오늘은 전에 한 거에 이어서 사진을 Firebase Storage에 저장해보도록 하겠습니다.
TestActivity에서 시작합니다.
TestActivity에서 아래 공식문서에서 사용된 활동가져오기를 사용하여 갤러리에 접근할 launcher를 만들어줍니다.
private var launcher = registerForActivityResult(ActivityResultContracts.GetContent()) {
it-> changeFragment(CameraFragment(it))
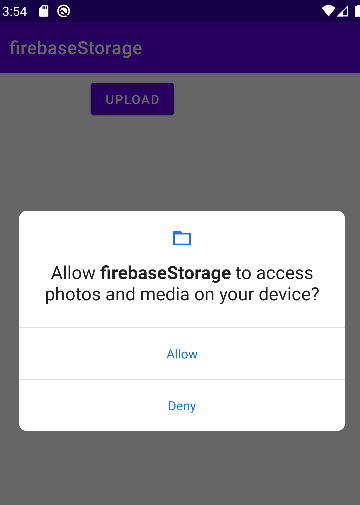
}그리고 접근권한을 얻기 위한 코드도 등록해줍니다.
권한 요청

ActivityCompat.requestPermissions(this@TestActivity,
arrayOf(android.Manifest.permission.READ_EXTERNAL_STORAGE), 1)
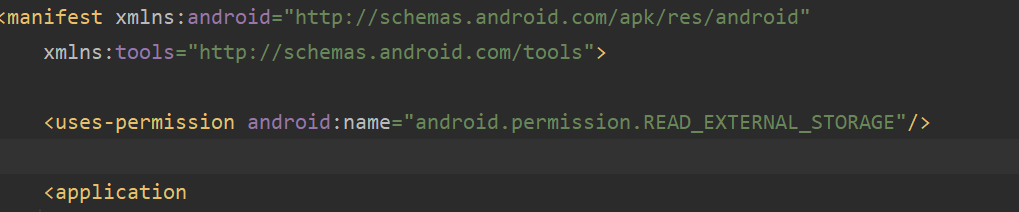
위 코드를 사용하기 위해 Manifests에 가서

위 사진과 같이 코드를 입력해줍니다.
다음으로 전에 만들었던 initBottomNavigationBar(= initNavigationBar)에서
R.id.camera가 클릭 되었을 때 launcher를 통해 갤러리로 이동합니다.
launcher.launch("image/*")다음으로 CameraFragment에 가서
private var uri: Uri? = uri
override fun onCreateView(
,,,
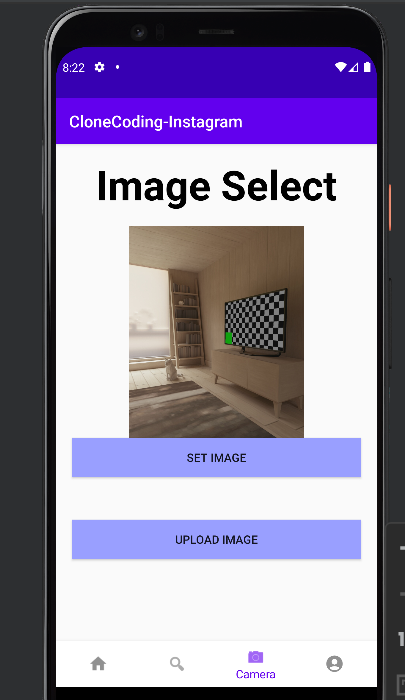
//선택한 이미지를 imageview에서 보여줌
mBinding.uploadImage.setImageURI(uri)
mBinding.setBtn.setOnClickListener {
uploadImageFirebase(uri!!)
}
....
}
위와 같이 setImageURI를 통해 갤러리에서 선택한 이미지를 id = uploadImage인 Imageview에 세팅해줍니다.
그 후 uploadBtn클릭 시 uploadImageFirebase를 실행해줍니다.
private fun uploadImageFirebase(uri : Uri) {
var storage : FirebaseStorage? = FirebaseStorage.getInstance() //firebasestorage인스턴스생성
//파일 이름 생성.
var fileName = "IMAGE_${SimpleDateFormat("yyyymmdd_HHmmss").format(Date())}_.png"
//var storageRef : StorageReference = storage.getReference() 대신 아래와 같이 간편하게 사용가능
//var putRef : StorageReference = storageRef.child("images/").child(fileName)
var imagesRef = storage!!.reference.child("images/").child(fileName) //기본 참조 위치/images/${fileName}
//var uploadTask : UploadTask = putRef.putFile(uri)
imagesRef.putFile(uri).addOnSuccessListener {
Toast.makeText(activity, getString(R.string.upload_success), Toast.LENGTH_SHORT).show()
}.addOnFailureListener {
println(it)
Toast.makeText(activity, getString(R.string.upload_fail), Toast.LENGTH_SHORT).show()
}
}먼저 storage로 FirebaseStorage의 인스턴스를 생성하고 filename으로 저장할 사진의 파일이름을 설정합니다.
그리고 원래는 주석과 같은 방식을 사용하였지만 간단하게 바로 참조할 수 있었습니다.
그래서 기본참조 위치에다가 child를 통해 images/라는 파일명이 존재하면 그 안에 없다면 폴더를 새로만들기 위해서고 그 뒤에 child는 filename으로 사진을 세팅합니다.
그리고 putFile을 통해 firebaseStorage에 저장을 합니다. addonsucesslistner와 addOnFailureListener를 통해 실패와 성공을 들을 수 있습니다.
setImageUri를 통해 사진 세팅

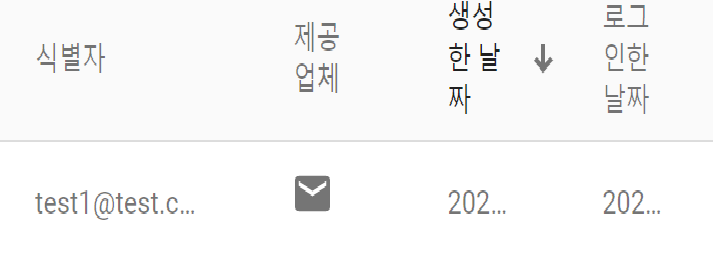
storage에 사진이 잘 저장된 것을 확인