
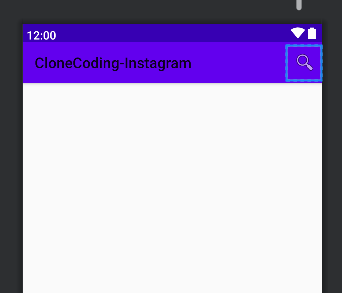
위 처럼 표시하는 코드는
res -> menu에서 생성합니다.
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<!--showAsAction 은 메뉴 표현 속성
ifroom:액션 아이템을 표시할 수 있는 공간이 있다면 액션 아이템을 표시함-->
<item
android:id="@+id/menu_action_search"
android:icon="@android:drawable/ic_menu_search"
android:title="Search"
app:showAsAction="ifRoom|collapseActionView"
app:actionViewClass="android.widget.SearchView"/>
</menu>위 메뉴를 적용하면 됩니다.

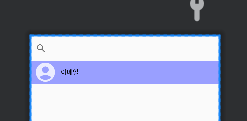
위 처럼 표시하는 코드
fragmentSearch에서 코드 작성
<androidx.appcompat.widget.SearchView
android:id="@+id/searchView"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:iconifiedByDefault="false"
android:paddingTop="5dp"
android:paddingBottom="5dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerview_content"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="56dp"
android:descendantFocusability="blocksDescendants"
app:layoutManager="androidx.recyclerview.widget.LinearLayoutManager"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:listitem="@layout/post_item" />searchview아래에 recyclerview 작성하였습니다.
