들어가며
앱 UI에 그려진 위젯들 중에 가장 많은 타입이 아마도 버튼이 아닐까 싶습니다. 버튼을 클릭해서 다른 화면으로 이동하고, 작성중인 글을 전체 다 삭제하고... 여러가지 기능을 위해서 버튼들을 클릭하여 사용자에게 서비스를 제공할 수 있습니다. Flutter에도 이런 버튼들이 있습니다. 그 중 ElevatedButton, OutlinedButton, IconButton, TextButton에 대해서 이야기해보겠습니다.
환경구성
페이지를 stateless위젯으로 구성합니다. 이름은 자유롭게 지어주고, Scaffold 내부의 body는 Container()가 전달되어있습니다.
import 'package:flutter/material.dart';
class Buttons extends StatelessWidget {
const Buttons({super.key});
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Buttons'),
),
body: Container(),
);
}
}ElevatedButton
ElevatedButton은 Material 위젯들 중 가장 보편적으로 많이 사용되는 버튼 위젯입니다. 한번 직접 코드로 작성해보겠습니다. 우선, body에 전달되어있던 Container위젯을 지우고, Column위젯을 전달합니다. 그 후, Column위젯을 Center위젯으로 감싸서 정가운데에 위젯이 놓일 수 있도록 하겠습니다. 그 후, childer에 ElevatedButton을 작성해줍니다.
...
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Buttons'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
ElevatedButton(
onPressed: () {
// 원하는 기능 수행
},
child: Text('ElevatedButton')
)
],
...ElevatedButton만 작성하면 빨간줄이 뜨는 것을 볼 수 있습니다. 기본적으로 ElevatedButton은 onPressed가 선언되어야 합니다. 바로 이 onPressed를 통해서 버튼을 클릭했을 때의 수행을 전달할 수 있습니다. 이제, 저장을 하고 핫리로딩시켜줍니다.

기본적인 ElevatedButton이 그려졌습니다.
하지만, 기본적은 모습으로 ElevatedButton을 사용하는 것은 굉장히 드물겁니다. 여러가지 다양한 모양으로 바꾸고 싶을때는 style을 이용합니다. style인자에 ElevatedButton.styleFrom()을 전달합니다. 아래 코드는 다양한 디자인 예시입니다.
...
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
ElevatedButton(
onPressed: () {},
child: Text(
'ElevatedButton',
),
style: ElevatedButton.styleFrom(
fixedSize: Size(200, 100), //사이즈 고정
foregroundColor: Colors.white,
backgroundColor: Colors.green),
)
],
...
색상같은 경우, text가 아무런 색상을 가지지 않고, foregroundColor를 지정했을 경우 text의 색상도 함께 변합니다. 그리고 이 색상에 따라 버튼을 클릭하는 애니메이션의 색상도 함께 지정할 수 있습니다.
OutlinedButton
이번에는 ElevatedButton과 반대의 디자인을 가지고 있는 OutlinedButton입니다. Column 내부에서 새롭게 추가해보겠습니다.
...
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
ElevatedButton(
onPressed: () {},
child: Text(
'ElevatedButton',
),
style: ElevatedButton.styleFrom(
fixedSize: Size(200, 100),
foregroundColor: Colors.white,
backgroundColor: Colors.green),
),
OutlinedButton(
onPressed: () {},
child: Text('OutlinedButton'),
)
...
ElevatedButton과 모양은 굉장히 유사하지만, 딱 정반대의 느낌이 뭔지 아시겠죠? 통상적으로 이 버튼은 일반적인 버튼일 경우 사용하고, ElevatedButton은 강조를 위해서 사용하는 경우입니다.

IconButton
일반적으로 사용하는 앱 안에서도 자주 등장하는 위젯인데요. 아이콘을 통해서 버튼기능을 구현하는 것입니다. 한번 볼까요?? Column 위젯에 IconButton을 추가해보겠습니다.
...
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
ElevatedButton(
onPressed: () {},
child: Text(
'ElevatedButton',
),
style: ElevatedButton.styleFrom(
fixedSize: Size(200, 100),
foregroundColor: Colors.white,
backgroundColor: Colors.green),
),
OutlinedButton(
onPressed: () {},
child: Text('OutlinedButton'),
style: OutlinedButton.styleFrom(
foregroundColor: Colors.green,
fixedSize: Size(200, 100),
),
),
IconButton( // 아이콘 버튼 추가
onPressed: () {},
icon: Icon(Icons.notifications)
),
],
),
),
...
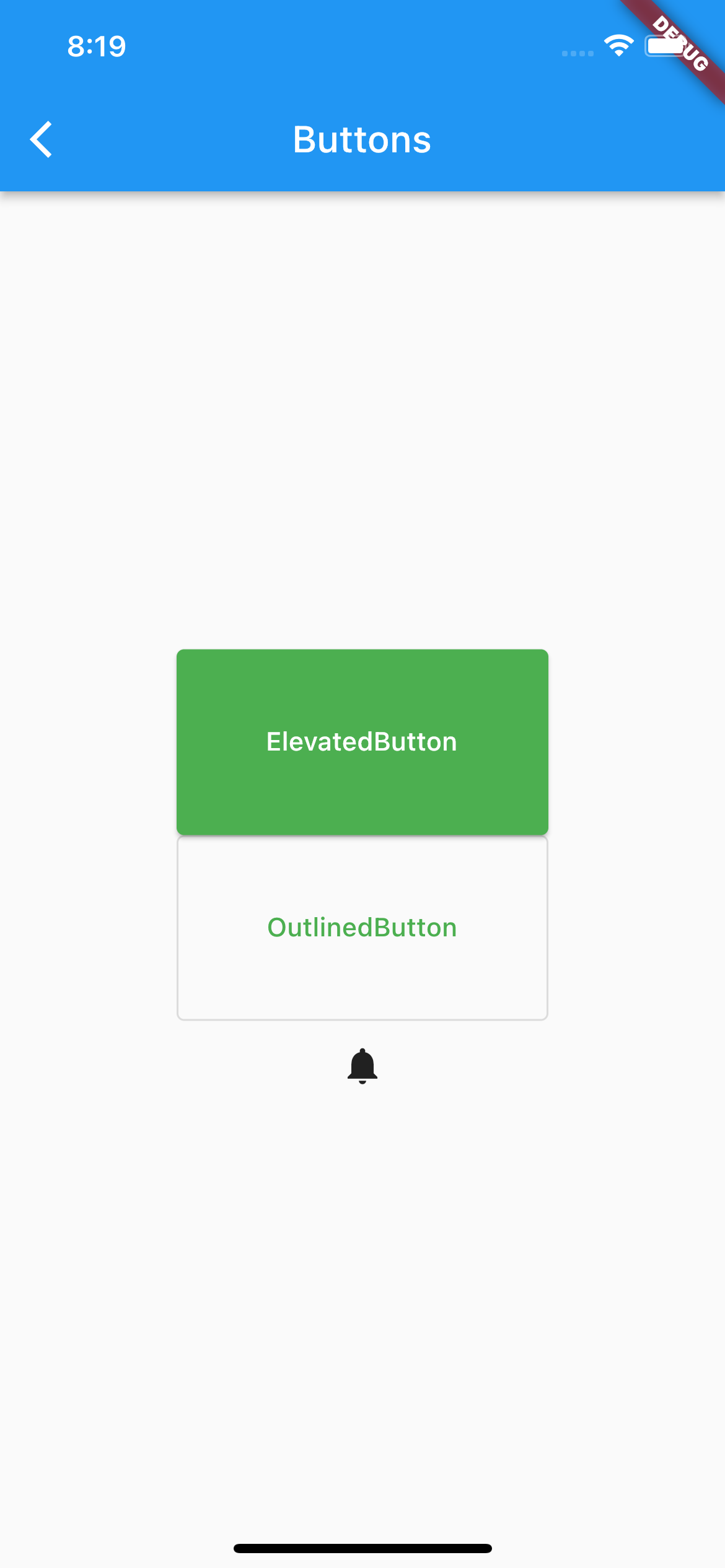
귀여운 알람벨이 하나 아이콘으로 생성되었습니다. 하지만, 클릭도 가능한 버튼입니다. 이렇게 아이콘을 이용한 버튼을 만들때 사용됩니다. 그리고 iconSize를 통해서 아이콘의 크기도 조절할 수 있습니다.
TextButton
앱을 사용하다가 글자를 클릭해서 화면을 이동하는 경우가 있지 않나요?? 바로 그런 텍스트로 이루어진 버튼을 만들기 위해서 TextButton을 사용합니다. Column 내부에 TextButton을 추가하겠습니다.
...
foregroundColor: Colors.white,
backgroundColor: Colors.green),
),
OutlinedButton(
onPressed: () {},
child: Text('OutlinedButton'),
style: OutlinedButton.styleFrom(
foregroundColor: Colors.green,
fixedSize: Size(200, 100),
),
),
IconButton(
onPressed: () {},
icon: Icon(Icons.notifications),
iconSize: 50,
),
TextButton(onPressed: () {}, child: Text('TextButton'))
],
),
...
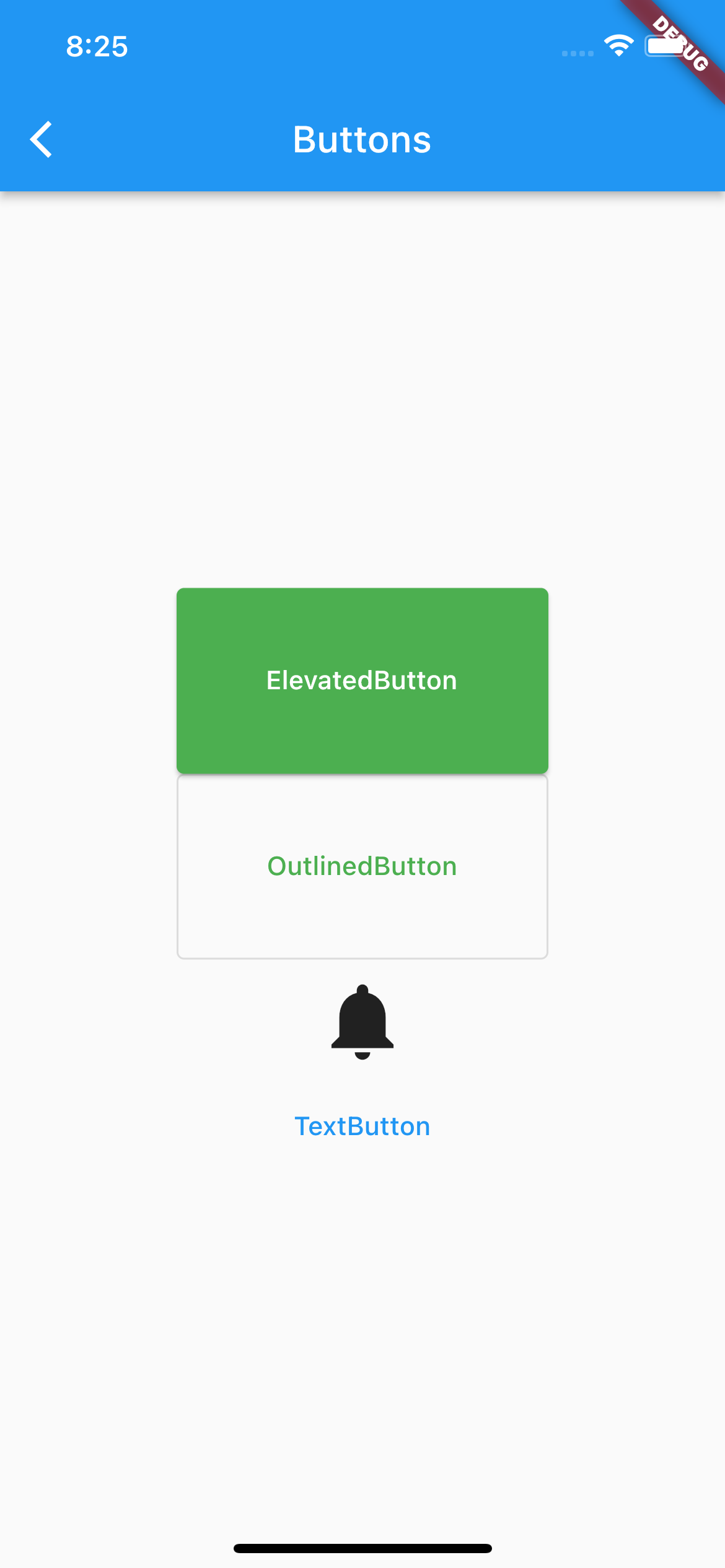
보통 저런 TextButton은 signin 페이지에서 주로 볼 수 있는 것 같습니다. 여기까지가 자주 사용되는 버튼들이었습니다. 더 자세한 내용은 아래의 공식문서로 확인할 수 있습니다.
전체 소스코드
import 'package:flutter/material.dart';
class Buttons extends StatelessWidget {
const Buttons({super.key});
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Buttons'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
ElevatedButton(
onPressed: () {},
child: Text(
'ElevatedButton',
),
style: ElevatedButton.styleFrom(
fixedSize: Size(200, 100),
foregroundColor: Colors.white,
backgroundColor: Colors.green),
),
OutlinedButton(
onPressed: () {},
child: Text('OutlinedButton'),
style: OutlinedButton.styleFrom(
foregroundColor: Colors.green,
fixedSize: Size(200, 100),
),
),
IconButton(
onPressed: () {},
icon: Icon(Icons.notifications),
iconSize: 50,
),
TextButton(onPressed: () {}, child: Text('TextButton'))
],
),
),
);
}
}
