
HTTP 통신
HTTP(Hyper Text Transfer protocol)
브라우저와 서버가 통신할 수 있도록 만들어주는 여러 프로토콜 가운데 한 종류로 웹 브라우저와 웹 서버 사이에 HTML(웹 문서를 만들기 위한 언어) 문서를 주고받는데 쓰이는 통신 규약이다.
원래는 HTML 문서를 주고 받기 위함이었지만 지금은 이미지나 json파일 등도 주고 받는다.
Ajax
Asynchronous JavaScript and XML의 약자로
빠르게 동작하는 동적인 웹 페이지를 만들기 위한 개발 기법이다.
Ajax는 웹 페이지 전체를 다시 로딩하지 않고도 웹 페이지의 일부분을 갱신할 수 있다.
즉 Ajax를 이용하면 백그라운드 영역에서 서버와 통신하여, 그 결과를 웹 페이지의 일부분만 표시할 수 있다.
 👀 페이지 전체를 로딩하지 않고도 검색어와 비슷한 검색어를 실시간으로 보여준다.
👀 페이지 전체를 로딩하지 않고도 검색어와 비슷한 검색어를 실시간으로 보여준다.
✅ 구성 요소
-
웹 페이지의 표현을 위한 HTML과 CSS
-
데이터에 접근하거나 화면 구성을 동적으로 조작하기 위해 사용되는 DOM 모델
-
데이터의 교환을 위한 JSON이나 XML
-
웹 서버와의 비동기식 통신을 위한 XMLHttpRequest 객체
-
위에서 언급한 모든 기술을 결합하여 사용자의 작업 흐름을 제어하는 데 사용되는 자바스크립트
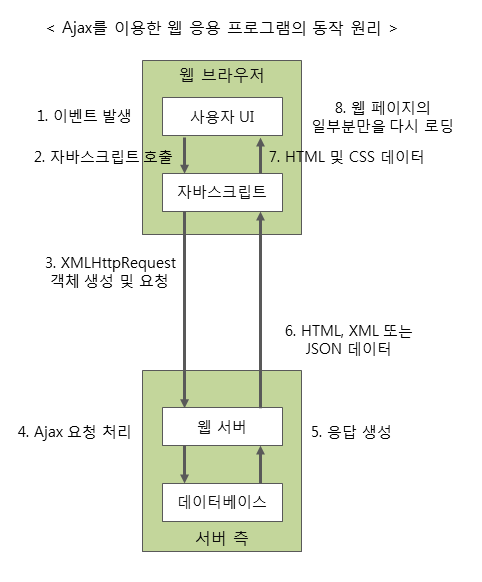
✅ 동작 원리
Ajax를 이용한 웹 응용 프로그램은 자바스크립트 코드를 통해 웹 서버와 통신하기 때문에 사용자의 동작에는 영향을 주지 않으면서도 백그라운드에서 지속해서 서버와 통신할 수 있다.

-
사용자 요청으로 이벤트가 발생한다.
-
이벤트가 발생하면 이벤트 핸들러에 의해 자바스크립트가 호출되고
-
자바스크립트는 XMLHttpRequest 객체 생성 -> 서버로 요청을 낸다
( 웹 브라우저는 요청을 보내고 나서, 서버의 응답을 기다릴 필요 없이 다른 작업 처리 가능)
-
서버는 전달받은 XMLHttpRequest 객체를 가지고 Ajax 요청을 처리하고
-
그 결과를 HTML, XML 또는 JSON 형태의 데이터로 웹 브라우저에 전달한다.
( 이때 전달되는 응답은 새로운 페이지 전부 X, 필요한 데이터만 O )
-
서버로부터 전달받은 데이터를 가지고 웹 페이지의 일부분만을 갱신하는 자바스크립트를 호출하면
-
웹 페이지의 일부분만이 다시 로딩되어 표시된다.
XMLHttpRequest 객체
const xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if(xhr.readyState === xhr.DONE){
if( xhr.status === 200){
console.log(xhr.response);
}else{
console.error('error');
}
}
}
xhr.open('GET','https://jsonplaceholder.typicode.com/todos/1');
xhr.send(); // 결과
VM597:6 {
"userId": 1,
"id": 1,
"title": "delectus aut autem",
"completed": false
}위처럼 XMLHttpRequest 객체를 이용해서 json 형식의 정보를 불러 올 수 있다.
Fetch API
XMLHttpRequest의 단점을 보완해서 나온 api로 훨씬 간단하게 작성해서 사용할 수 있다.
fetch('http://example.com/movies.json') // 1. URL fetch 요청
.then((response) => response.json()) // 2. Fetch 응답 객체를 받아옴
.then((data) => console.log(data)); // 3. 응답 객체가 JSON => 순수 JS 객체로 변환네트워크 통신을 하고 json 형식으로 데이터를 받아오면 javascript 객체로 바꿔서 다루는 과정을 코드로 작성한 것이다.
JSON
Javascript 객체 문법을 따르는 문자 기반의 데이터 포맷이다.
JSON은 문자열 형태로 존재하며 네트워크를 통해 전송할 때 유용하다.
{
"squadName": "Super hero squad",
"homeTown": "Metro City",
"formed": 2016,
"secretBase": "Super tower",
"active": true,
"members": [
{
"name": "Molecule Man",
"age": 29,
"secretIdentity": "Dan Jukes",
"powers": [
"Radiation resistance",
"Turning tiny",
"Radiation blast"
]
},
{
"name": "Madame Uppercut",
"age": 39,
"secretIdentity": "Jane Wilson",
"powers": [
"Million tonne punch",
"Damage resistance",
"Superhuman reflexes"
]
},
{
"name": "Eternal Flame",
"age": 1000000,
"secretIdentity": "Unknown",
"powers": [
"Immortality",
"Heat Immunity",
"Inferno",
"Teleportation",
"Interdimensional travel"
]
}
]
}JOSN은 Javascript 객체 리터럴 문법을 따르는 문자열이다.
데이터에 억세스하기 위해서는 네이티브 JSON 객체로 변환될 필요가 있어서 Javascript가 JSON 전역 객체를 통해 문자열과 JSON 객체의 상호변환을 지원한다.
# JSON.stringify( )
자바스크립트 객체를 JOSN 문자열로 변환하는 메서드로
서버로 데이터를 보낼 때 시용한다.
const obj = {x : 5, y: 6};
const jsonObj = JSON.stringify(obj);
console.log(jsonObj); // {"x":5,"y":6}# JSON.parse( )
JSON 문자열을 다시 javascript 객체로 반환하는 메서드로
서버에서 데이터를 가져올 때 사용한다
const obj = {x : 5, y: 6};
const jsonObj = JSON.stringify(obj);
const jsonParse = JSON.parse(jsonObj);
console.log(jsonParse); // { x: 5, y: 6 }정리: 우리는 HTTP 통신을 활용하고 ajax로 통신을 하는데
사용할 수 있는 API는 XMLHttpRequest, fetch API 가 있고
주고 받는 데이터는 XML이 아니라 JSON 형식이며 자바스크립트 객체로 바꾸어 다룬다.
