들어가며
앱에서 시간을 고르는 기능을 추가하고 싶다면 어떻게 해야될까요? 이번 포스팅에서는 Flutter가 제공하는 방식으로 TimePicker를 구현해보도록 하겠습니다.
환경 구성
페이지는 StatefulWidget으로, body에 Container를 전달한 빈 페이지를 만들어줍시다.
import 'package:flutter/material.dart';
class TimePicker extends StatefulWidget {
const TimePicker({super.key});
State<TimePicker> createState() => _TimePickerState();
}
class _TimePickerState extends State<TimePicker> {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('ScrollBar'),
),
body: Container(),
);
}
}

TimePicker
TimePicker를 만들기 위해서는 일단 현재시간을 화면에 나타내야겠죠? 초기 시간을 나타낼 수 있는 TimeOfDay 타입의 initialTime을 선언하겠습니다.
...
}
class _TimePickerState extends State<TimePicker> {
TimeOfDay initialTime = TimeOfDay.now();
Widget build(BuildContext context) {
return Scaffold(
...초기화 하는 값으로 현재 시간을 가져오기 위해서 TimeOfDay.now()를 전달합니다. 그리고 initailTime을 통해서 현재시간을 화면 중앙에 나타내도록 하겠습니다.
...
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('TimePicker'),
),
body: Center(
child: Text(
'${initialTime.hour}:${initialTime.minute}',//초기 시간은 현재시간
style: TextStyle(fontSize: 40),
),
),
);
}
...
intialTime에는 hour, minute이 있어서 시와 분에 쉽게 접근할 수 있습니다. 이제 본격적인 TimePicker구성을 위해서 Column으로 ElevatedButton을 추가로 생성하겠습니다.
...
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('TimePicker'),
),
body: Center(
child: Column(mainAxisAlignment: MainAxisAlignment.center, children: [
Text(
'${initialTime.hour}:${initialTime.minute}',
style: TextStyle(fontSize: 40),
),
ElevatedButton(onPressed: () {}, child: Text('TimePicker'))
]),
),
);
}
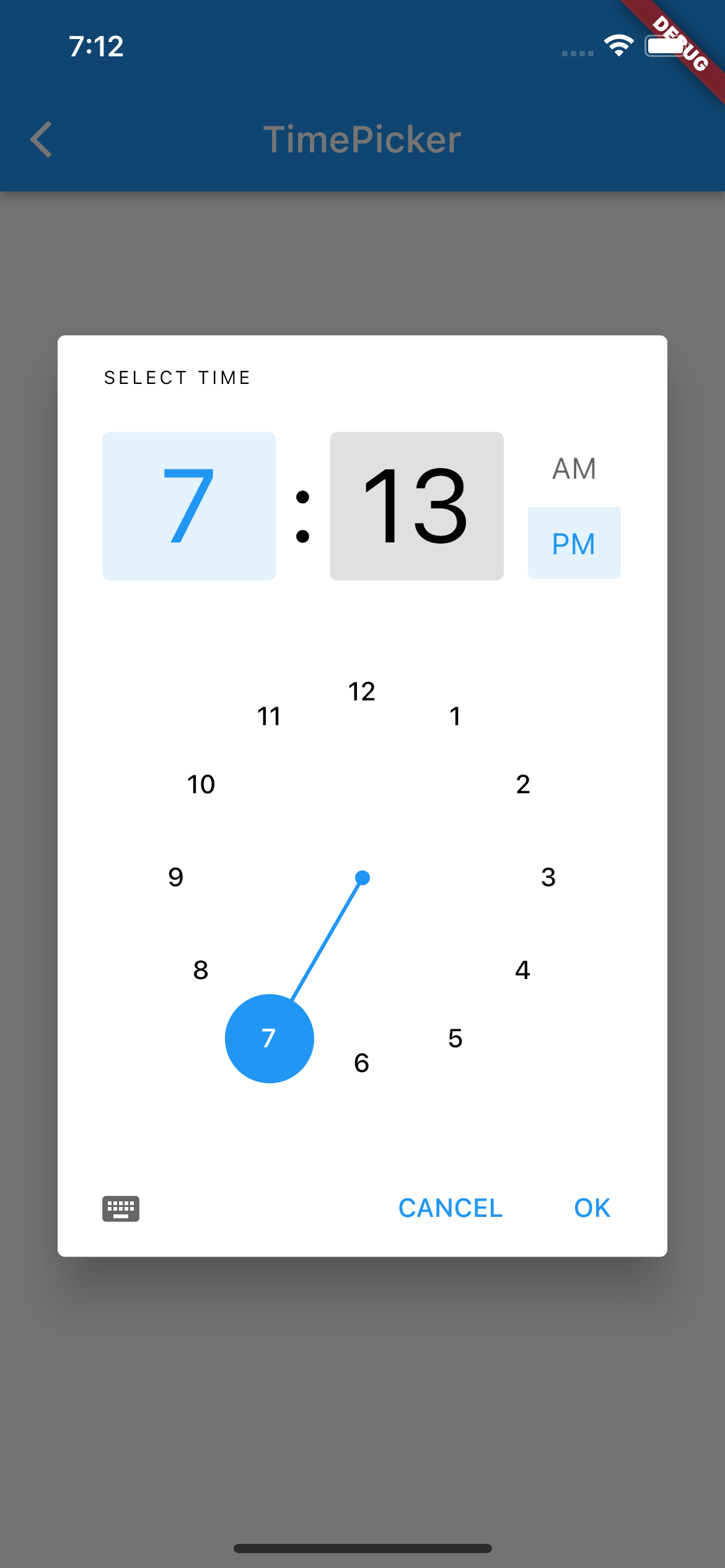
...ElevatedButton을 클릭하면, 시간을 고를 수 있는 위젯이 등장하게 할겁니다. 그리고 그것을 구현하기 위해서, onPressed는 비동기적으로 이루어져야 합니다. 그리고 TimeOfDay? timeOfDay를 선언해서 작동시키겠습니다. 그리고 showTimePicker를 전달합니다.
...
ElevatedButton(
onPressed: () async {
final TimeOfDay? timeOfDay = await showTimePicker(
context: context,
initialTime: initialTime,
);
},
child: Text('TimePicker'))
]),showTimePicker는 기본적으로 context와 초기 시간 값을 전달해야 합니다.

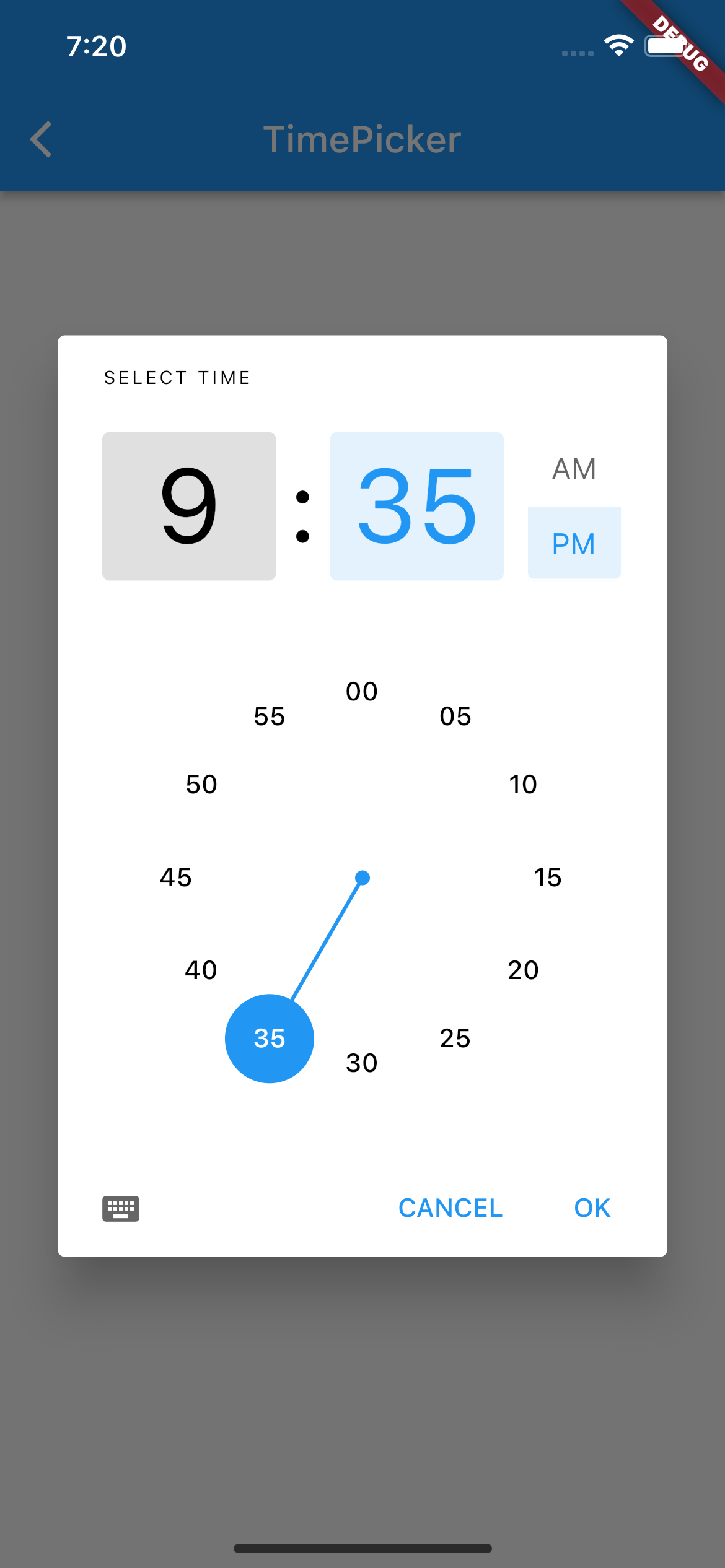
이제 Ok버튼을 클릭하면 시간이 변해야겠죠? 마찬가지로 onPressed 스코프 내부에서 조건문을 이용해서 선택한 시간이 Null이 아니라면 initailTime에 선택한 시간을 넣으면 됩니다.
...
ElevatedButton(
onPressed: () async {
final TimeOfDay? timeOfDay = await showTimePicker(
context: context,
initialTime: initialTime,
);
if (timeOfDay != null) {
setState(() {
initialTime = timeOfDay;
});
}
},
child: Text('TimePicker'))
]),
...이제 제대로 작동하는지 확인해볼까요??


잘 작동하는 것을 확인할 수 있습니다 ! 더 자세한 내용은 공식문서를 확인해주세요!
전체 소스코드
import 'package:flutter/material.dart';
class TimePicker extends StatefulWidget {
const TimePicker({super.key});
State<TimePicker> createState() => _TimePickerState();
}
class _TimePickerState extends State<TimePicker> {
TimeOfDay initialTime = TimeOfDay.now();
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('TimePicker'),
),
body: Center(
child: Column(mainAxisAlignment: MainAxisAlignment.center, children: [
Text(
'${initialTime.hour}:${initialTime.minute}',
style: TextStyle(fontSize: 40),
),
ElevatedButton(
onPressed: () async {
final TimeOfDay? timeOfDay = await showTimePicker(
context: context,
initialTime: initialTime,
);
if (timeOfDay != null) {
setState(() {
initialTime = timeOfDay;
});
}
},
child: Text('TimePicker'))
]),
),
);
}
}
