
🎒Optimization
🤔Optimization 이란 ?
- 최적화(Optimization)의 개념
- 분야에 따라서 의미가 조금씩 달라지긴 하지만, 최적화는 보통 주어진 조건으로 최대 효율을 낼 수 있도록 하는 것을 의미합니다.
- 컴퓨터 공학에서의 최적화는 가능한 적은 리소스를 소모하면서 가능한 한 빠르게 원하는 결과를 얻을 수 있도록 하는 것을 의미합니다. 알고리즘 문제를 푸는 것을 생각하면 이해하기 쉽습니다.
- 바로 주어진 조건 아래에서 최대한 빠르게 화면을 표시하도록 만드는 것입니다.
👨🔧최적화의 필요성 및 효과?
1. 이탈률 감소
페이지 로드 시간이 길어지면 사이트 방문자가 이탈률이 폭발적으로 증가한다고 합니다.
2. 전환율 증가
전환율이란, 웹 사이트를 방문한 사용자 중 회원가입, 상품 구매, 게시글 조회, 다운로드 등의 행위를 한 방문자의 비율을 의미합니다.
3. 수익 증대
4. 사용자 경험(UX) 향상
📌HTML, CSS 코드 최적화하기
HTML, CSS 코드를 최적화함으로써 렌더링 성능을 향상시킬 수 있습니다.
🤔Entry란 ?
(1) DOM 트리 가볍게 만들기
// 수정 전 <div> <ol> <li> 첫 번째 </li> <li> 두 번째 </li> <li> 세 번째 </li> </ol> </div> // 수정 후 : 불필요한 div 요소 제거 <ol> <li> 첫 번째 </li> <li> 두 번째 </li> <li> 세 번째 </li> </ol>(2) 인라인 스타일 사용하지 않기
😛2. CSS 최적화 방법
(1) 사용하지 않는 CSS 제거하기
(2) 간결한 셀렉터 사용하기
📌리소스 로딩 최적화하기
1. CSS 파일 불러오기
CSS 파일은 HTML 파일 상단의 head 요소 안에서 불러오는 것이 좋습니다.
2. JavaScript 파일 불러오기
JavsScript 파일은 body 요소가 닫히기 직전에 작성하는 것이 가장 좋습니다.
🍡브라우저 이미지 최적화하기
이미지의 용량을 줄이거나 요청의 수를 줄이는 것을 우선적으로 고려할 시, 사용자 경험을 빠르게 개선할 수 있습니다.
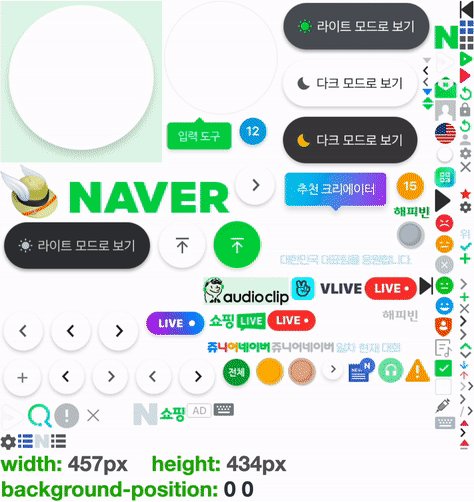
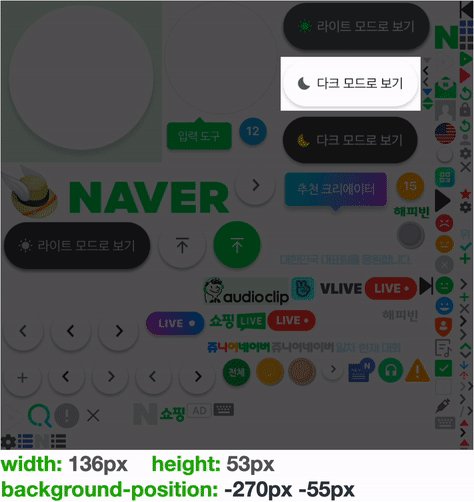
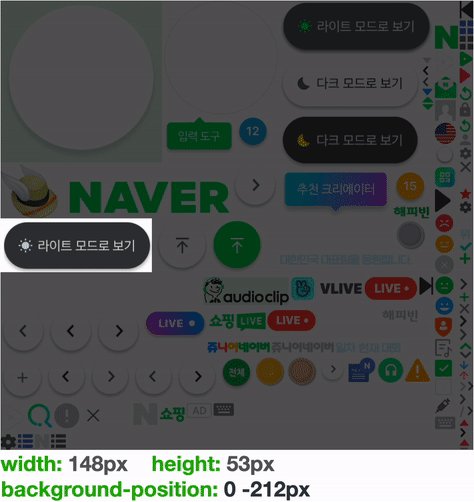
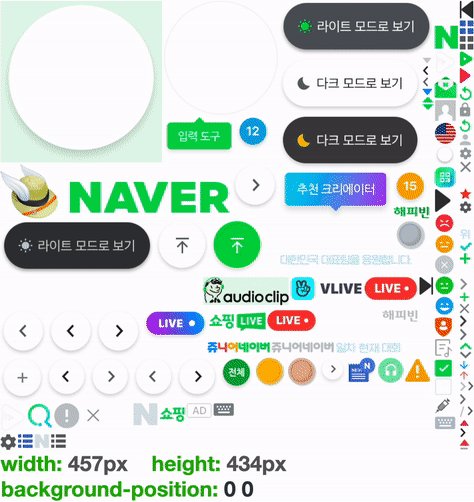
1. 이미지 스프라이트?
하나의 이미지를 배경 이미지로 사용하되, 표시하고 싶은 부분에 맞춰 width, height, background-position 속성을 주어 아이콘을 만듭니다.
2. 아이콘 폰트 사용하기
(1) CDN으로 사용하기
(2) Font Awesome 모듈 설치하기
3.WebP 또는 AVIF 이미지 포맷 사용하기
4.📌CDN 사용하기
CDN은 유저가 가까운 곳에 위치한 데이터 센터(서버)의 데이터를 가져옵니다. 그러므로 데이터가 전달되기 위해 거쳐야하는 서버의 갯수가 크게 줄기 때문에 로딩 속도가 빨라집니다.
💸캐시 사용하기
캐시(Cache)는 다운로드 받은 데이터나 값을 미리 복사해 놓는 임시 장소를 뜻하며