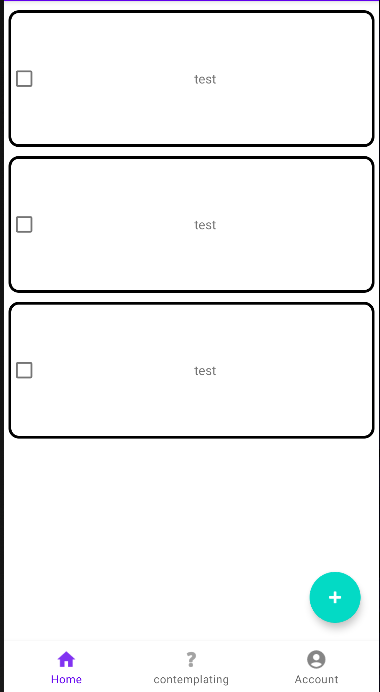
간단하게 FloatingActionButton을 통해 RecyclerView에 item을 추가해 보도록 하겠습니다.
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:descendantFocusability="blocksDescendants"
app:layoutManager="androidx.recyclerview.widget.LinearLayoutManager"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:listitem="@layout/todo_item" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fabAdd"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="20dp"
android:src="@android:drawable/ic_input_add"
android:clickable="true"
app:tint="@color/white"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
android:focusable="true" />위 레이아웃 UI를 통해 화면 구성을 해주었습니다.
그 다음 Activity 나 Fragment에서 원하는 곳에 Adapter를 생성해줍니다. (저는 Fragment에 만들어 두었습니다.)
그 다음
private fun addItem() {
homeBinding.fabAdd.setOnClickListener {
val stringTest = "Test$i"
i++
data.add(TodoListData(i,stringTest,false))
todoAdapter!!.notifyDataSetChanged()
}
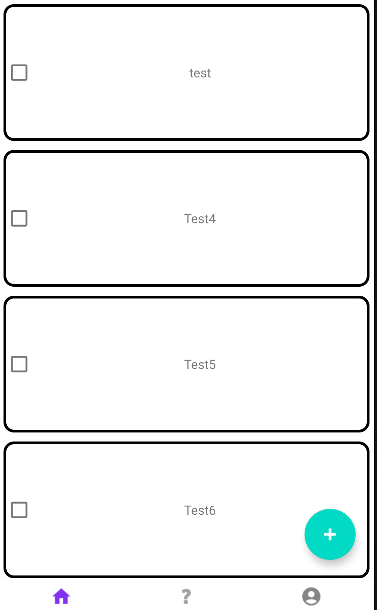
}아이템이 추가될 때 마다 recyclerView를 새로고침 해야하기 때문에 notifyDataSetChanged를 사용하여 새로고침해줍니다.
그럼 다음과 같이 완성됨을 확인할 수 있었습니다.