
솔로 미니 프로젝트
github
https://qazx960.github.io/qazx960.numbergame.github.io-/
DOM을 사용해 HTML와 CSS을 어떻게 조작하는지 그리고 조건문과 변수를 사용해 우리가 원하는 결과 값을 만들어 낼 수 있을지 해대 배우게 되었다.
DOM을 복습하기 위해
DOM을 조금 더 공부하고, 복습하기 위해 수업을 마치고 저녁에 개인 프로젝트 만들어 보았다. HTML와 CSS보다, JavaScript가 더 많이 들어간는 프로젝트라서 기능을 구현하는데 시간이 조금 걸렸다. 이번 솔로 프로젝트는 오늘 배운 내용 바탕으로 만들어보고 싶었고 그리고 가능한 인터넷 검색을 자제하고 싶었다. 개발자에게는 인터넷 검색이 정말 중요한데, 스스로 주고 싶은 레벨 테스트라고 할까?
textContent, classList.add(), classList.remove(), body.style.background, body.style.color, Math.trunc, Math.random
프로젝트 만들기전 고민했던 것들
- 기본적인 설계와 디자인이 고민 되었대. 어떤 버튼들이 필요할지? 제출 버튼과 초기회 버튼은 당연히 필요한데, 포기 버튼도 추가할지 고민했었다.
- 사용자가 submit 버튼을 click 할때마다 attemp 숫자는 어떻게 증가시키고, 만약 사용자가 게임을 포기하거나 초기화를 선택하면 attempt 값을 어떻게 초기화 할 수 있을지 대해 고민했다.
- css에서 .hide{display:none}를 어디에 적용해서 사용해볼지 대한 고민도 했었다.
프로젝트하면 느낀점
DOM은 지금까지 배운 내용중에 가장 흥미롭다. 자바크립트를 사용해 html와 css를 조작하고 사용자가 버튼을 클릭하거나 키보드로 무언가를 타이핑 했을때 우리는 그것을 이용해 원한는 결과를 만들 수 있다는 점이 흥미롭다.
HTML은 semantics가 있어서 코드가 길어져도 어느정도 정리가 되는데, 자바스크립트는 더 복잡하다. 이번 프로젝트 통해 느낀점은 코딩 단계에서 가독성이 중요한데, 가독성 자체를 무시하고 코딩한 것 같다.. 앞으로 프로젝트 진행할때는 클린코딩을 조금 더 신경쓸 것 같다.
Guess the number between 1 and 100

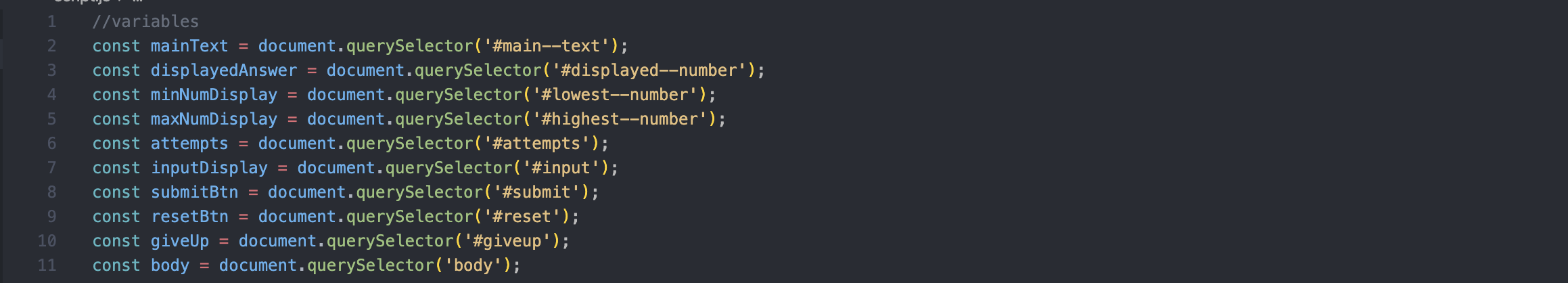
querySelector()를 사용해 각 element을 변수에 할당해놓았다.

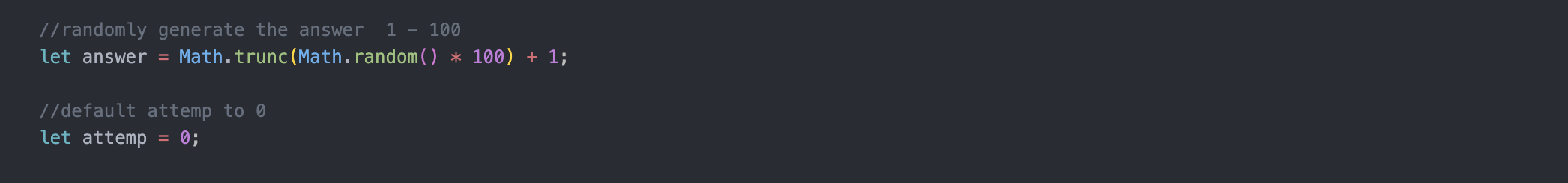
정답은 Math.random()으로 생성하였고 Math.trunc를 사용해서 내림을 했다. 그리고 1부터 100까지만 출력하게 만들었다.

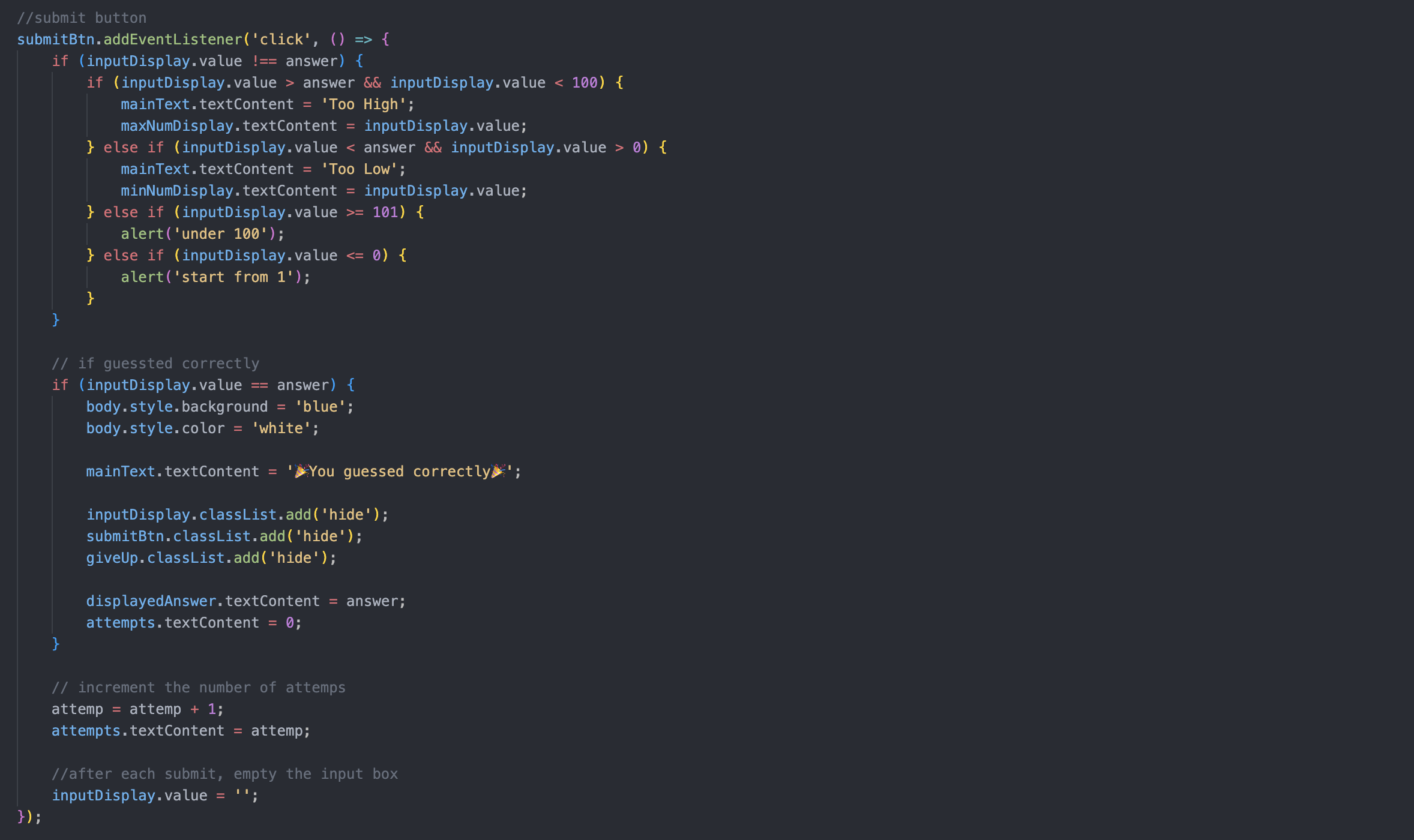
첫번째 submit 버튼 구현
-
click 이벤트 사용
-
조건문 1) if (inputDisplay.value !== answer) 사용자가 입력한 값이 (inputDisplay.value) 정답 (answer)과 일치하지 않은 경우
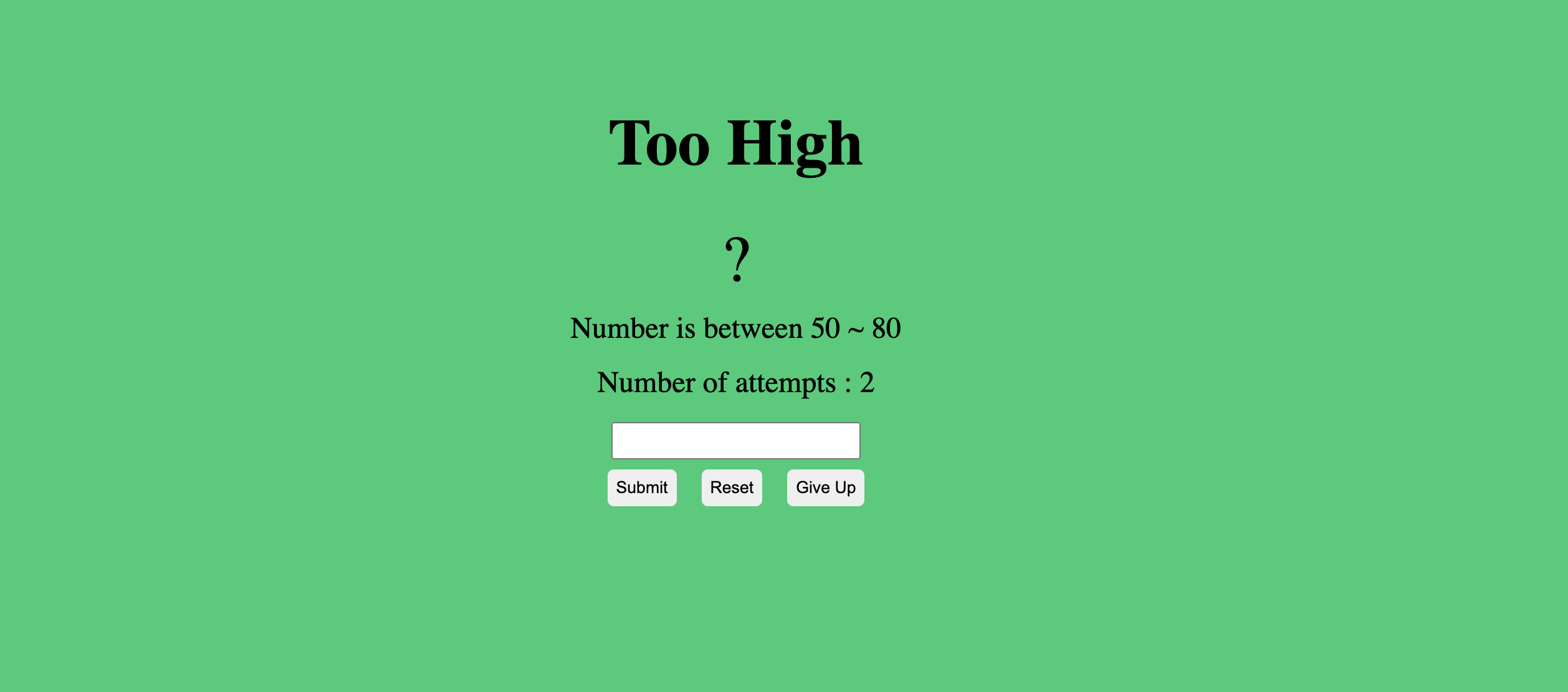
- 사용자 입력 값이 answer보다 높고, 100보다 낮으면 mainText의 내용을 'Too High'로 변경한다. 그리고 1 ~ 100 (높은 숫자) 100을 마지막으로 입력한 inputDisplay.value로 변경한다.
- inputDisplay.value < answer && inputDisplay.value > 0 경우 반대로, 'Too Low'로 변경하고 마지막으로 입력한 value를 1 (낮은 숫자) ~ 100 왼쪽 숫자를 변경해준다.
- 0보다 낮거나 100보다 높으면 alert() 창이 뜬다.
-
조건문 2) if (inputDisplay.value == answer) 사용자가 입력한 값이 answer와 일치하는 경우,
- CSS를 조작해서 배경 색상과 폰트 색상 변경하기
- maintext textContent로 변경하기
- hide class를 추가해서 각 버튼을 숨겨놓기
- 성공시, 정답 공개하기
- attempts를 초기화 다시 0으로 만들기


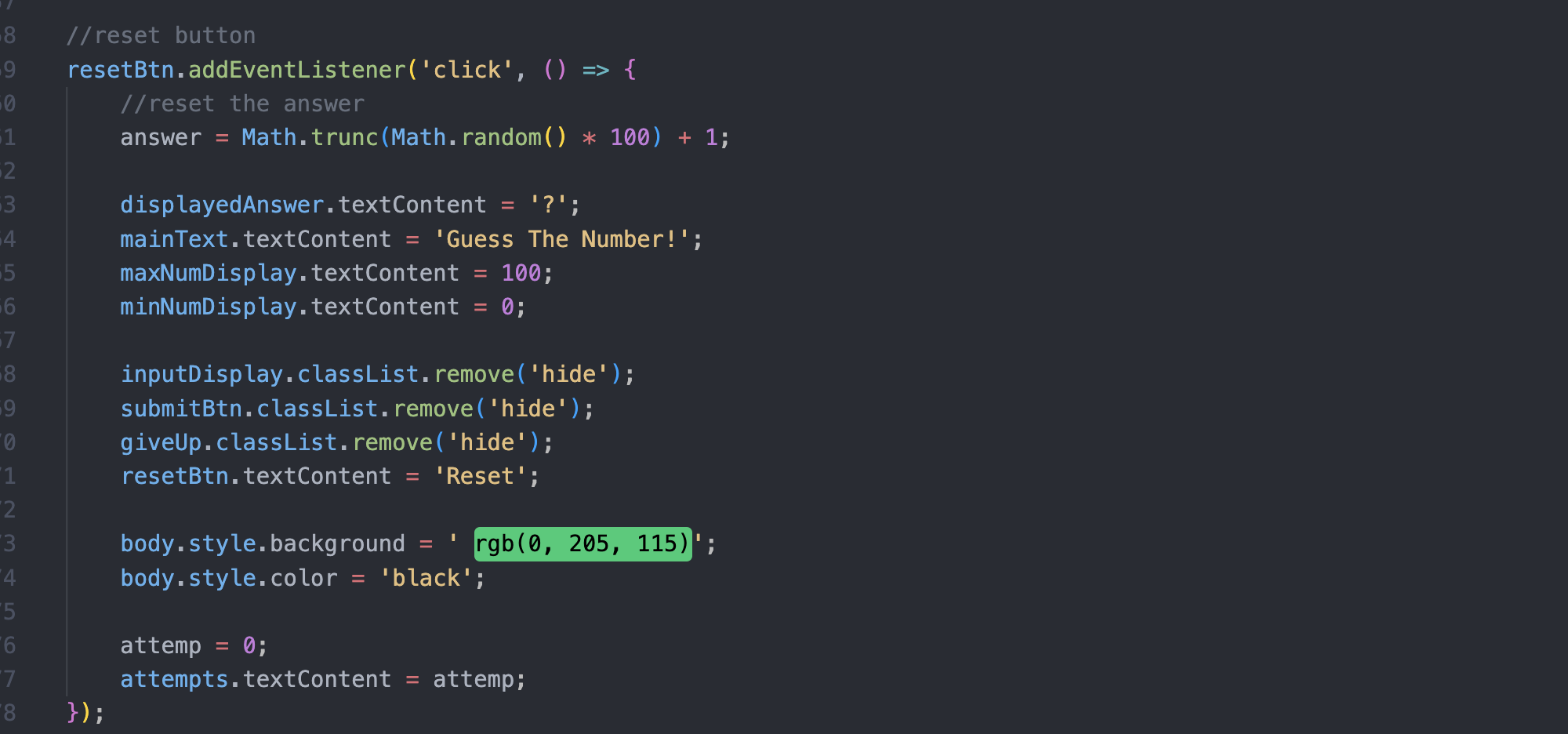
- reset 버튼: 사용자가 입력한 모든 event를 초기화한다.

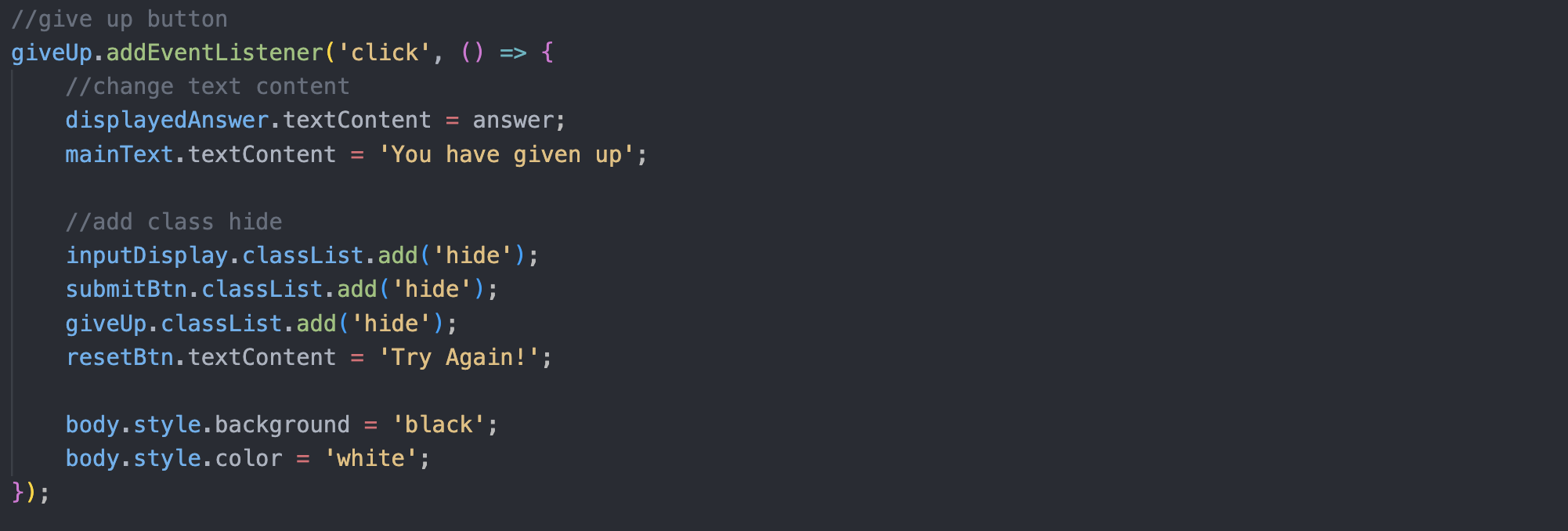
- 게임 포기 : 포기를 하면 '?' 대신에 정답이 공개된다. 따라서 mainText 변경, 모든 버튼을 class name 'hide'를 추가해서 숨기고, css도 조작해서 배경 색상 블랙 폰트 컬러 흰색으로 변경했다.

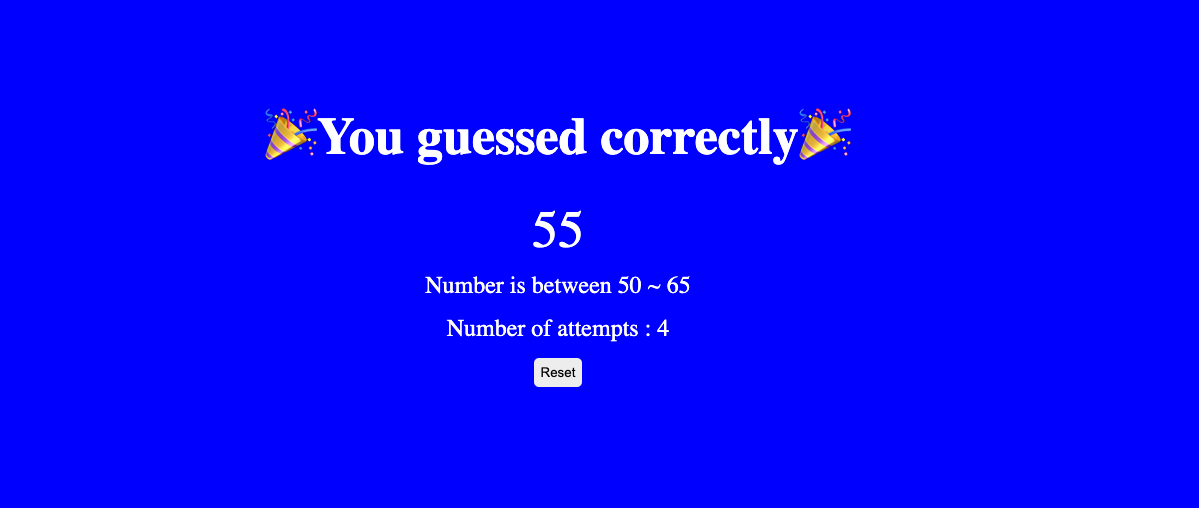
게임 성공 화면

게임 포기 화면