vue3 프로젝트 생성부터 활용까지 알아보도록 하자
🥠 Project 생성
2023-10-18 참조사이트
전제 조건 : Node.js 버전 16.0 이상 설치
최신 버전의 Node.js가 설치되어 있는지 확인한 다음 명령줄에 다음 명령을 실행합니다(> 기호 제외):
✔ npm init vue@latest이 명령은 공식 Vue 프로젝트 스캐폴딩 도구인 create-vue를 설치 및 실행합니다. TypeScript 및 테스트 지원과 같은 몇 가지 선택적 기능에 대한 프롬프트가 표시됩니다:
✔ Project name: … <your-project-name>
✔ Add TypeScript? … No / Yes
✔ Add JSX Support? … No / Yes
✔ Add Vue Router for Single Page Application development? … No / Yes
✔ Add Pinia for state management? … No / Yes
✔ Add Vitest for Unit testing? … No / Yes
✔ Add Cypress for both Unit and End-to-End testing? … No / Yes
✔ Add ESLint for code quality? … No / Yes
✔ Add Prettier for code formatting? … No / Yes
Scaffolding project in ./<your-project-name>...
Done.옵션에 대해 확신이 서지 않는다면 일단 엔터키를 눌러 No를 선택하면 됩니다. 프로젝트가 생성되면 지침에 따라 종속 요소를 설치하고 개발 서버를 시작합니다:
> cd <your-project-name>
> npm install
> npm run dev> npm run build이렇게 하면 프로젝트의 ./dist 디렉터리에 프로덕션에 사용할 수 있는 앱 빌드가 생성됩니다.
프로덕션 배포 가이드를 확인하여 앱을 프로덕션에 배포하는 방법에 대해 자세히 알아보세요.
🥠 Router 설정
src/router/index.js
import { createRouter, createWebHistory } from 'vue-router'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
// 404
{
path: "/404",
name: "Page404",
component: () => import('@/views/warning/Page404.vue'),
meta: {
notCheckLogin: true,
}
},
{
path: "/:pathMatch(.*)*",
redirect: "/404",
meta: {
notCheckLogin: true,
}
},
//// 404
{
path: '/',
component: () => import('@/components/layout/Default.vue'),
children: [
{
path: '',
name: 'Home',
component: () => import('@/views/Home.vue'),
},
{
path: 'mypage',
name: 'Mypage',
component: () => import('@/views/Mypage.vue'),
},
],
},
{
path: '/notice',
component: () => import('@/components/layout/Full.vue'),
children: [
{
path: '',
name: 'NoticeList',
component: () => import('@/views/notice/Index.vue'),
},
{
path: 'detail/:PO_NO',
name: 'NoticeDetail',
component: () => import('@/views/notice/Detail.vue'),
},
{
path: 'write/:PO_NO?',
name: 'NoticeWrite',
component: () => import('@/views/notice/Write.vue'),
},
],
},
]
})
export default routerNoticeDetail > :{params} 을 사용하면 필수값
NoticeWrite > :{params}? 을 사용하면 선택값
view/*.vue
<script setup>
import { computed } from 'vue'
import { useRoute } from 'vue-router'
const route = useRoute()
let PARAMS = computed(() => {
return route.params
})
let PO_NO = computed(() => {
return PARAMS.value.PO_NO
})
console.log(PARAMS.value.PO_NO);
console.log(PO_NO);
</script>
<template>
{{ PARAMS.PO_NO }}
{{ PO_NO }}
</template>🥠 Lifecycle Hooks 살펴보기
각 Vue 컴포넌트 인스턴스는 생성될 때 일련의 초기화 단계를 거칩니다. 예를 들어, 데이터 감시를 설정하고, 템플릿을 컴파일하고, 인스턴스를 DOM에 마운트하고, 데이터가 변경되면 DOM을 업데이트해야 합니다. 그 과정에서 생명 주기 훅(lifecycle hooks)이라 불리는 함수도 실행하여, 특정 단계에서 개발자가 의도하는 로직이 실행될 수 있도록 합니다.
🍩 생명 주기 훅 등록하기
예를 들어 onMounted 훅은 컴포넌트가 초기 렌더링 및 DOM 노드 생성이 완료된 후 코드를 실행하는 데 사용할 수 있습니다:
<script setup>
import { onMounted } from 'vue'
onMounted(() => {
console.log(`컴포넌트가 마운트 됐습니다.`)
})
</script>인스턴스 생명 주기의 여러 단계에서 호출되는 다른 훅도 있으며, 가장 일반적으로 사용되는 것은 onMounted, onUpdated, onUnmounted가 있습니다.
onMounted를 호출하면, Vue는 등록된 콜백 함수를 현재 활성 컴포넌트 인스턴스와 자동으로 연결합니다. 이를 위해서는 컴포넌트 설정 중에 이러한 훅은 동기적으로 등록해야 합니다. 예를 들어 다음과 같이 하지 마십시오:
setTimeout(() => {
onMounted(() => {
// 작동하지 않습니다.
})
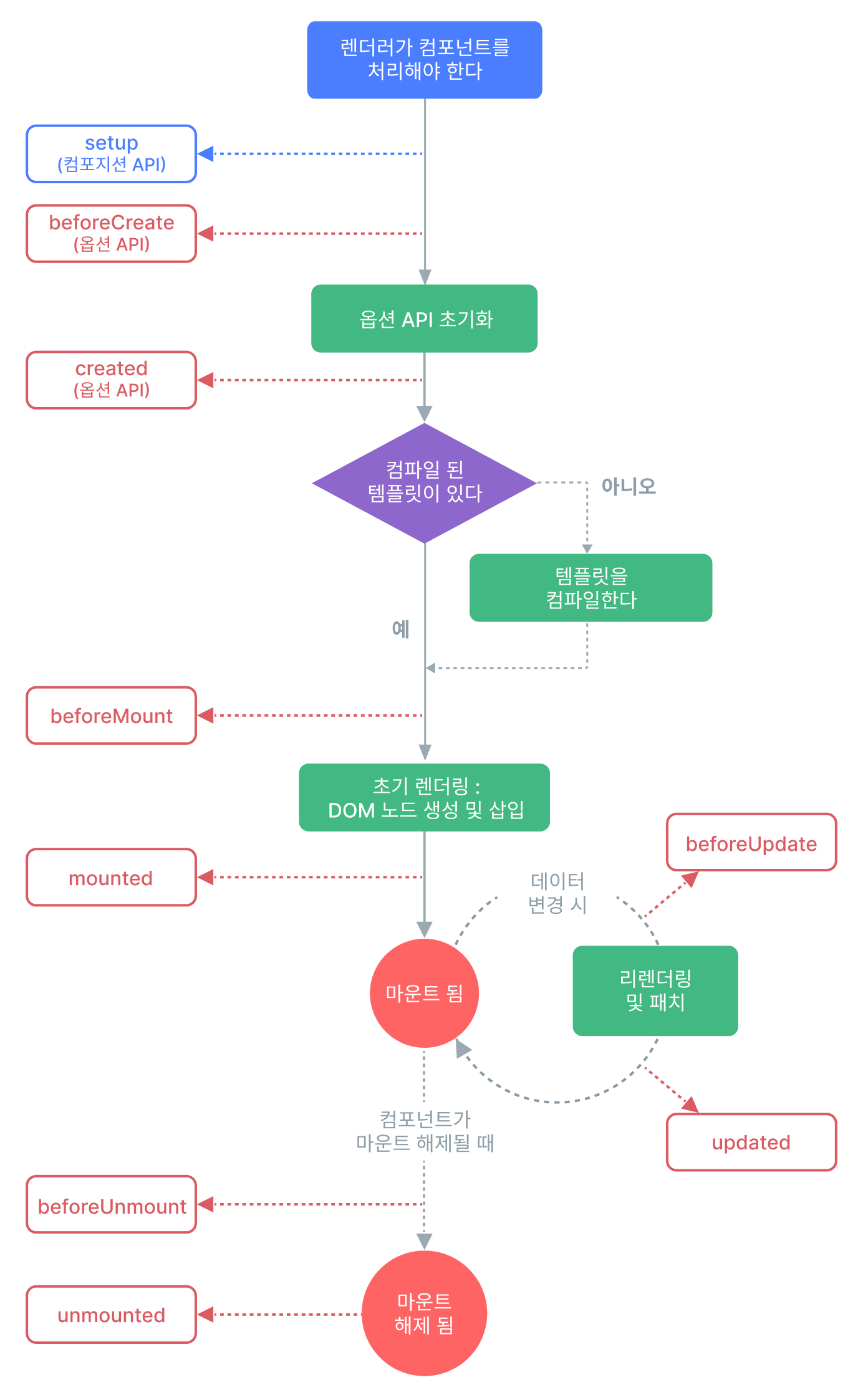
}, 100)🍩 생명 주기 표
다음은 인스턴스 생명 주기에 대한 표입니다. 지금 진행 중인 모든 것을 완전히 이해할 필요는 없지만, 더 많이 배우고 구축함에 따라 유용한 참고 자료가 될 것입니다.

생명 주기 훅의 모든 종류와 사용 사례에 대한 자세한 내용은 생명 주기 API를 참조하세요.
🥠 Composition API 살펴보기
🍩 컴포지션 API란?
컴포지션(Composition) API는 옵션을 선언하는 대신 import한 함수를 사용하여 Vue 컴포넌트를 작성할 수 있는 API 세트입니다. 이것은 아래 API를 다루는 포괄적인 용어입니다:
반응형(Reactivity) API: 예를 들어 ref() 및 reactive()를 사용하여 반응형 상태, 계산된 상태 및 감시자를 직접 생성할 수 있습니다.
생명주기 훅: 예를 들어 onMounted() 및 onUnmounted()를 사용하여 컴포넌트 생명주기에 프로그래밍 방식으로 연결할 수 있습니다.
의존성 주입(Dependency Injection): provide() 및 inject()를 사용하면 반응형 API를 사용하는 동안 Vue의 의존성 주입 시스템을 활용할 수 있습니다.
컴포지션 API는 Vue 3 및 Vue 2.7에 내장된 기능입니다. 이전 Vue 2 버전의 경우 공식적으로 유지 관리되는 @vue/composition-api 플러그인을 사용하십시오. Vue 3에서는 주로 싱글 파일 컴포넌트에서 <스크립트 설정> 구문과 함께 사용되기도 합니다. 다음은 컴포지션 API를 사용하는 컴포넌트의 기본 예시입니다:
<script setup>
import { ref, onMounted } from 'vue'
// 반응형 상태
const count = ref(0)
// 상태를 변경하고 업데이트를 트리거하는 함수
function increment() {
count.value++
}
// 생명주기 훅
onMounted(() => {
console.log(`숫자를 세기 위한 초기값은 ${count.value} 입니다.`)
})
</script>
<template>
<button @click="increment">숫자 세기: {{ count }}</button>
</template>함수 구성에 기반한 API 스타일에도 불구하고 컴포지션 API는 함수형 프로그래밍이 아닙니다. 컴포지션 API는 Vue의 변경 가능하고 세분화된 반응성 패러다임을 기반으로 하는 반면 기능적 프로그래밍은 불변성을 강조합니다.
🍩 왜 컴포지션 API인가요?
1. 더 나은 로직 재사용성
컴포지션 API의 가장 큰 장점은 컴포저블 함수의 형태로 깔끔하고 효율적인 로직 재사용이 가능하다는 것입니다. 옵션 API의 기본 로직 재사용 메커니즘인 믹스인의 모든 단점을 해결합니다.
컴포지션 API의 로직 재사용 기능은 컴포저블 유틸리티의 계속 성장하는 컬렉션인 VueUse와 같은 인상적인 커뮤니티 프로젝트를 탄생시켰습니다. 또한 상태 저장 타사 서비스 또는 라이브러리를 불변 데이터, 상태 머신 및 RxJS와 같은 Vue의 반응형 시스템에 쉽게 통합하기 위한 깔끔한 메커니즘 역할을 합니다.
2. 보다 유연한 코드 구성
많은 사용자는 기본적으로 옵션 API를 사용하여 조직화된 코드를 작성하는 것을 좋아합니다. 그러나 옵션 API는 단일 컴포넌트의 논리가 특정 복잡성 임계값을 초과하는 경우 심각한 제한을 가집니다. 이 제한은 여러 프로덕션 Vue 2 앱에서 직접 목격한 여러 논리적 문제를 처리해야 하는 컴포넌트에서 특히 두드러집니다.
Vue CLI의 GUI에서 폴더 탐색기 컴포넌트를 예로 들어 보겠습니다. 이 컴포넌트는 다음과 같은 논리적 문제를 야기합니다:
- 현재 폴더 상태 추적 및 내용 표시
- 폴더 탐색 처리(열기, 닫기, 새로 고침...)
- 새 폴더 생성 처리
- 즐겨찾기 폴더만 표시 전환
- 숨김 폴더 표시 전환
- 현재 작업 디렉터리 변경 처리
동일한 논리적 문제와 관련된 코드가 어떻게 그룹화 되었는지 보십시오. 특정 논리적 문제를 해결하는 동안 더 이상 다른 옵션 블록 사이를 이동할 필요가 없습니다. 또한, 추출을 위해 더 이상 코드를 섞을 필요가 없기 때문에 최소한의 노력으로 코드 그룹을 외부 파일로 이동할 수 있습니다. 리팩토링을 위한 소모 시간 감소는 대규모 코드베이스에서 장기적인 유지 관리의 핵심입니다.

🥠 Script Setup 살펴보기
Vue 3의 <script setup>은 컴포넌트의 로직을 보다 간결하게 작성할 수 있도록 도와주는 새로운 구문입니다. 기존 setup() 함수보다 직관적이며, 코드량을 줄이고 가독성을 높일 수 있습니다.
🍩 기본 문법
기존 setup() 함수를 사용할 경우:
<script>
import { ref } from 'vue';
export default {
setup() {
const count = ref(0);
function increment() {
count.value++;
}
return { count, increment };
},
};
</script>
<template>
<button @click="increment">숫자 세기: {{ count }}</button>
</template><script setup>을 사용하면 다음과 같이 더욱 간결하게 표현할 수 있습니다:
<script setup>
import { ref } from 'vue';
const count = ref(0);
const increment = () => count.value++;
</script>
<template>
<button @click="increment">숫자 세기: {{ count }}</button>
</template>- export default 불필요
- setup() 함수 선언 없이 바로 변수 및 함수를 정의
- return 문이 필요 없음
🍩 defineProps와 defineEmits
<script setup>을 사용할 경우 defineProps()와 defineEmits()를 통해 props 및 이벤트를 선언할 수 있습니다.
<script setup>
defineProps(['title']);
defineEmits(['customEvent']);
</script>
<template>
<h1>{{ title }}</h1>
</template>🥠 Components 활용
Vue에서는 컴포넌트를 활용하여 UI를 모듈화할 수 있습니다. <script setup>을 사용할 경우, 컴포넌트 등록이 더욱 간편해집니다.
🍩 기본 컴포넌트 예제
HelloWorld.vue
<script setup>
defineProps(['msg']);
</script>
<template>
<h1>{{ msg }}</h1>
</template>App.vue에서 컴포넌트를 사용하려면:
<script setup>
import HelloWorld from '@/components/HelloWorld.vue';
</script>
<template>
<HelloWorld msg="Hello Vue 3!" />
</template>🥠 Props 활용
부모 → 자식 컴포넌트 간 데이터를 전달하는 방법은 props를 사용하는 것입니다.
🍩 기본적인 props 사용
<script setup>
defineProps({
title: String,
count: {
type: Number,
required: true,
},
});
</script>
<template>
<h1>{{ title }}</h1>
<p>현재 숫자: {{ count }}</p>
</template>🍩 Props의 기본값 설정
<script setup>
defineProps({
message: {
type: String,
default: '기본 메시지',
},
});
</script>
<template>
<p>{{ message }}</p>
</template>🥠 State Management(pinia) 활용
Vue 3에서는 상태 관리를 위해 Vuex 대신 Pinia를 추천합니다.
🍩 Pinia 설치
npm install pinia🍩 Pinia 스토어 생성 (store/counter.js)
import { defineStore } from 'pinia';
import { ref } from 'vue';
export const useCounterStore = defineStore('counter', () => {
const count = ref(0);
const increment = () => count.value++;
return { count, increment };
});🍩 Pinia 사용 (App.vue)
<script setup>
import { useCounterStore } from '@/store/counter';
const counter = useCounterStore();
</script>
<template>
<button @click="counter.increment">Count: {{ counter.count }}</button>
</template>- defineStore를 사용하여 스토어 생성
- ref()로 반응형 상태 관리
- useCounterStore()를 호출하여 상태 및 메서드 사용
🥠 비동기통신(axios) 활용
Vue 3에서 axios를 사용하여 API 통신을 수행할 수 있습니다.
🍩 axios 설치
npm install axios🍩 API 호출 예제 (api.js)
import axios from 'axios';
const api = axios.create({
baseURL: 'https://jsonplaceholder.typicode.com',
timeout: 5000,
});
export default api;🍩 API 데이터 가져오기 (UserList.vue)
<script setup>
import { ref, onMounted } from 'vue';
import api from '@/api';
const users = ref([]);
onMounted(async () => {
try {
const response = await api.get('/users');
users.value = response.data;
} catch (error) {
console.error('Error fetching users:', error);
}
});
</script>
<template>
<ul>
<li v-for="user in users" :key="user.id">
{{ user.name }}
</li>
</ul>
</template>- axios를 활용하여 API 요청
- onMounted() 훅을 사용하여 컴포넌트가 마운트될 때 데이터를 가져옴
- ref()를 사용하여 반응형 상태 관리

