
Row & Column
앱의 구성, 즉, UI는 수많은 위젯들의 집합이라고 할 수 있습니다. 그렇다면 여러가지 위젯들을 가로 혹은 세로로 정렬하여 함께 사용할 수 있어야 합니다. 그것을 위해 Row & Column에 대해 이야기 해보겠습니다.
환경 구성
lib 디렉터리 하위에 main.dart파일의 구성은 다음과 같습니다.
import 'package:blog_example/src/app.dart';
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: App(),
);
}
}
메인 화면을 구성하는 App 클래스는 lib 디렉터리 하위의 src디렉터리에 app.dart 파일로 존재합니다. app.dart파일 구성은 다음과 같습니다.
import 'package:flutter/material.dart';
class App extends StatefulWidget {
const App({super.key});
State<App> createState() => _AppState();
}
class _AppState extends State<App> {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Container App'),
),
body: Column(
children: [
Container(
width: 200,
height: 100,
decoration: BoxDecoration(
border: Border.all(width: 5.0),
borderRadius: BorderRadius.circular(25.0),
color: Colors.red),
),
Container(
width: 200,
height: 100,
decoration: BoxDecoration(
border: Border.all(width: 5.0),
borderRadius: BorderRadius.circular(25.0),
color: Colors.green),
),
Container(
width: 200,
height: 100,
decoration: BoxDecoration(
border: Border.all(width: 5.0),
borderRadius: BorderRadius.circular(25.0),
color: Colors.blue),
),
],
),
);
}
}여러 Container위젯이 보일겁니다. 우리는 위젯들을 전부 Column을 이용해서 세로로 배치했습니다.

Row
Row 위젯은 Column과 반대로 위젯들을 가로로 배치해주는 위젯입니다. Column을 Row로 바꿔서 핫 리로딩해보겠습니다.
import 'package:flutter/material.dart';
class App extends StatefulWidget {
const App({super.key});
State<App> createState() => _AppState();
}
class _AppState extends State<App> {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Container App'),
),
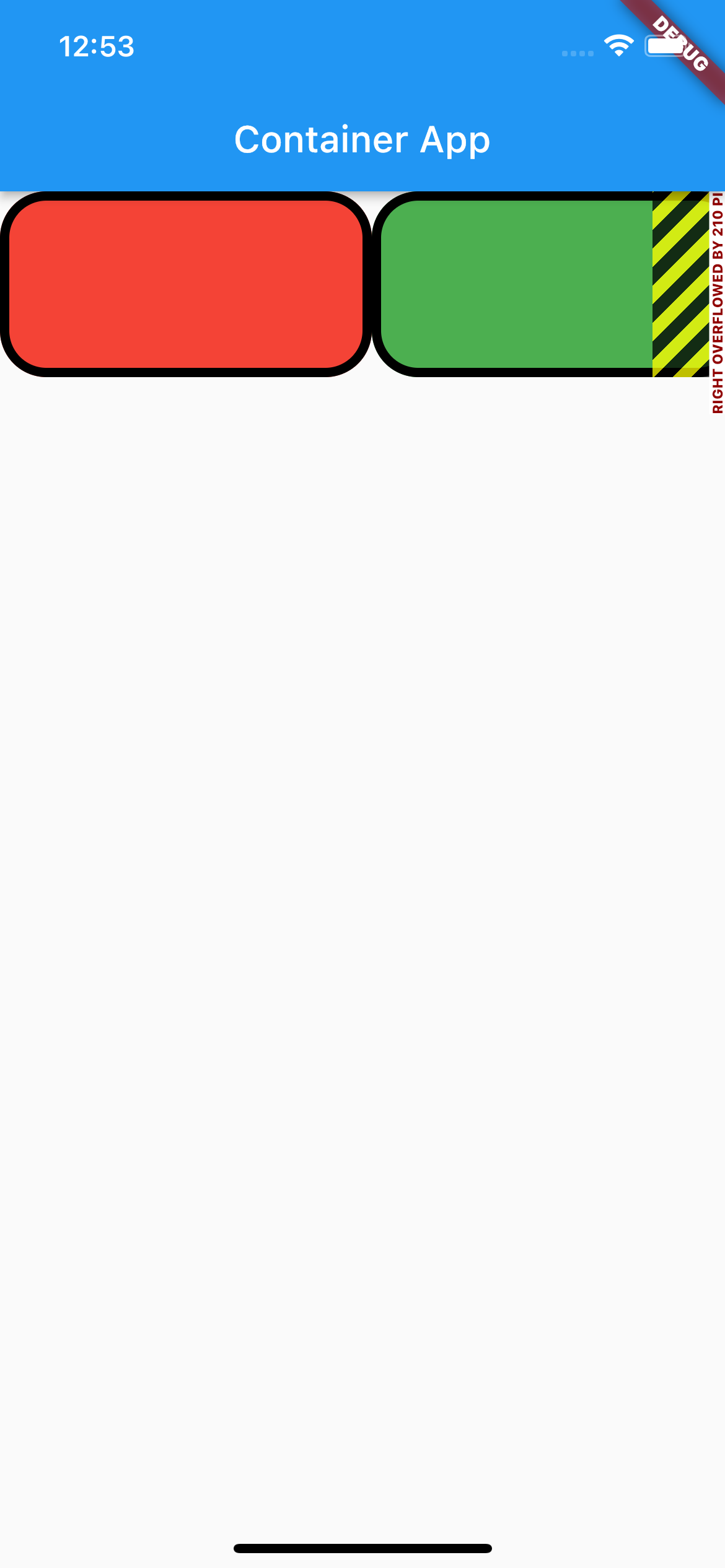
body: Row(
children: [
Container(
width: 200,
height: 100,
decoration: BoxDecoration(
border: Border.all(width: 5.0),
borderRadius: BorderRadius.circular(25.0),
color: Colors.red),
),
Container(
width: 200,
height: 100,
decoration: BoxDecoration(
border: Border.all(width: 5.0),
borderRadius: BorderRadius.circular(25.0),
color: Colors.green),
),
Container(
width: 200,
height: 100,
decoration: BoxDecoration(
border: Border.all(width: 5.0),
borderRadius: BorderRadius.circular(25.0),
color: Colors.blue),
),
],
),
);
}
컨테이너 위젯의 크기 때문에 overflow 에러가 발생했습니다. 위젯의 크기 가 문제이기 때문에 너비를 50으로 바꾸겠습니다.
import 'package:flutter/material.dart';
class App extends StatefulWidget {
const App({super.key});
State<App> createState() => _AppState();
}
class _AppState extends State<App> {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Container App'),
),
body: Row(
children: [
Container(
width: 50,
height: 100,
decoration: BoxDecoration(
border: Border.all(width: 5.0),
borderRadius: BorderRadius.circular(25.0),
color: Colors.red),
),
Container(
width: 50,
height: 100,
decoration: BoxDecoration(
border: Border.all(width: 5.0),
borderRadius: BorderRadius.circular(25.0),
color: Colors.green),
),
Container(
width: 50,
height: 100,
decoration: BoxDecoration(
border: Border.all(width: 5.0),
borderRadius: BorderRadius.circular(25.0),
color: Colors.blue),
),
],
),
);
}
Row & Column의 하위 위젯 배치
Row 와 Column은 childeren 프로퍼티 외에 수많은 프로퍼티를 가지고 있습니다. 그 중에 가장 중요한 것은 바로 위젯 배치와 관련된 프로퍼티 입니다.
두 위젯은 mainAxisAlignment와 crossAxisAlignment로 위젯을 정렬시킬 수 있습니다.두 값 모두 default는 start 즉, 왼쪽 상단부터 배치합니다.
mainAxisAlignment는 두 위젯의 주된 방향을 의미합니다. Row는 가로로 배치하고 Column은 세로로 배치하듯 mainAxisAlignment도 각각 가로, 세로의 위젯 정렬을 결정할 수 있습니다.
crossAxisAlignment는 main의 반대 방향입니다. 그렇기에 Row의 crossAxisAlignment는 세로방향의 위젯의 정렬을 결정합니다. 마찬가지로 Column의 crossAxisAlignment는 가로방향의 위젯의 정렬을 결정합니다.
