Container 위젯
Flutter에서 Container위젯은 가장 기본이 되는 위젯입니다. 그렇다면 Container는 무엇일까요?? Container는 말그대로 하나의 박스입니다. 화면에 박스를 랜더하기 위해 사용하는 것이죠. 예제 환경을 먼저 구성해보겠습니다.
환경 구성
lib 디렉터리 하위에 main.dart파일의 구성은 다음과 같습니다.
import 'package:blog_example/src/app.dart';
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: App(),
);
}
}메인 화면을 구성하는 App 클래스는 lib 디렉터리 하위의 src디렉터리에 app.dart 파일로 존재합니다. app.dart파일 구성은 다음과 같습니다.
import 'package:flutter/material.dart';
class App extends StatelessWidget {
const App({super.key});
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Container App'),
),
body: Container(),
);
}
}앱바를 제외하고, 오직 body태그에 Container위젯만 존재할 뿐입니다. 실행을 시키면 다음과 같은 화면이 그려집니다.

화면에는 아무것도 랜더되지 않은것 같지만, 실제로는 Container위젯이 그려져 있습니다. 어떻게 아냐구요? 공식문서에 따르면 Container위젯은 child가 존재하지 않으면, 가장 큰 영역을 차지하게 되어있습니다. 정말인지 확인해볼까요??
Container위젯이 color를 빨간색으로 주겠습니다
import 'package:flutter/material.dart';
class App extends StatelessWidget {
const App({super.key});
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Container App'),
),
body: Container(
color: Colors.red,
),
);
}
}그리고 핫리로딩을 하게 되면 이런 결과가 나타납니다.

결과적으로 모든 영역을 Container위젯이 차지했다는 것을 알 수 있습니다.
Container 위젯의 프로퍼티
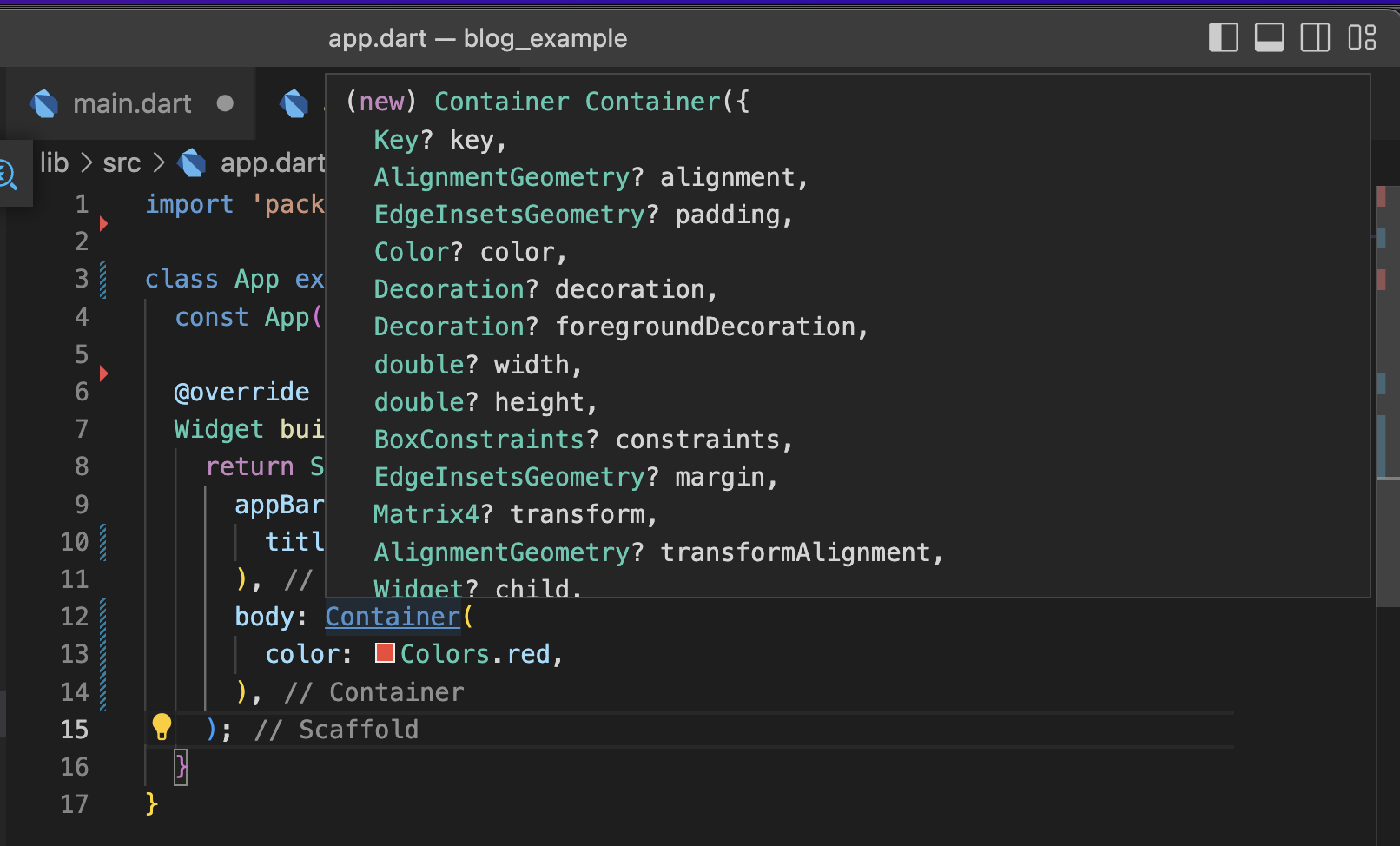
코드에서 Container위젯에 마우스를 올려두면 어떤 프러퍼티를 갖고 있는지 알 수 있습니다.

아 굉장히 많은 프러퍼티를 갖고 있습니다. 이중에서도 많이 사용하는 프로퍼티를 위주로 설명하겠습니다.
padding
padding은 안쪽 영역과의 거리를 조절할 때 사용합니다. 후에 Padding을 다룰 것이니 그 포스팅에서 더 자세하게 다루겠습니다.
margin
margin은 위젯 밖의 공간을 조절할 때 사용합니다. 위젯간의 거리를 조절하기 위해 사용합니다.
color
color를 통해서 Container위젯의 색을 조절할 수 있습니다. 단, decoration을 지정하게 되면, 에러가 발생합니다. decoration에 color프로퍼티가 있기 때문입니다.
decoration
Container위젯을 통한 디자인을 구현할 때, decoration을 통해 디자인하게됩니다. decoration안에도 수 많은 프로퍼티가 존재합니다.
width
Container위젯의 너비를 조정하는 프로퍼티입니다. 기본적으로 double형 타입의 입력을 받습니다.
height
마찬가지로 Container위젯의 높이를 조정하는 프로퍼티입니다. double형을 전달받습니다.
child
child를 통해서 하위 위젯을 지정해줄 수 있습니다. 즉, 위젯을 Container로 감싸줄 수 있습니다. 지정된 순간부터 Container위젯의 크기는 자식 위젯을 감싸는 정도의 크기가 됩니다.
Container위젯 예시
크기, 높이, 색
아래의 코드를 순서대로 작성하면서, Container위젯의 다양한 모습을 보시죠. 가장 기본이 되는 Container 위젯으로 색은 빨강, 너비와 높이를 각각 200, 100으로 할당하겠습니다. 그리고 Center위젯으로 감싸서 화면 정중앙에 위치하도록 하겠습니다.
import 'package:flutter/material.dart';
class App extends StatelessWidget {
const App({super.key});
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Container App'),
),
body: Center(
child: Container(
width: 200,
height: 100,
color: Colors.red,
),
),
);
}
}
이로써, color태그에 색을 전달할 수 있고, width, height의 값을 조절하여 너비와 높이를 조정할 수 있습니다.
테두리, 모서리
decoration태그에 BoxDecoration을 전달하면 Container의 테두리와 모서리를 변화시킬 수 있습니다. 굵은 테두리를 한번 만들어봅시다.
import 'package:flutter/material.dart';
class App extends StatefulWidget {
const App({super.key});
State<App> createState() => _AppState();
}
class _AppState extends State<App> {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Container App'),
),
body: Center(
child: Container(
width: 200,
height: 100,
color: Colors.red,
decoration: BoxDecoration(border: Border.all(width: 1.0)),
),
),
);
}
}
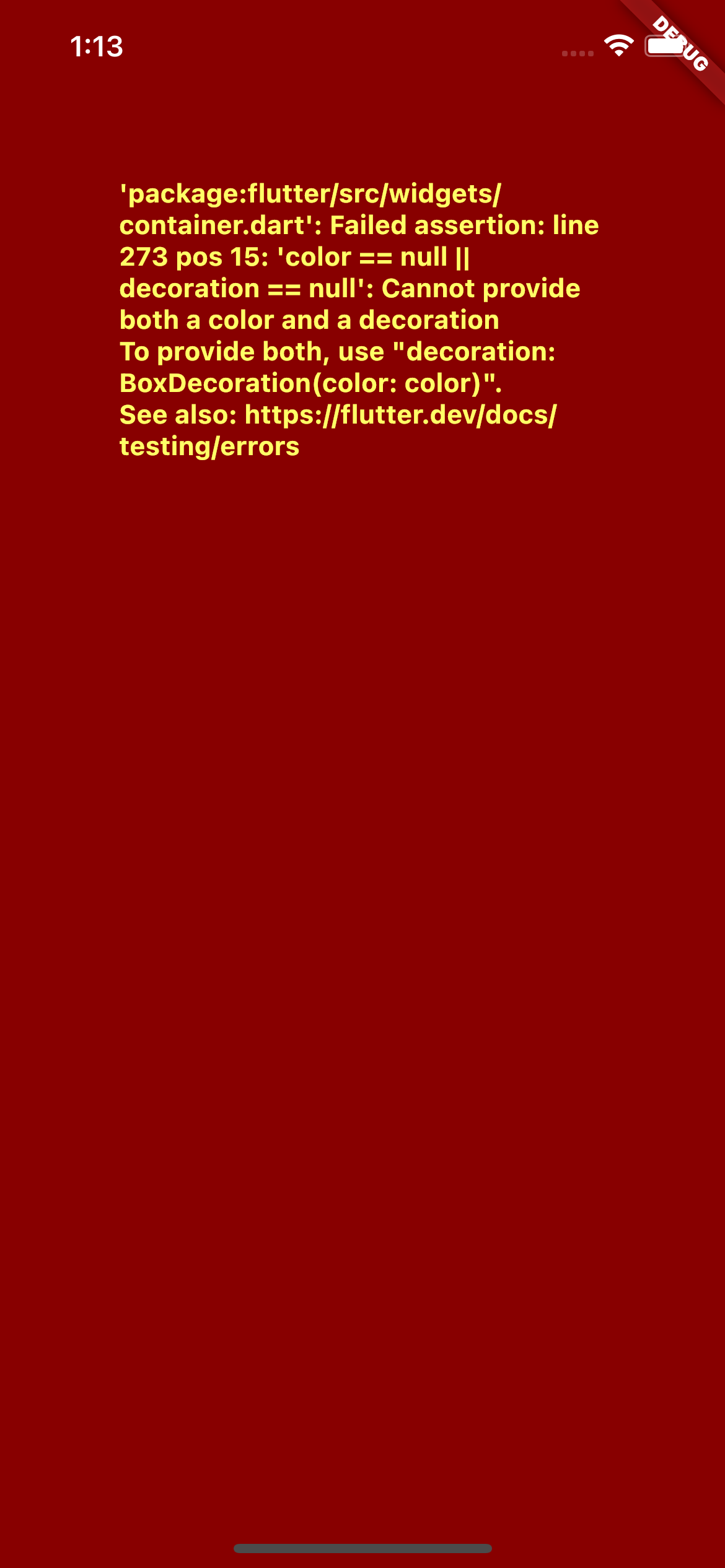
오잉? 왠 에러화면이 등장했습니다. 사실, decoration태그에 BoxDecoration을 전달하면서 color가 중복되게 됩니다. 그래서 발생하는 에러입니다. Container의 color를 지우고, 다시 지정하면 에러가 사라집니다.
import 'package:flutter/material.dart';
class App extends StatefulWidget {
const App({super.key});
State<App> createState() => _AppState();
}
class _AppState extends State<App> {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Container App'),
),
body: Center(
child: Container(
width: 200,
height: 100,
decoration:
BoxDecoration(
border: Border.all(width: 5.0),
color: Colors.red
),
),
),
);
}
}
에러가 사라지고 굵은 테두리가 생겼습니다. border태그는 Container위젯에 지정하고 싶은 테두리를 전달할 수 있는 태그입니다. 이번에는 모서리를 둥글게 만들고 싶습니다. BoxDecoration의 borderRadius태그를 이용하면 됩니다.
import 'package:flutter/material.dart';
class App extends StatefulWidget {
const App({super.key});
State<App> createState() => _AppState();
}
class _AppState extends State<App> {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Container App'),
),
body: Center(
child: Container(
width: 200,
height: 100,
decoration: BoxDecoration(
border: Border.all(width: 5.0),
borderRadius: BorderRadius.circular(25.0),
color: Colors.red),
),
),
);
}
}
BoderRadius.circular의 값이 100에 가까울수록 점점 원과 가까워집니다. 이 모습 외에도 여러가지 디자인을 할 수 있습니다.

