들어가며
앱 안에서 알림창을 띄우려면 어떤 위젯을 사용해야 할까요? 바로 AlertDialog 위젯입니다. AlertDialog 위젯은 앱의 페이지에서 알림창을 띄울 수 있도록하는 위젯입니다.
환경구성
페이지 위젯 클래스를 하나 준비하겠습니다. 우선, stateless 위젯으로 이름은 자유롭게 지어줍니다.
import 'package:flutter/material.dart';
class AlertDialogPage extends StatelessWidget {
const AlertDialogPage({super.key});
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('AlertDialog'),
),
body: Container(),
);
}
}AlertDialog 구현
body에 전달된 Container를 지우고, ElevatedButton위젯을 전달하겠습니다. 그리고 Center위젯으로 감싸서 정가운데에 버튼을 그리겠습니다.
...
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('AlertDialog'),
),
body: Center(
child: ElevatedButton(
onPressed: () {
},
child: Text('AlertDialog'),
),
...저장을 하고 핫리로딩 시키면, 화면 가운데에 버튼이 랜더됩니다.

이제 버튼이 클릭되면 알림창을 띄울 수 있도록, 코드를 작성하겠습니다.
...
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('AlertDialog'),
),
body: Center(
child: ElevatedButton(
onPressed: () {
showDialog(
context: context,
builder: (context) => AlertDialog(
));
},
child: Text('AlertDialog'),
),
...showDialog를 선언해서 context에 context를 전달하고, builder를 통해서 AlertDialog위젯을 전달합니다. 이렇게 함으로써, 알림창을 뛰우기 위한 사전준비를 끝마쳤습니다. 현재는 버튼을 클릭하면 AlertDialog위젯에 전달된 인자가 없기 때문에, 화면의 밝기만 어두어지고, 알림창을 보이지 않습니다.

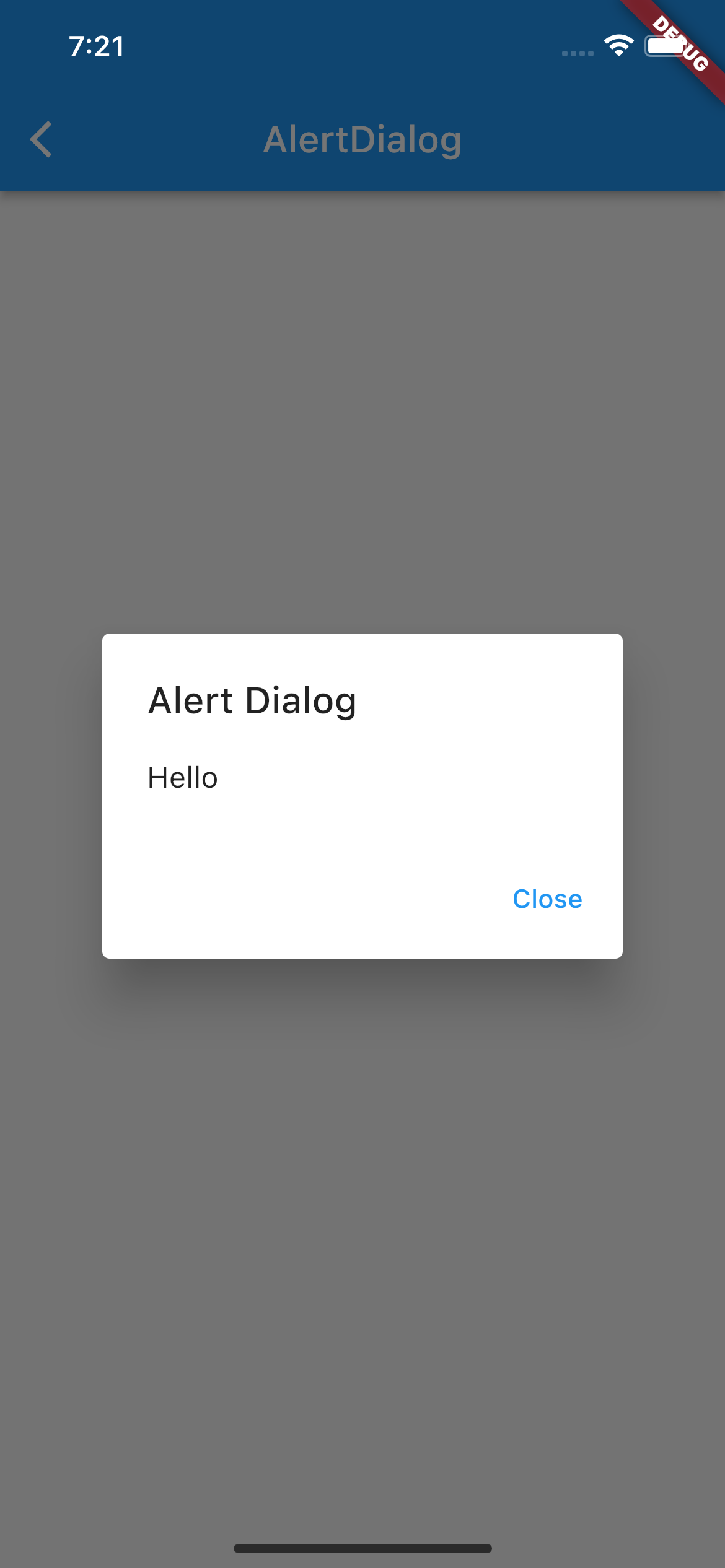
이제 알림창을 구현하기 위해서 인자값을 전달해주겠습니다. close 버튼을 통해서 알림창을 끄고, 알림창의 제목은 'AlertDialog', 내용은 'Hello'를 보여주도록 해보겠습니다.
...
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('AlertDialog'),
),
body: Center(
child: ElevatedButton(
onPressed: () {
showDialog(
context: context,
builder: (context) => AlertDialog(
actions: [
TextButton(
onPressed: () {
Navigator.of(context).pop();
},
child: Text('Close'))
],
title: Text('Alert Dialog'),
content: Text('Hello'),
));
},
child: Text('AlertDialog'),
),
...자, 이제 준비는 끝났습니다. 이제 버튼을 클릭하면 알림창이 잘 뜨는것을 볼 수 있습니다. 이 외에도 AlertDialog를 디자인하기 위한 수많은 인자가 있습니다.
AlertDialog 공식문서 확인하기

전체 소스코드
import 'package:flutter/material.dart';
class AlertDialogPage extends StatelessWidget {
const AlertDialogPage({super.key});
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('AlertDialog'),
),
body: Center(
child: ElevatedButton(
onPressed: () {
showDialog(
context: context,
builder: (context) => AlertDialog(
actions: [
TextButton(
onPressed: () {
Navigator.of(context).pop();
},
child: Text('Close'))
],
title: Text('Alert Dialog'),
content: Text('Hello'),
));
},
child: Text('AlertDialog'),
),
),
);
}
}
