
처음 화면은 퀴즈 앱을 사용하는 사용자의 이름을 받는 화면을 만들어 보겠습니다.
LinearLayOut으로 시작하여 앱 이름을 알릴 수 있도록
<TextView
android:id="@+id/tv_app_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="@string/app_name"
android:layout_marginBottom="30dp"
android:textSize="25sp"
android:textStyle="bold"
android:textColor="@android:color/white"
/>를 통해 사용하겠습니다. @string/app_name은 strings.xml에서 조정 가능하며 현재는 Quiz App입니다.
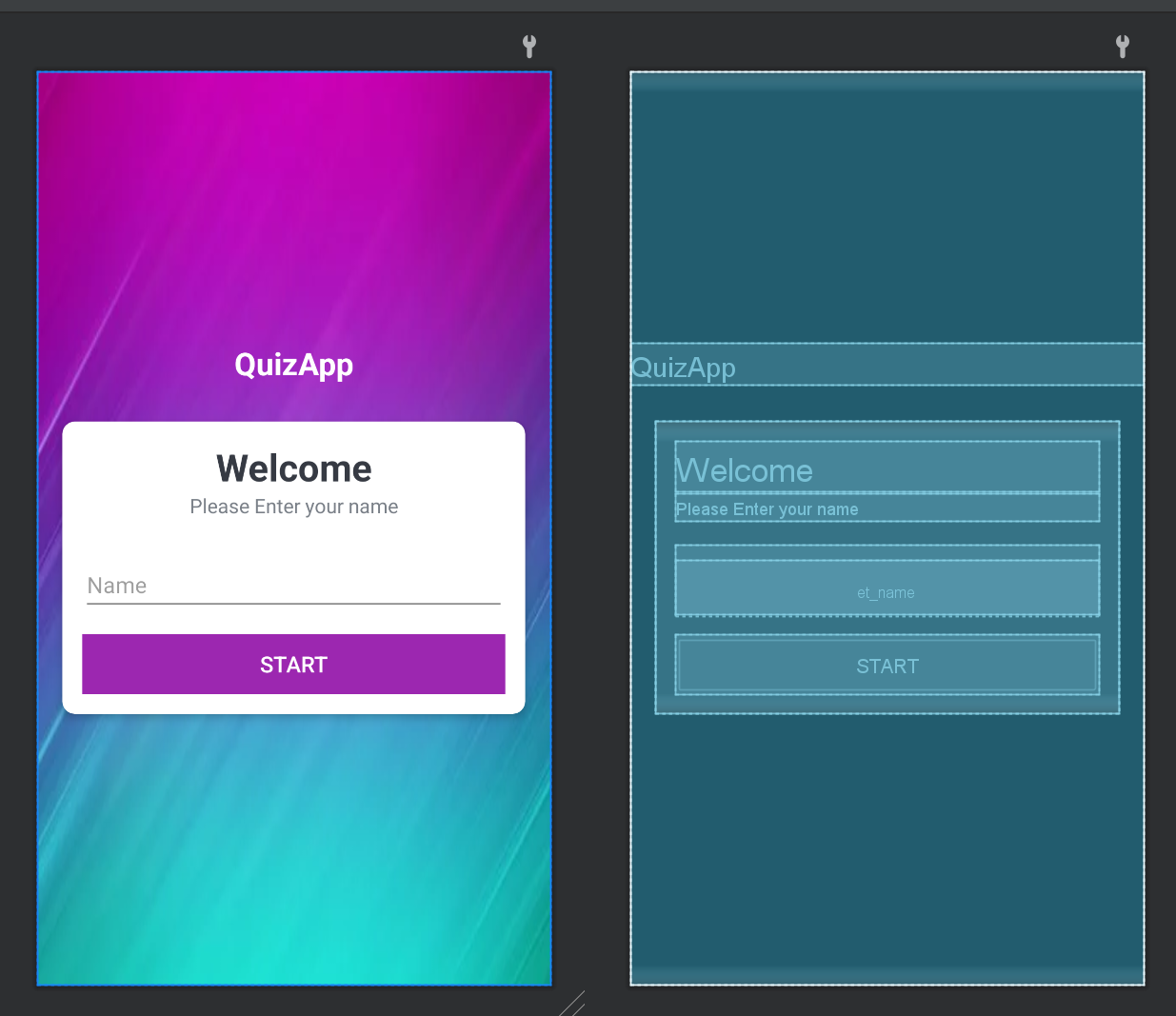
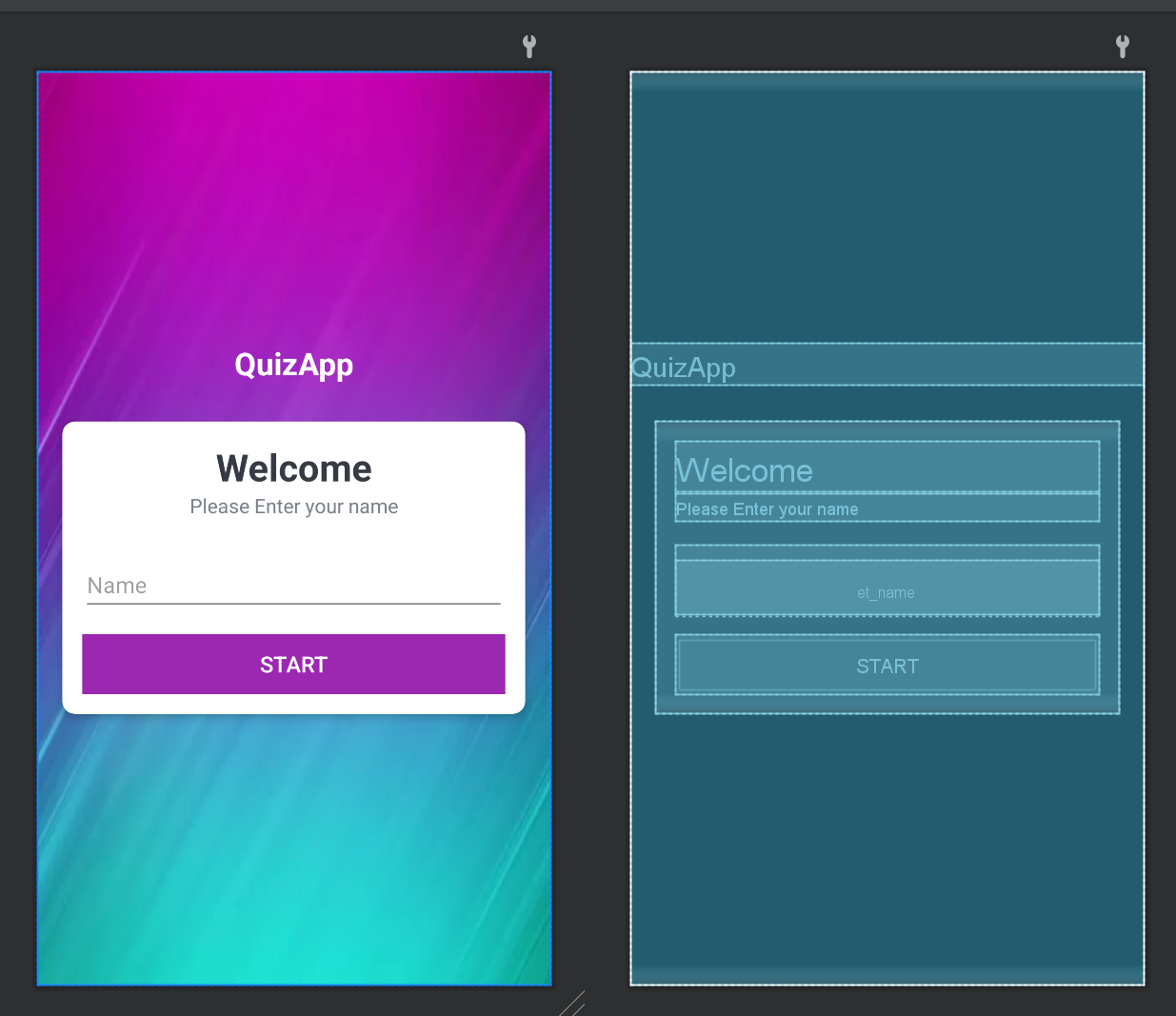
그리고 화면 가운데에 띄울 cardview를 설정하여 cardview안에 환영메세지와 어떻게 해야하는 지, 그리고 사용자의 이름을 받을 textinputlayout, button을 넣을 것입니다.
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="20dp"
android:layout_marginEnd="20dp"
android:background="@android:color/white"
app:cardCornerRadius="10dp"
app:cardElevation="5dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="16dp">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="Welcome"
android:textColor="#363A43"
android:textSize="30sp"
android:textStyle="bold">
</TextView>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="Please Enter your name"
android:textColor="#797F87"
android:textSize="16sp">
</TextView>
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
>
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/et_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Name"/>
</com.google.android.material.textfield.TextInputLayout>
<Button
android:id="@+id/btn_start"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:background="#9C27B0"
android:text="Start"
android:textColor="@color/white"
android:textSize="18sp">
</Button>
</LinearLayout>
</androidx.cardview.widget.CardView>위와 같은 코드를 사용하였으며

현재 design은 사진과 같은 모양을 띱니다.
전체코드
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
android:background="@drawable/backgroundic"
tools:context=".MainActivity">
<TextView
android:id="@+id/tv_app_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="@string/app_name"
android:layout_marginBottom="30dp"
android:textSize="25sp"
android:textStyle="bold"
android:textColor="@android:color/white"
/>
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="20dp"
android:layout_marginEnd="20dp"
android:background="@android:color/white"
app:cardCornerRadius="10dp"
app:cardElevation="5dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="16dp">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="Welcome"
android:textColor="#363A43"
android:textSize="30sp"
android:textStyle="bold">
</TextView>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="Please Enter your name"
android:textColor="#797F87"
android:textSize="16sp">
</TextView>
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
>
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/et_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Name"/>
</com.google.android.material.textfield.TextInputLayout>
<Button
android:id="@+id/btn_start"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:background="#9C27B0"
android:text="Start"
android:textColor="@color/white"
android:textSize="18sp">
</Button>
</LinearLayout>
</androidx.cardview.widget.CardView>
</LinearLayout>res에 drawable에서 사진을 추가하여 background를 선택할 수 있습니다. 저는 무료 그라데이션 배경화면에서 가져왔습니다.
다음 시간에는 버튼을 눌러 다음 화면으로 넘어가는 것과 이름을 넣지 않을 시 toast메세지를 보여주는 것, 등을 해볼 예정입니다.
