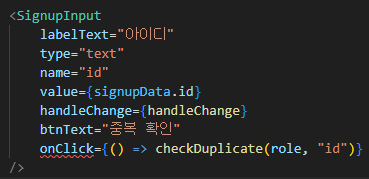
custom 컴포넌트에 onClick 이벤트 전달하기
컴포넌트의 button에 onClick 함수를 넘겨주고 싶은데 typescript의 interface로 속성을 추가하지 않아서오류가 났다..

export interface InputProps { labelText?: string; type: string; name: string; value: string; handleChange?: (e: React.ChangeEvent<HTMLInputElement>) => void; btnText?: string; onClick?: () => Promise<void>; // 추가! 비동기 함수라는것을 명시적으로 나타내기 위해 Promise 키워드 적었는데, void만 적어도 상관 없다 }
결론
리액트.. 어렵다
타입스크립트.. 더 어렵다
