Prologue
기본적으로 html에서는 원하는 이미지에 링크를 연결시키고자 할 때 <a>를 사용한다. 하지만 <a>를 사용한다면 하나의 이미지에 하나의 링크만 설정할 수 있다는 한계가 존재한다.
우리가 보통 IKEA, 오늘의 집과 같은 홈퍼니싱 사이트에서 제품들을 둘러볼 때, 한 이미지 안에 포함 된 여러 개의 상품 정보들을 바로 링크로 연결하여 확인할 수 있도록 만들어진 페이지를 경험한 적이 있을 것이다. 이와 같이 하나의 이미지에 특정 영역을 지정하여 여러 개의 링크를 연결시키길 원한다면 어떤 방법이 있을까?
이번 글에서는 html로 image map을 적용시킬 때 활용할 수 있는 <map>의 사용법에 대하여 실습과 함께 알아보자.
Contents
Image map이란?
하나의 이미지 안에 영역별로 여러 개의 링크를 지정할 수 있게 하는 HTML 기술이다. <img>와 <map>를 연결 한 뒤, <area>에 특정 영역의 이미지 좌표와 속성값들을 지정하여 링크를 연결시킨다.
💻 Image map의 코드 구조
<img src="이미지 주소" usemap="이미지맵 이름" alt="대체텍스트">
<map name="이미지맵 이름">
<area shape="클릭 영역의 모양"
coords="이미지 좌표값"
href="특정 영역의 링크 주소"
target="링크가 열릴 창의 위치"
alt ="대체텍스트">
</map>
🔎<img>의 usemap 속성
<img
src = "이미지 주소"
alt = "대체텍스트"
usemap = "#이미지맵 이름"
>먼저, <img>의 기본 구조에 usemap 속성을 추가한다.
usemap 속성에는 이미지맵과 연결될 <map>의 name을 #맵의 이름의 형식으로 지정한다.
🔎<map>와 name 속성
<map name="이미지맵 이름">
<area>
</map><map> 은 이미지맵을 정의하는 요소이다.
name 속성은 이미지맵의 이름을 지정한다. img 요소의 usemap 속성과 연결되어 이미지와 맵 사이의 관계를 설정하기 때문에 반드시 필수 속성으로 사용해야 한다.
- 이름 사용 가능
ex) #abc, #map1, #u_map- 이름 사용 불가능
ex) #123(숫자만), #a(한글자), #?(특수문자), #타원(한글), #1map(숫자가 먼저)
🔎<area>요소와 속성들
<map name="이미지 맵 이름">
<area shape="클릭 영역의 모양"
coords="이미지 좌표값"
href="특정 영역의 링크 주소"
target="링크가 열릴 창의 위치"
alt ="대체텍스트">
</map><map>의 자식 요소인 <area> 는 image-map 안의 클릭 가능한 영역을 지정하기 위한 요소이다. 여러 개의 영역을 지정할 수 있고, 영역의 모양도 다양한 형태로 지정이 가능하다.
1) shape 속성
클릭 가능한 영역의 모양을 지정하는 속성이다.
<map name = "이미지맵 이름">
<area shape = "default | rect | circle | poly ">
</map>- default : 이미지 전체를 영역으로 지정
- rect : 사각형 모양으로 영역을 지정
- circle : 원 모양으로 영역을 지정
- poly : 다각형 모양으로 영역을 지정
2) target 속성
특정 영역에 연결한 url 주소를 표시할 브라우저 창의 위치를 지정한다.
<map name = "이미지맵 이름">
<area target = "_self | _blank | _parent | _top ">
</map>- _self :현재 창에서 표시 (기본값)
- _blank : 새로운 창에서 표시
- _parent : 현재 창의 부모 요소 프레임에 표시.
(부모 요소가 존재하지 않으면 _self 와 동일) - _top : 최상위 프레임에서 표시.
(부모 요소가 존재하지 않으면 _self와 동일)
3) href 속성
이미지맵 영역을 클릭했을 때 링크될 URL을 지정한다.
href 속성을 생략하면 이미지맵에 하이퍼링크가 되지 않는다.
href 속성을 사용할 때 반드시 alt 속성을 지정해야 한다.
4) alt 속성
이미지맵 영역의 대체 텍스트를 지정한다.
href 속성을 지정할 때 반드시 alt 속성을 지정해야 한다.
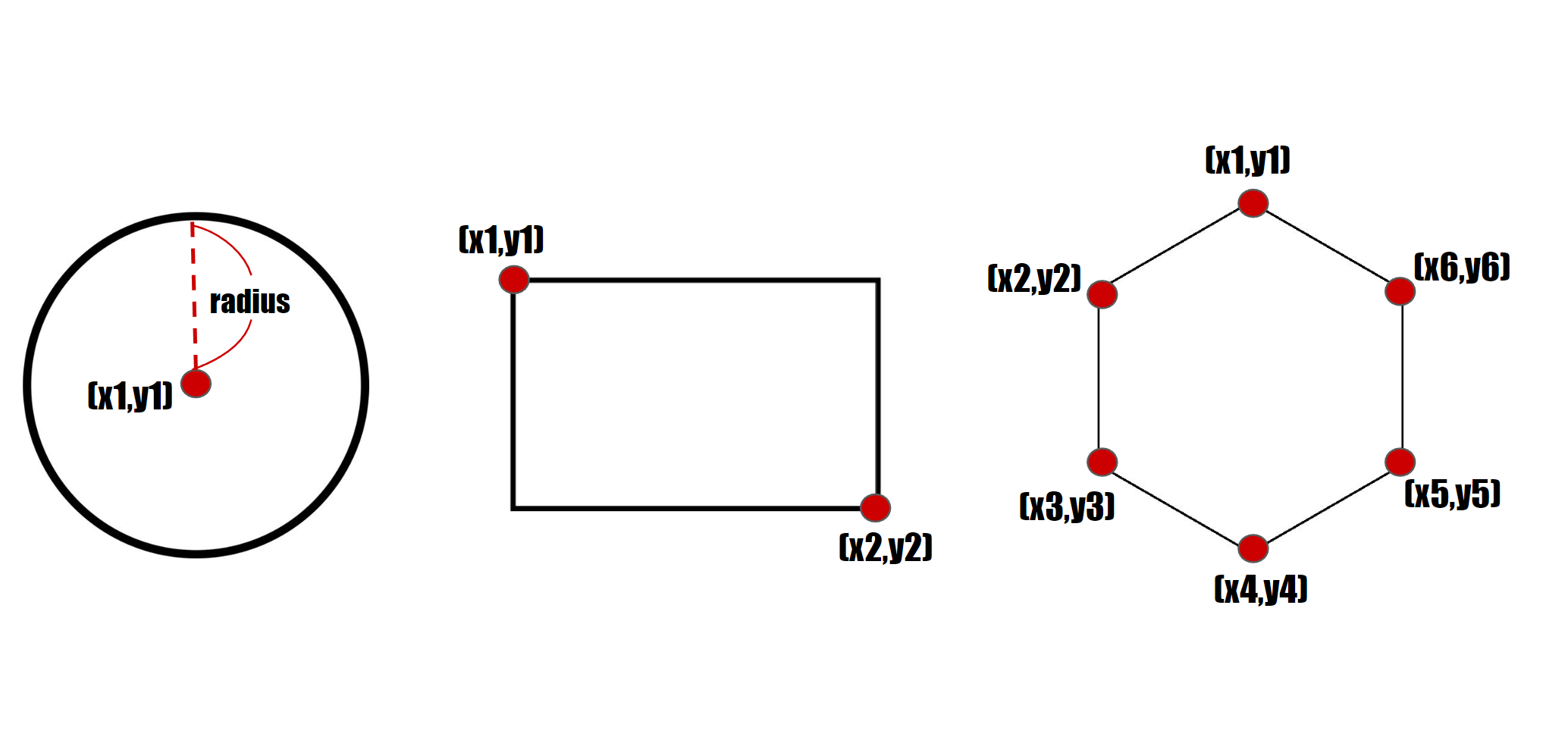
5) coords 속성
이미지맵에서 각 영역의 좌표값을 지정하는 속성이다.
값은 shape 속성에서 설정한 모양에 따라 지정되는 값의 형식이 달라진다.
<map name = "이미지맵 이름">
<area shape = "rect" coords = "x1,y1,x2,y2">
<area shape = "circle" coords = "x1,y1,radius">
<area shape = "poly" coords = "x1,y1,x2,y2,..,xn,yn">
</map>
- shape=”rect” 일 때, 사각형의 좌상단 좌표 x1,y2와 우하단 x2,y2 지정
- shape=”circle” 일 때, 중심점 x,y와 상하 반지름(radius) 지정
- shape=”poly” 일 때, 다각형의 각 갯수만큼 좌표 x,y 를 지정
🤔 이미지의 좌표값을 쉽게 구할 수 있는 방법이 있나요❓
coords 속성의 이미지 좌표값은 포토샵 또는 그림판을 이용해서 찾을 수도 있지만, 좌표값을 비롯해 area의 속성값 모두 제공해주는 이미지맵 자동생성 사이트를 이용하면 훨씬 편리하게 처리할 수 있다.
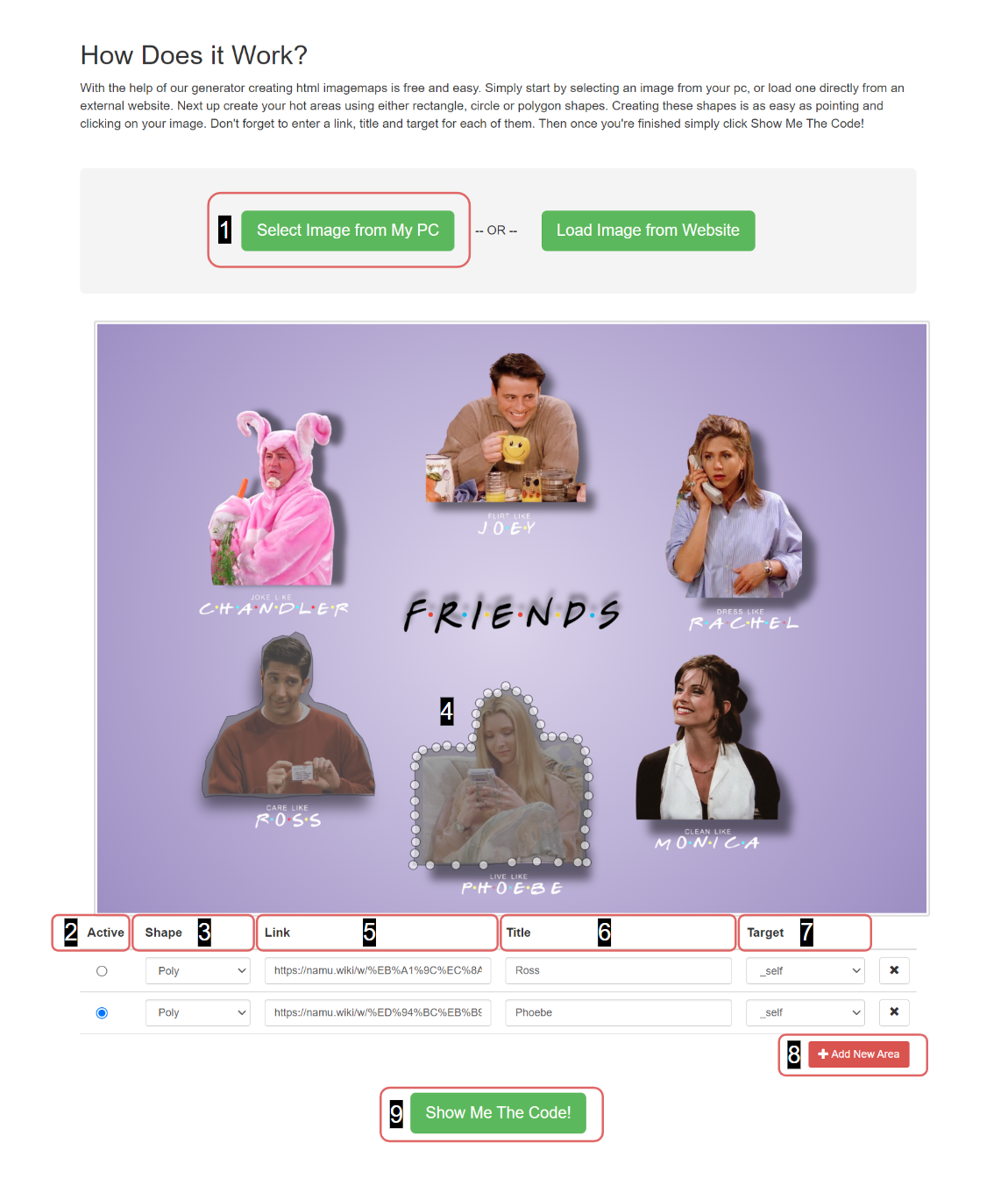
💻 Image Map Generator의 활용
위 사이트에서는 이미지를 업로드 or 이미지 URL을 입력한 후 링크 걸고자 하는 영역을 지정하고, 코드 생성 버튼을 클릭 하면 간편하게 HTML 코드를 생성해주는 서비스를 제공한다.
✅ 작업 순서

[1] 이미지맵으로 사용할 이미지를 업로드 한다.
(pc에 저장된 이미지 업로드 버튼과 이미지 url을 입력하여 업로드하는 버튼 중에 선택)
[2] Active : 속성값을 입력할 각 영역을 선택한다.
[3] Shape : rect, poly, circle 중 클릭 영역의 모양을 설정한다.
[4] 링크를 연결할 영역에 설정한 shape 모양에 따라 커서로 점을 찍으며 영역을 표시한다.
[5] 영역에 연결될 url 주소를 입력한다.
[6] 영역을 설명하는 이름을 명시한다.
[7] 클릭 시 영역에 연결된 url이 열릴 창의 위치를 설정한다.
[8] 추가할 영역이 있으면 Add New Area 버튼을 눌러서 위의 순서를 반복하며 속성을 적용한다.
[9] 모든 영역을 설정했다면 코드로 변경하는 버튼을 눌러 html 코드를 제공받는다.

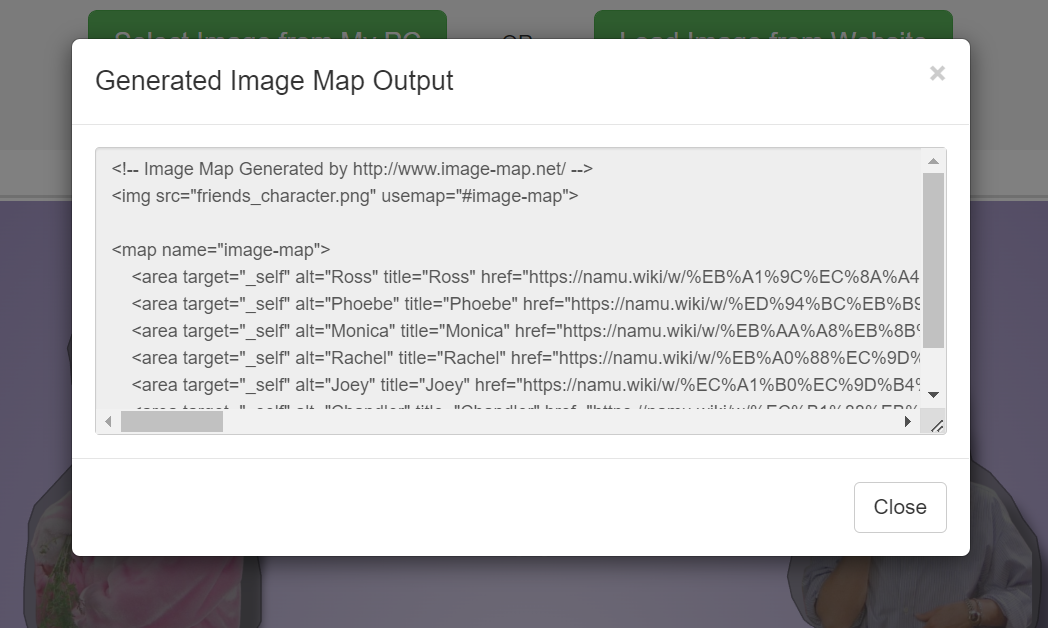
마지막으로, 입력한 속성과 영역 설정으로 생성된 좌표값의 코드가 제공되면 html 문서에 복사하여 사용할 수 있다.
(커서가 🚫 표시로 되어있어도 드래그하면 복사가 가능하다.)
Sample
🎬 Image map Generator를 통해 만들어진 결과물을 확인해보세요.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Friends Character</title>
</style>
</head>
<body>
<img src="./img/friends_character.png" usemap="#image-map">
<map name="image-map">
<area target="_self" alt="Ross" title="Ross" href="https://namu.wiki/w/%EB%A1%9C%EC%8A%A4%20%EA%B2%94%EB%9F%AC" coords="495,805,477,803,465,808,454,810,440,821,426,833,424,847,424,865,422,886,426,909,426,925,426,941,426,957,426,971,417,984,403,989,392,996,371,1003,357,1010,334,1012,325,1030,316,1049,309,1069,298,1090,288,1108,279,1127,279,1143,275,1156,270,1179,270,1202,277,1221,304,1216,339,1216,369,1218,401,1218,435,1223,465,1223,500,1218,527,1216,559,1216,596,1214,633,1214,667,1214,692,1216,713,1216,715,1191,711,1163,704,1129,697,1099,683,1069,669,1051,653,1030,642,1007,619,996,601,987,582,980,559,975,545,955,552,934,555,913,555,893,555,867,550,838,545,824,532,803,511,794" shape="poly">
<area target="_self" alt="Phoebe" title="Phoebe" href="https://namu.wiki/w/%ED%94%BC%EB%B9%84%20%EB%B6%80%ED%8E%98%EC%9D%B4" coords="1032,953,1007,953,986,978,977,1006,977,1033,968,1068,963,1093,936,1093,901,1088,874,1093,839,1098,825,1116,819,1141,819,1189,819,1231,819,1267,821,1304,821,1336,819,1366,814,1396,858,1396,924,1396,995,1396,1069,1389,1133,1387,1188,1389,1239,1389,1262,1389,1257,1345,1257,1304,1264,1263,1268,1215,1268,1169,1264,1130,1257,1102,1239,1072,1202,1065,1172,1065,1151,1065,1142,1033,1124,999,1110,969,1080,948,1053,935" shape="poly">
<area target="_self" alt="Monica" title="Monica" href="https://namu.wiki/w/%EB%AA%A8%EB%8B%88%EC%B9%B4%20%EA%B2%94%EB%9F%AC" coords="1574,844,1544,844,1512,863,1486,883,1473,918,1473,948,1473,982,1468,1017,1480,1037,1477,1053,1452,1069,1418,1085,1395,1090,1385,1120,1374,1154,1376,1189,1376,1223,1376,1253,1376,1283,1399,1283,1443,1278,1493,1278,1560,1274,1624,1278,1679,1283,1723,1278,1748,1274,1766,1244,1766,1191,1755,1140,1734,1113,1704,1083,1684,1067,1679,1035,1679,1010,1684,984,1688,961,1675,925,1665,897,1647,870,1629,856,1610,847" shape="poly">
<area target="_self" alt="Rachel" title="Rachel" href="https://namu.wiki/w/%EB%A0%88%EC%9D%B4%EC%B2%BC%20%EA%B7%B8%EB%A6%B0" coords="1587,223,1551,234,1535,266,1530,294,1514,326,1505,365,1505,397,1491,411,1473,452,1468,484,1459,512,1450,542,1443,574,1450,606,1468,640,1491,659,1505,709,1530,709,1571,714,1613,704,1670,704,1721,714,1760,711,1792,702,1812,688,1826,640,1831,594,1831,553,1824,514,1803,486,1785,452,1753,415,1725,397,1716,358,1702,317,1695,278,1693,255,1679,232,1652,220,1620,211" shape="poly">
<area target="_self" alt="Joey" title="Joey" href="https://namu.wiki/w/%EC%A1%B0%EC%9D%B4%20%ED%8A%B8%EB%A6%AC%EB%B9%84%EC%95%84%EB%8B%88" coords="1023,76,1002,103,1002,145,984,168,954,181,924,202,899,234,890,259,876,285,853,301,830,324,825,351,825,383,825,425,825,461,858,473,894,470,949,466,1014,470,1073,468,1124,466,1170,470,1225,475,1273,480,1284,447,1287,397,1266,344,1262,301,1257,246,1243,213,1220,186,1183,168,1174,126,1156,96,1133,71,1105,57,1078,53,1053,53" shape="poly">
<area target="_self" alt="Chandler" title="Chandler" href="https://namu.wiki/w/%EC%B1%88%EB%93%A4%EB%9F%AC%20%EB%B9%99" coords="346,248,348,280,369,296,399,310,399,342,403,372,376,383,348,404,321,434,291,466,282,493,282,519,277,555,275,597,275,631,282,659,288,677,339,675,392,672,440,670,495,670,541,672,591,677,623,677,637,643,637,574,628,521,621,486,605,445,582,404,568,360,575,328,605,312,619,278,619,236,596,211,552,200,523,204,509,225,500,250,474,250,454,225,424,204,392,200,369,195,348,204,341,225" shape="poly">
</map>
</body>
</html>

target값을
_self로 지정했기 때문에 보여지는 현재 창에서 등장인물들의 상세 소개 페이지가 열리고 있다. 또한 링크를 연결한 영역에 커서를 가져다 놓으면 이미지를 누를 수 있는 손가락 모양으로 변경이 되고 있으므로 이미지맵이 잘 적용되고 있음을 확인할 수 있다.
Epilogue.. ✍🏻
<map>를 활용하면서 태그만으로도 시각적인 면에서 더욱 전달력이 뛰어난 페이지를 구성할 수 있었다. 그러나 요즘같이 기기별로 웹 페이지를 다르게 보여주어야 하는 반응형 웹의 추세에는 이미지맵의 매번 바뀌는 이미지에 맞춰 좌표로 참조하는 <map>도 매번 바꾸어 사용하는것이 부담스러운 요소가 될 수도 있다고 한다. 그럼에도 영역의 구분이 확실한 지도나 메뉴처럼 이미지의 특정 부분을 연결해야 하는 경우에 좋은 도구가 될 수 있을 것이다. 모두가 잘 사용할 수 있는 웹 서비스에는 생각보다 훨씬 html의 영향력이 크다는 것을 느끼면서, 가장 기본이 되는 태그의 의미있는 사용을 위한 고민은 항상 놓치지 않는 것이 중요하다는 것을 다시 한번 생각하게 되었다.
📚 참고한 사이트들
https://developer.mozilla.org/ko/docs/Web/HTML/Element/map
https://developer.mozilla.org/ko/docs/Web/HTML/Element/area
https://www.w3schools.com/html/html_images_imagemap.asp