The Architecture of a Web 3.0 Application 에 대한 한글 번역을 복붙했습니다.
번역을 해주신 Sunny 에게 감사를 표합니다.
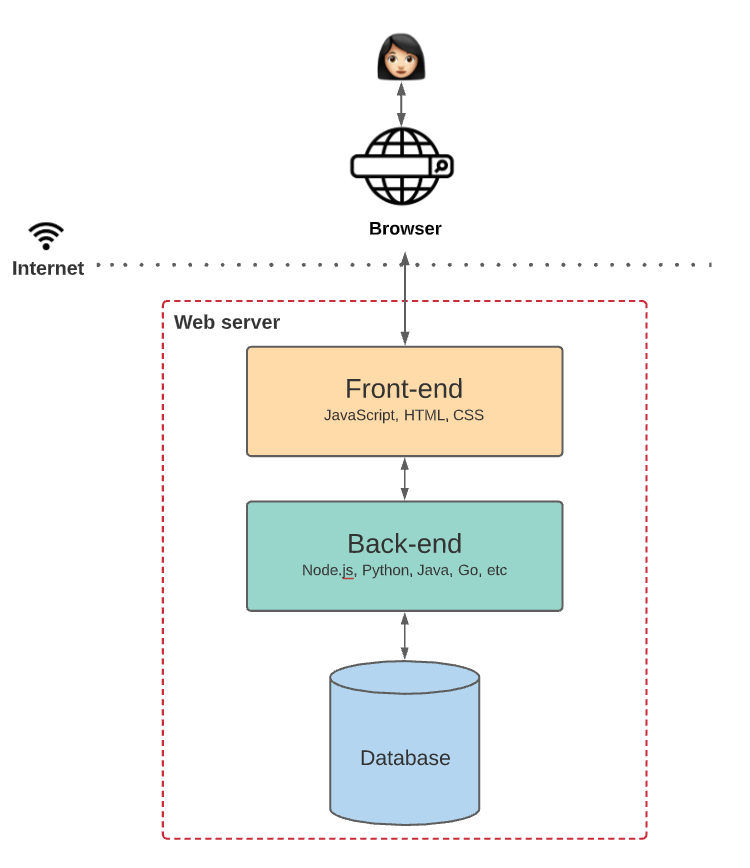
Web 2.0 App
-
Web2.0은 Database, Back-end, Front-end로 구성되어있다.
-
Web2.0 어플리케이션 중 'Medium'(글 적을 수 있는 어플리케이션)을 예시로 들면, 우선 유저, 글, 태그, 코멘트 등 데이터를 저장해둔 데이터베이스가 있고, 두 번째로, 유저가 회원가입을 한다거나, 글을 적는다거나, 코멘트를 적게 되면 무슨일이 발생할지 프로그래밍된 Back-end가 있고, 세 번째로는 Medium의 웹사이트가 어떻게 생겼는지, 무슨 버튼을 눌러야 하는지 등의 UI 로직을 짜놓은 Front-end가 있다.

Web3.0 App
- Web 2.0과 달리 Web 3.0 어플리케이션에는 중앙화된 중개인(middle man)이 없다. 중앙화된 데이터베이스도 없으며, 중앙화된 웹서버도 없다. 대신에 탈중앙 노드들로 운영되는 블록체인에 어플리케이션을 올리는 것이다.
- Web 3.0 app을 만들고 싶으면 누구나 Back-end 대신 '스마트 컨트랙트'를 탈중앙화된 블록체인 네트워크에 배포하면 되는 것이다.
- 쉽게 얘기하면 스마트 컨트랙트가 백엔드를 대체, 블록체인이 데이터베이스를 대체한다고 생각하면 될 듯.
조금더 자세히 알아보자
1. 블록체인
- 이더리움이 월드 컴퓨터로 불리는 이유는 누구나 접근 가능하며, '쓰기'가 가능하기 때문이다. 또한 이 블록체인 네트워크는 단일 주체에게 속해있는 것이 아닌, 합의 알고리즘을 통해 탈중앙화된 노드들에 의해 운영된다. 또한 블록체인에 데이터를 '쓰기'만 할 수 있지, 절대로 기존의 데이터를 바꿀 수 없다.
2. 스마트 컨트랙트
- 스마트 컨트랙트는 이더리움 블록체인위에서 돌아가는 프로그램이다. 이는 블록체인의 상태변화에 대한 로직을 정의한다. 이더리움에서는 Solidity나 Vyper 언어를 통해 작성된다. 코드가 블록체인 위에 존재하기 때문에 누구나 코드를 들여다볼 수 있다.
3. 이더리움 가상머신 (Ethereum Virtual Machin, EVM)
- 스마트컨트랙트를 실행하는 가상 머신이다. Solidity로 작성된 스마트 컨트랙트는 bytecode로 컴파일된 후 EVM이 이를 실행하게 된다.
4. 프론트엔드
- 프론트엔드와 스마트컨트랙트간의 커뮤니케이션은 조금 복잡하니 다시 자세히 파보자.
.png)
프론트엔드와 스마트컨트렉트간 커뮤니테이션
프론트엔드 코드는 스마트컨트랙트와 어떻게 커뮤니케이션 하는가?
- 만약 블록체인의 데이터와 코드와 상호작용하고 싶다면, 블록체인의 노드들 중 하나와 상호작용을 해야한다. 왜냐하면 노드들이 EVM에 실행될 트랜잭션에 대한 요청을 전파할 수 있고, 채굴자들이 트랜잭션을 실행하기 때문이다.
- 노드와 상호작용하는 방법은 2가지가 있다.
- 자기가 직접 이더리움의 노드를 셋업한다.
- 제3자가 제공하는 노드 서비스를 이용한다 (ex. Infura, Alchemy)
- 제3자의 서비스를 이용하면 직접 노드를 세팅하는 어려움을 덜 수 있다. 따라서 많은 디앱들이 Infura나 Alchemy같은 서비스를 이용하는 것이다. 이러한 역할군들을 Provider라고 한다.
- 인터넷 상에서 데이터를 주고받는 통신규약인 http 프로토콜이 있듯이, 노드와 상호작용하기위해서는 JSON RPC라는 통신규약 프로토콜을 따라야 한다.
.png)
- 이제 Provider를 통해 노드에 연결이 된다면, 블록체인에 있는 데이터를 '읽을' 수 있다. 하지만 블록체인에 데이터를 '쓰고' 싶다면, 한 가지가 더 남아있다. 바로 Private key를 통해 Transaction에 sign을 해야한다. 바로 메타마스크의 역할이다.
- 자금을 전송하거나, 블록체인 상에서 데이터를 쓰는 행위를 할 때 메타마스크에서 서명하라는 창을 본적이 있을 것이다. 메타마스크는 유저들의 private key를 브라우저에 저장해주고, front-end가 유저에게 트랜잭션 signing을 요청 할 때 도와준다.
.png)
Storage
- 다들 알다시피 블록체인에 모든 데이터를 저장하는 것은 불가능하다. 블록의 속도와 용량이 매우 제한적이기 때문이다. 따라서 여기서 탈중앙화된 오프체인 스토리지 솔루션인 IPFS나 SWARM이 필요하다.
- IPFS는 기존 중앙화된 데이터, 서버 저장방식이 아닌 토렌트같은 P2P 탈중앙화 방식이다. 개개인의 저장공간이 모두 모여 파일 저장 창고가 된다고 생각하면된다. 하지만 어느 바보가 자기의 하드디스크를 내어줄까? 그러므로 파일코인과 같이 블록체인을 통해 인센티브 시스템을 도입하여 모두가 IPFS에 기여할 수 있도록 유인하는 것이다.
- SWARM의 경우 IPFS와 비슷하지만, IPFS는 파일코인과 같이 이더리움 외의 다른 블록체인을 도입하지만, SWARM의 인센티브 시스템은 이더리움 블록체인에 내재되어 사용된다.
- 위의 그림까지만 보면 이상한점이 Front-end는 아직도 중앙화된 웹서버에 저장되어있는 것을 볼 수 있다. 이러면 여태까지 Web3.0을 신나게 설명한 것이 물거품이 된다.
- 정말 탈중앙화된 앱을 위해서는 AWS와 같은 웹서비스에서 front-end를 호스팅하는게 아니라 아래 그림과 같이 Frontend도 IPFS나 Swarm에서 호스팅을 해야한다.
.png)
블록체인 Queying
블록체인에서 데이터는 어떻게 조회하는가?
- 지금까지 블록체인에 데이터를 어떻게 '쓰는'지에 중점적으로 봤다면, 이제 '읽어보자!' Web3.js library를 통해 직접 query할 수 있지만, The Graph를 이용하면 훨씬 쉬워진다. The Graph는 오프체인 인덱싱 솔루션으로 온체인 데이터를 쉽고 적은 지연시간으로 불러올 수 있다.
.png)
이더리움 스케일링
- 이제는 모두들 너무 잘알다시피 이더리움은 확장성이 떨어지는 체인이다. 수수료가 너무 비싸고, 속도도 너무 느린데, 이를 위해 Layer 2 스케일링 솔루션 (플라즈마, zk롤업, 옵티미스틱롤업, Validium)등이 도입 되면 진정한 web3.0 어플리케이션의 완성일 것이다.
.png)
