
🎒Webpack
🤔Webpack 이란 ?
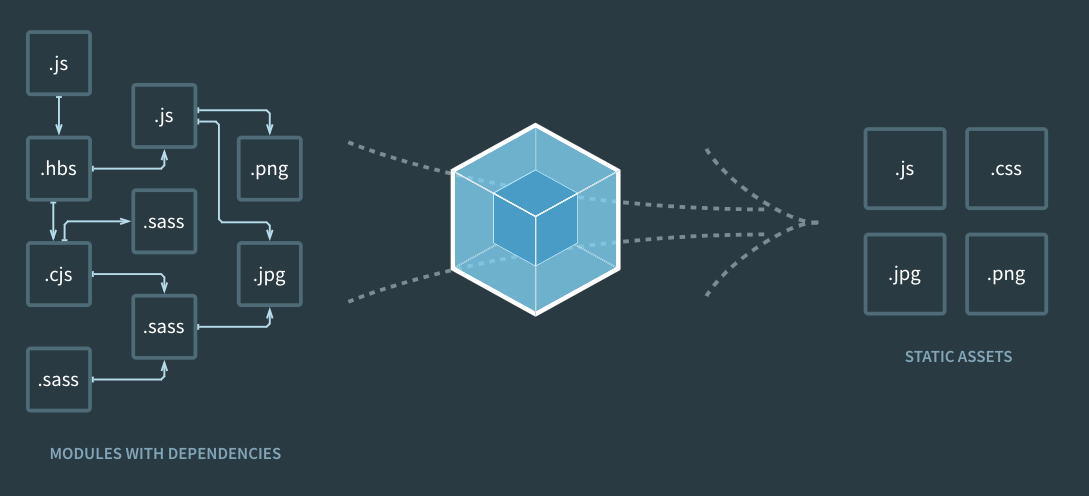
- Webpack = 모듈 번들링이라 합니다.
- 다수의 자바스크립트 파일을 하나의 자바스크립트 파일로 만들어주는것을 Webpack 이라한다.
👨🔧Webpack 을 사용하는 이유?
요새 하나의 html에서 여러개의 js 파일들이 포함 되면서,
하나의 파일로 묶어줌으로써 관리가 편해지며 , 불러오는 시간을 단축시켜주고
웹페이지의 성능을 최적화 시켜준다.
📺Entry
🤔Entry란 ?
웹팩에서 웹 자원을 변환하기 위해 필요한 최초 진인접이자 , 자바스크립트의 파일 경로입니다.
😛Entry 파일에는 어떤 내용이 들어가야 하나?
웹 애플리케이션의 전반적인 구조와 내용이 담겨져있으며, 애플리케이션을 동작 시킬 수 있는 내용들이 담겨져 있어야 합니다.
😵Entry 유형
entry: { login: './src/LoginView.js', main: './src/MainView.js' }엔트리 포인트는 여러개가 될 수 있으며, 특정 페이지로 진입시 서버 에서 해당 정보를 내려주는
멀티 페이지 어플리케이션에 적합합니다.
🍡Output
🤔Output 이란?
output 속성은 웹팩을 돌리고 난 결과물의 파일 경로를 의미합니다.
😛Output 속성 옵션 형태
// webpack.config.js var path = require('path'); module.exports = { output: { filename: 'bundle.js', path: path.resolve(__dirname, './dist') } }최소한 filename은 지정해줘야 하며 일반적으로 아래와 같이 path 속성을 함께 정의합니다.
여기서 filename 속성은 웹팩으로 빌드한 파일의 이름을 의미하고, path 속성은 해당 파일의 경로를 의미합니다.
🍛번들링
🤔번들링 이란 ?
- 모듈화 되어있는 자바스크립트를 묶어주며 대표적으로 [Webpack] 이 있습니다.
- 꼭 JS 파일만 가능한것은 아니며 Loader 를 통해 다양한 타입의 파일들도 번들링이 가능합니다.
😇번들링을 사용함으로써 얻는 장점!
- 각 파일들 마다 서버 요청하여 얻는 자원들을 한번에 묶어서 받기에 네트워크 코스트가 줄어듭니다.
- Webpack 4 버전이상 부턴 코드난독화, 압축, 죄적화 등 사용자 의 쾌적함과 보안 등 향상 시킬 수 있습니다.
🍧Loader
🤔Loader 란 ?
- 웹팩이 웹 애플리케이션을 해석할 때 자바스크립트 파일이 아닌 웹 자원(HTML, CSS, Images, 폰트 등)들을 변환할 수 있도록 도와주는 속성입니다.
- Loader 에는 여러 종류들이 있으며, 적용 되는 순서에 주의 해줘야 합니다.
🥨 Plugin
🤔Plugin 이란 ?
- 웹팩의 기본적인 동작에 추가적인 기능을 제공하는 속성입니다.
- 로더랑 비교하면 로더는 파일을 해석하고 변환하는 과정에 관여하는 반면, 플러그인은 해당 결과물의 형태를 바꾸는 역할을 한다고 보면 됩니다.
