{ 늘 그렇듯.. 프로젝트 막바지에 다다를수록 늘어나는 오류들, 분명히 잡았는데 여기를 막으면 어딘가에선 또 새고 있는 경우가 있다. 우리의 프로젝트의 완성도와 정신건강을 해치는 오류들을 잡기위해 어떤 노력을 할 수 있을까..??

급기야 팀원들을 활용한 Error-logging 채널을 팠다. 확실히 효과는 있었고 전보다 효율적으로 문제들을 해결하고 빈틈을 줄일 수 있었다.
하지만 에러가 날 때마다 로그를 작성하고, 에러 페이지를 캡처해서 올리고, 우리는 또 그 에러가 어떤 에러인지 파악하기 위해 파헤쳐야하고,, 여간 불편한게 아니었다. }
= Sentry를 사용하게된 계기;
Sentry란
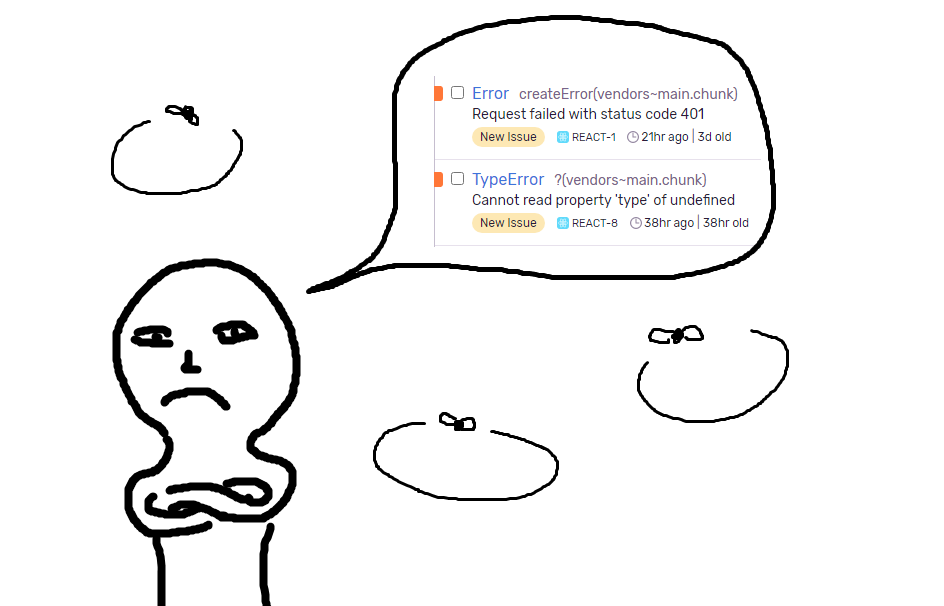
프로젝트를 운용하는데 발생하는 에러들을 로깅하여 쉽게 파악할 수 있게 해주고, 슬랙같은 협업 도구들에 연동하여 발생하는 오류들을 쉽게 모니터링할 수 있게 해주는 도구.

지원해주는 언어도 참 많다.

지원해주는 인티그레이션도 참 많음. (이미지보다 3배가량 더 있음)
Sentry 적용하기 (React)
일단 Sentry.io 에 가입하고 프로젝트를 생성한다.
방법이 어렵지 않기 때문에 Sentry 공식문서를 참고 해서 쉽게 할 수 있었다.
- Sentry 패키지를 먼저 추가 해주고
// Using npm
npm install --save @sentry/react @sentry/tracing
// Using yarn
yarn add @sentry/react @sentry/tracing- 최상위에 있는 index.js에 sentry 코드 입력
// sentry
import * as Sentry from '@sentry/react';
import { Integrations } from '@sentry/tracing';
Sentry.init({
// 환경에 상관없이
dsn: "https://xxxxxxxxxxxx.sentry.io/xxxxxx",
// 프로덕션일때만
dsn: process.env.NODE_ENV === "production" ? "https://xxxxxxxxxxxx.sentry.io/xxxxxx" : false,
integrations: [new Integrations.BrowserTracing()],
tracesSampleRate: 1.0,
});
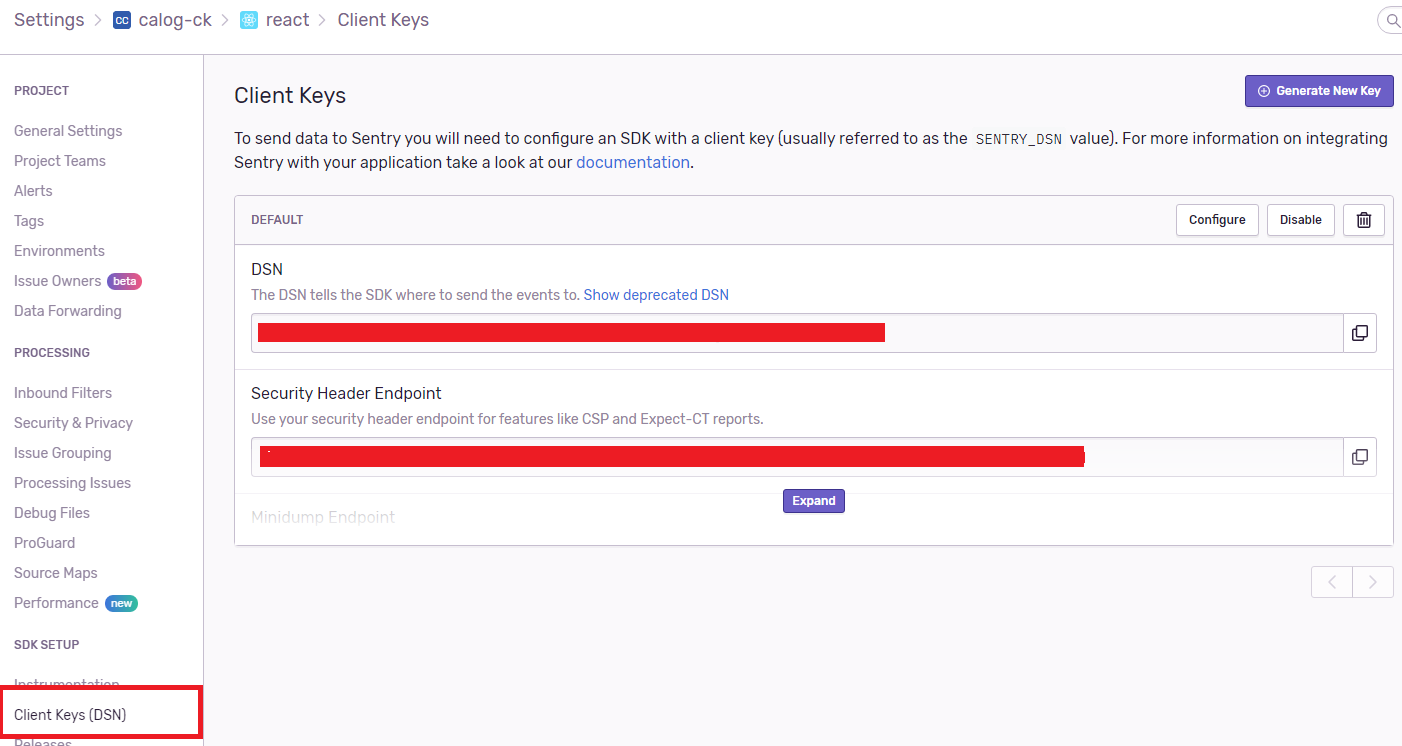
만 하면 끝난다. 이 때 dsn 주소는

요기서 받아올 수 있다.
저렇게 작성했을 경우 dsn이 노출될 수 있기 때문에 .env 파일을 만들어
dsn: process.env.REACT_APP_SENTRY_DSN암호화 해주었음
- 우리가 서버로 API 비동기 요청을 하게 될 때, catch나 try-catch 문을 사용하게 되면 이미 오류를 catch하는 코드를 짜놔서 그런지 발생한 에러가 Sentry에 로깅되지 않았다. 그래서 이럴 때는 추가적인 방법으로 에러를 잡아줘야 했다.
// sentry
import * as Sentry from '@sentry/react';
...
...
...
.catch((err) => {
Sentry.captureException(`Catched Error : ${err}`);
}이렇게 에러를 잡는 코드를 작성해 주어 API 실행 중 발생하는 에러들을 잡을 수 있게 해주었다.
결과
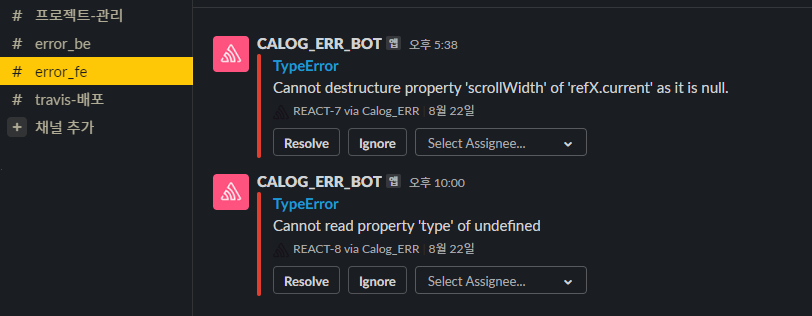
결과적으로는 훨씬 더 수월하게 에러 로깅을 하여 발생하는 에러들을 박멸할 수 있었고, 팀 슬랙에 연동하여 실시간으로 트래킹된 에러로그를 같이 확인할 수 있었다.