.png)
드림코딩 js강좌를 듣다가 입문자에게는 너무 어려워서 ㅠㅠ
기초 강의를 한번 들어보기로 했다!(현재 드림코딩은 js3까지 들었음!)
코딩앙마라는 유투브 채널에서 하는 강의인데
우선 기초를 듣고 그다음에는 중급을 들을 것이다!
얼른 마스터해서 프로젝트를 만들고 싶은 생각으로 가득하다
프로젝트 팀원들에게 떳떳한 내가 되고싶다! 좀만 더 기다려! 공부 열심히 하고 프로젝트도 열심히 해볼게 : )
그럼 오늘부터 코딩앙마 자바스크립트 기초 강의 정리를 Start 해보겠다!! 😊
✔️ 변수란?
변수: 어떤 정보에 이름을 붙여서 저장하고 싶을 때 사용함.
Name = "Mike"
Age = 30; 해당 코드를 살펴보면
Name이라는 변수에는 Mike라는 값이, Age라는 변수에는 30이라는 값이 들어있다.
줄 마지막에 들어가는 ;(세미콜론)은 한줄이 끝났을때 써준다.
생략해도 되지만 항상 적어주는 것이 좋다.
JS에서는 ' ' " " 문자를 항상 따옴표로 감싸주어야한다.(작은따옴표,큰따옴표 둘다 가능)
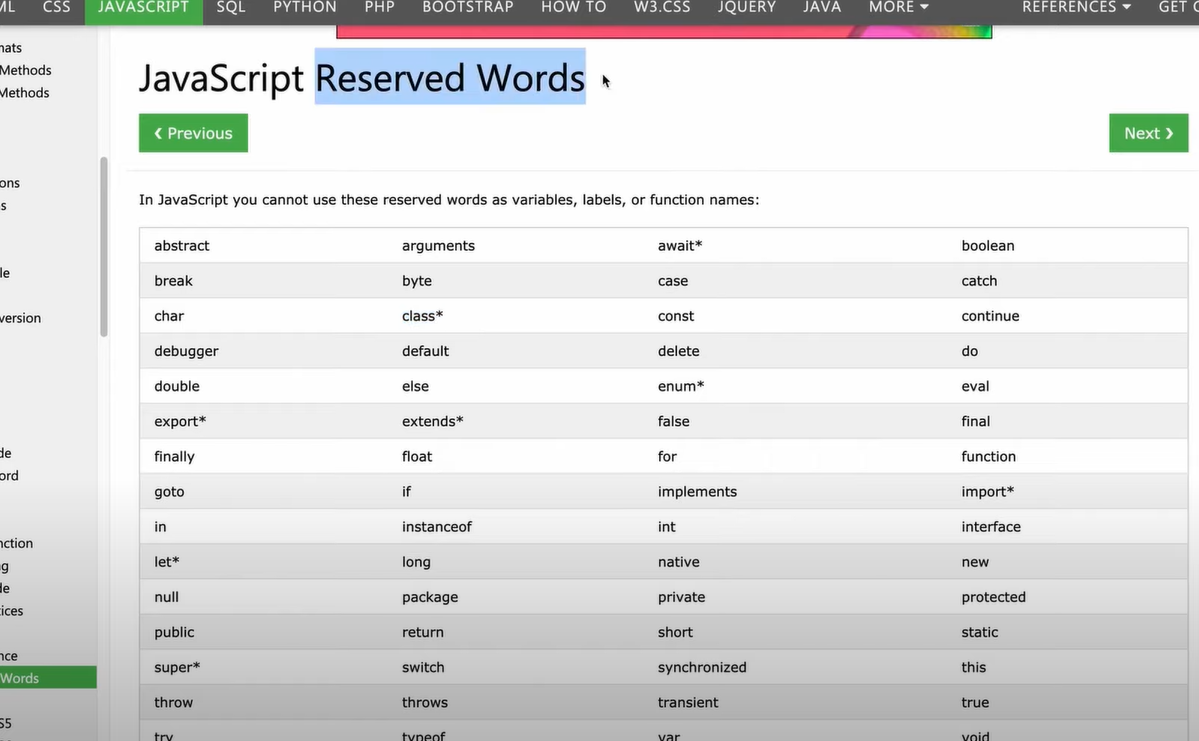
✔️ 예약어?
class="수업" 이러한 경우 에러가 날 수 있다.
class는 JS에서 이미 사용중인 단어이기 때문에 변수명으로 사용할 수 없다.
이를 예약어라고 하며 예약어를 사용하였을 시 에러가 날 수 있으니 다른 변수명을 택하여야 한다.

✔️ alert & console.log
변수를 선언하기 위해서는 접근을 하여야한다!
변수에 접근하기 앞서 두가지 함수를 알아보자.
alert(): 경고창을 띄우는 함수
console.log(): log를 띄우는 함수
먼저 alert를 사용해보자
⌨︎입력
name = "Mike";
age = 30;
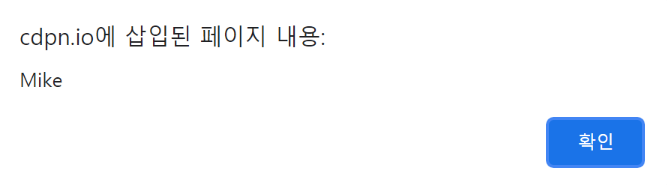
alert(name);💻실행결과

alert를 사용하여 name값을 출력해보았더니 저렇게 알림창이 뜨는 것을 확인할 수 있다.
이번에는 console.log를 사용해보자.
⌨︎입력
name = "Mike";
age = 30;
console.log(age);💻실행결과
30사실 이렇게 변수를 선언하는 것은 위험하다!
변수명이 유일하다는 보장이 없고, 다른 사람과 함께하는 규모가 큰 프로젝트라면 변수명이 겹칠 수 있기 때문이다.
다른 개발자가 name="google"이라고 추후에 선언하면
마지막에 선언한 변수의 값으로 덮어씌워진다.
따라서 Mike가 google이된다.
이를 방지하기 위해 두가지 키워드가 존재하는데 let과 const이다.
✔️ let
let과 const는 변수를 선언할 때 쓰는 키워드라고 생각하면 된다.
우선 let의 경우를 알아보자.
⌨︎입력
let name = "Mike";
// 1000 lines..
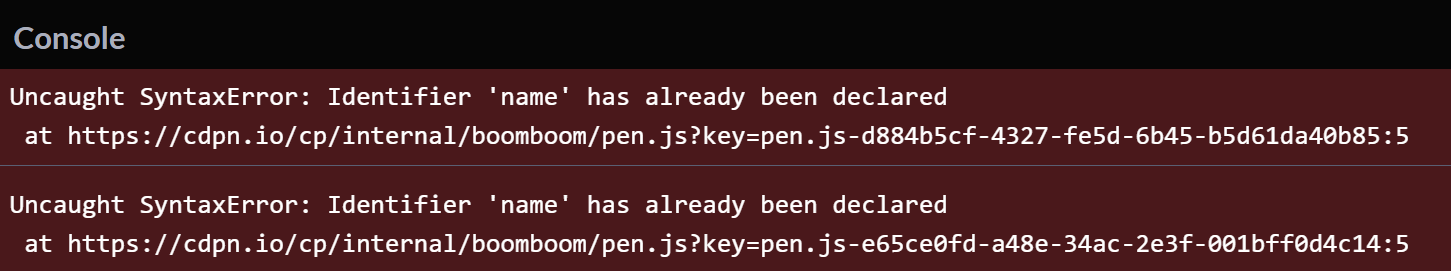
let name = "google";💻실행결과

이미 name은 선언되어있다는 오류로 변수명을 바꾸어주면 된다!
let을 써주었기에 에러를 잡아낼수 있다.
➡ 다른 개발자가 이미 name을 사용했음을 알고 다른 변수명으로 바꾸면된다!
let은 한번 선언 후에 값을 변경할 수 있다.
⌨︎입력
let grade = "F";
// ... 1000 lines
grade = "A+";이런경우에는 의도적으로 let을 생략하고 적으면 된다.
이는 좀전의 예시와는 다르다.
최초로 선언하는 모든 변수에 let을 붙인다면
이미 사용하고 있을 때 error을 통해 알 수 있다.
✔️ const
그렇다면 이번에는 const에 대해 알아보자
const: 절대로 바뀌지 않는 상수
const로 선언된 변수를 바꾸려하면 error가 발생하고 이는 수정이 불가하다.
ex) 파이,최댓값,생일 등 바뀌지 않는 값을 입력 할 때 사용된다.
⌨︎ 입력
const PI = 3.14;
const SPEED_LIMIT = 50;
const BIRTH_DAY = '2020-01-01';const는 다른 개발자들에게 상수라는 것을 알리는 것이기 때문에
대문자로 쓰는 것이 좋다.
⭐ 정리
자바스크립트에서 변수를 선언할 때
변하지 않는 값은 const,
변할 수 있는 값은 let으로 선언하면 된다.
이 두가지를 통해 의도치 않는 동작을 방지할 수 있다.
TIP) 모든 변수를 일단 const로 선언하고,
나중에 변경될 여지가 있는 것만 let으로 바꾸어주면된다.
📌 변수에 대해 알아야할 것들
- 변수는 문자와 숫자, $와_만 사용
const MY_HOME = "...";
let_=1;
let$ = 3;- 변수의 첫글자는 숫자가 될 수 없다.
let 1stGrade = 'A='; ❌- 예약어는 사용할 수 없다.

- 가급적 상수는 대문자로 알려주기

- 변수명은 읽기 쉽고 이해할 수 있게 선언하기