
하이볼을 하루에 한 잔 무료로 제공하는 “하이볼 구독 어플리케이션, 하이볼리”🍹
🚨 API Key 오류
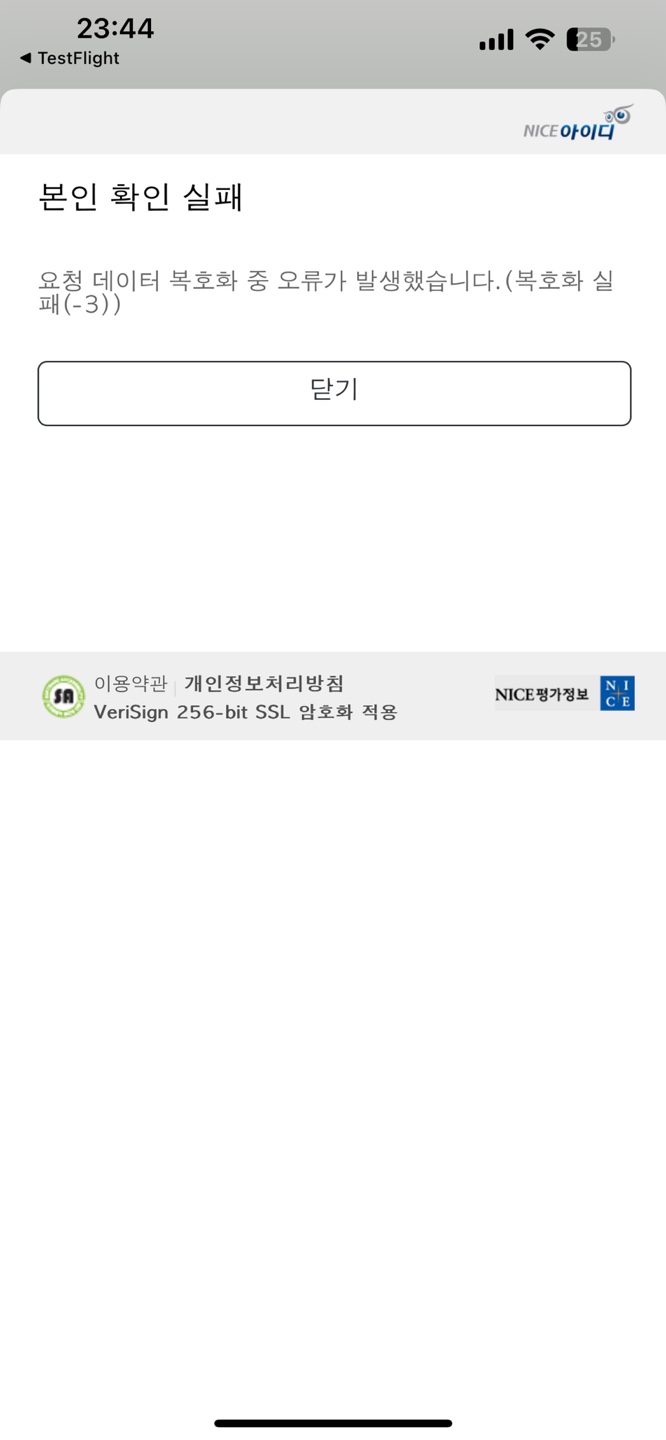
- PASS 본인인증 NICE API 연동시 복호화 오류 발생 (랜덤 발생)
- 같은 URL로 web에서 오픈할 경우 오류 발생 X
- 2-3번의 복호화 오류 화면 후 1-2번의 PASS 본인인증 창 확인 가능

- 서버 변경 후 PASS 본인인증 NICE API 동작 오류 발생 (지속적으로 발생)
- 같은 URL로 web에서 오픈할 경우 오류 발생 X
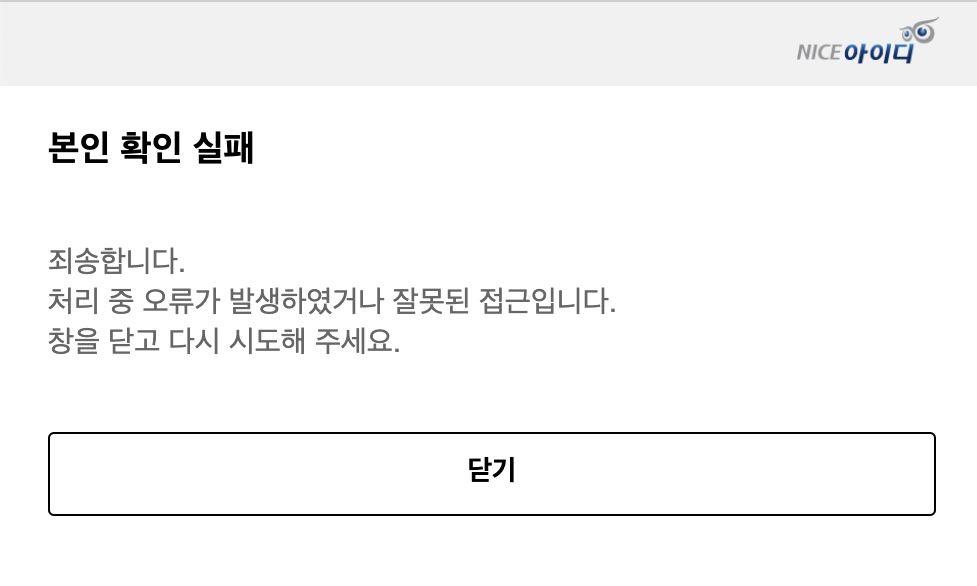
- 모바일 화면으로 오픈시 본인확인 실패 오류 발생

🛠️ 해결방법
return 값 인코딩
- enc_data, integrity_value 값 인코딩 후 URL 오픈
var encode_enc = URLEncoder.encode(result?.data?.get(0)?.enc_data, "UTF-8")
var encode_integrity = URLEncoder.encode(result?.data?.get(0)?.integrity_value, "UTF-8")
URL_INFO = BuildConfig.PASS_URL + "?m=service&token_version_id=${result?.data?.get(0)?.token_version_id}&enc_data=${encode_enc}&integrity_value=${encode_integrity}"💭 회고
PASS 본인인증 API는 인터넷에 자료도 많이 없었고 의지할건 NICE API에서 준 개발 가이드 뿐이어서 시간도 오래 걸리고 힘들었다,,
오랜 시간을 가지고 개발을 진행하면서 계속 PASS만 붙잡고 있는다면 해결할 수 있었겠지만 배포 일정이 있었고 서비스 운영도 시작해야하는 상황이어서 그렇게 하지 못했다. 원래 배포 목표는 9월 초였는데 결국 10월 말쯤 배포할 수 있었다. PASS 본인인증을 사용하실거면 개발 기간을 더 넉넉하게 잡아두고 시작해야할 것 같다.
가이드 대로 따라하니까 처음에는 랜덤으로 본인인증 창이 열렸다. 처음 2-3번 정도는 복호화 오류가 났고 여러번 시도해야 본인인증을 진행할 수 있었다. 처음 배포할때는 시간이 없어서 가끔 복호화 오류가 뜨는 상태로 올렸다.
그 이후에 해결하려고 했으나... 내부적인 문제로 서버를 변경했는데 그 이후엔 아예 PASS 본인인증 창을 호출할때 '본인확인 실패'로 열리지 않아 서버 개발자, iOS 개발자와 로그를 비교하고 PASS에 문의하기도 하면서 고쳤다.
프론트에서 인코딩을 시키지 않아 서버에서 전달되는 데이터와 프론트에서 받는 데이터 형식이 달랐다. 프론트에서는 '='으로 데이터를 받지만 서버에서는 '%3f'인 경우... 그래서 서버에서 URL을 만들어서 웹으로 열때는 열렸고 프론트에서 모바일 화면으로 열때는 오류가 발생했던 것이다.
그래서 서버에서 데이터를 받고 프론트에서 다시 한번 인코딩 시켜주니 복호화 오류도, 본인확인 실패 오류도 사라졌다.
❕TIP
혹시라도 PASS 연동하는 분이 계시다면 NICE API에 문의하면 처음에는 못알아들을 수도 있지만 힌트가 된다.
꼭 문의해보고 서버 개발자랑 같이 앉아서 로그 확인하면서 비교해보기!
