처음에 서버측 url로 axios 요청 보내기 위해 .env.development와 같은 파일 생성해야한다는 것을 깜빡하고 왜 안되지 하면서 몇시간을 날렸다
# react app에서는 env를 설치하지 않아도 .env 파일을 사용할 수 있음 # 하지만 환경변수의 이름 앞에 반드시 REACT_APP을 붙여야 함 # (붙이지 않으면 undefined 뜸) REACT_APP_API_SERVER = http://127.0.0.1:8000/api REACT_APP_MODE=dev
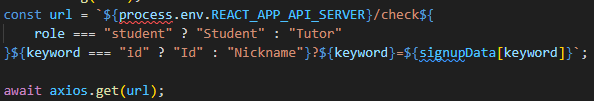
위의 코드로 파일 생성한 후 process.env로 접근하려고 하니까 빨간 밑줄이 생기면서 오류가 발생했다 후..

찾아보니 CRA(create-react-app)으로 typescript 사용하는 프로젝트를 생성할 때 생기는 react-app-env.d.ts 파일에 타입을 설정해야 오류가 안뜨게 된다고 한다.

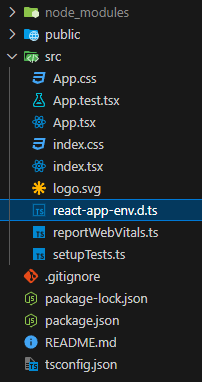
이런 폴더 구조로 생성되는데, 초기 설정할 때 App.tsx, index.tsx 빼고 다 삭제해버렸다 ㅋ
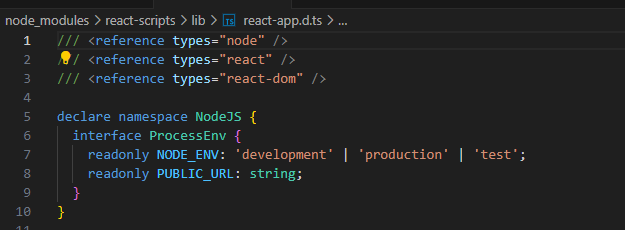
react-app-env.d.ts 파일로 들어가서 refernce의 경로로 들어가보니

이렇게 타입을 지정하도록 제공해주고 있다.
해결 방법
react-app-env.d.ts 파일에 아래의 내용을 적어주면 해결된다.
/// <reference types="react-scripts" /> declare namespace NodeJS { interface ProcessEnv { NODE_ENV: "development" | "production" | "test"; PUBLIC_URL: string; REACT_APP_API_SERVER: string; REACT_APP_MODE: string; } }
