
이번 편에서는 CRA를 통해 생성한 React 프로젝트의 구조를 살펴보겠습니다.
이 강좌는 windows 10 환경과 React v16.8을 기준으로 하고 있습니다.
프로젝트 구조

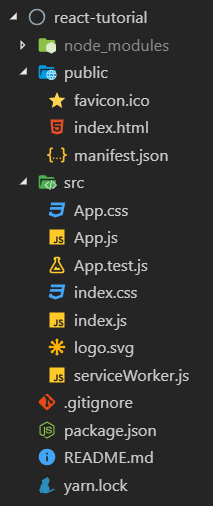
전체적인 구조는 이렇게 생겼습니다.
이 프로젝트의 진입점인 src/index.js만 간단하게 살펴보겠습니다.
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
ReactDOM.render(<App />, document.getElementById('root'));
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: https://bit.ly/CRA-PWA
serviceWorker.unregister();코드 1줄 1줄을 이해하지 못 하더라도 걱정할 필요는 없습니다. 찬찬히 읽으면 읽을 수 있습니다.
import React from 'react';이 코드는 'react'라는 라이브러리에서 기본값으로 내보내는 것을 React라는 이름으로 불러오는 것입니다. 아래에서 소개할 JSX라는 문법을 사용하기 위해서는 파일 상단에 이 코드가 꼭 있어야 합니다. 절대적으로 필수입니다.
이 import 문법은 CRA를 통해 생성한 프로젝트가 webpack을 기반으로 하기 때문에 가능합니다. 정확한 설명은 아니지만 webpack에 대해 설명하자고 하면 상당한 분량이 필요하니, 본 강좌에서는 그렇게 생각하기로 하겠습니다.
import ReactDOM from 'react-dom';
...
import App from './App';
...
ReactDOM.render(<App />, document.getElementById('root'))'react-dom'은 아래에서 소개할 컴포넌트라는 것을 화면에 그리기 위한 라이브러리입니다.
꺽쇠를 앞뒤로 감싼 <App /> 은 뒤에서 소개할 JSX 문법을 사용한 코드입니다.
import './index.css';컴포넌트에서 사용할 CSS를 불러오는 코드입니다. 본 강좌는 React를 익히는 것에 집중할 예정이기 때문에, 원리 및 사용방법은 후반부에서 소개하겠습니다.
중반부까지는 필요가 없으므로 해당 코드는 지워도 괜찮습니다.
import * as serviceWorker from './serviceWorker';
...
serviceWorker.unregister();PWA라는 새로운 개념이 있습니다. 그것에 쓰기 위한 코드이지만, PWA는 본 강좌의 범위에서 벗어나기 때문에 설명하지 않겠습니다.
꼭 알고 싶은 분이 있다면 Progressive Web App 간단히 알아보기를 보는 것을 추천하겠습니다.

좋아요와 댓글 감사합니다.
오탈자, 질문 등은 언제든지 댓글로 달아주세요!