<FontAwesomeIcon icon=""> IconProps 오류
fontawesome 사용을 위해 아래의 모듈을 설치했다
npm i @fortawesome/free-solid-svg-icons npm i @fortawesome/react-fontawesome
눈 모양 아이콘을 사용하기 위해 아래의 코드를 작성했는데 원하는 옵션의 아이콘이 나오지 않았다.
<FontAwesomeIcon icon={faEye} />
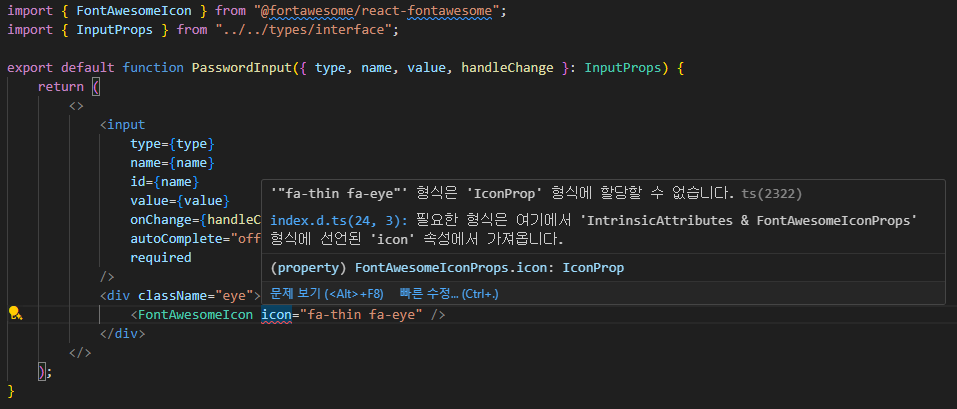
그래서 옵션이 적힌 버전의 코드(<FontAwesomeIcon icon="fa-thin fa-eye" />)를 넣었더니 아래의 오류가 나타났다

IconProp 형식에 할당할 수 없다고 떠서 typescript 때문에 발생한 오류인줄 알았다.
근데 어떻게 해결해야할지 못찾아서ㅠ 알게된 내용과 다르게 해결한 방법에 대해 작성해보겠다.
알게 된 것
npm i @fortawesome/fontawesome-svg-core npm @fortawesome/free-regular-svg-icons
두 모듈 추가 설치 후 처음에 사용했던 <FontAwesomeIcon icon={faEye} /> 코드로 실행했더니 regular 옵션의 아이콘이 나타났다
npm i @fortawesome/fontawesome-svg-core npm i @fortawesome/free-solid-svg-icons // solid 옵션 npm @fortawesome/free-regular-svg-icons // regular 옵션 npm i @fortawesome/react-fontawesome
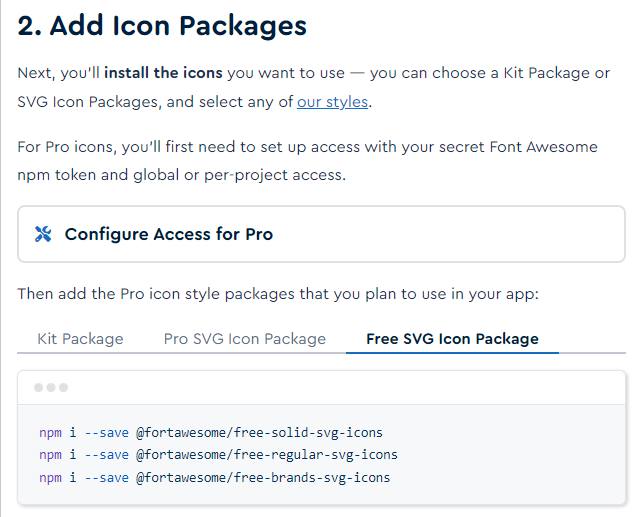
모듈 전부 설치해서 원하는 free 버전의 icon을 적용하도록 하자
아래는 FontAwesome 공식문서 내용이다.

참고 자료
React + Typescript 로 google-FontAwesome 사용해서 아이콘 넣기
공식문서 - react로 시작하기
