
이번 편에서는 React 프로젝트를 생성하고 실행하는 과정까지 소개하겠습니다.
이 강좌는 windows 10 환경과 React v16.8을 기준으로 하고 있습니다.
선행지식
터미널 커맨드를 조금은 이해하고 있어야 합니다. 혹시 모르는 분은 도스 경로 이동 명령어를 먼저 보고 다시 강좌를 읽는 것을 추천합니다.
프로젝트 생성

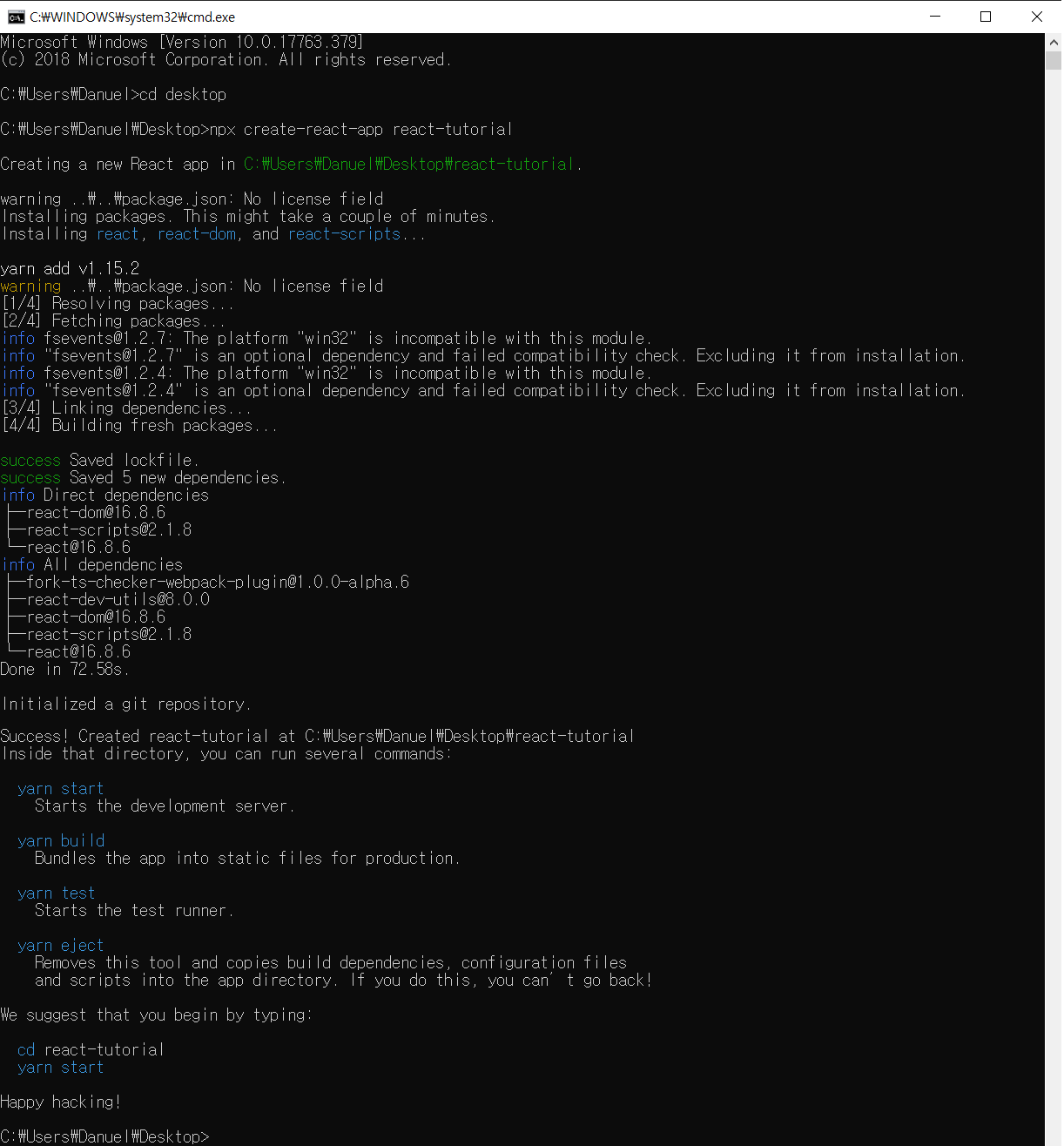
npx create-react-app react-tutorial원하는 디렉토리에서 터미널을 실행하여 위 커맨드를 이용하여 React 프로젝트를 생성합니다.
컴퓨터 환경에 따라 10초 이상의 시간이 걸립니다.
npx는 Node.js를 설치하면 npm과 함께 자동으로 설치하는 프로그램입니다.

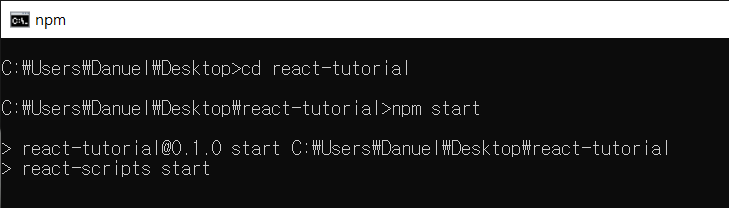
cd react-tutorial
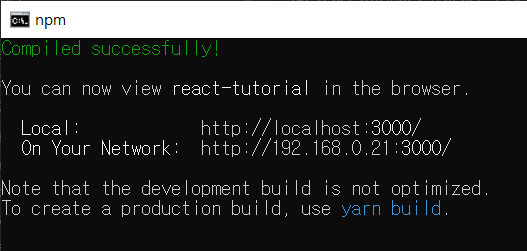
npm startreact-tutorial 디렉토리로 이동 후 npm 스크립트를 통해 React를 실행시킵니다.
npm start 는 앞으로 자주 사용할 커맨드입니다.


여기까지 React 프로젝트를 생성하고 실행하는 과정이었습니다.

좋아요와 댓글 감사합니다.
오탈자, 질문 등은 언제든지 댓글로 달아주세요!