1. mousemove vs mousetouch
마우스 이벤트 시점에 따라 액션을 달리 주고 싶은데, 저 둘의 차이가 아무리 봐도 이해가 안간다... 그러다 정리해두면 나중에 도움 될 것 같은 글을 찾아서 일단 킵해본다..
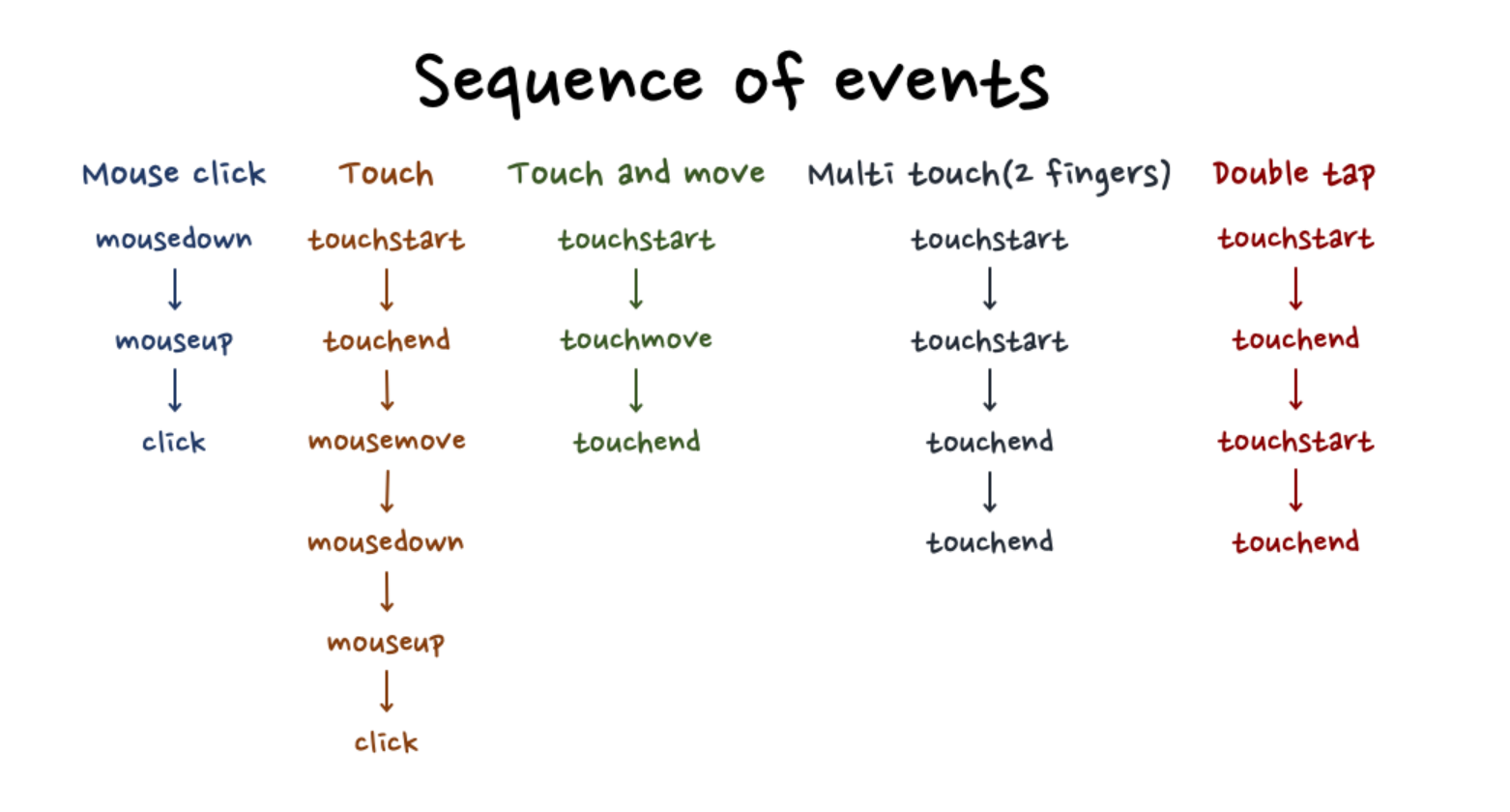
결론적으로, mousemove가 범위적으로 더 크지만 'click' 반드시 포함x, mousetouch는 'click'을 반드시 포함o -> 인 것 같다.

이벤트 발생 순서가 잘 정리되어 있는데, 한번씩 봐두면 나중에 도움 될 것 같다.
2. clientX, offsetX, pageX, screenX
예전에도 찾아봤던 부분인데,, 그 때는 딱히 이것때문에 골치가 아프진 않았었다... 지금은 캔버스에서 마우스 클릭시 그려지는 위치가 약간 다른데 이것 때문 인 것 같아 좀 더 공부가 필요할 듯 하다...

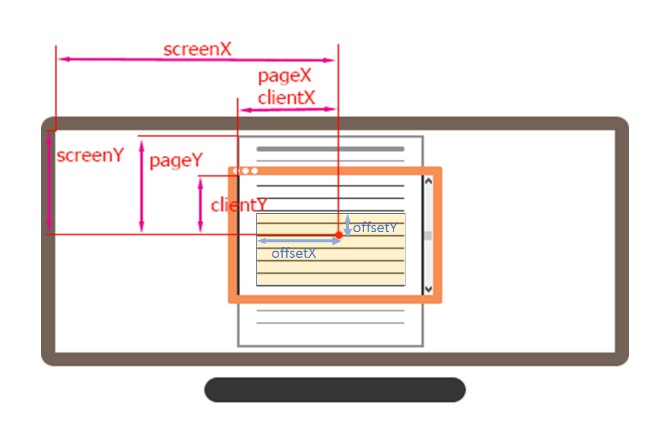
- client: 브라우저 페이지 기준으로 좌표를 표시
- offset: 요소 영역 기준으로 좌표를 표시
- page: 스크롤 포함 페이지 기준으로 좌표를 표시
- screen: 모니터(스크린) 기준으로 좌표를 표시
2-1. offset 으로 표시할 때 요소 찾기
console.log("target: " + e.target.id);
clientX, offsetX, pageX, screenX 차이
[Javascript] 마우스 클릭 좌표 (screenX, clientX, pageX, offsetX)
3.오늘 연습한 부분...
캔버스에 점과 선 연결하는 부분을 따로 빼서 해봤는데,,, 좌표 문제로 보수가 많이 필요하다...
4. polygon 관련...
내가 해야할 부분에 맞게 연습해보려고 찾아서 해봤는데 안되서..... 조만간 다시 해봐야 할 듯하다... 하지만 좋은 참고가 될듯...ㅎㅎ
