
Prologue
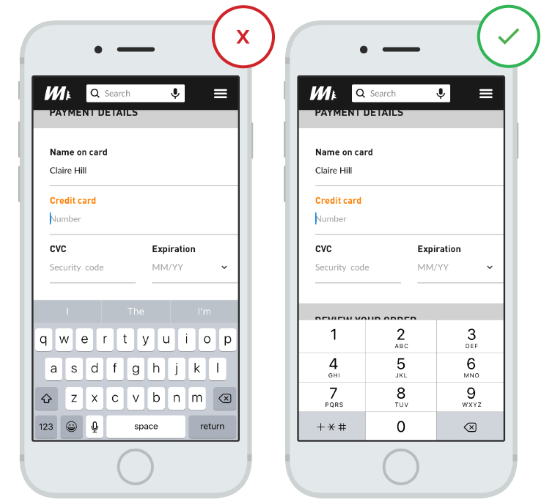
스마트폰을 이용해 회원가입이나 계좌 송금, 연락처 등록 등 개인 정보를 입력해본 경험은 누구나 있을 것이다. PC에서는 문자나 숫자, 특수 문자를 하나의 키보드에서 입력이 가능하지만 모바일에서는 하나의 키보드에서 입력이 불가능하다. 심지어 작은 화면속에서 보여지는 키보드를 오직 손가락을 이용하여 입력하다가 잦은 오타를 낸 경험도 적지 않을 것이다. 그래서 우리는 다양한 정보를 입력해야 되는 양식을 접하게 되는 순간, 그 과정에 본능적으로 번거로움을 느끼기도 한다.
그렇기 때문에 사소한 부분일지라도 입력 정보 유형에 최적화된 키보드를 제공하는 사이트는 사용자에 대한 세심한 배려를 느끼게 하여 해당 서비스의 호감도마저 상승하게 만드는 효과를 내는 것 같다. 그렇다면 서비스를 만드는 개발자는 어떻게해야 최대한 좋은 사용자 경험을 제공하여 사용자의 번거로움을 덜어줄 수 있을까?
이번 글을 통해 HTML에서 올바른 type 속성의 값을 제공하여 모바일 사용자의 사용성을 확보할 수 있는 방법에 대해 알아보자.
Contents
💻 type 속성 활용하기
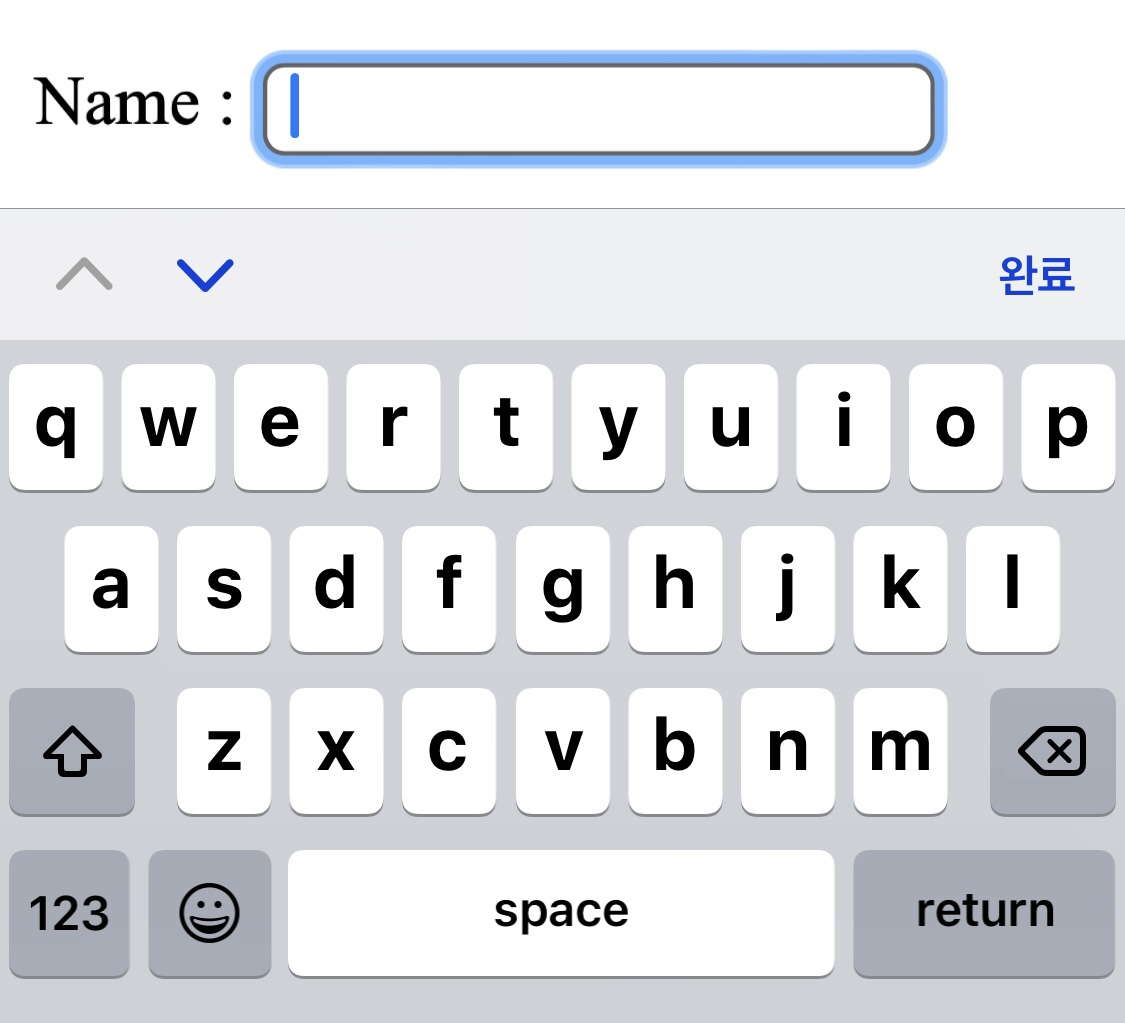
1. text
<input type="text" name="user-name" />
일반적인 텍스트를 입력하기 위한 표준 키보드가 제공된다.
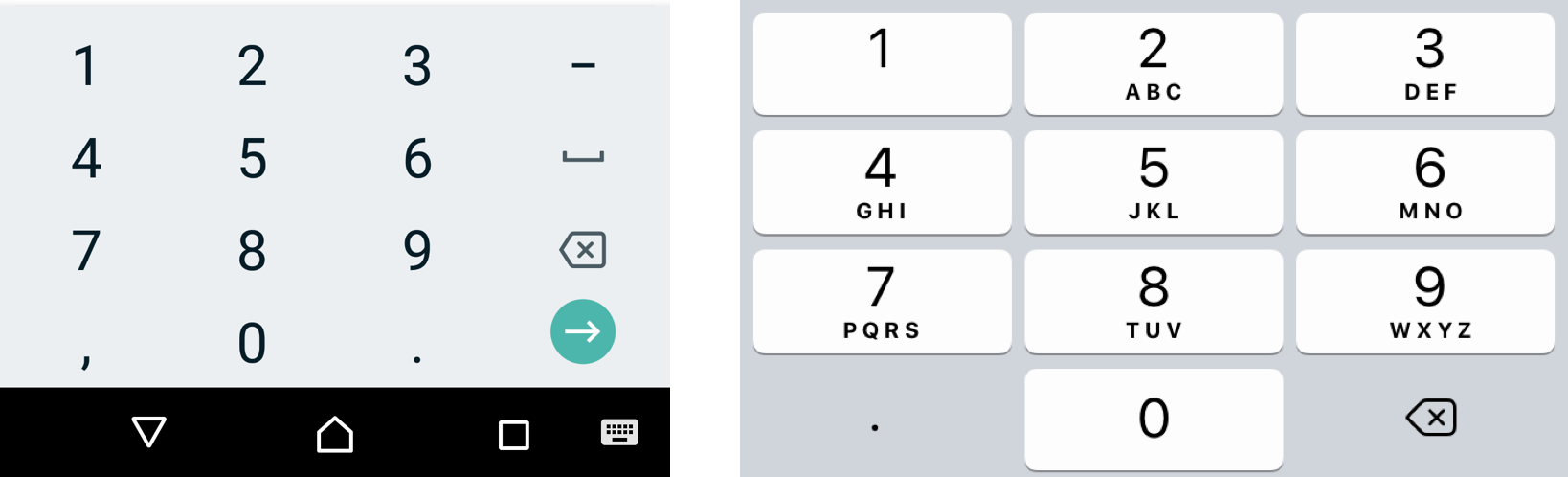
2. number
<input type="number" name="age" />
다른 단말기의 경우 위의 코드만으로도 숫자 입력 최적화 키보드가 제공될 것이다.
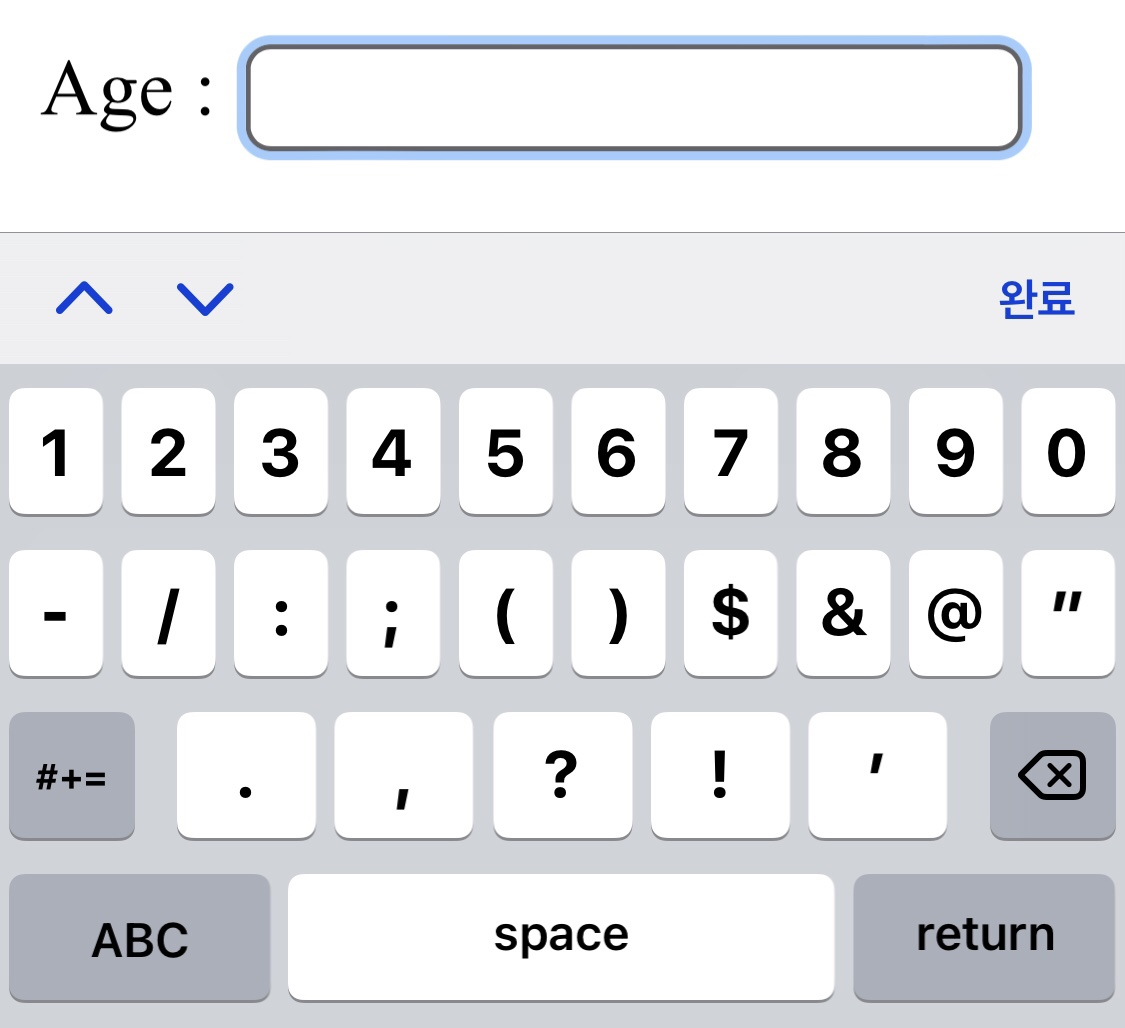
하지만 아이폰의 경우 type="number"로 지정하여도 쿼티 키보드가 출력되게 된다.
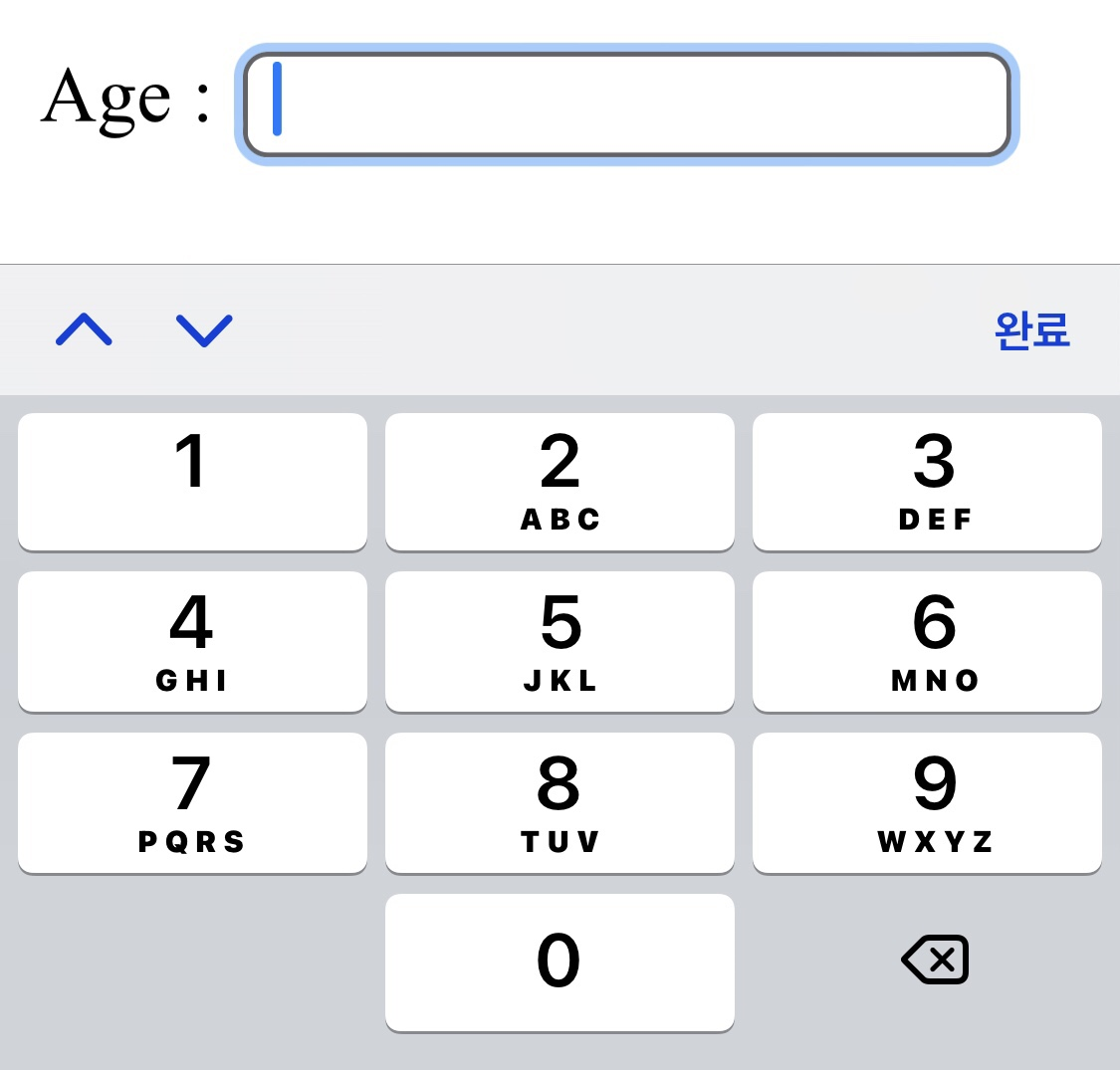
이럴 때는 pattern="\d*"을 이용하여 해결할 수 있다.
<input type="number" pattern="\d*" name="age" />
코드 수정 후 아이폰에서도 정상적으로 숫자 입력 최적화 키보드가 출력된다.
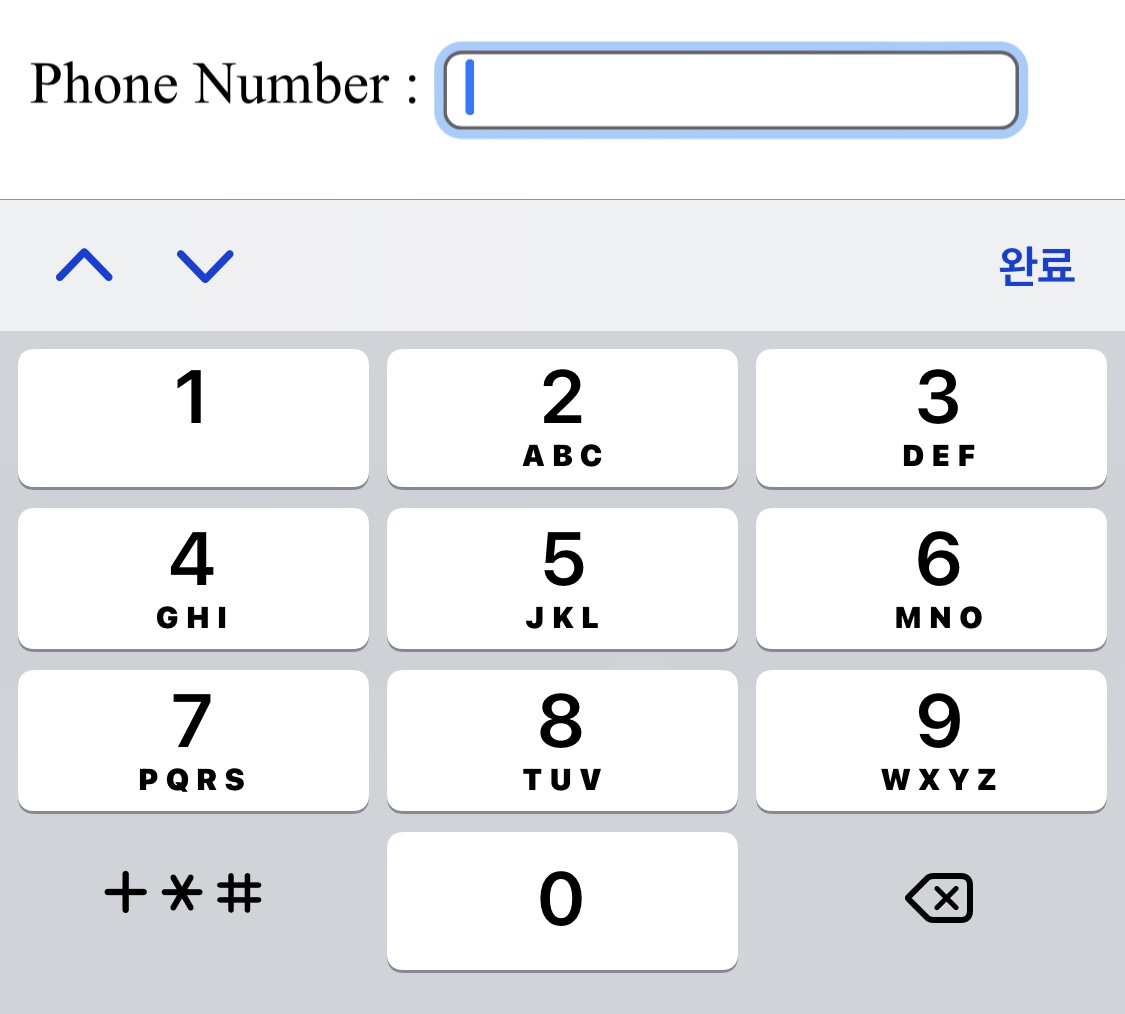
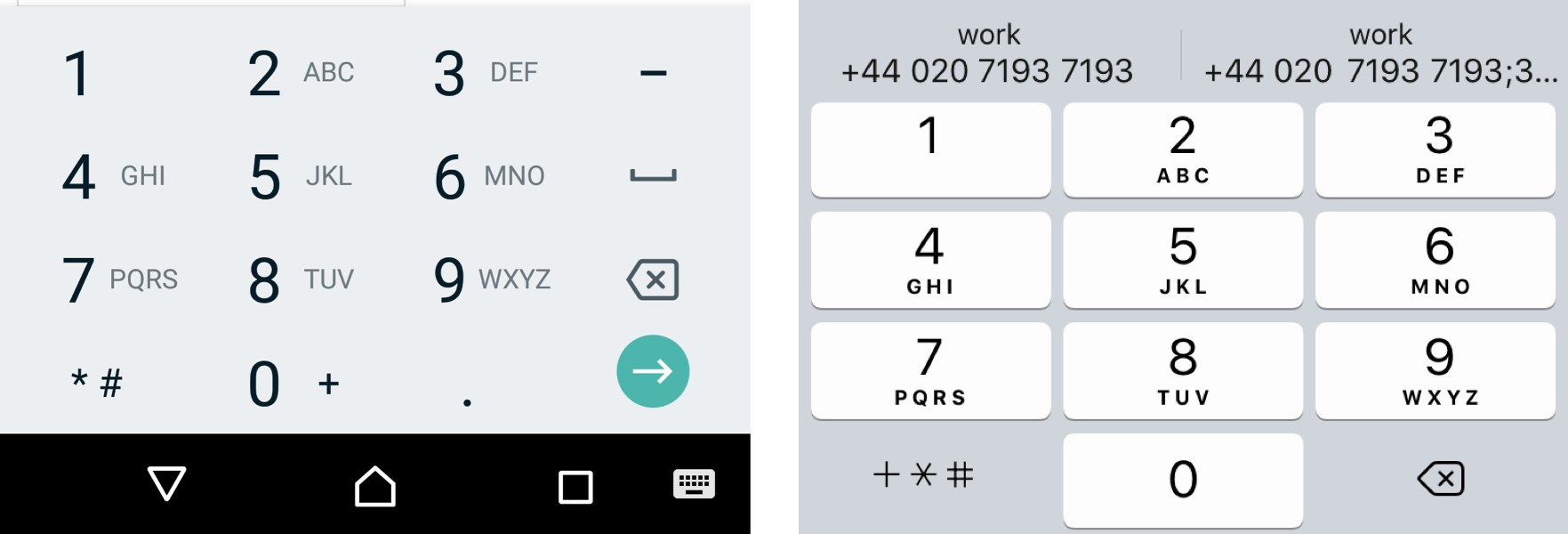
3. tel
<input type="tel" name="phone" />
전화번호 키보드를 제공한다. 숫자 0~9, 별표(*) 와 해시(#) 키를 포함한다.
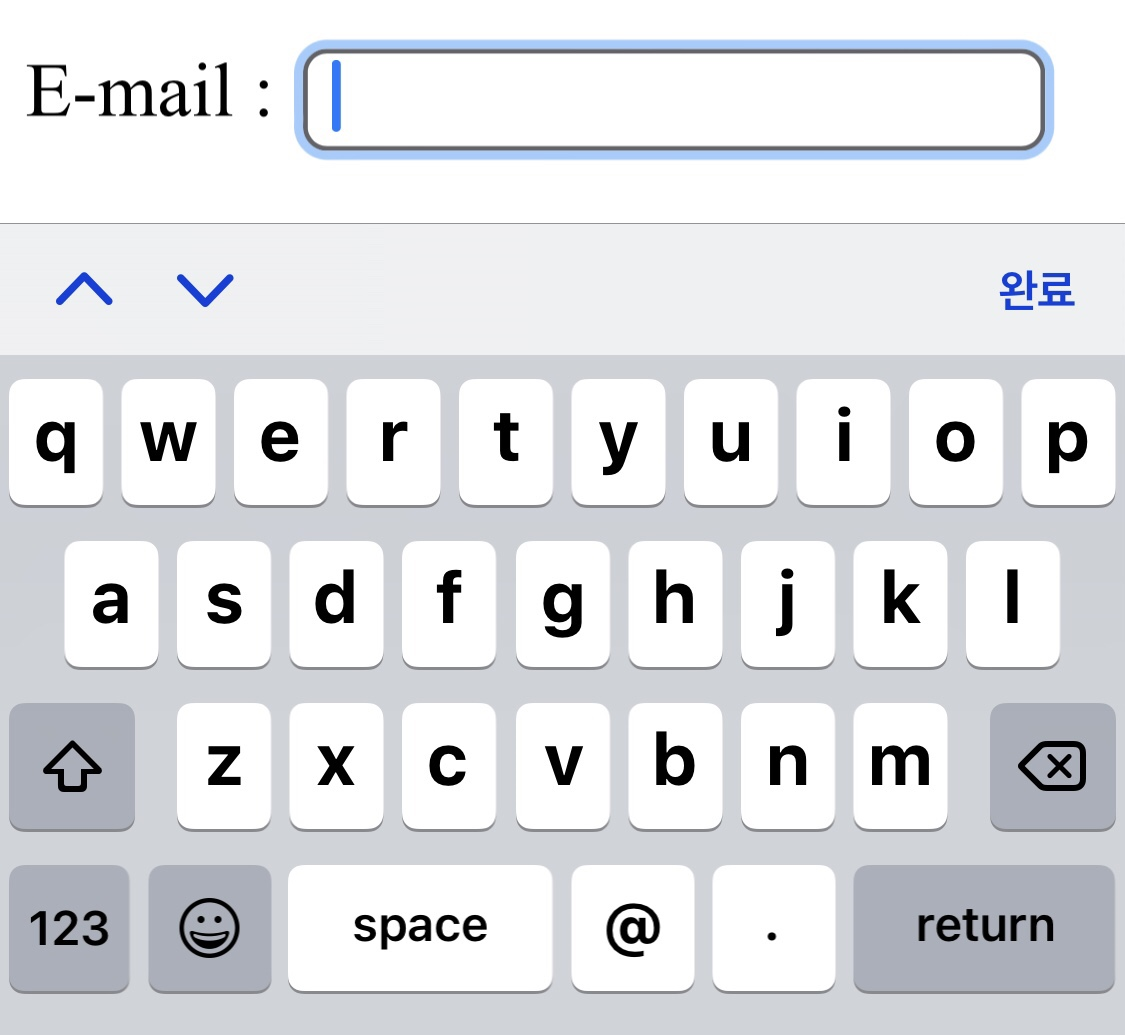
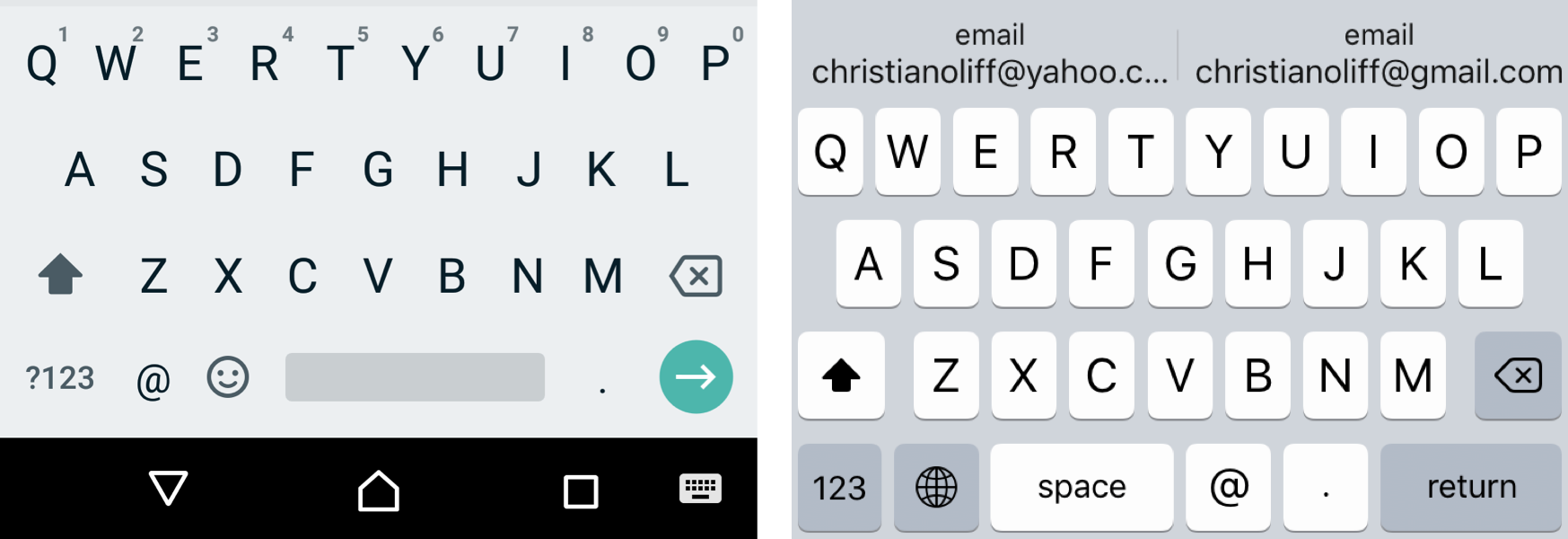
4. email
<input type="email" name="email" />
이메일을 입력하기 위한 키보드가 제공된다. @와 .com 등의 도메인을 쉽게 입력할 수 있다.
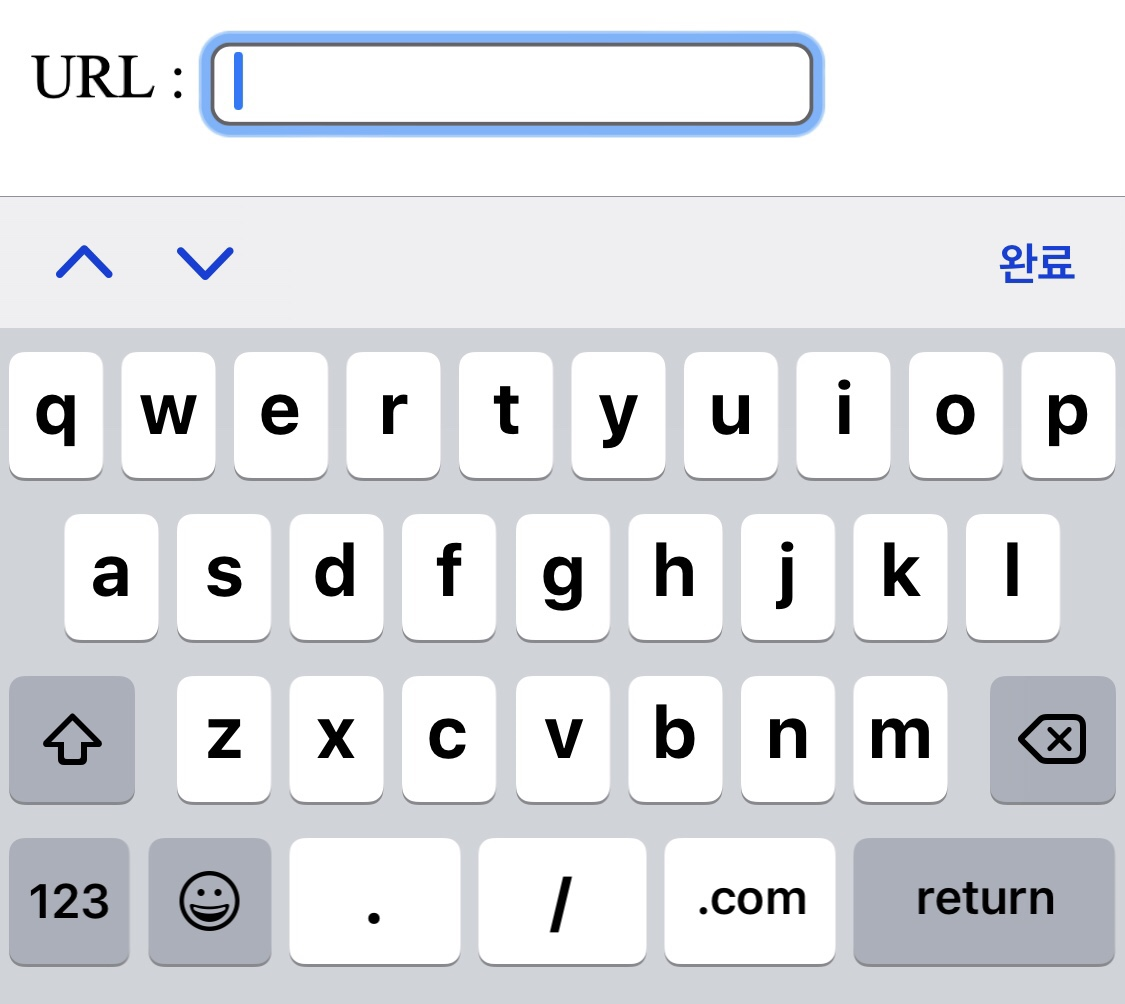
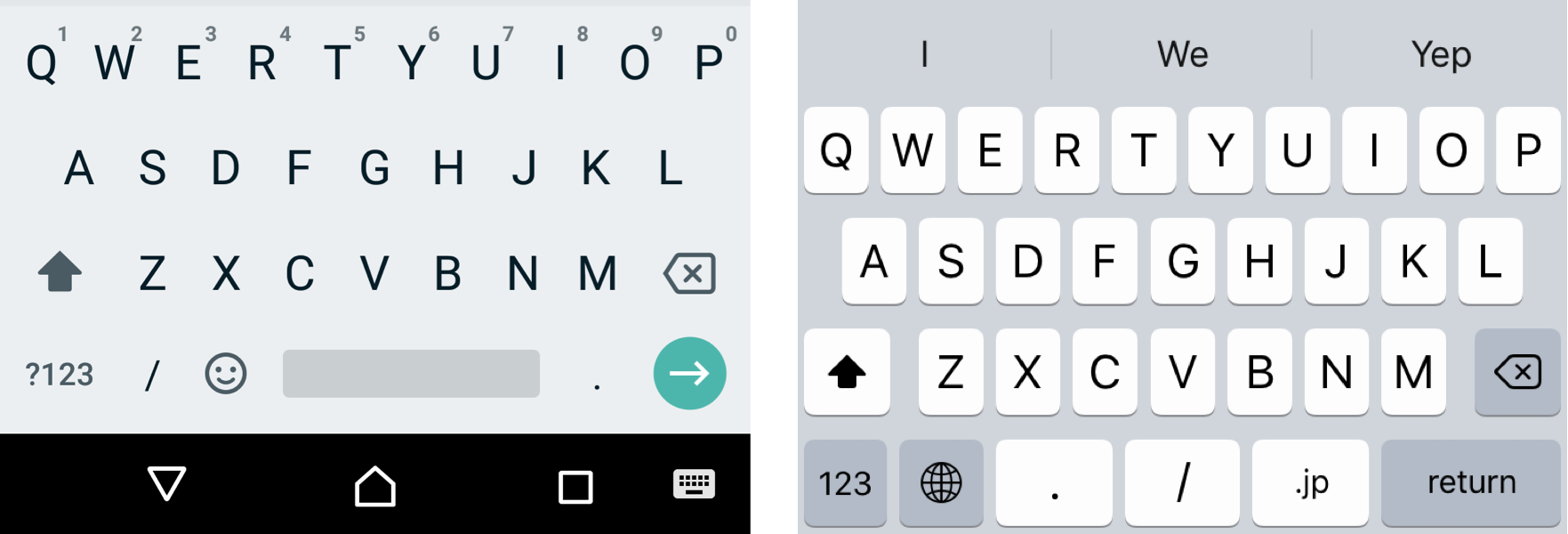
5. url
<input type="url" name="url" />
URL 입력에 최적화된 가상 키보드가 표시된다. /와 .com과 같은 키들이 제공된다.
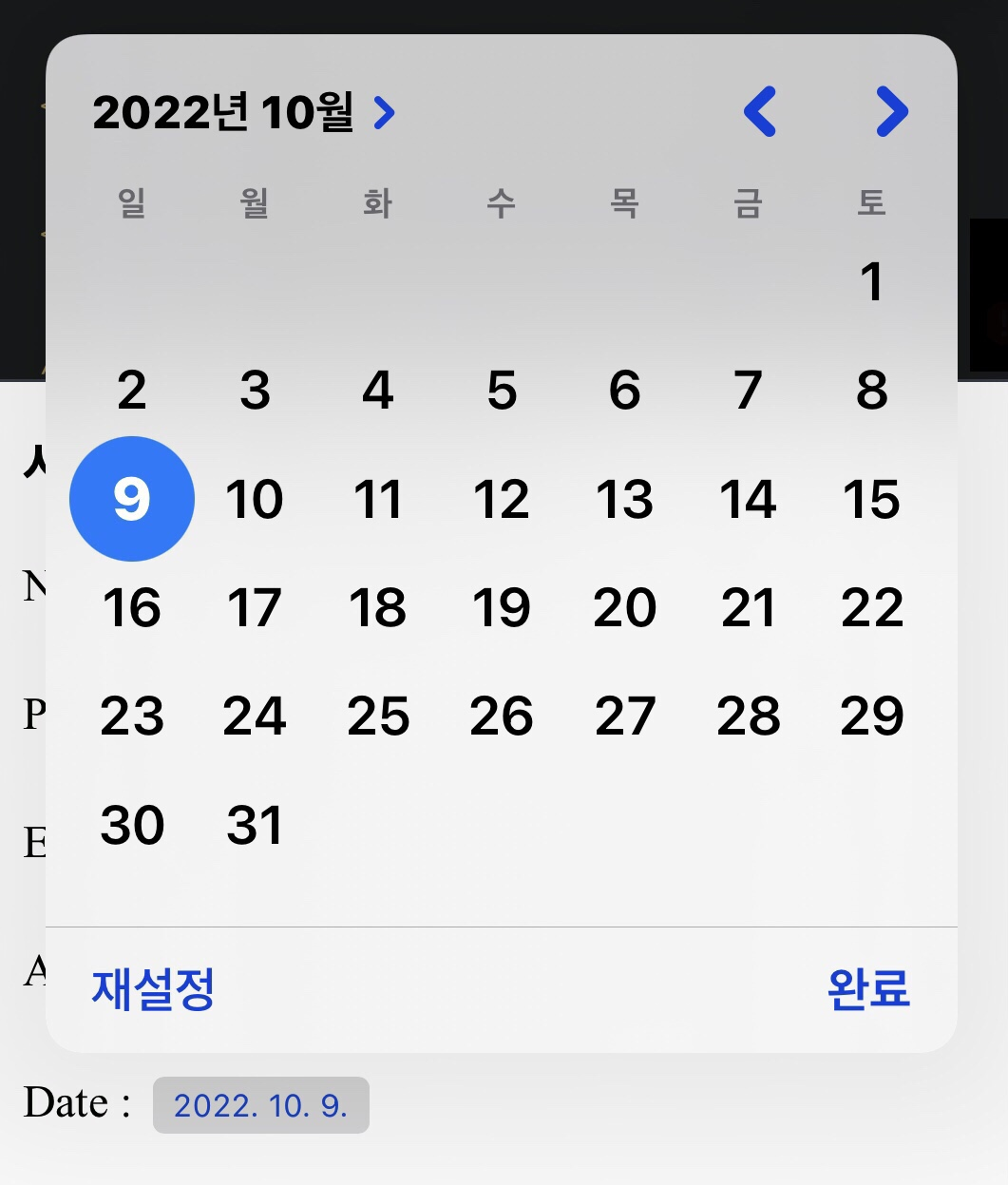
6. date
<input type="date" name="date" />
날짜를 입력하기 위해 날짜 입력을 위한 UI가 제공된다.
이와 같이 입력 서식의 자료형에 따라 type 속성을 적극적으로 사용할 경우, 사용자에게 보다 친화적인 양식을 제공할 수 있다.
Sample
📱 모바일 기기에서 아래 샘플 페이지의 동작을 확인해보세요.
💻 inputmode 속성 활용하기
이미 구현 단계가 끝나서 변경이 어려운 페이지가 있거나 또는 금액을 입력하는 폼에서 천 단위로 콤마(,)을 표기해야 될 때도 있다. type="number"일 경우 숫자와 소수점을 제외한 입력은 무시되기 때문에 이러한 페이지에 대한 해결책으로는 inputmode 속성을 사용하는 것이다.
예를 들어 천 단위 (,)처리는 Javascript를 이용해 처리하고 키보드로는 숫자만 표기할 수 있게 한다.
결국 inputmode 속성도 type 속성과 동일한 서식 자료형 스트링 값을 받지만, 실제 입력 서식의 유형과는 다르게 모바일에서 입력할 때 나타나는 스크린 키보드를 다르게 제공할 수 있다.
1. none
<input type="text" inputmode="none" />가상 키보드를 제공하지 않는다. 키보드를 직접 구현하는 경우에 사용할 수 있다.
2. text
<input type="text" id="text" inputmode="text" />사용자의 표준 입력 키보드가 나타난다.
(ex) QWERTY, 천지인
3. tel
<input type="tel" id="phone" inputmode="tel" />
전화번호 키보드를 제공한다. 숫자 0~9, 별표(*) 와 해시(#) 키를 포함한다.
4. email
<input type="email" id="email" inputmode="email" />
이메일을 입력하기 위한 키보드가 제공된다. @와 .com 등의 도메인을 쉽게 입력할 수 있다.
5. url
<input type="url" id="url" inputmode="url" />
URL 입력에 최적화된 가상 키보드가 표시된다. /와 .com과 같은 키들이 제공된다.
6. search
<input type="search" id="search" inputmode="search" />
검색 아이콘으로 return 버튼 대신 go 버튼이 표시된다.
7. decimal
<input type="text" inputmode="decimal" />
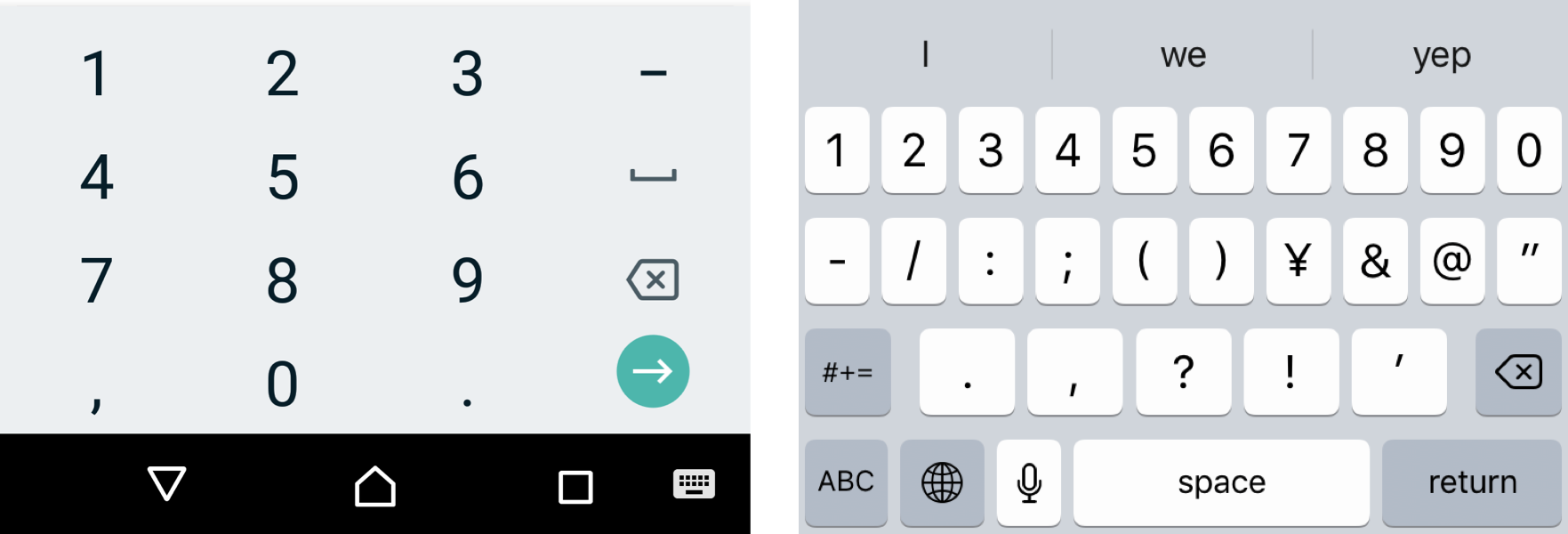
소수점(, .)을 제공하는 숫자형 가상 키보드가 표시된다. 또한 단말기에 따라 음의 부호(-)를 표시하는 가상 키보드의 제공이 달라질 수 있다.
8. numeric
<input type="number" id="age" inputmode="numeric" />
숫자를 입력하기 위한 타입이다. 정수와 소수를 모두 입력할 수 있다. decimal과 마찬가지로 단말기에 따라 음의 부호(-)를 표시하는 가상 키보드의 제공이 달라질 수 있다.
다만, inputmode 속성은 어쩔 수 없는 경우에만 사용하는 것으로 반드시 특정 자료형만 받아야 할 경우에는 type의 유형을 수정하는 것을 권장하고 있다고 한다.
따라서, 수정이 어렵지 않은 경우라면 type을 수정하는 것이 좋다.
Sample
📱 모바일 기기에서 아래 샘플 페이지의 동작을 확인해보세요.
💻 기타 속성
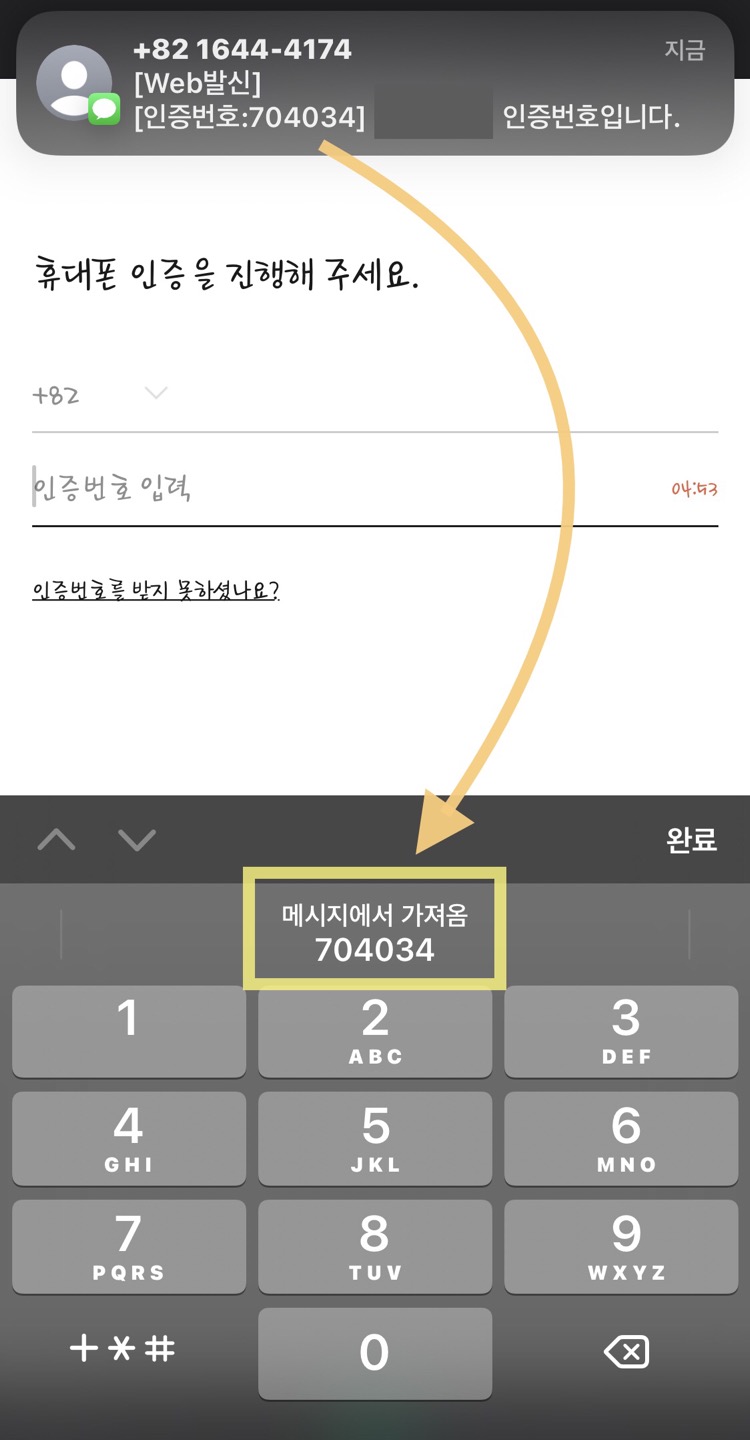
인증 번호 등의 일회성 패스워드 입력의 사용성을 향상시키기 위해서는 아래와 같은 속성도 추가할 수 있다.
<input autocomplete="one-time-code"/> 
위와 같이 자동 완성 특성을 추가할 경우 iOS가 SMS로 들어오는 보안 코드를 가져오고, 수동 입력이 아닌 자동으로 입력이 되도록 도와줄 수 있다.
Epilogue
자바스크립트의 구현이 없이도 의미에 맞는 HTML을 사용하는 것만으로도 입력 상황에 맞는 키보드를 제공하고 좋은 사용자 경험을 간단하게 제공할 수 있게 한다. 이런 사소하지만 의미있는 기법들이 모여서 동작만 하는 서비스가 아닌, 잘 만들어진 서비스를 많이 탄생시키는 것이 중요하다고 생각한다.
📚 참고한 사이트들
https://nuli.navercorp.com/community/article/1133078
https://developer.mozilla.org/en-US/docs/Web/HTML/Attributes/autocomplete
🖼️ 이미지 출처
https://css-tricks.com/everything-you-ever-wanted-to-know-about-inputmode/
https://www.smashingmagazine.com/2018/02/comprehensive-guide-to-mobile-app-design/


참고하기 아주 좋은 글이네요!