
1. WAS가 해야할 일의 부담을 줄이기 위해서
WAS 앞에 웹 서버를 둬서 웹 서버에 정적인 문서만 처리하도록 하고, WAS는 애플리케이션의 로직만 수행하도록 기능을 분배해서 서버의 부담을 줄인다.
2. WAS의 환경 설정 파일을 외부에 노출시키지 않도록 하기 위해서
- 클라이언트와 연결하는 포트가 직접 WAS에 연결이 되어 있다면 중요한 설정 파일들이 노출될 수 있기 때문에 WAS 설정 파일을 외부에 노출시키지 않도록 하기 위함이다.
- 웹서버와 WAS에 접근하는 포트가 다르기 때문에 WAS에 들어오는 포트에는 방화벽을 쳐서 보안을 강화할 수도 있다.
3. WAS를 무중단으로 운영하기 위해서
웹서버는 상대적으로 WAS보다 간단한 구조로 만들어져 있다. 사람들이 많이 접속하는 대용량 웹어플리케이션의 경우에는 서버의 수가 여러 개일 수 있다. 가끔 프로그램이 혼자 종료되는 경우가 있지 않은가? WAS에서 동작하도록 개발자가 만든 프로그램이 오작동이 발생해서 WAS 자체에 문제가 발생하는 경우도 있다. 이 경우, WAS를 재시작해야 하는 경우가 생기는데, 문제가 있는 WAS를 재시작할 때 앞단의 웹서버에서 먼저 해당 WAS를 이용하지 못하도록 WAS를 재시작한다면 해당 웹애플리케이션을 사용하는 사람은 WAS의 문제가 발생한지 모르고 이용할 수 있을 것이다. 이러한 처리를 장애극복기능 이라고 한다.
대용량 웹애플리케이션에는 무중단으로 운영하기 위해서 상당히 중요한 기능이다. 이러한 기능 때문에 보통 웹서버가 WAS앞단에 동작하도록 하는 경우가 많다.
즉 정리하자면,
- 규모가 커질수록 웹서버와 WAS를 분리한다.
- 자원 이용의 효율성 및 장애 극복, 배포 및 유지보수의 편의성을 위해 웹서버와 WAS를 대체로 분리한다.
6. 웹 컨테이너(Container)
- Apache는 CGI라는 개념을 지원한다.
- PHP, Perl, Python 등의 언어는 Apache를 통해 CGI를 적용시키는 것이 가능한데, Java는 안된다.
- 즉, Java는 따로 CGI와 같은 기능을 위해 컨테이너라는 것이 필요하다.
CGI(Common Gateway Interface)란?
- 인터페이스로서, 웹서버 상에서 프로그램을 동작시키기 위한 방법을 정의한 프로그램
- 웹서버와 외부 프로그램 사이에서 정보를 주고 받는 방식이나 규약
- 쉽게 설명하자면, 두 개 이상의 컴퓨터 간의 자료들을 주고 받는 프로그램, 또는 주고 받는 것 자체를 의미
- CGI 방식은 어떠한 프로그래밍 언어로도 구현이 가능하며, 별도로 만들어 놓은 프로그램에 HTML의 Get 또는 Post 방법으로 클라이언트의 데이터를 환경변수로 전달하고, 프로그램의 표준 출력 결과를 클라이언트에게 전송하는 것이다.
즉, 자바 어플리케이션 코딩 하듯 웹 브라우저용 출력 화면을 만드는 방법이다.
6.1 웹 컨테이너의 정의
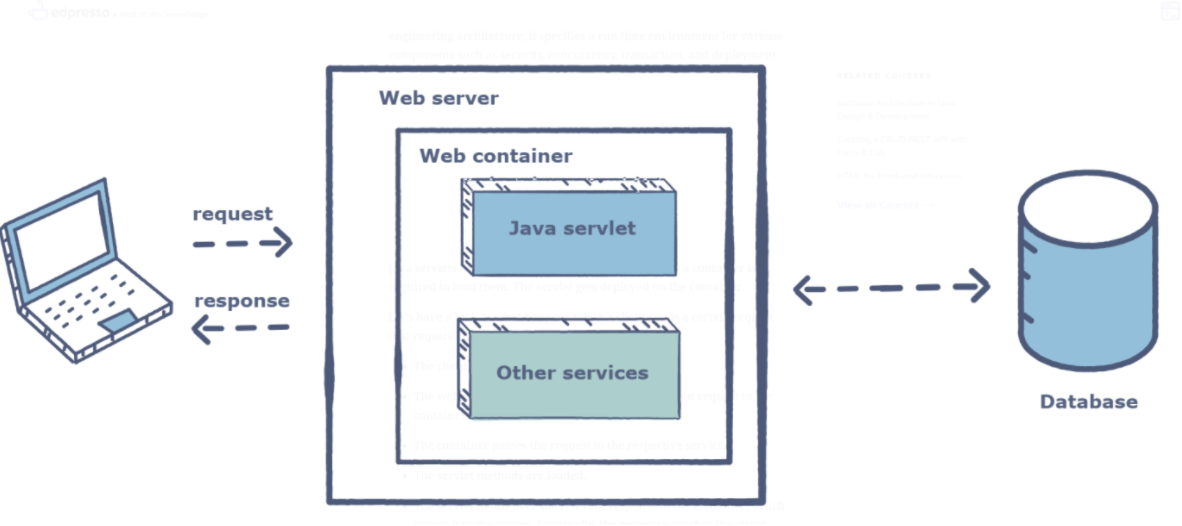
- JSP와 서블릿을 이용하는 웹애플리케이션은 자바 언어를 이용해서 작성할 수 있는데, JSP와 서블릿을 실행할 수 있는 소프트웨어를 웹 컨테이너(Web Container) 혹은 서블릿 컨테이너(Servlet Container)라고 한다.
- 웹서버에서 JSP를 요청하면 웹 컨테이너(톰캣)에서는 JSP 파일을 서블릿 파일로 변환한 뒤 컴파일을 수행하고, 이 파일에 대한 서블릿의 수행결과를 웹서버에서 전달하게 된다.
- 웹 컨테이너는 Java 서블릿과 상호작용하는 WAS의 구성요소이다.
- 서블릿의 생명주기를 관리한다.
- 서블릿을 로드해 초기화(init()) 한다.
- 클라이언트의 요청으로 서블릿 메서드를 호출한다.
- 서블릿 컨테이너가 종료되면 서블릿을 종료시키고 (destroy()) 메모리를 정리한다. (가비지 컬렉션)
- 통신을 지원한다.
- 웹서버로부터 받은 요청을 분석해 서블릿을 실행시키고, 서블릿에서는 웹서버의 정보를 확인할 수 있도록 하는 기능을 제공한다.
- 서블릿과 웹서버가 서로 통신할 수 있는 쉬운 방법들을 제공한다.
- ServerSocket 만들기
- 특정 포트에 리스닝
- 연결 요청이 들어오면 스트림을 생성
- 멀티스레딩을 지원한다.
- 클라이언트의 요청에 따라 서블릿을 생성하고, 이미 생성된 서블릿에 대한 요청을 스레드를 생성해 실행한다.
- 선언적 보안 관리
- 보안에 관련된 내용을 서블릿, 자바 클래스 코드 안에 하드 코딩할 필요가 없다.
- 즉, 필요한 데이터나 값, 코드 등을 직접 타이핑해서 집어 넣는 일이 없다.
- 보안 관리는 배포 서술자(web.xml)에다가 기록하면 된다.
- JSP를 지원한다.
- 쉽게 말해, WAS 내부에서 개발자 대신 서블릿을 관리하는 녀석이다.
- WAS 별로 다양한 종류의 컨테이너를 내장하고 있으며, 이들 중 서블릿에 관련된 기능을 모아 놓은 것을 서블릿 컨테이너라 부른다. (이 포스팅의 컨테이너 정의는 서블릿 컨테이너를 두고 작성한 것이다.)
- 서블릿 컨테이너 외에 JSP 컨테이너, EJB 컨테이너 등을 내장하고 있고, 대표적인 웹 컨테이너로는 자카르타 톰캣(JSP), RESIN, Web Logic, WebtoB 등이 있다. 다양한 컴포넌트들도 내장하고 있다.
컴포넌트란?
- 특정 기능이나 관련된 기능이 재사용 가능한 형태로 만들어진 프로그램이다.
- 소프트웨어 개발을 레고 블록 쌓듯이 진행 가능하게 한다.
6.2 웹 컨테이너의 작동

1. 클라이언트는 웹서버로 요청을 보낸다.
2. 서블릿을 포함하는 WAS는 컨테이너로 요청을 보낸다.
3. 컨테이너가 요청을 각 서블릿에게 전달한다.
4. 서블릿 메서드가 로드된다.
5. 서블릿은 컨테이너에 관련 응답을 넘겨준다.
6. 컨테이너는 이를 서버에 전달한다. 서버는 응답을 클라이언트에게 전달한다.
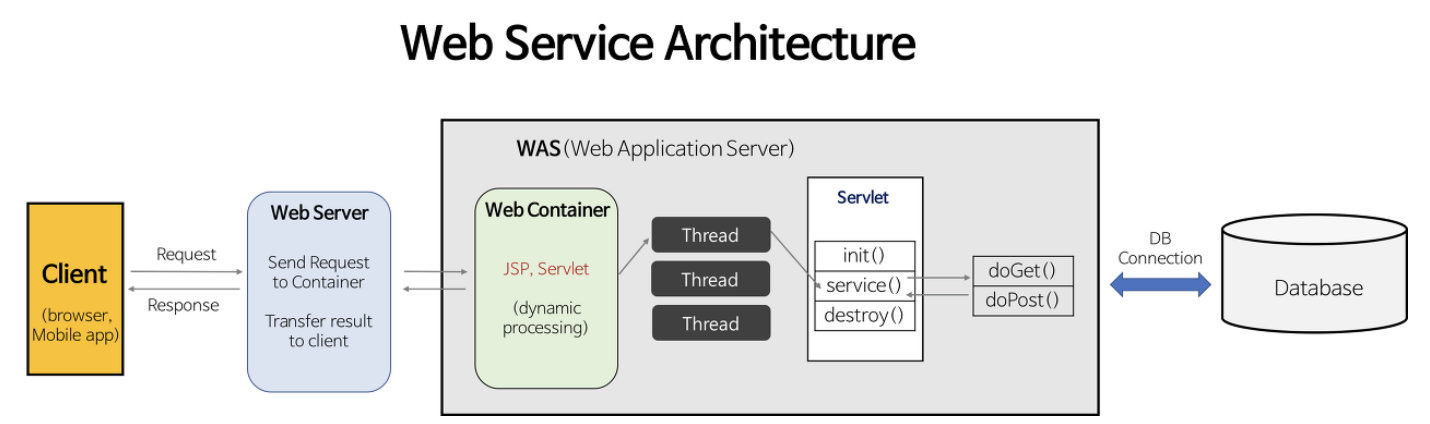
7. Web Service Architecture
그래서 웹서비스 아키텍처는 다양한 구조를 가질 수 있다.
1. 클라이언트 -> 웹서버 -> DB
2. 클라이언트 -> WAS -> DB
3. 클라이언트 -> 웹서버 -> WAS -> DB

3번 구조의 동작과정
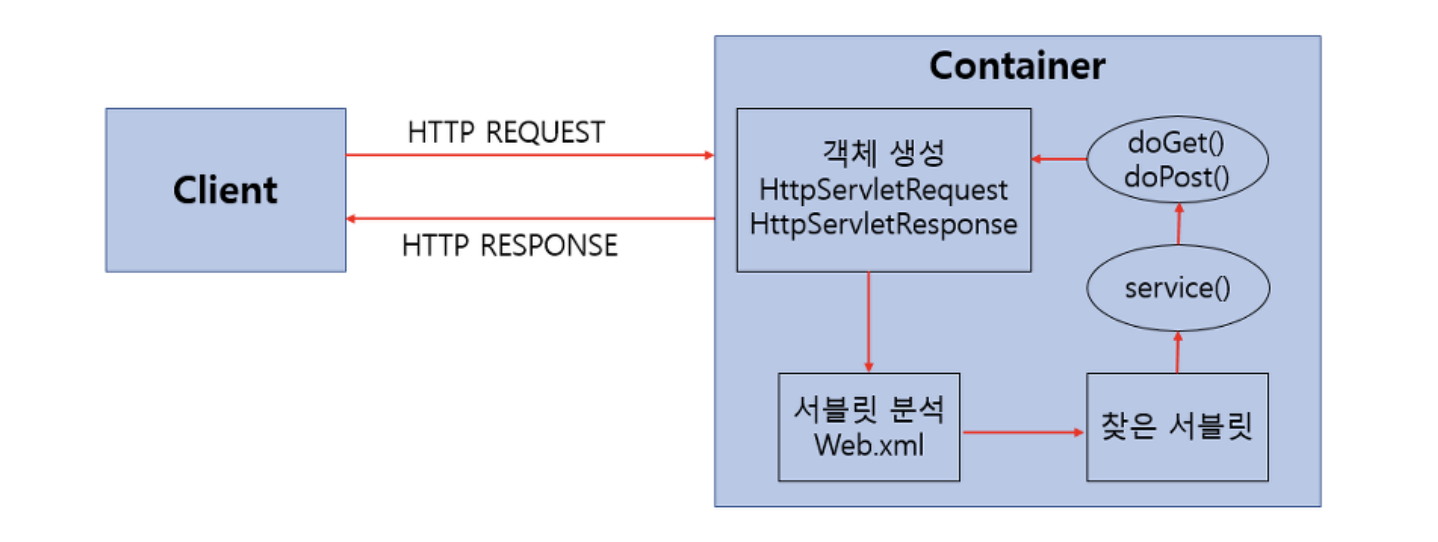
- 웹 브라우저 클라이언트로부터 HTTP 요청이 들어오면, 제일 먼저 컨테이너가 이를 처리하게 된다.
- 컨테이너는 배포 서술자(web.xml)를 참조하여 해당 서블릿에 대한 스레드를 생성하고(Thread Pool 이용), 요청(HttpServletRequest) 및 응답(HttpServletResponse) 객체를 생성하여 서블릿에 전달한다.
- 컨테이너는 사용자가 요청한 URL을 분석하여 어느 서블릿에 대한 요청인지 찾는다.
- 컨테이너는 서블릿을 호출(service())하며, POST/GET 여부에 따라 doGet() 또는 doPost()이 호출된다.
- 호출된 doGet() 또는 doPost() 메서드는 인자에 맞게 생성된 적절한 동적 페이지를 HttpServletResponse 객체에 담아 컨테이너에 전달한다.
- 컨테이너는 전달받은 객체를 웹서버에 전달하고 생성되었던 스레드를 종료하고 요청(HttpServletRequest와) 및 응답(HttpServletResponse) 객체를 제거한다.
8. 요약
1. 미들웨어
클라이언트 쪽에 비즈니스 로직이 많을 경우, 클라이언트 관리(배포 등)로 인해 비용이 많이 발생하는 문제가 있다.
비즈니스 로직을 클라이언트와 DBMS 사이의 미들웨어 서버에서 동작하도록 함으로써, 클라이언트는 입력과 출력만 담당하도록 한다.
2. 웹서버
웹서버
- 클라이언트의 요청을 받아 정적인 컨텐츠(html, css, js)를 응답하는 서버
- Apache, Nginx, IIS
동작과정
- 클라이언트는 서버에 HTML 문서를 요청
- 웹서버는 사용자가 요청한 HTML문서를 웹 브라우저에게 전달
- 웹 브라우저는 웹 서버로부터 전송받은 HTML문서를 읽어들인 후 해석
HTML 문서를 보여주기 위해 필요한 img, css, js같은 리소스들에 대해 URL을 추출하며 동시에 웹 서버에 여러개의 리소스를 요청하고 웹 서버는 이 여러개의 요청을 받아들인 뒤 하나로 합쳐서 그 결과를 브라우저에 전송한다.
웹서버 소프트웨어의 종류
- 가장 많이 사용하는 웹서버는 Apache, Nginx, Microsoft IIS
- Apache 웹서버는 오픈소스 소프트웨어이며, 거의 대부분 운영체제에서 설치 및 사용할 수 있다.
- Nginx는 차세대 웹서버로 불리며 더 적은 자원으로 더 빠르게 데이터를 서비스하는 것을 목적으로 만들어진 서버이며 Apache 웹서버와 마찬가지로 오픈소스 소프트웨어이다.
3. WAS
3.1 클라이언트와 DBMS
DBMS가 등장하기 이전에는 개발자들이 파일의 데이터를 저장하고 읽어들이는 등의 기능을 모두 구현해야했다.
이러한 불편함을 해결하려고 나온 것이 DBMS이다.
DBMS는 보통 서버 형태로 서비스를 제공하기 때문에 이러한 DBMS에 접속해서 동작하는 클라이언트 프로그램이 많이 만들어졌지만, 클라이언트의 로직이 많아지고 크기가 커진다는 문제가 있었다.
프로그램 로직이 변경되면 클라이언트가 매번 배포되어야 하고, 대부분의 로직이 클라이언트에 포함되어 있기 때문에 보안이 나쁘다는 문제가 있었다.
3.2 미들웨어
그래서 등장한 것이 미들웨어인데, 클라리언트가 직접 DBMS에 연결되지 않고 클라이언트와 DBMS 사이에 또다른 서버를 두는 방식이다.
클라이언트는 미들웨어에게 요청을 보내고 미들웨어는 데이터를 조작할 때 DBMS와 통신을 하게 된다.
클라이언트의 크기가 작아지고, 로직이 변경되어도 미들웨어만 변경하면 되는 장점이 있다.
3.3 WAS
WAS는 일종의 미들웨어로, 클라이언트의 요청을 받아 DB 조회나, 어떤 로직을 처리해야하는 동적인 컨텐츠를 응답하는 서버
웹서버는 정적인 컨텐츠를 웹 브라우저에게 전송하는 역할이고,
WAS는 프로그램의 동적인 결과를 웹 브라우저에게 전송하는 역할이다.
3.4 웹 서버 vs WAS
- WAS도 보통 자체적으로 웹서버 기능을 내장하고 있다.
웹서버가 없어도 WAS만으로도 정적인 컨텐츠를 전송할 수 있다. - 현재는 WAS가 가지고 있는 웹 서버도 정적인 콘텐츠를 처리하는 데 있어 성능상 큰 차이가 없다.
- 규모가 커질수록 웹 서버와 WAS를 분리한다.
- 자원 이용의 효율성 및 장애 극복(failover), 배포 및 유지보수의 편의성을 위해 분리한다.
(웹서버가 WAS 앞에 위치하게 될 때의 장점이 있다. 대용량 웹 앱의 경우 서버가 여러 대 필요할 때가 있는데, 웹서버는 상대적으로 WAS보다 간단한 구조이므로, WAS가 오작동하여 WAS를 재시작해야할 때, 앞 단의 웹서버에서 먼저 해당 WAS를 이용하지 못하도록 하고 사용자는 WAS에 문제가 발생한 것을 모른 채로 사용할 수 있다. 이를 “장애 극복 기능(failover)”라고 하며, 무중단 웹앱 서비스를 위해 상당히 중요하다.)
서블릿
1. 서블릿이란?
클라이언트 요청을 처리하고, 그 결과를 반환하는 Servlet 클래스의 구현 규칙을 지킨 자바 웹 프로그래밍 기술이다.
간단히 말해, 서블릿이란 자바를 사용하여 웹을 만들기 위해 필요한 기술이다.
좀 더 들어가서 설명하면 클라이언트가 어떠한 요청을 하면 그에 대한 결과를 다시 전송해주어야 하는데, 이러한 역할을 하는 자바 프로그램이다.
예를 들어, 어떠한 사용자가 로그인을 하려고 할 때, 사용자는 아이디와 비밀번호를 입력하고, 로그인 버튼을 누른다.
그 때 서버는 클라이언트의 아이디와 비밀번호를 확인하고, 다음 페이지를 띄워주어야 하는데, 이러한 역할을 수행하는 것이 바로 서블릿(Servlet)이다. 그래서 서블릿은 자바로 구현된 CGI 라고 흔히 말한다.
2. 서블릿의 특징
- 클라이언트의 요청에 대해 동적으로 작동하는 웹 어플리케이션 컴포넌트
- html을 사용하여 요청에 응답한다.
- Java 스레드를 이용하여 동작한다.
- MVC 패턴에서 컨트롤러로 이용된다.
- HTTP 프로토콜 서비스를 지원하는 javax.servlet.http.HttpServlet 클래스를 상속받는다.
- UDP 보다 처리 속도가 느리다.
- HTML 변경 시 Servlet을 재컴파일해야 하는 단점이 있다.
일반적으로 웹서버는 정적인 페이지만을 제공한다. 그렇기 때문에 동적인 페이지를 제공하기 위해서 웹서버는 다른 곳에 도움을 요청하여 동적인 페이지를 작성해야 한다. 동적인 페이지로는 임의의 이미지만을 보여주는 페이지와 같이 사용자가 요청한 시점에 페이지를 생성해서 전달해 주는 것을 의미한다. 여기서 웹서버가 동적인 페이지를 제공할 수 있도록 도와주는 어플리케이션이 서블릿이며, 동적인 페이지를 생성하는 어플리케이션이 CGI이다.
3. 서블릿 동작 방식

- 클라이언트가 URL을 입력하면 HTTP 요청이 서블릿 컨테이너로 전송한다.
- 요청을 전송받은 서블릿 컨테이너는 HttpServletRequest, HttpServletResponse 객체를 생성한다.
- web.xml을 기반으로 사용자가 요청한 URL이 어느 서블릿에 대한 요청인지 찾는다.
- 해당 서블릿에서 service 메서드를 호출한 후 클라이언트의 GET, POST 여부에 따라 doGet() 또는 doPost()를 호출한다.
- doGet() 또는 doPost() 메서드는 동적 페이지를 생성한 후 HttpServletResponse 객체에 담아 응답을 보낸다.
- 응답이 끝나면 HttpServletRequest, HttpServletResponse 객체를 소멸시킨다.
4. 서블릿 컨테이너
서블릿 컨테이너는 서블릿을 관리해주는 컨테이너이다.
우리가 서버에 서블릿을 만들었다고 해서 스스로 작동하는 것이 아닌 서블릿을 관리해주는 것이 필요한데, 그러한 역할을 한다.
예를 들어, 서블릿이 어떠한 역할을 수행하는 정의서라고 보면, 서블릿 컨테이너는 그 정의서를 보고 수행한다고 볼 수 있다. 서블릿 컨테이너는 클라이언트의 요청을 받아주고 응답할 수 있게, 웹서버와 소켓으로 통신하며 대표적인 예로 톰캣(Tomcat)이 있다. 톰캣은 실제로 웹서버와 통신하여 JSP(자바 서버 페이지)와 Servlet이 작동하는 환경을 제공해준다.
4.1 서블릿 컨테이너의 역할
-
웹서버와의 통신 지원
서블릿 컨테이너는 서블릿과 웹서버가 손쉽게 통신할 수 있게 해준다. 일반적으로 우리는 소켓을 만들고 listen, accept 등을 해야하지만 서블릿 컨테이너는 이러한 기능을 API로 제공하여 복잡한 과정을 생략할 수 있게 해준다.
그래서 개발자가 서블릿에 구현해야 할 비즈니스 로직에 대해서만 초점을 두게끔 도와준다. -
서블릿 생명주기(Life Cycle) 관리
서블릿 컨테이너는 서블릿의 생명주기를 관리한다. 서블릿 클래스를 로딩하여 인스턴스화하고, 초기화 메서드를 호출하고, 요청이 들어오면 적절한 서블릿 메서드를 호출한다. 또한 서블릿이 생명을 다 한 순간에는 적절하게 가비지 컬렉션을 진행하여 편의를 제공한다. -
멀티스레드 지원 및 관리
서블릿 컨테이너는 요청이 올 때 마다 새로운 자바 스레드를 하나 생성하는데, HTTP 서비스 메서드를 실행하고 나면, 스레드는 자동으로 죽게된다. 원래는 스레드를 관리해야 하지만 서버가 다중 스레드를 생성 및 운영해주니 스레드의 안정성에 대해서 걱정하지 않아도 된다. -
선언적인 보안 관리
서블릿 컨테이너를 사용하면 개발자는 보안에 관련된 내용을 서블릿 또는 자바 클래스에 구현해 놓지 않아도 된다.
일반적으로 보안관리는 XML 배포 서술자에 기록하므로, 보안에 대해 수정할 일이 생겨도 자바 소스 코드를 수정하여 다시 컴파일 하지 않아도 보안관리가 가능하다.
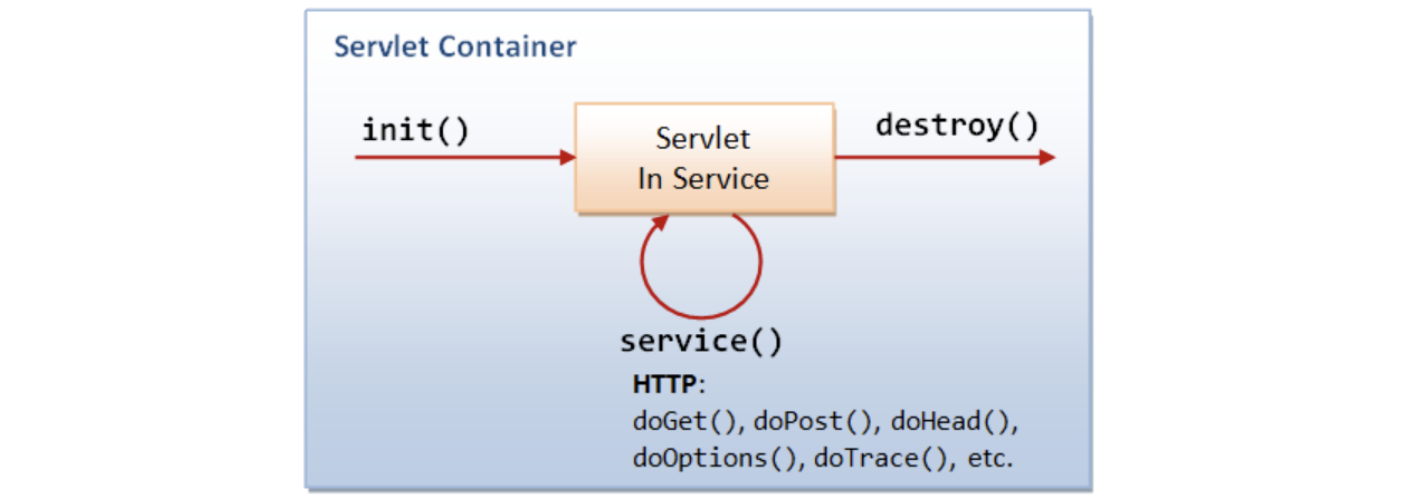
5. 서블릿 생명주기

-
클라이언트의 요청이 들어오면 컨테이너는 해당 서블릿이 메모리에 있는지 확인하고, 없을 경우 init() 메서드를 호출하여 적재한다. init() 메서드는 처음 한번만 실행되기 때문에, 서블릿의 스레드에서 공통적으로 사용해야하는 것이 있다면 오버라이딩하여 구현하면 된다. 실행 중 서블릿이 변경될 경우, 기존 서블릿을 파괴하고 init()을 통해 새로운 내용을 다시 메모리에 적재한다.
-
init()이 호출된 후 클라이언트의 요청에 따라 service() 메서드를 통해 요청에 대한 응답이 doGet() 또는 doPost()로 분기된다.
이 때 서블릿 컨테이너가 클라이언트의 요청이 오면 가장 먼저 처리하는 과정으로 생성된 HttpServletRequest, HttpServletResponse에 의해 요청과 응답 객체가 제공된다. -
컨테이너가 서블릿에 종료 요청을 하면 destroy() 메서드가 호출되는데 마찬가지로 한번만 실행되며, 종료시에 처리해야하는 작업들은 destroy() 메서드를 오버라이딩하여 구현하면 된다.
6. JSP(Java Server Page)
JSP는 Java 코드가 들어가 있는 HTML 코드이다.
서블릿은 자바 소스코드 속에 HTML 코드가 들어가는 형태인데, JSP는 이와 반대로 HTML 소스코드 속에 자바 소스코드가 들어가는 구조를 갖는 웹어플리케이션 프로그래밍 기술이다. HTML 속에서 자바코드는 <% 소스코드 %> 또는 <%= 소스코드 =%> 형태로 들어간다. 자바 소스코드로 작성된 이 부분은 웹 브라우저로 보내는 것이 아니라 웹 서버에서 실행되는 부분이다. 웹 프로그래머가 소스코드를 수정할 경우에도 디자인 부분을 제외하고 자바 소스코드만 수정하면 되기 때문에 효율을 높여준다.
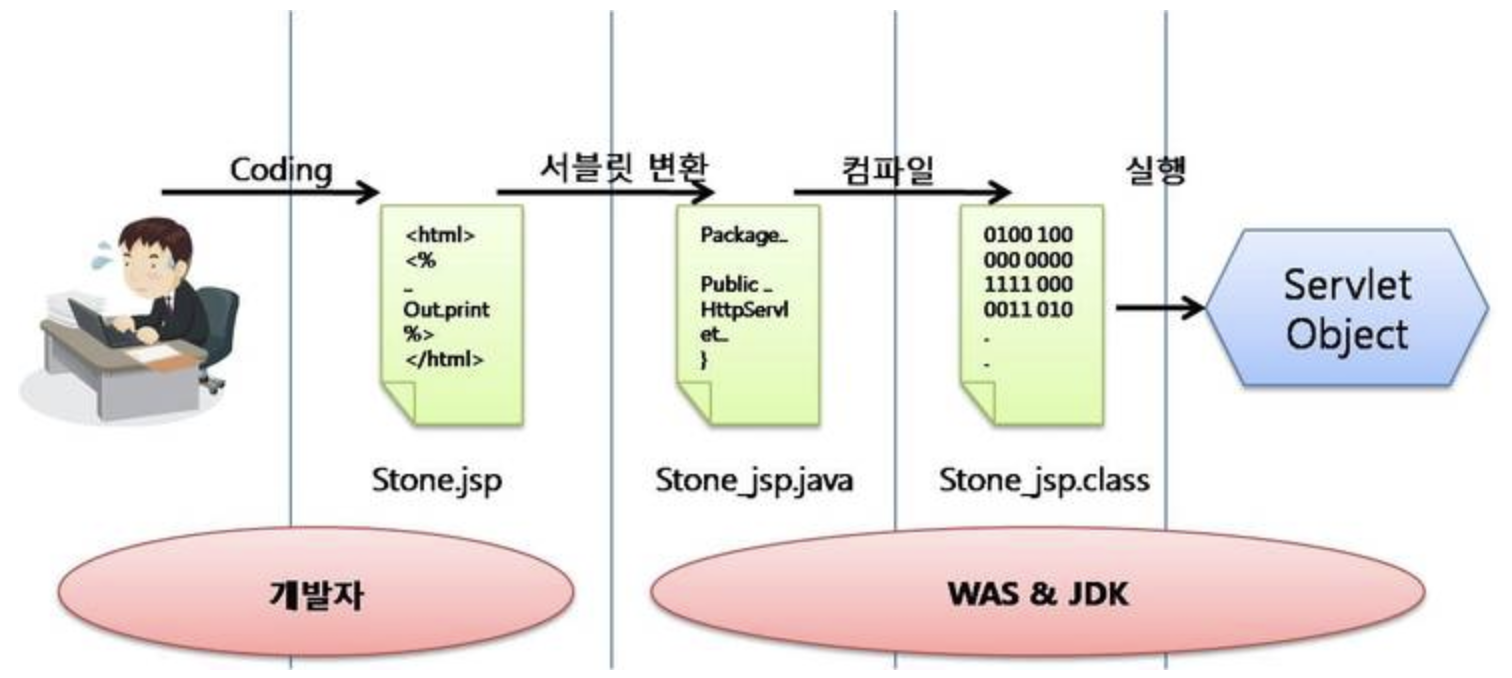
또한 컴파일과 같은 과정을 할 필요없이 JSP 페이지를 작성하여 웹 서버의 디렉토리에 추가만 하면 사용이 가능하다. 서블릿 규칙은 꽤나 복잡하기 때문에 JSP가 나오게 되었는데 JSP는 WAS에 의해 서블릿 클래스로 변환하여 사용되어 진다.
7. JSP 동작 구조

-
웹 서버가 클라이언트로부터 서블릿에 대한 요청을 받으면 서블릿 컨테이너에 그 요청을 넘긴다.
-
요청을 받은 컨테이너는 HTTP 요청과 HTTP 응답 객체를 만들어, 이들을 통해 서블릿 doGet() 이나 doPost() 메서드 중 하나를 호출한다. 만약 서블릿만 사용하여 사용자가 요청한 웹 페이지를 보여주려면 out 객체의 println 메서드를 사용하여 HTML 문서를 작성해야 하는데 이는 추가/수정을 어렵게 하고, 가독성도 떨어지기 때문에 JSP를 사용해 비즈니스 로직과 프레젠테이션 로직을 분리한다.
-
여기서 서블릿은 데이터의 입력, 수정 등에 대한 제어를 JSP에게 넘겨서 프레젠테이션 로직을 수행한 후 컨테이너에게 응답을 전달한다.
-
이렇게 만들어진 결과물은 클라이언트가 해당 페이지를 요청하면 컴파일이 되어 자바 파일을 통해 .class 파일이 만들어지고, 두 로직이 결합되어 클래스화 되는 것을 확인할 수 있다. 즉, out 객체의 println 메서드를 사용해서 구현해야하는 번거로움을 JSP가 대신 수행해준다.
참고
https://sphere-sryn.tistory.com/entry/Web-Server%EC%99%80-WASWeb-Application-Server%EC%9D%98-%EC%B0%A8%EC%9D%B4-feat-%EB%AF%B8%EB%93%A4%EC%9B%A8%EC%96%B4
https://starkying.tistory.com/entry/%EB%AF%B8%EB%93%A4%EC%9B%A8%EC%96%B4-%EC%9B%B9%EC%84%9C%EB%B2%84-WAS
https://medium.com/@js230023/was%EC%99%80-%EC%9B%B9-%EC%84%9C%EB%B2%84-%EC%B0%A8%EC%9D%B4-cbb6f7757415
https://doozi316.github.io/web/2020/09/13/WEB26/
https://mangkyu.tistory.com/14
