자바스크립트 기초
1.1.변수
.png)
드림코딩 js강좌를 듣다가 입문자에게는 너무 어려워서 ㅠㅠ기초 강의를 한번 들어보기로 했다!(현재 드림코딩은 js3까지 들었음!)코딩앙마라는 유투브 채널에서 하는 강의인데 우선 기초를 듣고 그다음에는 중급을 들을 것이다! 얼른 마스터해서 프로젝트를 만들고 싶은 생각으로
2.2.자료형

⌨︎ 입력문자형인 string은 ""(큰따옴표),''(작은따옴표),\`\`(백틱)으로 표현가능하다. 큰따옴표, 작은따옴표는 상관없다. '를 표현하고 싶은 경우 ""(큰따옴표)안에 '(작은따옴표)를 넣기작은따옴표로 감싼 문장에 작은따옴표를 출력하고 싶으면 \\(역슬래시
3.3.대화상자(alert,prompt,confirm)

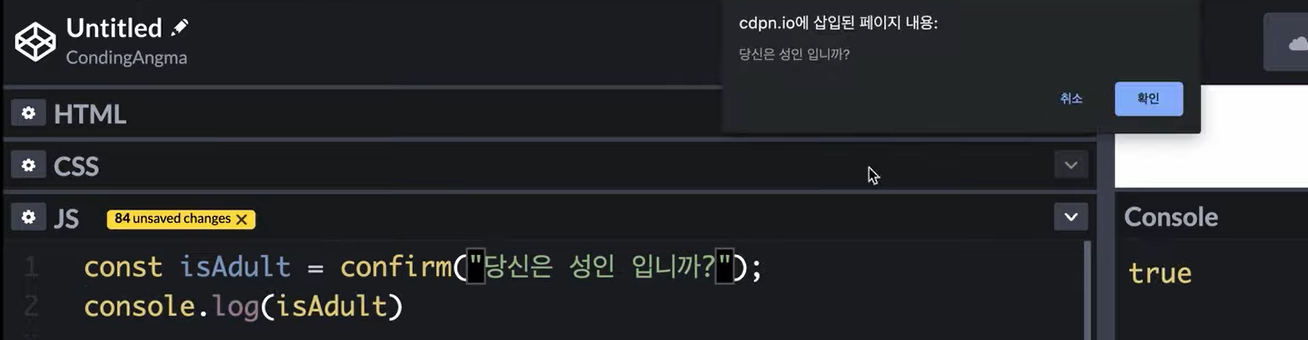
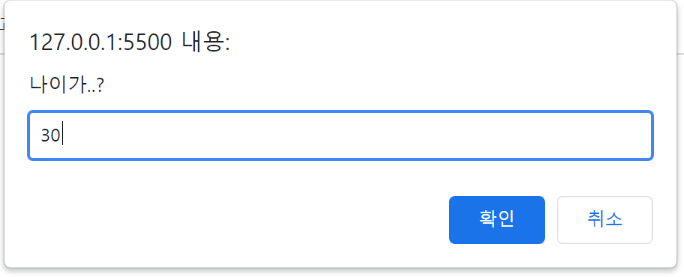
오늘은 대화상자의 역활을 하는 alert, prompt, confirm에 대해 알아보자. 우선 간단하게 각 기능을 이해해보자. alert는 저번 시간에 배웠었지만 대화상자의 기능을 하기에 다시 짚고 넘어가려한다! alert는 함수가 실행되면 메세지창을 띄우고 사용
4.4.형변환

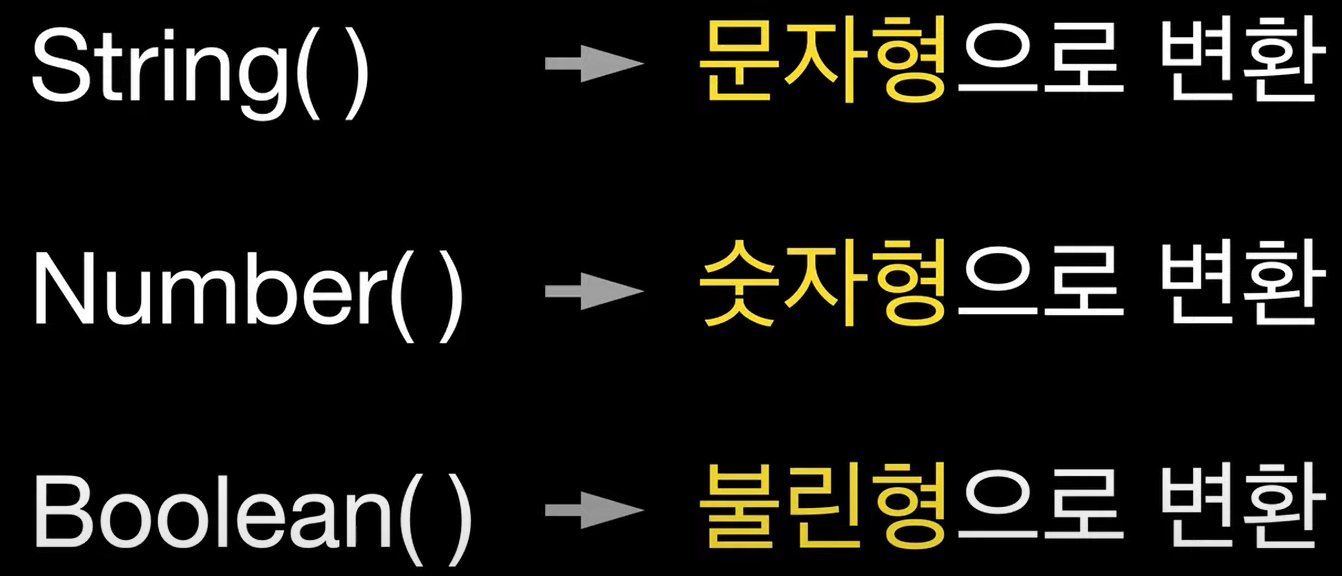
오늘은 형변환에 대해 알아보고자 한다.형변환이란 문자를 숫자형으로 숫자를 문자형으로 boolean을 문자형으로 바꾸는 등형태를 변환해주는 것을 뜻한다.문자형과 문자형을 더해주면 이어서 보여준다. 숫자와 숫자를 더하면 두수를 더한 합을 보여준다.그런데 만약 자료형이 다르
5.5.기본연산자(Operators)

|연산자|의미 | |----|----| |+|더하기| |-|빼기| |\*|곱하기| |/|나누기| |%|나머지|
6.6.비교 연산자, 조건문(if,else)

이번 시간에는 비교 연산자에 대해 알아보고 그것을 활용한 조건문을 배워보도록 하겠다!우리는 비교 연산자를 수학시간에 다룬 경험이 있다.자바스크립트에서도 이와 다르지 않게 비교 연산자를 사용할 수 있다! 자바스크립트에서도 이러한 비교연산자를 물어볼 수 있다!== 같다 할
7.7.논리 연산자(AND, OR, NOT)

자바스크립트에는 3종류의 논리 연산자가 있다.|| (OR) && (AND)! (NOT)여러개 중 하나라도 true면 true즉, 모든값이 false 일때만 false를 반환한다.모든 값이 true면 true즉, 하나라도 false면 false를 반환한다.true면 fa
8.8.반복문 loop(or,while,do while)

반복문 loop: 동일한 작업을 여러번 반복 1부터 10까지의 console.log를 찍으라고 한다면 보이는 이미지와 같이 console.log(1);...cosole.log(10); 이런식으로 코드를 입력하면된다.하지만 1부터 100까지나 1000까지의 로그를 찍으라