들어가며
지난 포스팅에서는 현재시간과 TimePicker에 대해서 알아보았습니다. 이번에는 날짜를 해봐야겠죠? 이번 포스팅에서는 DatePicker를 구현하는 법에 대해서 알아보겠습니다.
환경 구성
StatefulWidget으로 빈 페이지를 구성합니다. 마찬가지로 body는 일단 Container를 전달하겠습니다.
import 'package:flutter/material.dart';
class DatePicker extends StatefulWidget {
const DatePicker({super.key});
State<DatePicker> createState() => _DatePickerState();
}
class _DatePickerState extends State<DatePicker> {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('DatePicker'),
),
body: Container(),
);
}
}
DatePicker
지난 포스팅과 구현 방식이 거의 유사합니다. 일단 현재 날짜를 접근할 수 있어야 하기 때문에, DateTime 타입의 initialDay를 선언하고, DateTime.now()를 전달하겠습니다.
...
class _DatePickerState extends State<DatePicker> {
DateTime initialDay = DateTime.now();
Widget build(BuildContext context) {
return Scaffold(
...이제 화면 중앙에 현재 날짜를 표시하겠습니다.
...
body: Center(
child: Text(
'${initialDay.year} - ${initialDay.month} - ${initialDay.day}',
style: TextStyle(fontSize: 40),
),
),
...
이제, DatePicker를 구성하기 위해서 Column으로 감싼 후, ElevatedButton을 추가하겠습니다.
...
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'${initialDay.year} - ${initialDay.month} - ${initialDay.day}',
style: TextStyle(fontSize: 40),
),
ElevatedButton(onPressed: () {}, child: Text('DatePicker'))
],
),
...
ElevatedButton을 통해서, DatePicker를 구성하겠습니다. 역시나, onPressed는 비동기로 구성해야겠죠? DateTime? dateTime을 선언해서, showDatePicker함수를 전달하겠습니다.
...
ElevatedButton(
onPressed: () async {
final DateTime? dateTime = await showDatePicker(
context: context,
initialDate: initialDay,
firstDate: DateTime(2000),
lastDate: DateTime(3000));
},
child: Text('DatePicker'))
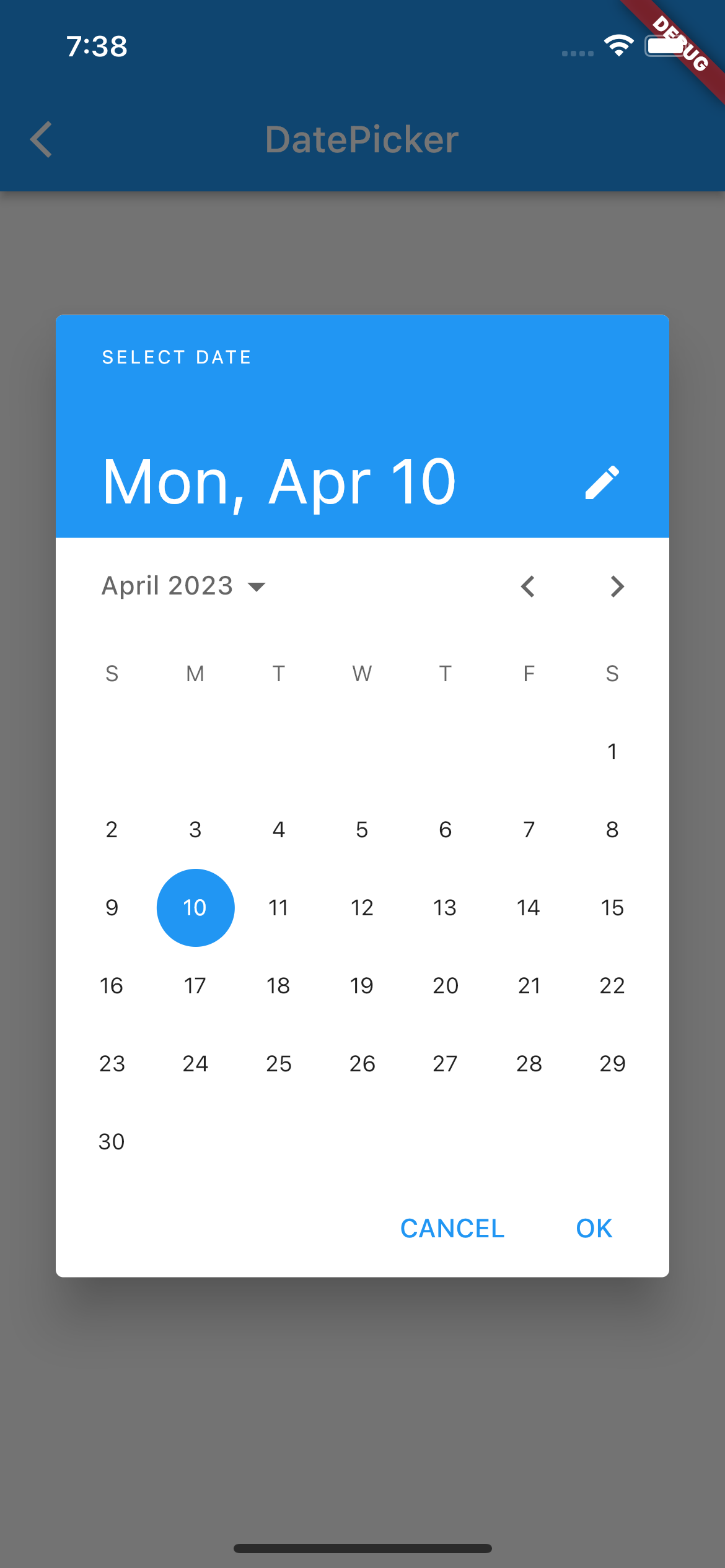
...showDatePicker는 context, initialDate, firstDate, lastDate가 필요합니다. context, initalDate는 선언한 값과 context를 전달하고, firstDate, lastDate는 캘린더에서 보여주는 첫 날과 마지막날을 의미합니다. 저는 아무렇게나 전달했습니다. 위처럼 전달하면 2000년과 3000년이 각각 마지막 날로 지정이 됩니다.

캘린더가 잘 표현됩니다! 이제 날짜를 변경시키기 위해서는 선택된 날짜가 null이 아니면 되겠죠? null이 아닌 경우, initialDay에 dateTime을 전달하겠습니다.
...
ElevatedButton(
onPressed: () async {
final DateTime? dateTime = await showDatePicker(
context: context,
initialDate: initialDay,
firstDate: DateTime(2000),
lastDate: DateTime(3000));
if (dateTime != null) {
setState(() {
initialDay = dateTime;
});
}
},
child: Text('DatePicker'))
...잘 바뀌는지 확인해볼까요??


잘 바뀌는 것을 알 수 있습니다 ! 더 자세한 내용은 공식문서를 확인해주세요!
전체 소스코드
import 'package:flutter/material.dart';
class DatePicker extends StatefulWidget {
const DatePicker({super.key});
State<DatePicker> createState() => _DatePickerState();
}
class _DatePickerState extends State<DatePicker> {
DateTime initialDay = DateTime.now();
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('DatePicker'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'${initialDay.year} - ${initialDay.month} - ${initialDay.day}',
style: TextStyle(fontSize: 40),
),
ElevatedButton(
onPressed: () async {
final DateTime? dateTime = await showDatePicker(
context: context,
initialDate: initialDay,
firstDate: DateTime(2000),
lastDate: DateTime(3000));
if (dateTime != null) {
setState(() {
initialDay = dateTime;
});
}
},
child: Text('DatePicker'))
],
),
),
);
}
}
