
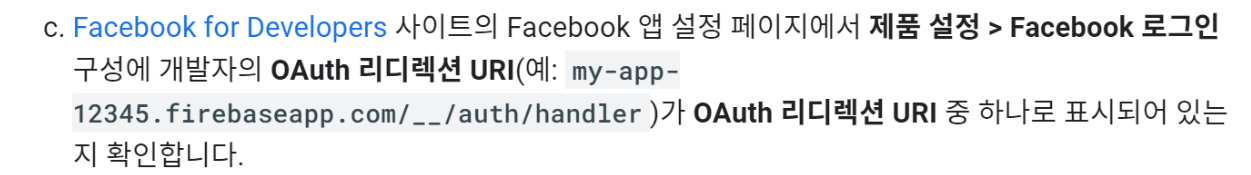
인증 부분의 c부분부터 차례로 따라가서 로그인 만들어 줍니다.

가이드에 따라 앱 만들기 후

설정에서 OAuth를 위해 firebase에서 facebook을 제공업체에 추가해줍니다. 그 후
OAuth 리디렉션 URI을 복사하여 위에 사진에 들어가 OAuth를 입력해줍니다.
그 후 가이드에 따라 진행합니다.

5번에서는 Manifests에 package부분을 복사 붙어넣고 그 밑은 .MainActivity를 입력하여 추가합니다.
다음 6번의 해시 키는 Window기준으로 openssl을 필수로 다운받아 주셔야 가능합니다.
자세한 내용은 아래 참조를 확인해주세요.
해시키를 저장한 후 com.facebook.login.widget.LoginButton 을 이용하여 facebook로그인 버튼 설정합니다.
<com.facebook.login.widget.LoginButton
android:id="@+id/login_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="30dp"
android:layout_marginBottom="30dp" />
그러면 저번에 배운 google과 같이 나오게 됩니다.
혹시나 facebook 회원가입 버튼이 나오지 않는다면 gradle : app부분의 dependencies에 facebook sdk를 확인해주세요.

권한요청이 뜨고

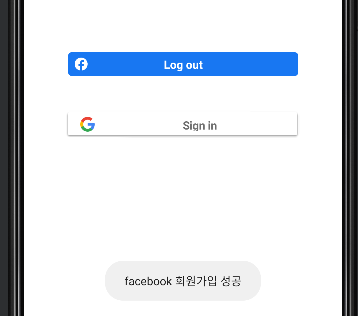
성공과 함꼐

파이어베이스에 저장된 것을 확인할 수 있었습니다.
참조
