FireStore에 대해 공부해 보았습니다.
우선 생성하는 방법은 Storage와 마찬가지로

에서 Firestore Database에 들어가서 테스트 모드로 처음 시작하면 됩니다.
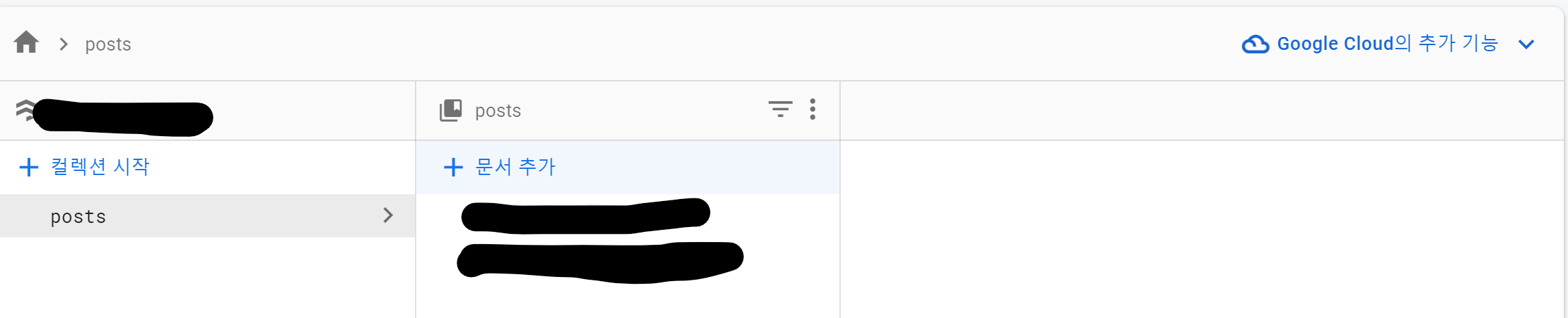
그러면

위 사진과 같이 생성이 되는 데(여기서 posts는 컬렉션 시작을 통해 직접 만든 것입니다.)
혹시나 생성 시 마지막 단계에서 알 수 없는 오류로 생성이 불가하다고 나온다면? 
프로젝트 설정에서 기본 GCP 리소스 위치를 확인하시길 바랍니다. 혹시나 설정이 안되어 있다면 설정해 주시고 그래도 안되면 이미 생성되어 그런 것 일 수 있으니 새로고침이나 Firebase 홈페이지를 끄고 다시 접속하셔서 확인 하시길 바랍니다.
그렇게 생성 후 자세히 알아볼 것은 컬렉션, 문서 등인데요
자세한 것은 참조를 통해 확인해보시길 바라며
간단하게 컬렉션은 폴더, 문서는 폴더안에 파일, 데이터(필드)는 파일의 데이터라고 생각하시면 될 것 같습니다.
그리고 위 참조를 따라 하여 데이터를 직접 저장해 보겠습니다.
private var store : FirebaseFirestore? = null
override fun onCreateView(
...
) .. {
store = FirebaseFirestore.getInstance()
...
}
fun uploadImageFirebase {
...
imagesRef.putFile(uri!!).continueWithTask { task:Task<UploadTask.TaskSnapshot> ->
return@continueWithTask imagesRef.downloadUrl
}.addOnSuccessListener {
Toast.makeText(activity,"성공", Toast.LENGTH_SHORT).show()
var contentSet : ContentSet = ContentSet()
contentSet.imageUrl = it.toString()
contentSet.userEmail = auth!!.currentUser!!.email
contentSet.uid = auth!!.currentUser!!.uid
//이 코드를 통해 데이터를 저장
//컬렉션 posts의 문서에 contentSet의 data를 저장합니다.
store!!.collection("posts").document().set(contentSet)
}
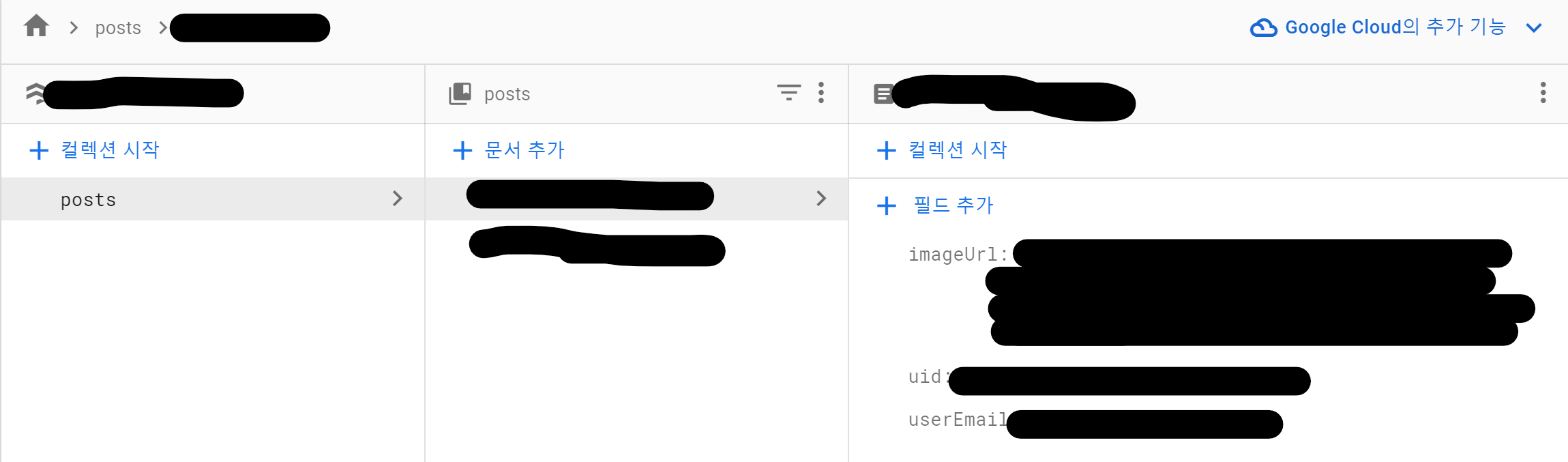
그러면 아래와 같이 데이터가 잘 저장된 것을 확인할 수 있었습니다.