파이어 베이스 공부하면서 배운 용어 정리
Authentication - 인증(로그인)
Database - 사용자가 입력한 정보 담는 곳
Storage - 사진이나 동영상
Hosting - 호스팅 주소 제공
Functions - 자바 스크립트로 서비스 제공을 할 코드를 작성
[참조 https://firebase.google.com/products/functions/?authuser=0]
TestLab - 기기 테스트
Crash Reporting - 충돌 리포트
Performance - 핵심 성능에 대한 데이터를 제어하여 측정항목에 쉽게 집중 가능
[참조 https://firebase.google.com/products/performance/?authuser=0]
...
강의 1 - 구글 로그인
앱 등록 시 manifests에서 package를 입력
그 후 파이어베이스와 연동하기 위해 SHA-1값이 필요하지만 androidstudio에서 gradle에 가셨을 때 Tasts가 없을 경우(4.2업데이트로 인하여 디폴트로 안보이게 설정되어 있다고 합니다.)

사진 처럼 gradle의 좌상단 코끼리(Execute Gradle Task)에 signingreport를 입력하고 Enter를 누르면

위 사진과 같이 뜨고 그 옆에서 SHA-1을 찾으실 수 있을 겁니다.
등록 후 build.gradle에 요구하는 코드를 복사 붙여넣기 해주어 snyc now를 눌러 build를 완료하시면 됩니다.
다음으로 firebase 문서로 이동해서 android시작하기를 누릅니다.
그 후 사이드메뉴의 인증에서 Google 로그인을 눌러줍니다.
[참조https://firebase.google.com/docs/auth/android/google-signin?hl=ko&authuser=0#kotlin+ktx_1]
그 후 gradle에 코드를 입력하고 sync now를 누른 후 res->layout->activity로 가줍니다.
TextView를 com.google.android.gms.common.SignInButton으로 변경합니다.
그 다음으로 Mainactivity.kt에서 버튼 테스트를 위해 코드를 작성해줍니다.
package com.example.firebaseauth
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
import com.google.android.gms.common.SignInButton
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val btn : SignInButton = findViewById(R.id.Login_Button)
btn.setOnClickListener {
println("TEST")
}
}
}그 다음으로 firebase 인증을 위한 코드를 복사 후 val btn 위에 붙여넣기 해줍니다.
test완료 시 본격적인 구글 로그인을 구현
onCreate메소드 안에
//파이어베이스 인증 하기 코드
auth = Firebase.auth
// [START config_signin]
// Configure Google Sign In
val gso = GoogleSignInOptions.Builder(GoogleSignInOptions.DEFAULT_SIGN_IN)
.requestIdToken(getString(R.string.default_web_client_id))
.requestEmail()
.build()
googleSignInClient = GoogleSignIn.getClient(this, gso)
// [END config_signin]
val btn: SignInButton = findViewById(R.id.Login_Button)
btn.setOnClickListener {
val signInIntent = googleSignInClient.signInIntent
startActivityForResult(signInIntent, RC_SIGN_IN)
}
// [END signin]작성 후 나머지 아래 코드는 주석참조
//구글 사용자임을 확인하는 코드
override fun onActivityResult(requestCode: Int, resultCode: Int, data: Intent?) {
super.onActivityResult(requestCode, resultCode, data)
// Result returned from launching the Intent from GoogleSignInApi.getSignInIntent(...);
if (requestCode == RC_SIGN_IN) {
val task = GoogleSignIn.getSignedInAccountFromIntent(data)
try {
// Google Sign In was successful, authenticate with Firebase
val account = task.getResult(ApiException::class.java)!!
Log.d(TAG, "firebaseAuthWithGoogle:" + account.id)
firebaseAuthWithGoogle(account.idToken!!)
} catch (e: ApiException) {
// Google Sign In failed, update UI appropriately
Log.w(TAG, "Google sign in failed", e)
}
}
}//파이어베이스에 구글 계정을 저장하는 코드
// [START auth_with_google]
private fun firebaseAuthWithGoogle(idToken: String) {
val credential = GoogleAuthProvider.getCredential(idToken, null)
auth.signInWithCredential(credential)
.addOnCompleteListener(this) { task ->
if (task.isSuccessful) {
// Sign in success, update UI with the signed-in user's information
Log.d(TAG, "signInWithCredential:success")
val user = auth.currentUser
updateUI(user)
} else {
// If sign in fails, display a message to the user.
Log.w(TAG, "signInWithCredential:failure", task.exception)
updateUI(null)
}
}
}
// [END auth_with_google]private fun updateUI(user: FirebaseUser?) {
}//사용한 전역변수
private lateinit var googleSignInClient: GoogleSignInClient
private val RC_SIGN_IN = 9001
private val TAG = "GoogleActivity"
// [START declare_auth]
private lateinit var auth: FirebaseAuth
// [END declare_auth]//로그아웃
private fun signOut() {
Firebase.auth.signOut()
googleSignInClient!!.signOut()
}
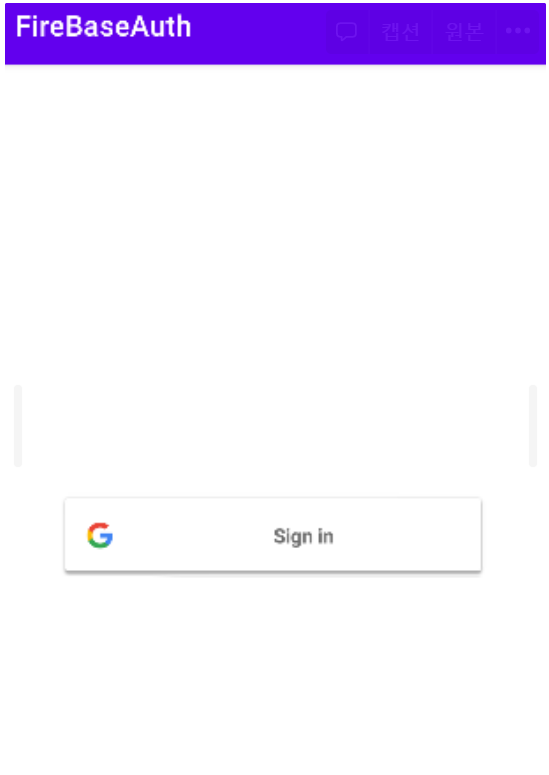
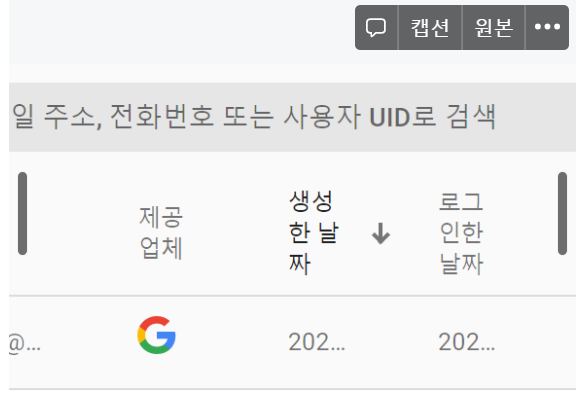
Emulator로 Sign In을 눌러 구글 로그인에 성공하면

firebase에 계정이 추가된 것을 확인할 수 있습니다.
